iOS 10 Safari 視頻播放新政策
隨著 iOS 10 的正式發布,Safari 也迎來了大量更新,例如新增了對 ES6、CSP2.0、Shadow DOM 等功能和特性的支持。本文為大家介紹 iOS10 自帶 Safari 浏覽器在視頻播放政策上的最新變化。首先劃出重點:1)iOS 10 Safari 支持特定視頻自動播放;2)iOS 10 Safari 支持視頻內聯播放。想了解更多細節的同學請接著往下看。
之前的政策?
在 iPhoneOS 3(沒錯,當時 iOS 還不叫 iOS)Safari 開始支持 標簽時,蘋果人為設置了很多限制,例如視頻無法自動播放 —— 甚至連 Meta 信息預加載都被禁用。顯然,這是為了避免給用戶造成高額流量費用而作出的妥協,順便還能節省用戶手機電量。
標簽時,蘋果人為設置了很多限制,例如視頻無法自動播放 —— 甚至連 Meta 信息預加載都被禁用。顯然,這是為了避免給用戶造成高額流量費用而作出的妥協,順便還能節省用戶手機電量。
隨著視頻的普及,在 iOS 8 中,蘋果放寬了對 Safari 視頻播放的限制:允許使用 preload="metadata" 來預加載視頻 Meta 信息。但僅此而已,Safari 中的 元素仍然無法自動播放,也無法內聯播放 —— 這意味著視頻只能在用戶主動操作後才能播放,且播放時必須全屏。
元素仍然無法自動播放,也無法內聯播放 —— 這意味著視頻只能在用戶主動操作後才能播放,且播放時必須全屏。
至於「用戶主動操作」具體指的是哪些行為,蘋果官方有詳細的說明:
點擊視頻播放按鈕;
觸發 touchend、click、doubleclick 或 keydown 事件,且在事件處理函數中直接調用 video.play() 方法。顯然,
 滿足要求;而
滿足要求;而  不滿足要求;
不滿足要求;
值得注意的是,上面討論的是 iOS 自帶 Safari 的視頻播放政策。對於 iOS APP 而言,開發者在給 webview 設置 mediaPlaybackRequiresUserAction 和 allowsInlineMediaPlayback 屬性之後,頁面中的 標簽就可以通過 autoplay 和 webkit-playsinline 屬性來啟用自動播放和內聯播放功能。
標簽就可以通過 autoplay 和 webkit-playsinline 屬性來啟用自動播放和內聯播放功能。
iOS 10 新政策
隨著視頻的進一步普及,在 iOS 10 中,蘋果終於進一步放松了 Safari 視頻播放政策。
自動播放
iOS 10 Safari 允許自動播放以下兩種視頻:
無音軌視頻;
無聲音視頻(設置了 muted 屬性);
對於這兩種類型的視頻,可以通過 或 video.play() 兩種方式來自動播放,無需用戶主動操作。但是,如果它們在播放時變得有聲音(獲取了音軌,或者 muted 屬性被取消),Safari 會暫停播放。
或 video.play() 兩種方式來自動播放,無需用戶主動操作。但是,如果它們在播放時變得有聲音(獲取了音軌,或者 muted 屬性被取消),Safari 會暫停播放。
通過 自動播放的視頻元素還需要滿足一個條件:在可視區域內。同樣,如果它們在播放時因為頁面滾動等原因導致不可見,Safari 也會暫停播放。
自動播放的視頻元素還需要滿足一個條件:在可視區域內。同樣,如果它們在播放時因為頁面滾動等原因導致不可見,Safari 也會暫停播放。
通過 video.play() 自動播放的視頻元素無需可見。video.play() 返回的是 Promise,如果不滿足自動播放條件,會觸發 reject 行為。
內聯播放
在 iOS 10 Safari 中,通過 可以讓視頻內聯播放。設置了 playsinline 屬性的視頻在播放時不會自動全屏,但用戶可以點擊全屏按鈕來手動全屏;沒有設置 playsinline 的視頻會在播放時自動全屏。無論是否設置 playsinline 屬性,退出全屏後視頻都會繼續播放。
可以讓視頻內聯播放。設置了 playsinline 屬性的視頻在播放時不會自動全屏,但用戶可以點擊全屏按鈕來手動全屏;沒有設置 playsinline 的視頻會在播放時自動全屏。無論是否設置 playsinline 屬性,退出全屏後視頻都會繼續播放。
playsinline 屬性在 iOS 10 之前需要寫成 webkit-playsinline,它的浏覽器廠商前綴在 iOS 10 中被移除。但是目前 iOS 微信還不支持去掉前綴的寫法,兩個屬性最好都加上。
顯然, 必須和 playsinline 屬性一起使用。也就是說,只有默認內聯播放的視頻才有可能自動播放,這一點很容易理解。
必須和 playsinline 屬性一起使用。也就是說,只有默認內聯播放的視頻才有可能自動播放,這一點很容易理解。
一些典型應用
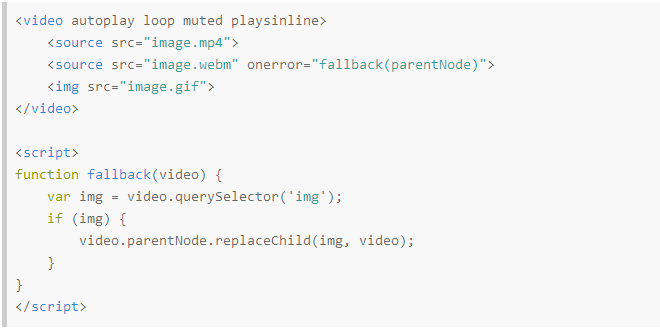
根據蘋果公司的文章:GIF 相比 H.264 編碼的視頻,帶寬占用為十二倍,電池消耗為兩倍。沒有聲音的 元素很適合用作網頁背景,取代 GIF:
元素很適合用作網頁背景,取代 GIF:
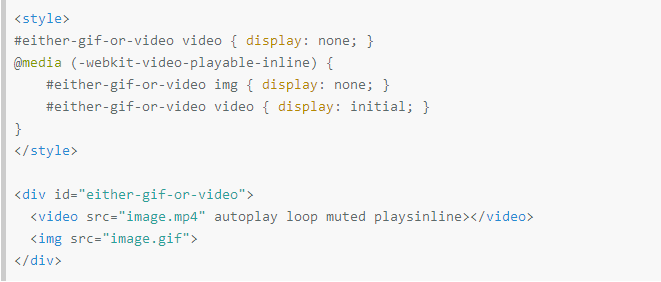
這段代碼使用 來替代 GIF 動畫,並考慮了降級。但在 iOS 10- Safari 中,由於視頻無法自動並內聯播放,體驗很差。要解決這個問題,可以使用 CSS 的 Media Queries:
來替代 GIF 動畫,並考慮了降級。但在 iOS 10- Safari 中,由於視頻無法自動並內聯播放,體驗很差。要解決這個問題,可以使用 CSS 的 Media Queries:

由於沒有聲音的 元素可以通過調用 video.play() 來自動播放,並且
元素可以通過調用 video.play() 來自動播放,並且 元素不需要插入到 DOM 中,我們還可以使用
元素不需要插入到 DOM 中,我們還可以使用 來做為視頻播放的容器,這樣就可以方便地修改視頻畫面了。示意代碼如下:
來做為視頻播放的容器,這樣就可以方便地修改視頻畫面了。示意代碼如下:

本文主要內容來自於 Webkit 官方博客:New
本文鏈接