一行代碼實現iOS自定義轉場動畫
原文鏈接:http://blog.cocoachina.com/article/41516
前言
在平時的開發中,我們進行界面跳轉時一般都是采用系統默認的轉場動畫(Push 和 Present),iOS7之後,蘋果開放了相關API,讓我們可以自定義轉場動畫,讓APP更有活力。本文將介紹我的一個開源項目一個自定義轉場動畫庫WXSTransition的使用以及部分原理,通過這個庫,一行代碼便可以實現轉場動畫,簡單易用,同時也支持多個屬性修改,能靈活擴展。
之前寫了相關介紹的文章一行代碼實現自定義轉場動畫--iOS自定義轉場動畫集介紹第一個版本的WXSTransition,經過一段時間的優化更新,WXSTransition做了一些改變也添加了一些新的東西,如:支持手勢返回以及新動畫效果

正文
1、動畫效果
2、使用方法
3、手勢返回
1、動畫效果
跟之前版本相比,添加了一些新動畫,下面是部分效果圖:

insideThenPush.gif

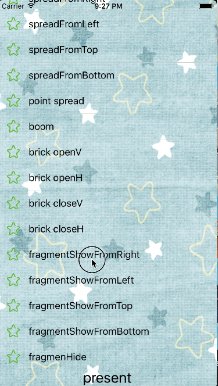
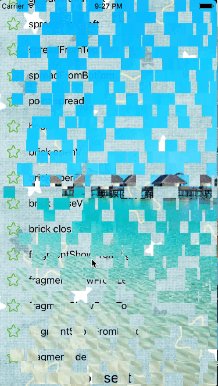
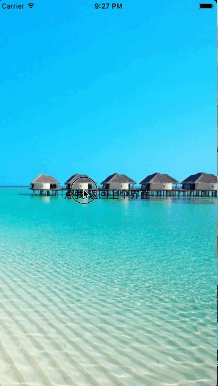
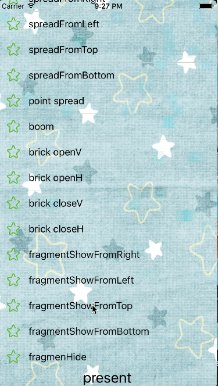
frgmentFromRight.gif

normalViewMove.gif

fragmentFromTop.gif
2、使用方法
一行代碼就可以調用
Push:
[self.navigationController wxs_pushViewController:[[SecondViewController alloc] init] animationType:WXSTransitionAnimationTypePageTransition];
Present:
[self wxs_presentViewController:[[PresentViewController alloc] init] animationType:WXSTransitionAnimationTypePageTransition completion:nil];
其中WXSTransitionAnimationTypePageTransition是動畫類型,可以通過更改這裡選擇不同類型的動畫。
如果想要修改動畫時間等屬性可以通過以下方法進行修改:
[self.navigationController wxs_pushViewController:vc makeTransition:^(WXSTransitionProperty *transition) {
transition.animationType = WXSTransitionAnimationTypePointSpreadPresent;
transition.animationTime = 1;
transition.backGestureEnable = NO;
transition.startView = cell.contentView;
}];相比較與之前的版本,添加了startView 和targetView兩個屬性,讓使用方法更為統一。
所有可以更改的屬性在WXSTransitionProperty中可以看到。
/** * 轉場動畫時間 * transitiion animation time */@property (nonatomic,assign) NSTimeInterval animationTime;/** * 轉場方式 :push,pop,present,dismiss * transitiion type :push,pop,present,dismiss */@property (nonatomic,assign) WXSTransitionType transitionType;/** * 轉場動畫類型 * transitiion animation type */@property (nonatomic,assign) WXSTransitionAnimationType animationType;/** * 是否采用系統原生返回方式 * set YES to make back action of systerm */@property (nonatomic,assign) BOOL isSysBackAnimation;/** * 是否通過手勢返回 * set YES to enable gesture for back */@property (nonatomic,assign) BOOL backGestureEnable;/** * 返回上個界面的手勢 默認:右滑 :WXSGestureTypePanRight * choose type of gesture for back , default : WXSGestureTypePanRight */@property (nonatomic,assign) WXSGestureType backGestureType;/** * View move 等動畫中指定的起始視圖 * */@property (nonatomic, strong) UIView *startView;/** * View move 等動畫中指定的結束視圖 */@property (nonatomic, strong) UIView *targetView;
3、手勢返回
手勢返回是一個新加的比較重要的功能。效果圖如下:

gestureSpread.gif
現在支持左滑、上滑、下滑、右滑四種手勢進行返回,可以通過backGestureType屬性修改。
原理:
(1)、首先要通過一個實現UIViewControllerInteractiveTransitioning協議的類----WXSPercentDrivenInteractiveTransition來控制手勢和動畫的進度。
(2)、當手離開屏幕,手勢結束時,轉場動畫需要繼續,這個時候通過CADisplayLink來完成剩下的動畫。
具體的實現方法可以到源碼中WXSTransition看看,後續我也會抽時間寫一篇詳細的介紹。
後語
這個版本除了以上變化外,還進行了代碼結構的修改優化,也解決了一些Bug,例如delegate沖突等,在這裡感謝一下熱心提Bug的同學,以後還是希望有更多的技術交流,有興趣的同學可以到 WXSTransition Clone下來看看,覺得有所幫助的同學麻煩給個Star.
- 源碼推薦(01.25):微博cell自動布局,三行代碼集成設置界面LGSettingView
- iOS 10 Day by Day 2:線程競態檢測工具 Thread Sanitizer
- Handoff:溝通iOS應用和網頁
- 源碼推薦(02.22B):模仿QQ彈出視圖,tableView和collectionView間轉場動畫
- 源碼推薦(7.29):iOS圖片查看器(多圖全屏查看可縮放),給UITextView 添加超鏈接
- Facebook iOS App如何優化啟動時間
- 源碼推薦(0721):視頻播放 帶緩存進度,左滑右滑View封裝
- 你給我解析清楚,都有了CALayer了,為什麼還要UIView
- 並發編程槽與坑
- iOS 中的 Deferred Deep Linking(延遲深度鏈接)




