iOS 10 創建iMessage App
第一. 介紹
隨著iOS10的發布,蘋果對開發者開放了Messages應用程序,開發人員現在可以創建他們自己的各種類型 並且可以內聯iMessage內容的 iMessage apps,包含簡單的表情包到可以交互的復雜界面。
在這個教程中, 我將會為你介紹新的framework--Messages framework, 並且為你展示如何創建屬於自己的iMessage Apps;
這個教程的前提是你在OS X El Capitan或以上版本中運行xcode8, 並且有一定的iOS開發經驗;如果你是剛開始學習iOS開發, 你可以先學習這個課程iOS From Scratch With Swift; 在這系列中,你將了解如何開始開發iOS平台的深入的文章和教程。
1.生態系統(Ecosystem)
iMessage APP生態系統開始於一個完整的App Store,用戶通過Message 應用程序都可以訪問。這家App Store是完全獨立於之前的應用商店,並將只顯示iMessage-related應用。
iMessage apps的存在在一定程度上延展了印象中的iOS應用程序, 比如表情包(斗圖豈能少了表情包)和自定義鍵盤;最重要的不同在於,這個iMessage App Store 只存在於系統Messages之中, 你創建iMessage APP 不需要像創建iOS APP那樣顯示在手機主屏幕上, iMessage應用程序創建一個擴展的有效空白和無形的iOS應用程序。然而,如果你想開發一個包含iOS和iMessage的應用,你可以創建一個像任何其他類型的擴展的iMessage擴展。
最後要說的是, 這個 iMessage apps 只有效於iOS系統, 但它的內容可以在MacOS和watchOS上顯示;此外,watchOS 3的用戶能夠查看最近使用的表情包,並可以從蘋果的手表把這些表情直接直接發給聯系人。
第二. 基本的表情包
為了讓開發者快速簡單的創建一個iMessage 表情表, Xcode提供了一個沒有任何代碼的模板! 這將是一個偉大的工具,使藝術家與沒有編程知識的人都可以創建一個表情包。
使用新的Messages framework 創建一個表情,你可以創建小的, 不大不小的, 大的表情, 這個尺寸,適用於所有的表情包。你只需要提供最大圖像大小為每個表情在你的表情包中,如果需要縮減在某些設備上需要縮放, 系統會替你完成。
雖然沒有嚴格限制,但是蘋果建議的表情文件大小:
1. Small: 100 x 100 pt @3x scale (300 x 300 pixel image) 2. Medium: 136 x 136 pt @3x scale (378 x 378 pixel image) 3. Large: 206 x 206 pt @3x scale (618 x 618 pixel image)
也有其他的一些限制, 表情包的大小:
1. 文件中images不可以大於500kb; 2. iamge不可以小於100 x 100 pt (300 x 300 pixels). 3. iamge不可以大於206 x 206 pt (618 x 618 pixels). 4. 圖片格式必須是 PNG, APNG, JPEG, GIF ;
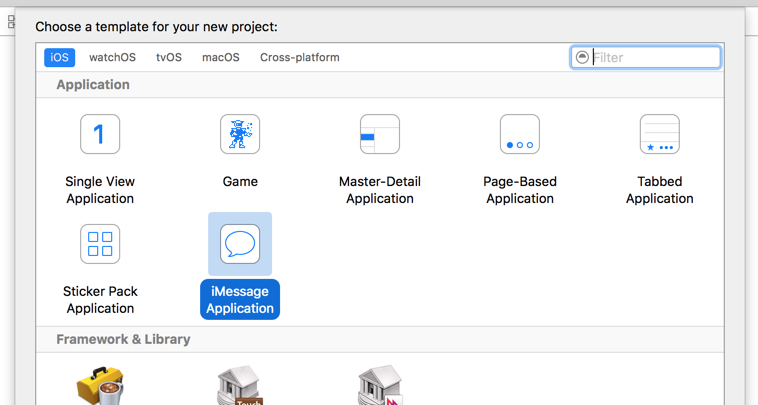
打開Xcode, 創建一個新的工程, 選擇iOS > Application, 你將會看到 iMessage Application和Sticker Pack Application 的可選項, 第一個例子中, 選擇Sticker Pack Application :

如果你一直照著做,並且想得到一些表情, 你可以從這裡下載--tutorial GitHub repo.
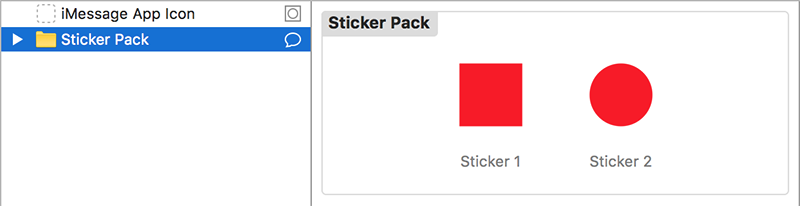
打開項目, 你會發現Xcode的左側邊欄中有個Stickers.xcstickers , 這個文件夾中包含了iMessage APP的icon 和表情, 稍後將這些表情拖拽到你的項目中的Sticker Pack 文件夾中的New Sticker Sequence;

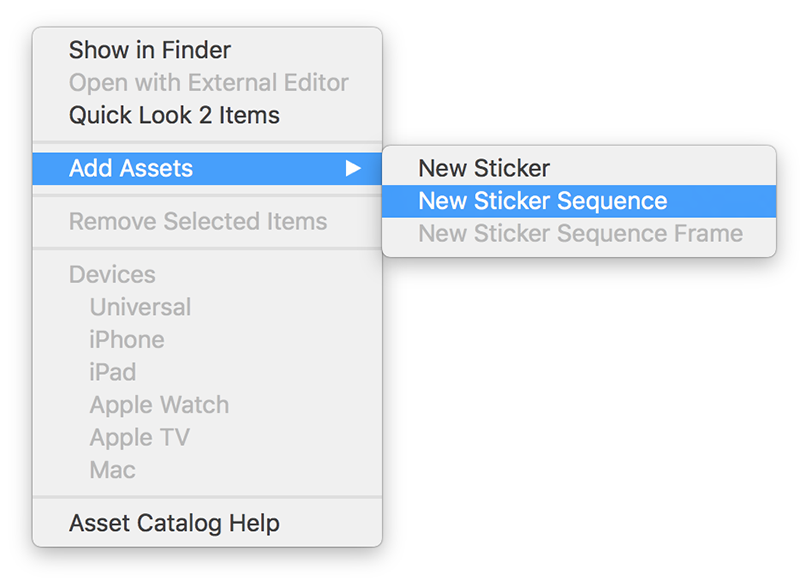
如果你想要添加動態表情那麼你添加一組圖片即可, 你可以點擊Sticker Pack 文件夾, 選擇 Add Assets > New Sticker Sequence 這個選項, 在這個表情包中, 你可以再次設置;
注意一定要按步驟添加圖片

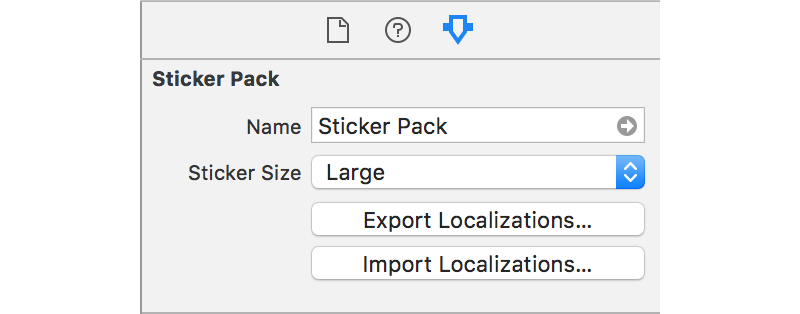
最後, 你如果想要更改表情包得默認名稱和大小, 你可以在右側Attributes inspector 中更改;

測試你的表情包
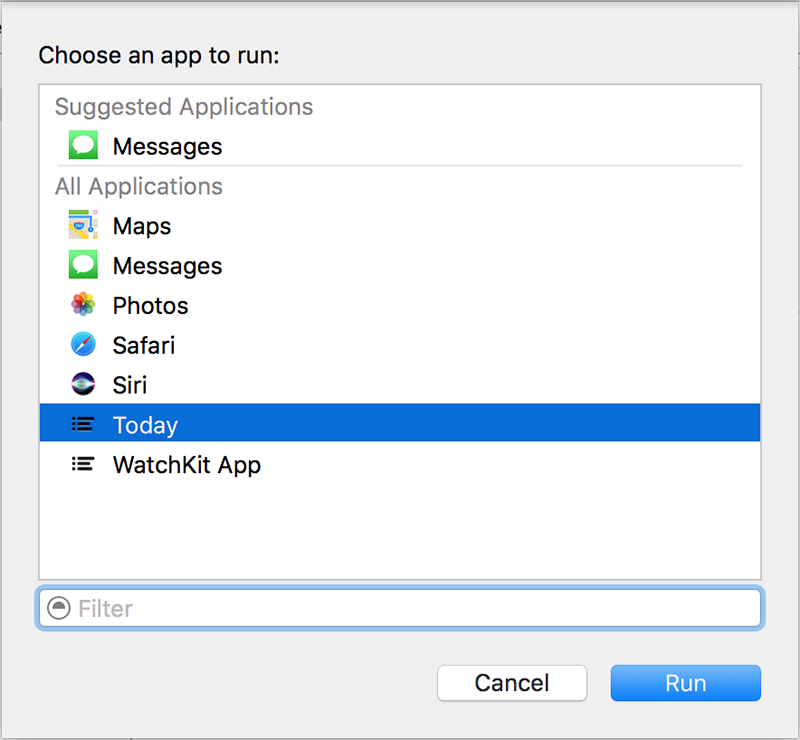
測試表情包, CMD + R即可, 也可以點擊左上角的運行按鈕, 然後模擬器會彈出如下菜單:

選擇Message然後點擊run按鈕, 模擬器展示出Message應用, 點擊APP store按鈕, 即靠近輸入框的按鈕;

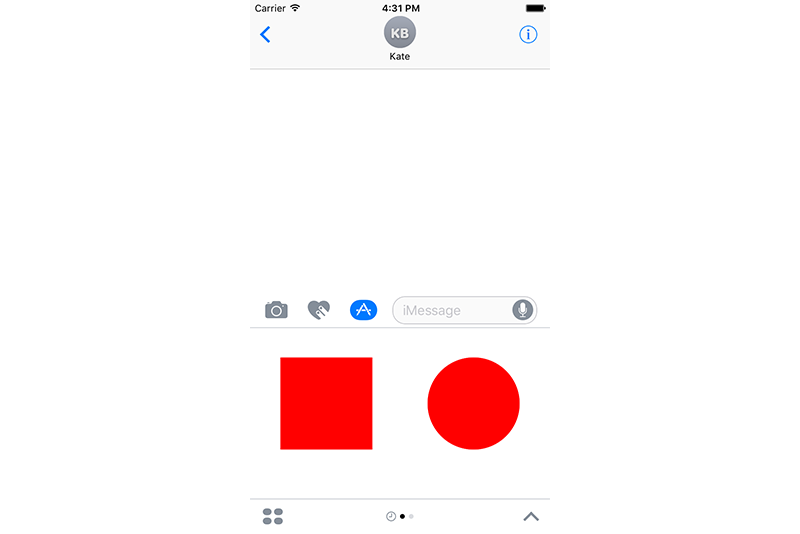
你的表情包將會展示在最前邊,你會發現兩個表情並且可供使用和發送;

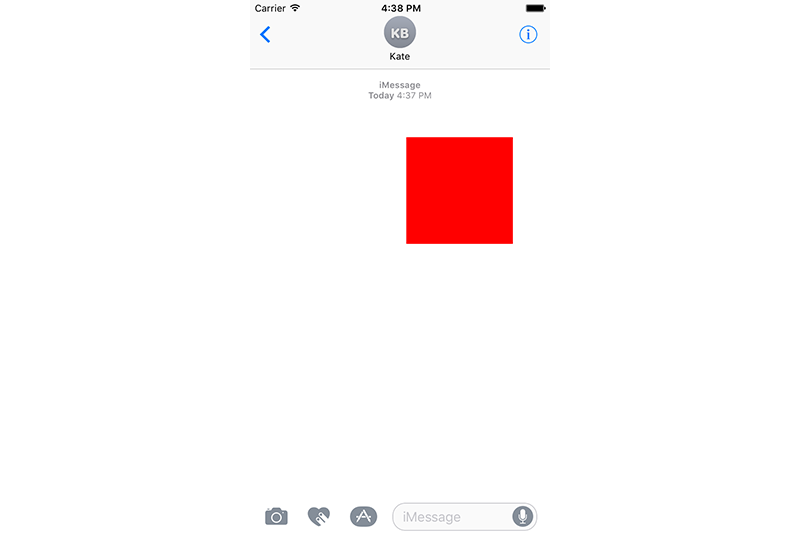
點擊任何一個表情, 它將會被添加在當前的信息中,

正如你所看到的, 在iOS10中你可以快速簡單的創建表情包並且不需要任何代碼;
第三 自定義標簽應用
處於用戶的需要,基本的表情應用程序提供的模板可能不完全滿足需求;處於這個原因, 蘋果也提供了一種方法來使你創建更為復雜的標簽應用程序;如果你想一塊做這個APP, 那麼創建一個項目CustomStickerPack, 這次選擇iMessage Application模板;
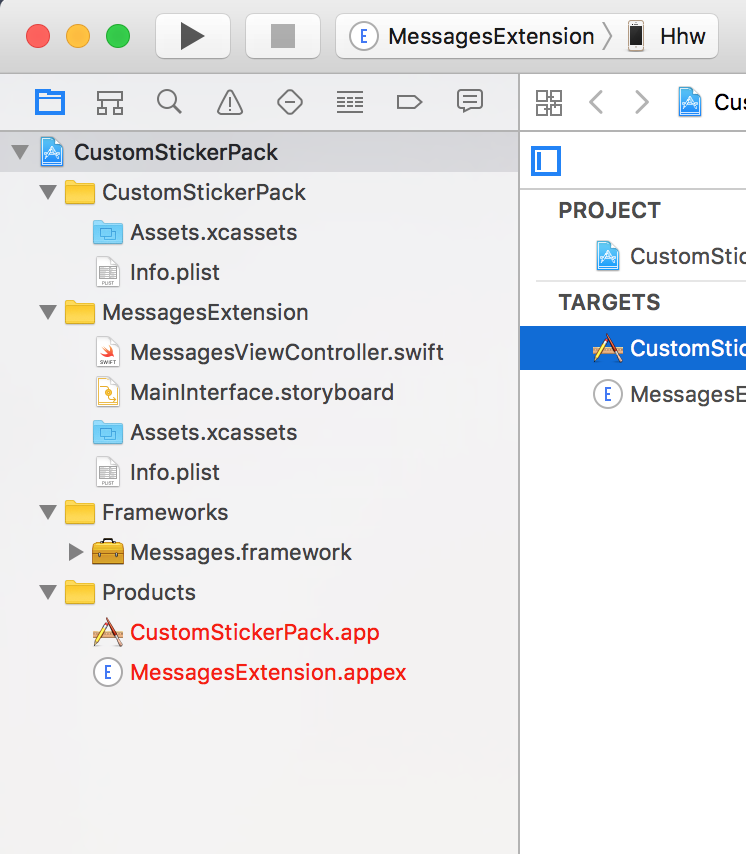
創建完這個空的工程, 你會看到類似iOS APP的文件列表, 但多了一個MessagesExtension文件夾, 最上邊的CustomStickerPack文件夾包含Assets.xcassets和Info.plist文件,重要的是,你提供所有正確的大小的應用程序圖標在這個Assets.xcassets目錄,因為iOS也將使用它,例如用戶的存儲使用的設置。

我們集中精力在MessageExtension文件下,
1. MessagesViewController.swift : iMessage app的程序入口; 2. MainInterface.storyboard: 可視化操作; 3. Assets.xcassets: 圖片集合; 4. Info.plist : 配置一些擴展信息;
在我們的例子中, 我們創建MSStickerBrowserViewController這個類;
打開MessagesViewController.swift , 你會發現它是MSMessagesAppViewController的子類, 而再往上看父類就是UIViewController, 這意味著在iMessage APP中都符合UIKit的標准;
這個MSMessagesAppViewController類提供了許多回調函數, 你可以覆蓋他們, 進一步定制應用程序的功能,但是我們先不需要這些;接下來先配置MSStickerBrowserViewDataSource協議;
class MessagesViewController: MSMessagesAppViewController, MSStickerBrowserViewDataSource {
...
}之前我們可以展示我們的表情, 我們需要添加文件到我們的工程並且加載他們;拖拽之前用過的圖片文件夾到工程中;並且確保他們添加到MessagesExtension這個目標中,因為這個路徑將會作為URL來加載他們, 當加載表情時使用使用更加簡單;
接下來在MessagesViewController中創建一個MSSticker數組來存儲我們的表情包, 並寫一個方法來總本地加載他們;
如下代碼:
var stickers = [MSSticker]()
func loadStickers() {
for i in 1...2 {
//語法變了
if let url = Bundle.main.url(forResource: "Sticker \(i)", withExtension: "png") {
do {
let sticker = try MSSticker(contentsOfFileURL: url, localizedDescription: "")
stickers.append(sticker)
} catch {
print(error)
}
}
}
}然後在這個類中添加createStickerBrowser, 我們初始化一個MSStickerBrowserViewController作為根視圖, 並設置寬高約束:
func createStickerBrowser() {
let controller = MSStickerBrowserViewController(stickerSize: .large)
addChildViewController(controller)
view.addSubview(controller.view)
//語法變了
controller.stickerBrowserView.backgroundColor = UIColor.blue
controller.stickerBrowserView.dataSource = self
view.topAnchor.constraint(equalTo: controller.view.topAnchor).isActive = true
view.bottomAnchor.constraint(equalTo: controller.view.bottomAnchor).isActive = true
view.leftAnchor.constraint(equalTo: controller.view.leftAnchor).isActive = true
view.rightAnchor.constraint(equalTo: controller.view.rightAnchor).isActive = true
}然後我們需要實現MSStickerBrowserViewDataSource必須要實現的代理方法;
func numberOfStickers(in stickerBrowserView: MSStickerBrowserView) -> Int {
return stickers.count
}
func stickerBrowserView(_ stickerBrowserView: MSStickerBrowserView, stickerAt index: Int) -> MSSticker {
return stickers[index]
}最後, 所有的代碼都已經完成, 替換viewDidLoad中的代碼:
override func viewDidLoad() { super.viewDidLoad()
loadStickers()
createStickerBrowser()
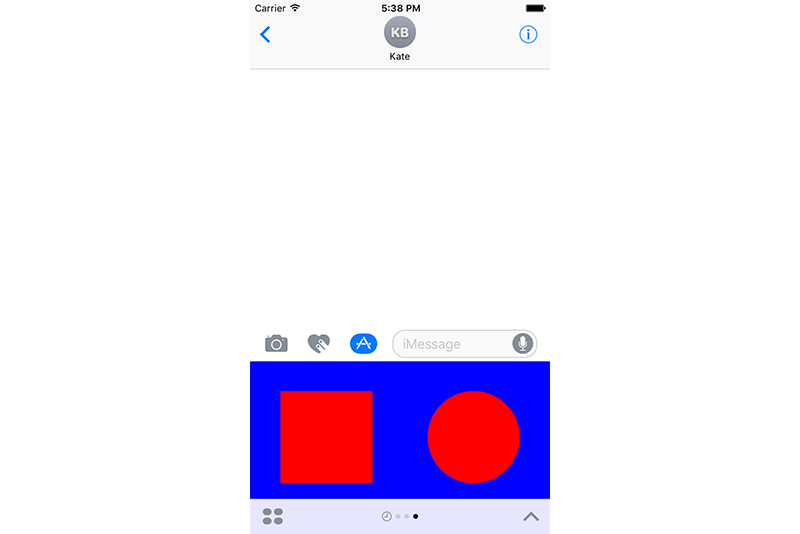
}像之前那樣運行APP, 一旦一切都完成加載, 應該會看到一個完全相同的屏幕除了藍色背景, 除了藍色的背景色;

在這個教程中, 我們只是加載了應用程序中的圖片,但好的是我們可以自定義標簽應用程序了, 然而, 你可否加載網絡服務器呢? 在展示你的MSStickerBrowserViewController之前,可以通過使用別的view controllers來實現的; 再繼續一步吧!
自定義APP
在最後一節, 我們將創建一個非常基本的iMessage應用程序來創建一個獨特的消息。;
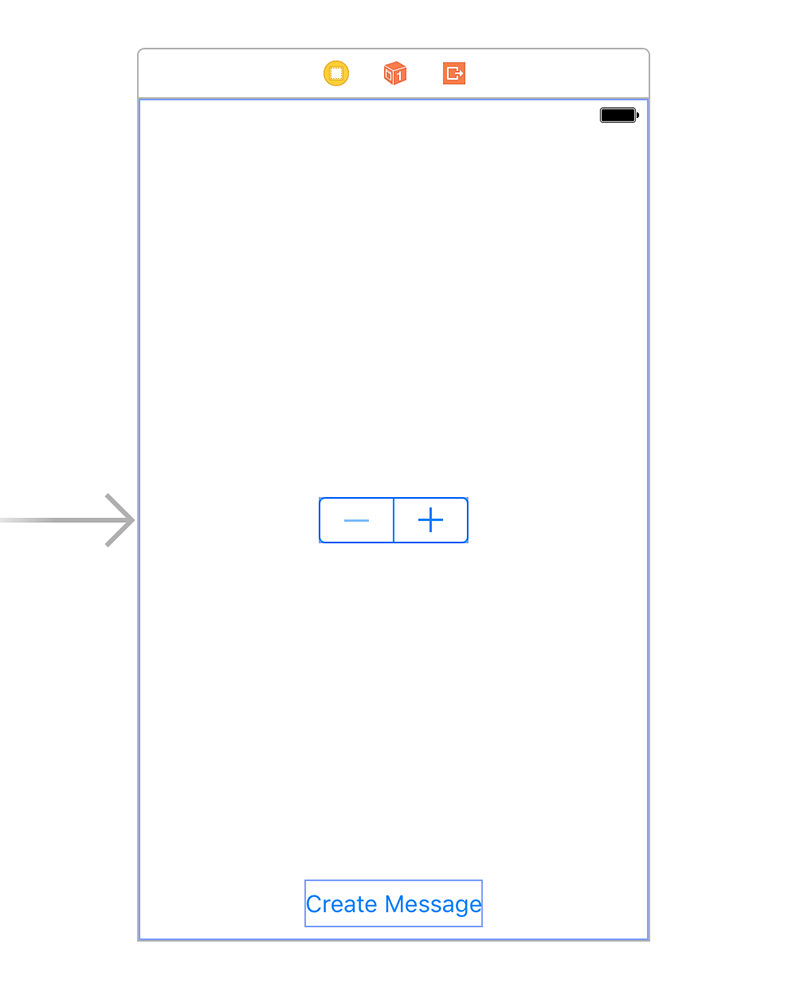
如果你願意一塊繼續完成這個目標, 打開xcode創建一個MessageApp, 打開MainInterface.storyboard,刪除默認的label, 添加一個stepper和一個button, 如下圖:

請注意,為了讓你的iMessage APP的視圖位置正確展示在所有的設備中, 你需要添加布局約束, 在這個例子中我已經設置了stepper在視圖中間, 這個button在視圖的下側;
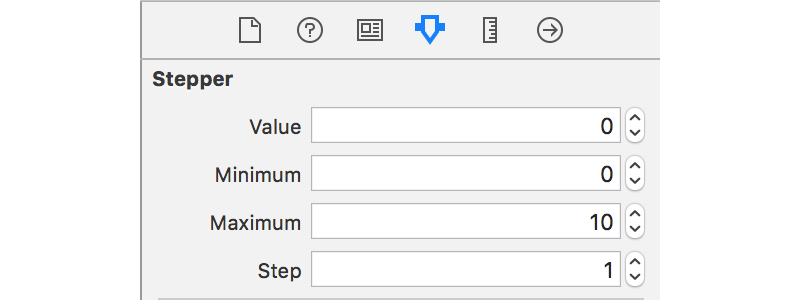
然後, 選擇stepper打開Attributes inspector, 改變最小最大值為0和10:

接著在 Assistant editor 中打開MessagesViewController.swift並鏈接起來;
@IBOutlet weak var stepper: UIStepper!@IBAction func didPress(button sender: AnyObject) {
}接下來, 寫代碼的時刻到啦, 第一步我介紹一些用到的類:
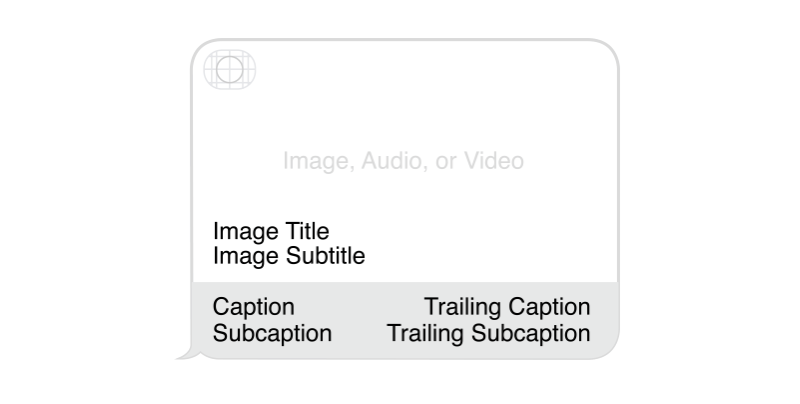
1. MSConversation: 代表了當前打開的對話。可以使用這個類來操作一些步驟,例如通過插入消息或當前選擇的信息; 2. MSMessage: 代表單個消息,判斷是否由你插入對話或已經存在的對話; 3. MSMessageTemplateLayout: 創建一個消息氣泡,如下圖, 裡邊有許多屬性和空間來提供給你來自定義message;

特別提醒, 左上角的空間是展示你的icon, 所有的屬性都是可選的, 提供任何標題字符串將擺脫底部部分的布局。
在MessagesViewController.swift中修改如下代碼:
在這個方法中, 我們將當前的stepper的數值顯示到圓形的label中, 然後將label放在UIImage對象中, 以便於我們可以在message中捕獲到;
func createImageForMessage() -> UIImage? {
let background = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
background.backgroundColor = UIColor.white
let label = UILabel(frame: CGRect(x: 75, y: 75, width: 150, height: 150))
label.font = UIFont.systemFont(ofSize: 56.0)
label.backgroundColor = UIColor.red
label.textColor = UIColor.white
label.text = "\(Int(stepper.value))"
label.textAlignment = .center
label.layer.cornerRadius = label.frame.size.width/2.0
label.clipsToBounds = true
background.addSubview(label)
background.frame.origin = CGPoint(x: view.frame.size.width, y: view.frame.size.height)
view.addSubview(background)
UIGraphicsBeginImageContextWithOptions(background.frame.size, false, UIScreen.main.scale)
background.drawHierarchy(in: background.bounds, afterScreenUpdates: true)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
background.removeFromSuperview()
return image
}接下來在didPress(button:) 中修改為如下代碼:
首先創建message的布局, 並且設置image和caption, 接著我們創建MSMessage對象並插入到會話中;
@IBAction func didPress(button sender: AnyObject) {
if let image = createImageForMessage(), let conversation = activeConversation {
let layout = MSMessageTemplateLayout()
layout.image = image
layout.caption = "Stepper Value"
let message = MSMessage()
message.layout = layout
message.url = URL(string: "emptyURL")
conversation.insert(message, completionHandler: { (error) in
print(error)
})
}
}要注意, 在iMessage中自定義message必須要設置layout和URL, 這個URL是鏈接某個web頁面的一些內容, 進而MacOS用戶可以看到iMessage的內容, 在這個例子中, 我們只是創建了簡單的字符URL;
最後我們將這個message插入到當前活動的會話中, 調用這個方法不會發送信息, 相反,它把你的信息在用戶的輸入字段,以便他們可以發送。
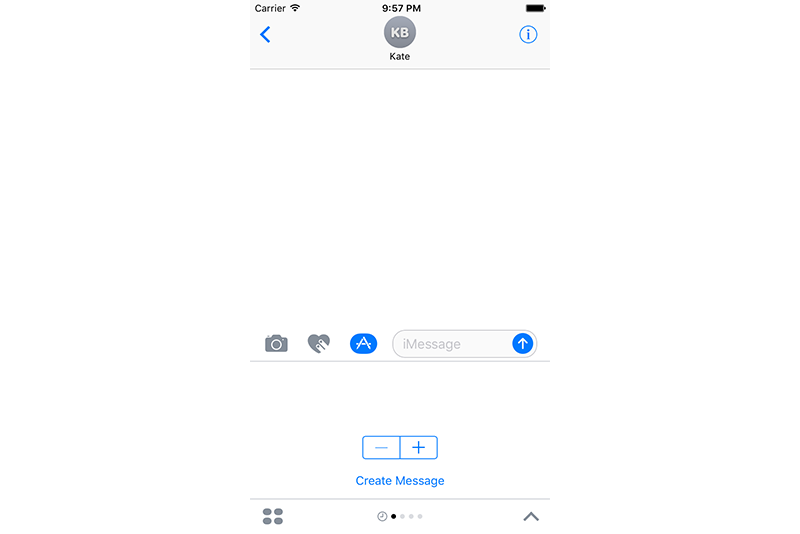
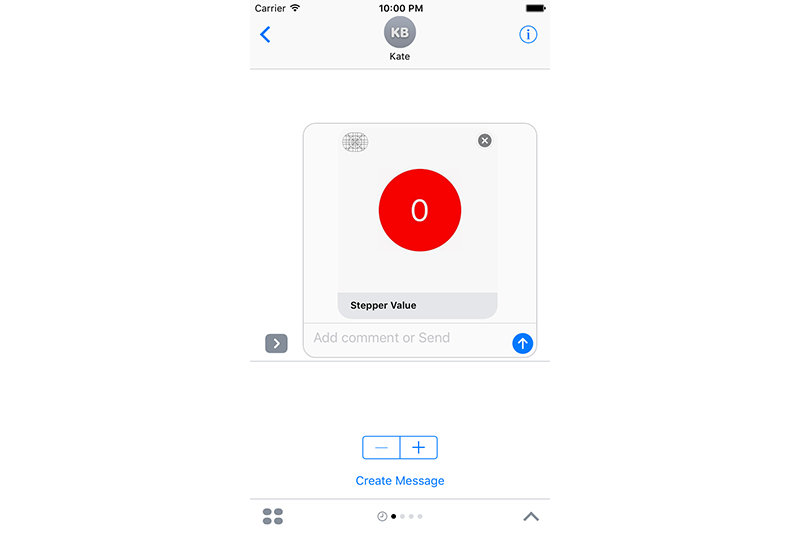
再次運行APP, 你會看到如下界面:

你點擊Create Message按鈕, 你會發現message的位置在輸入框中間, 並且可以被發送;

總結
在這個教程中, 我將你介紹了iOS10中新的Messages framework, 允許你創建表情包和iMessage應用程序, 我們重寫了基礎的類, 包括:MSStickerBroeserViewcontroller, MSConversation, MSMessage, MStemplateMessageLayout;
這個框架許多API來開發自己的iMessage APP, 更進一步, 我會推薦你查看蘋果的文檔-- Messages Framework Reference.