iOS干貨:探探卡片視圖切換效果
編輯:IOS開發基礎
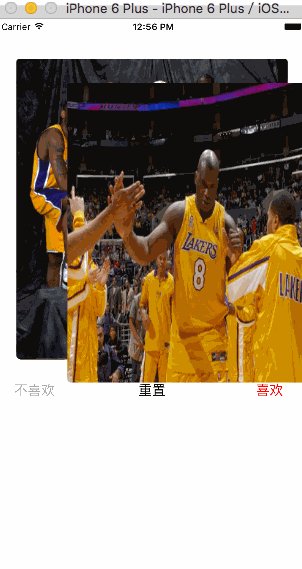
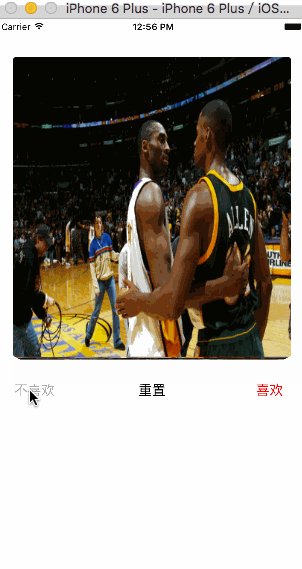
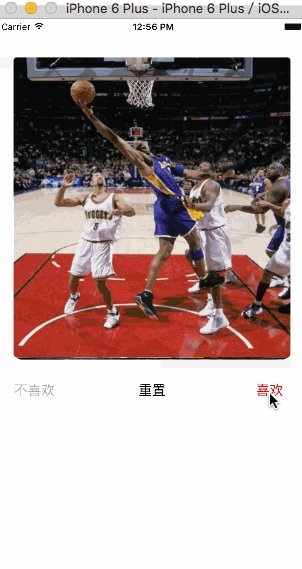
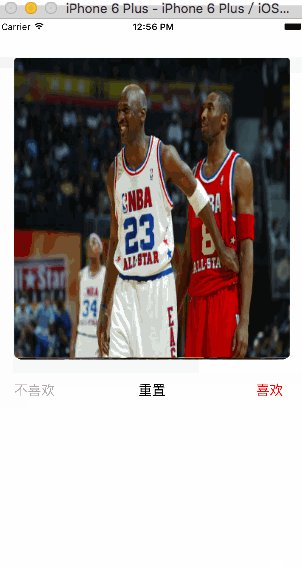
Gif展示


主要代碼:CHCardView.h
#import @class CHCardView, CHCardItemView; @protocol CHCardViewDelegate @optional - (void)cardView:(CHCardView *)cardView didClickItemAtIndex:(NSInteger)index; @end @protocol CHCardViewDataSource @required - (NSInteger)numberOfItemViewsInCardView:(CHCardView *)cardView; - (CHCardItemView *)cardView:(CHCardView *)cardView itemViewAtIndex:(NSInteger)index; - (void)cardViewNeedMoreData:(CHCardView *)cardView; @optional // default is equal to cardView's bounds - (CGSize)cardView:(CHCardView *)cardView sizeForItemViewAtIndex:(NSInteger)index; @end @interface CHCardView : UIView @property (nonatomic, weak) id dataSource; @property (nonatomic, weak) id delegate; - (void)deleteTheTopItemViewWithLeft:(BOOL)left; - (void)reloadData; @end
主要代碼:CHCardView.m
- (void)reloadData {
if (_dataSource == nil) {
return ;
}
// 1. 移除
[self.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
// 2. 創建
_itemViewCount = [self numberOfItemViews];
for (int i = 0; i < _itemViewCount; i++) {
CGSize size = [self itemViewSizeAtIndex:i];
CHCardItemView *itemView = [self itemViewAtIndex:i];
[self addSubview:itemView];
itemView.delegate = self;
itemView.frame = CGRectMake(self.frame.size.width / 2.0 - size.width / 2.0, self.frame.size.height / 2.0 - size.height / 2.0, size.width, size.height);
itemView.tag = i + 1;
itemView.transform = CGAffineTransformMakeTranslation(self.frame.size.width + 500, 400);
[UIView animateKeyframesWithDuration:0.15 delay:0.05 * i options:UIViewKeyframeAnimationOptionCalculationModeLinear animations:^{
CGAffineTransform scaleTransfrom = CGAffineTransformMakeScale(1 - 0.005 * (10 - i), 1);
itemView.transform = CGAffineTransformTranslate(scaleTransfrom, 0, 0.5 * (10 - i));
} completion:nil];
itemView.userInteractionEnabled = YES;
[itemView addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGestHandle:)]];
}
}主要代碼
if (panGest.state == UIGestureRecognizerStateChanged) {
CGPoint movePoint = [panGest translationInView:self];
_isLeft = (movePoint.x < 0);
self.center = CGPointMake(self.center.x + movePoint.x, self.center.y + movePoint.y);
CGFloat angle = (self.center.x - self.frame.size.width / 2.0) / self.frame.size.width * 0.5;
_currentAngle = angle;
self.transform = CGAffineTransformMakeRotation(angle);
[panGest setTranslation:CGPointZero inView:self];
} else if (panGest.state == UIGestureRecognizerStateEnded) {
CGPoint vel = [panGest velocityInView:self];
if (vel.x > 400 || vel.x < - 400) {
[self remove];
return ;
}
if (self.frame.origin.x + self.frame.size.width > 100 && self.frame.origin.x < self.frame.size.width - 100) {
[UIView animateWithDuration:0.3 animations:^{
self.center = _originalCenter;
self.transform = CGAffineTransformMakeRotation(0);
}];
} else {
[self remove];
}
}項目地址:項目地址
個人主頁:個人主頁
- 上一頁:iOS10:CallKit的簡單應用
- 下一頁:ios實現顏色漸變的幾種方法
相關文章
+



