iOS 10關於Masonry的適配問題
iOS10.0系統發布後,做了一些簡單的適配工作(權限,UILabel的大小,導航欄的tintColor等),立即發布了一個簡單的適配版本。昨天晚上進行新版本測試(適配了通知)突然發現自動布局不好使了。項目中很多地方用到了自適應cell,在iOS10.0之前都是完美運行的。如果此時換成手動計算高度實現自適應,這個工程量還是比較大的。無奈研究了一晚上,終於找到了在iOS10下關於Masonry實現自適應的解決辦法。
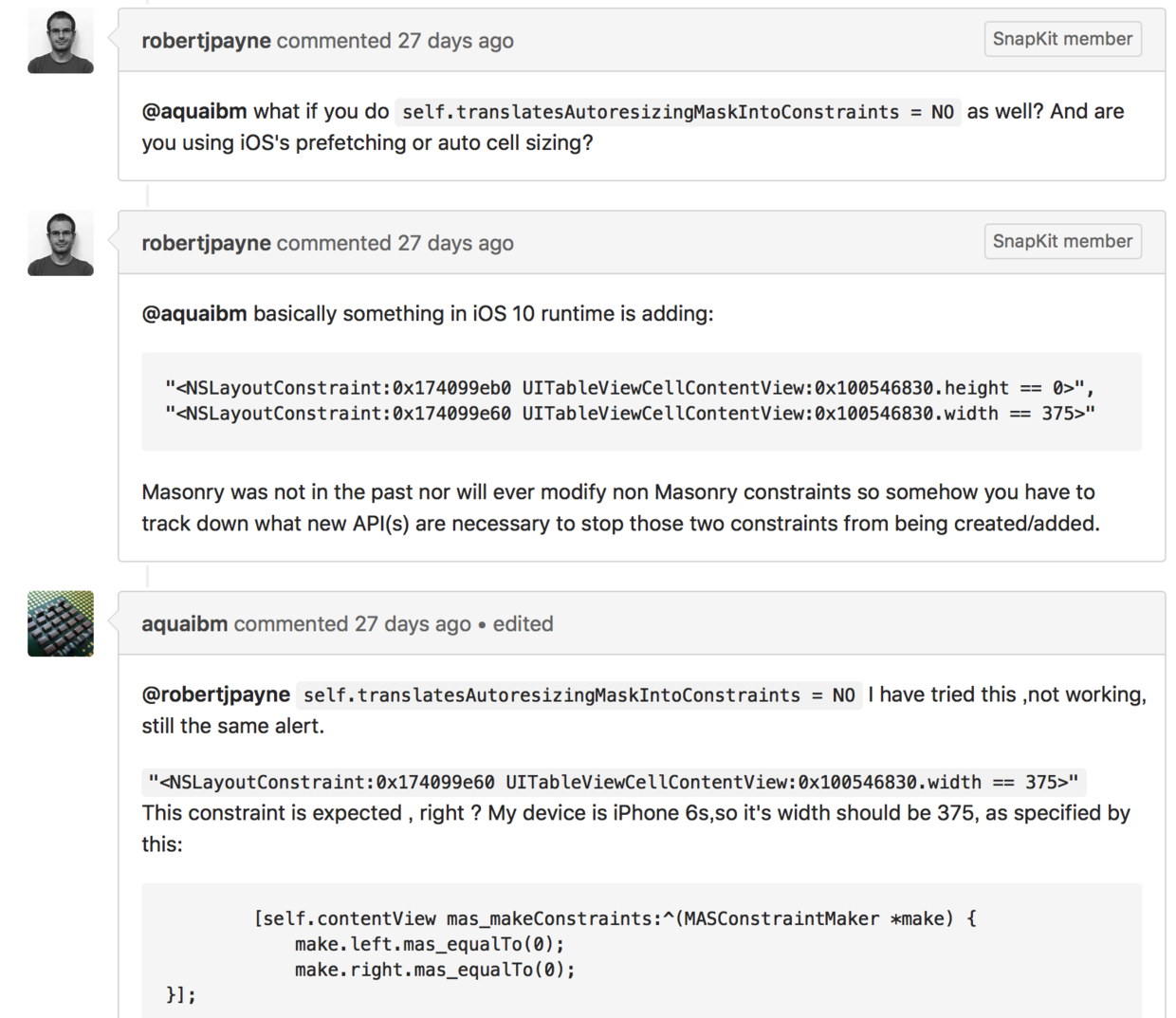
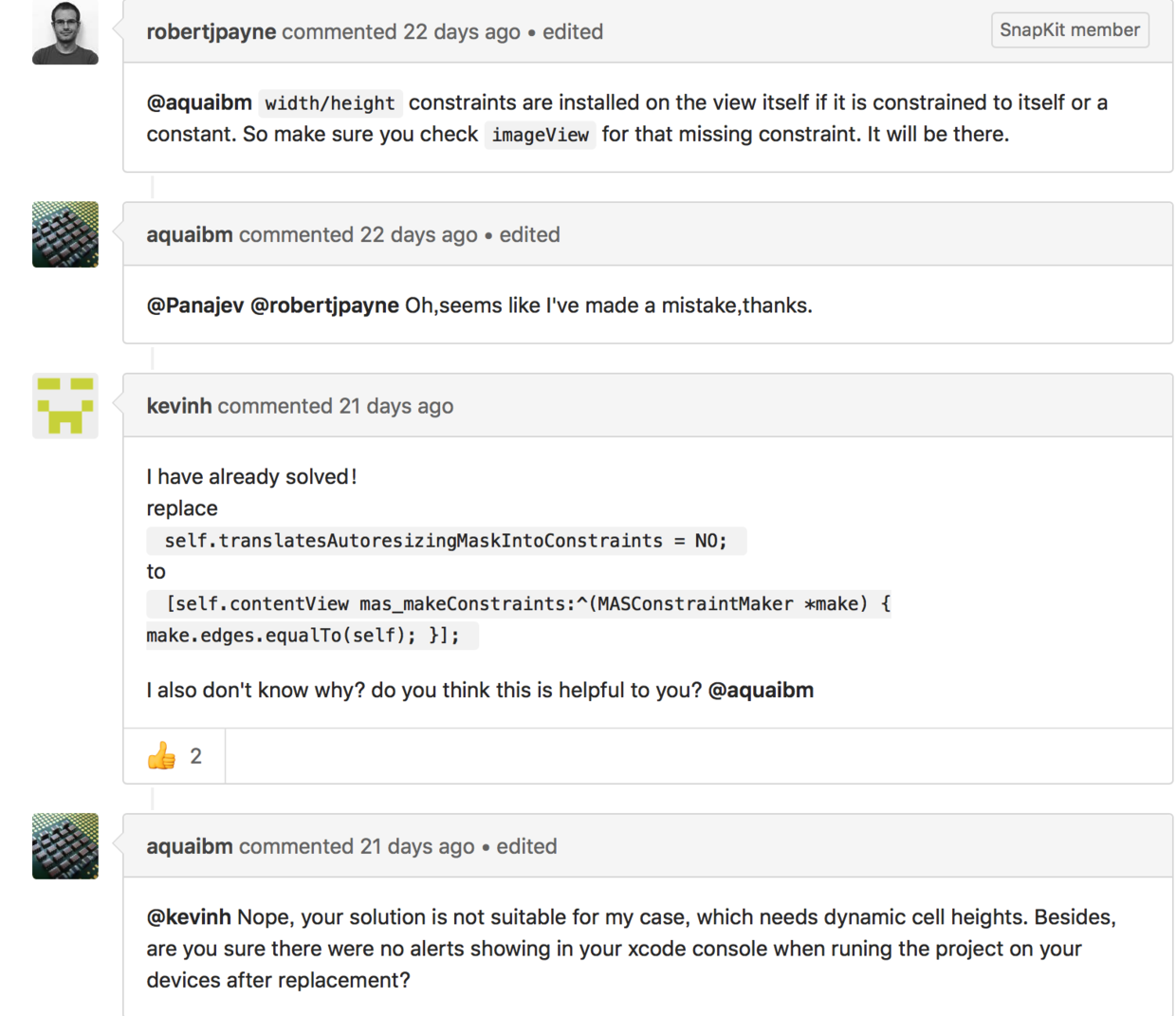
在stackOverFlow上並沒有找到詳細的解決方案,於是果斷去了gitHub找到Masonry的作者主頁上看開發者有沒有對Masonry提了新的問題,果然.....


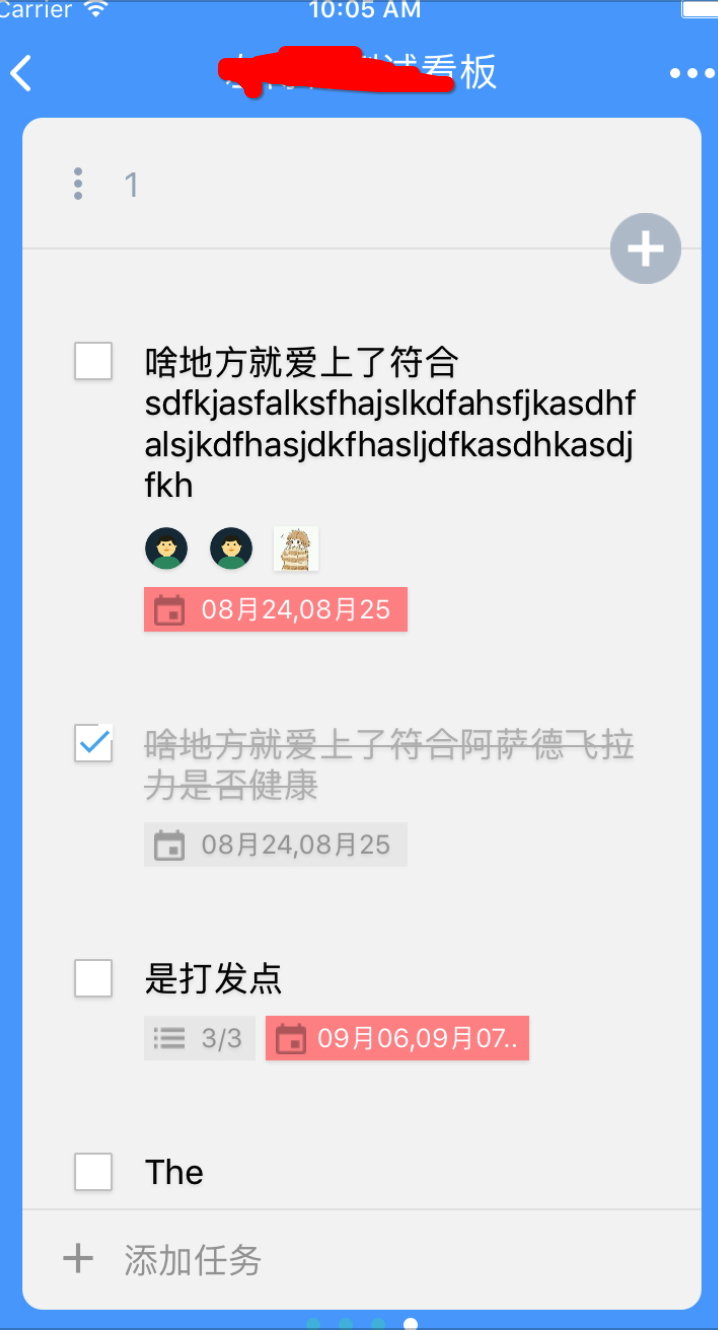
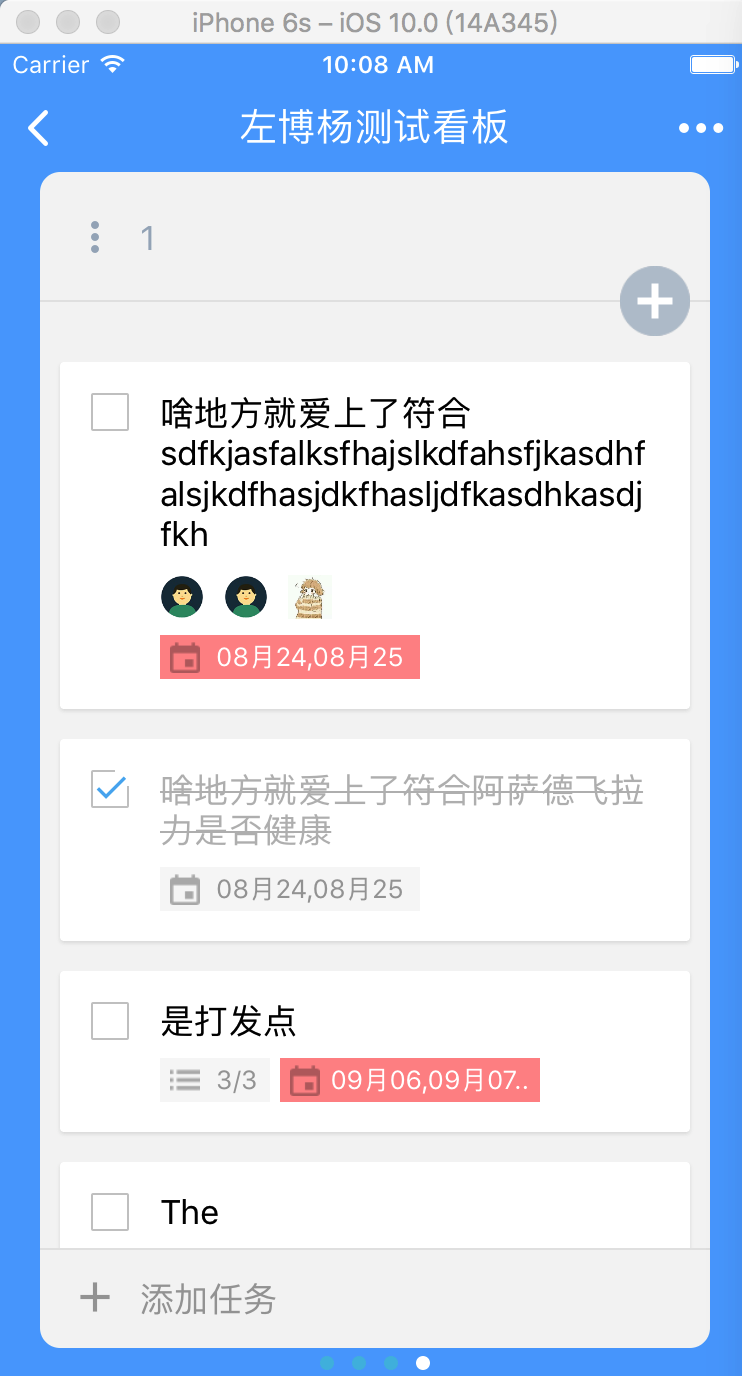
下面是我的項目在iOS10下出現的顯示紊亂的情況


這是之前在10.0下出問題的代碼
[viewBG mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.contentView).offset(10*ScaleScreenH);
make.right.equalTo(self.contentView).offset(-10*ScaleScreenH);
make.top.equalTo(self.contentView);
make.height.equalTo(@(viewBG.height));}];[self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self);
make.right.equalTo(self);
make.top.equalTo(self);
make.bottom.equalTo(viewBG).offset(15*ScaleScreenH);}];只需要做一個調整,對於viewBG的底部約束,不能寫在contentView的約束裡了。至於為什麼,我也不清楚,對UIView的底層研究還沒有那麼深......
改完之後的代碼
[viewBG mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.contentView).offset(10*ScaleScreenH);
make.right.equalTo(self.contentView).offset(-10*ScaleScreenH);
make.top.equalTo(self.contentView);
make.height.equalTo(@(viewBG.height));
make.bottom.equalTo(self.contentView).offset(-15*ScaleScreenH);}];[self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
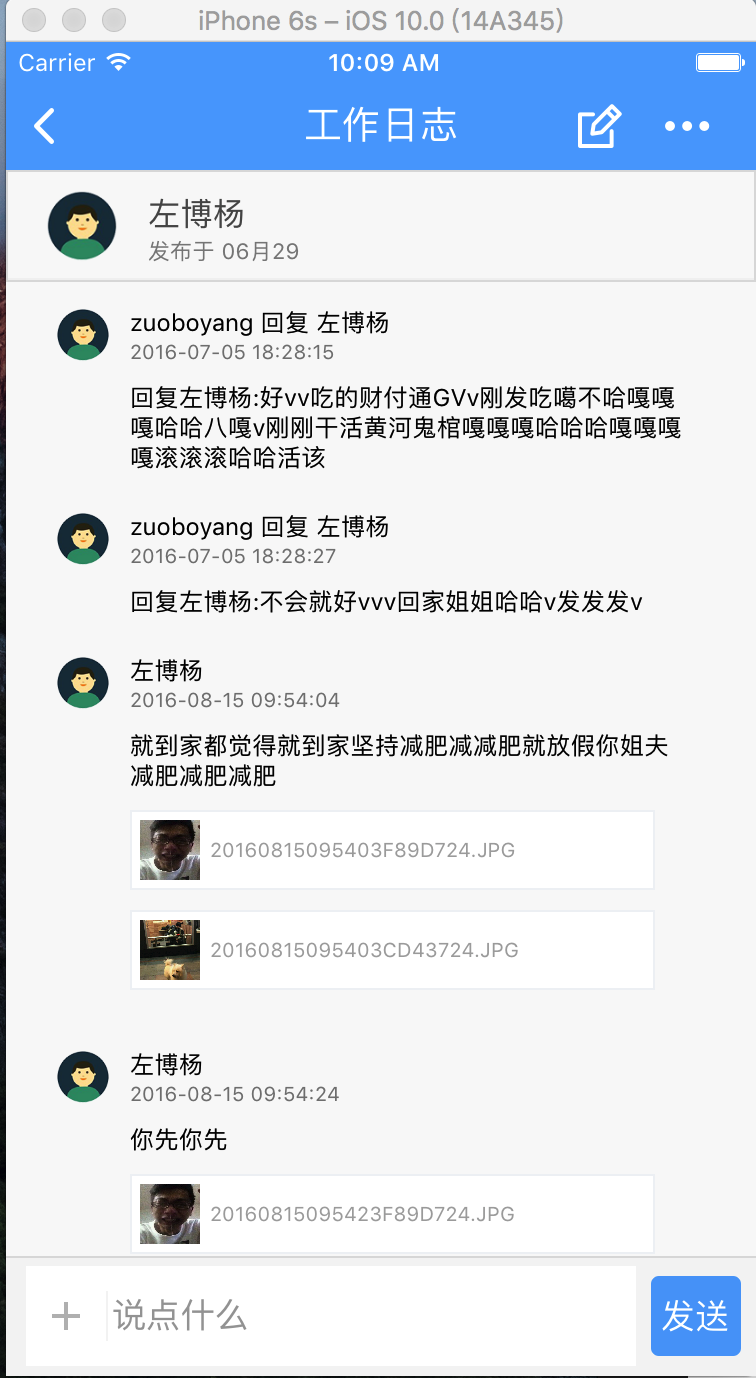
make.edges.equalTo(self);}];改完之後正常運行的效果圖


最後一點問題,如果你的項目裡有UICollectionView和UIPageControl的使用,在iOS10下,也會出現問題,斷點測試後發現indexPath.item的屬性值是隨機變的(打印出來的數據是0可能直接跳到2,或者3直接跳到0。因為iOS10也對UICollectionView的渲染做了改變。當我們編譯iOS 10的app的時候,這個Pre-Fetching默認是enable的。當然,如果有一些原因導致你必須用到iOS 10之前老的生命周期,你只需要給collectionView加入新的prefetchingEnabled屬性即可。如果你不想用到Pre-Fetching,那麼把這個屬性變成No即可。
這裡需要設置一下prefetchingEnabled屬性為NO(默認是YES)。
self.contentCollectionView.prefetchingEnabled = NO;
希望可以幫到大家吧!
- 上一頁:iOS ScrollView 無限循環
- 下一頁:iOS適配器設計模式




