iOS繪制圖表時幾種動畫展示特效
編輯:IOS開發基礎
金融類項目時經常需要繪制各類曲線,這裡列出了一些常見的曲線展示動畫,思路可供參考
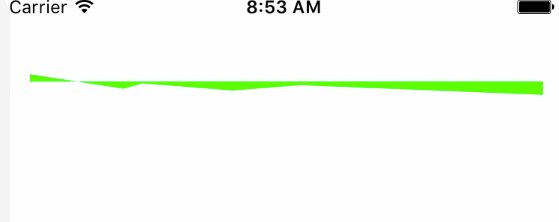
1.曲線出現的時候向y軸兩邊拉伸

不廢話了,直接拋demo代碼
- (void)viewDidLoad {
[super viewDidLoad];
//中心軸線
UIBezierPath *Nopath = [UIBezierPath bezierPath];
[Nopath moveToPoint:CGPointMake(0, 40)];
//封閉圖形
UIBezierPath *fillpath = [UIBezierPath bezierPath];
[fillpath moveToPoint:CGPointMake(0, 0)];
for (int i = 0; i < 20; i ++) {
if (i<5) {
[fillpath addLineToPoint:CGPointMake(20*i, 20*i)];
[Nopath addLineToPoint:CGPointMake(15*i, 40)];
}else if(i <10)
{
[fillpath addLineToPoint:CGPointMake(15*i, 10*i)];
[Nopath addLineToPoint:CGPointMake(15*i, 40)];
}else{
[fillpath addLineToPoint:CGPointMake(18*i, 6*i)];
[Nopath addLineToPoint:CGPointMake(18*i, 40)];
}
if (i ==19) {
//這幾個點很關鍵...
[fillpath addLineToPoint:CGPointMake(18*i, 6*i)];
[fillpath addLineToPoint:CGPointMake(18*i, 40)];
[Nopath addLineToPoint:CGPointMake(18*i, 40)];
[Nopath addLineToPoint:CGPointMake(18*i, 40)];
}
}
//這幾個點也很關鍵...
[Nopath addLineToPoint:CGPointMake(0, 40)];
[Nopath addLineToPoint:CGPointMake(0, 40)];
[fillpath addLineToPoint:CGPointMake(0, 40)];
[fillpath addLineToPoint:CGPointMake(0, 0)];
//layer
CAShapeLayer *layer = [CAShapeLayer layer];
layer.frame = CGRectMake(20, 20, 200, 200);
layer.bounds = CGRectMake(0, 0, 200, 200);
layer.path = fillpath.CGPath;
layer.fillColor = [UIColor greenColor].CGColor;
layer.lineJoin = kCALineCapRound;
[self.view.layer addSublayer:layer];
//動畫
CABasicAnimation *fillAnimation = [CABasicAnimation animationWithKeyPath:@"path"];
fillAnimation.duration = 4.0f;
fillAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
fillAnimation.fillMode = kCAFillModeForwards;
fillAnimation.fromValue = (id)Nopath.CGPath; //從中間軸
fillAnimation.toValue = (id)fillpath.CGPath;//像兩邊拉伸
[layer addAnimation:fillAnimation forKey:@"stretchingKey"];
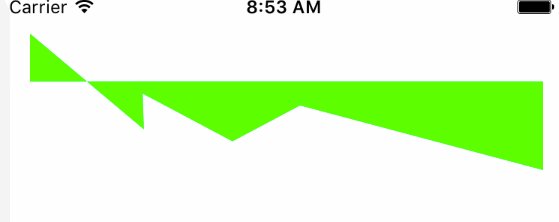
}2.曲線漸進出現,且圖層顏色漸變

源碼
//遮罩路徑
UIBezierPath *maskpath = [UIBezierPath bezierPath];
[maskpath moveToPoint:CGPointMake(0, 0)];
for (int i = 0; i < 20; i ++) {
if (i<5) {
[maskpath addLineToPoint:CGPointMake(20*i, 20*i)];
}else if(i <10)
{
[maskpath addLineToPoint:CGPointMake(15*i, 10*i)];
}else{
[maskpath addLineToPoint:CGPointMake(18*i, 6*i)];
}
if (i ==19) {
[maskpath addLineToPoint:CGPointMake(18*i, 200)];
}
}
//回到原點,封閉圖形
[maskpath addLineToPoint:CGPointMake(0, 200)];
[maskpath addLineToPoint:CGPointMake(0, 0)];
//遮罩圖層
CAShapeLayer *shadeLayer = [CAShapeLayer layer];
shadeLayer.path = maskpath.CGPath;
shadeLayer.fillColor = [UIColor greenColor].CGColor;
//漸變圖層
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = CGRectMake(0, 0, 0, 200);
gradientLayer.startPoint = CGPointMake(0, 0);
gradientLayer.endPoint = CGPointMake(0, 1);
gradientLayer.colors = @[(__bridge id)[UIColor colorWithRed:166/255.0 green:206/255.0 blue:247/255.0 alpha:0.7].CGColor,(__bridge id)[UIColor colorWithRed:237/255.0 green:246/255.0 blue:253/255.0 alpha:0.5].CGColor];
gradientLayer.locations = @[@(0.5f)];
CALayer *baseLayer = [CALayer layer];
baseLayer.frame = CGRectMake(20, 300, 18*19, 200);
[baseLayer addSublayer:gradientLayer];
[baseLayer setMask:shadeLayer];
[self.view.layer addSublayer:baseLayer];
CABasicAnimation *anmi1 = [CABasicAnimation animation];
anmi1.keyPath = @"bounds";
anmi1.duration = 5.0f;
anmi1.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 2*18*19, 200)];
anmi1.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
anmi1.fillMode = kCAFillModeForwards;
anmi1.autoreverses = NO;
anmi1.removedOnCompletion = NO;
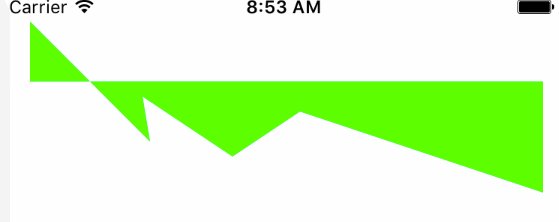
[gradientLayer addAnimation:anmi1 forKey:@"bounds"];3.逐漸繪制路徑

源碼
這是最簡單的一種了
//繪制路徑
UIBezierPath *strokepath = [UIBezierPath bezierPath];
[strokepath moveToPoint:CGPointMake(0, 0)];
for (int i = 0; i < 20; i ++) {
if (i<5) {
[strokepath addLineToPoint:CGPointMake(20*i, 20*i)];
}else if(i <10)
{
[strokepath addLineToPoint:CGPointMake(15*i, 10*i)];
}else{
[strokepath addLineToPoint:CGPointMake(18*i, 6*i)];
}
}
CAShapeLayer *layer2 = [CAShapeLayer layer];
layer2.frame = CGRectMake(20, 500,18*19, 200);
layer2.path = strokepath.CGPath;
layer2.strokeColor = [UIColor greenColor].CGColor;
layer2.lineWidth = 2.0f;
layer2.fillColor = nil;
layer2.lineJoin = kCALineCapRound;
[self.view.layer addSublayer:layer2];
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
animation.duration = 5.0f;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
animation.fromValue = @(0.0);
animation.toValue = @(1.0);
[layer2 addAnimation:animation forKey:@"path"];- 上一頁:淺析iOS中的觸摸事件
- 下一頁:iOS圖片加載新框架
相關文章
+



