iOS 開發中你是否遇到這些經驗問題(一)
前言
小伙伴們在開發中難免會遇到問題, 你是如何解決問題的?不妨也分享給大家!如果此文章其中的任何一條問題對大家有幫助,那麼它的存在是有意義的! 反正不管怎樣遇到問題就要去解決問題, 在解決問題的同時也是提高開發經驗的渠道!
1.既然有問題我們該怎樣解決 ?
首先大部分人都會去百度搜索來解決問題, 誰都不例外, 可是百度這東西會有很多誤解, 甚至誤人子弟, 同時解決問題的效率也不是很高, 如果是技術問題可以去:
Google簡單來說比百度搜索的答案相對要多,要更准確效率更高, 建議使用英文搜索Stack Overflow一個與程序相關的IT技術問答網站, 簡單來說工作中的70%問題在這裡都能解決
搜索是解決問題的一種辦法, 那麼剩余30%的問題還是需要自己獨立去解決, 那麼有人會問有沒有能提高獨立解決問題的辦法呢 ? 比如: 積累所遇到的崩潰信息, 學會查看崩潰信息, 查看官方文檔的技巧等等) 本文暫時不會詳解, 有時間的話需要單獨寫一篇文章來探究如何高效的解決崩潰問題!
2.用斷點調試崩潰問題的小技巧
(1)如果當前斷點指向內存, 那麼就是初始化時分配內存時有問題
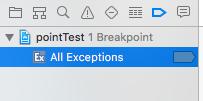
(2)添加全局斷點的問題:
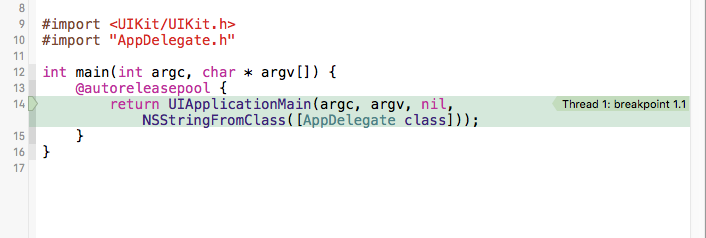
全局斷點的目的就是當產生異常或崩潰能夠停留在異常或者崩潰發生的地方而不是跳轉到主函數

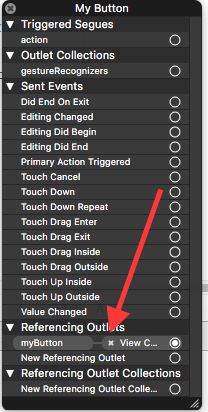
但是添加全局斷點後會跳轉到主函數, 會遇到如上圖的情況, 那麼80%的問題就是storyboard或者xib拖線沒有及時清理掉壞線如下圖:

這條Button的連線在代碼中已經刪除了不用了, 但是沒有及時清理掉,所以會造成崩潰!
3.NSString使用stringWithFormat拼接的相關知識
保留
2位小數點//.2代表小數點後面保留2位(2代表保留的數量)NSString *string = [NSString stringWithFormat:@"%.2f",M_PI];//輸出結果是: 3.14NSLog(@"%@", string);
用
0補全的方法NSInteger count = 5;//02代表:如果count不足2位 用0在最前面補全(2代表總輸出的個數)NSString *string = [NSString stringWithFormat:@"zd",count];//輸出結果是: 05NSLog(@"%@", string);
字符串中有特殊符號
%怎麼辦NSInteger count = 50;//%是一個特殊符號 如果在NSString中用到%需要如下寫法NSString *string = [NSString stringWithFormat:@"%zd%%",count];//輸出結果是: 50%NSLog(@"%@", string);
字符串中有特殊符號
"怎麼辦NSInteger count = 50;//"是一個特殊符號, 如果在NSString中用到"需要用\進行轉義NSString *string = [NSString stringWithFormat:@"%zd\"",count];//輸出結果是: 50"NSLog(@"%@", string);
4.判斷是否為gif/png圖片的正確姿勢
首先我們先想想如果是你, 你會怎麼去判斷一個從網絡獲取的圖片URL是否為gif圖片, 是否是這樣呢 ? 如下:
//假設這是一個網絡獲取的URL
NSString *path = @"http://pic3.nipic.com/20090709/2893198_075124038_2.gif"; // 判斷是否為gif
NSString *extensionName = path.pathExtension; if ([extensionName.lowercaseString isEqualToString:@"gif"]) { //是gif圖片
} else { //不是gif圖片
}什麼難道你不是這麼判斷的麼 ? 哦~ 我懂了, 難道你使用字符串截取來判斷的嗎 ? 哈哈開個玩笑!
以上判斷看似是可以的,但是這不嚴謹的, 在不知道圖片擴展名的情況下, 如何知道圖片的真實類型 ? 其實就是取出圖片數據的第一個字節, 就可以判斷出圖片的真實類型那該怎麼做呢如下:
//通過圖片Data數據第一個字節 來獲取圖片擴展名- (NSString *)contentTypeForImageData:(NSData *)data { uint8_t c;
[data getBytes:&c length:1]; switch (c) { case 0xFF: return @"jpeg"; case 0x89: return @"png";
case 0x47: return @"gif";
case 0x49:
case 0x4D: return @"tiff";
case 0x52:
if ([data length] < 12) { return nil;
}
NSString *testString = [[NSString alloc] initWithData:[data subdataWithRange:NSMakeRange(0, 12)] encoding:NSASCIIStringEncoding]; if ([testString hasPrefix:@"RIFF"] && [testString hasSuffix:@"WEBP"]) { return @"webp";
} return nil;
} return nil;
}其實圖片數據的第一個字節是固定的,一種類型的圖片第一個字節就是它的標識, 我們來調用一下這個方法:
//假設這是一個網絡獲取的URL NSString *path = @"http://pic.rpgsky.net/images/2016/07/26/3508cde5f0d29243c7d2ecbd6b9a30f1.png"; NSData *data = [NSData dataWithContentsOfURL:[NSURL URLWithString:path]]; //調用獲取圖片擴展名 NSString *string = [self contentTypeForImageData:data]; //輸出結果為 png NSLog(@"%@",string);
5.Button禁止觸摸事件的2種方式
大家應該知道, 有很多需求是在規定內不允許點擊Button, 並且讓用戶知道這個按鈕是不可以點擊的,那我們應該這樣設置:
//會改變按鈕的狀態,顏色會變灰button.enabled = NO;
但是又有一個需求是既不能點擊也不要改變Button顏色:
//保持按鈕原來的狀態,顏色不會變button.userInteractionEnabled = NO;
6.跟xib一起走過的坑
(1) 如果在xib中有一個控件, 已經明確設置尺寸了,輸出的frame也是對的, 但是顯示出來的效果不一樣(比如尺寸變大了), 如果是這種情況一般就是autoresizingMask自動伸縮屬性在搞鬼! 解決辦法如下:
//xib的awakeFromNib方法中設置UIViewAutoresizingNone進行清空
- (void)awakeFromNib { self.autoresizingMask = UIViewAutoresizingNone;
}(2)如果你的控制器的view是用xib創建的, 當你拿到view的尺寸是不准確的, 在這裡我們就需要通過[UIScreen mainScreen].bounds拿到尺寸, 但是storyboard的尺寸是准確的!
7.你是用什麼方法設置圖片圓角?
首先你是否是這麼設置的:
//cornerRadius 設置為self.iconImage圖片寬度的一半(圓形圖片) self.iconImage.layer.cornerRadius = 20; self.iconImage.layer.masksToBounds = YES;
或者是在xib&storyboard中點擊要設置圓角的圖片:

在此之後建議大家盡量不要這麼設置, 因為使用圖層過量會有卡頓現象, 特別是弄圓角或者陰影會很卡, 如果設置圖片圓角我們一般用繪圖來做:
/** 設置圓形圖片(放到分類中使用) */- (UIImage *)cutCircleImage { UIGraphicsBeginImageContextWithOptions(self.size, NO, 0.0); // 獲取上下文
CGContextRef ctr = UIGraphicsGetCurrentContext(); // 設置圓形
CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height); CGContextAddEllipseInRect(ctr, rect); // 裁剪
CGContextClip(ctr); // 將圖片畫上去
[self drawInRect:rect]; UIImage *image = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); return image;
}這個方法就是設置圓角圖片, 效率很高, 不會造成卡頓現象, 大家要把這個方法單獨放到分類中使用
8. ## 與 @# 在宏裡面該怎樣使用
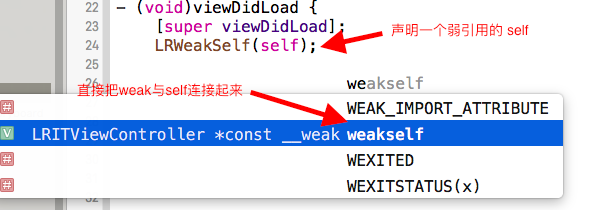
##的使用, 首先我們添加一個宏#define LRWeakSelf(type) __weak typeof(type) weak##type = type;
## 的使用.png##是連接的作用, 即當使用上面的宏會把weak與輸入的type值連接起來如下圖:
#的意思是緊跟著它的後面的標識符添加一個雙引號""@#的使用, 我們添加一個普通的宏://隨便寫一個宏#define LRToast(str) [NSString stringWithFormat:@"%@",str]//這個宏需要這樣寫LRToast(@"溫馨提示");NSLog(@"%@",LRToast(@"溫馨提示"));
強調下我只是隨便定義一個宏來做示例, 以上代碼是正常的使用,我們在來看看添加
@#是怎麼使用的://隨便寫一個宏 #define LRToast(str) [NSString stringWithFormat:@"%@",@#str] //這個宏需要這樣寫 LRToast(溫馨提示); //正常運行, 打印不會報錯 NSLog(@"%@",LRToast(溫馨提示));
我們可以看出來
LRToast(溫馨提示);與LRToast(@"溫馨提示");區別, 也就是說@#可以代替@""那麼我們以後開發就省事了, 不用再添加@""了!
9.自動布局Autolayout口訣
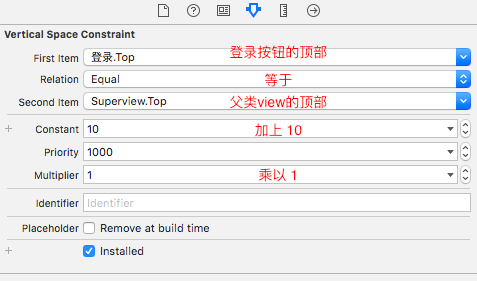
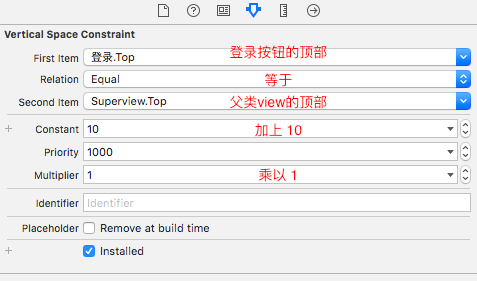
在storyboard或者xib使用自動布局, 如果控件比較多而且布局復雜, 一不小心就會報一大堆錯誤警告, 那麼這個口訣是必備良藥, 跟著這個口訣走再也不用害怕Autolayout恐懼症了 !

按照如上圖從上到下順序讀就是當前這條約束的狀態, 在xib中Constant與Multiplier不用區分順序問題, 通過網友(落水雨辰)的提醒, 如果在代碼中需要先Multiplier 在Constant(蘋果官方的解釋):First Item(登錄按鈕的頂部)Relation(等於) Second Item(父類View的頂部) Multiplier(乘以 1) Constant(加上 10)
10.App迭代開發版本號的規則
在iOS中簡單的版本號是怎樣管理的呢? 首先我們的App第一版本首次上線, 比如以1.0.0為首次上線的版本號:
1.上線後突然發現一個嚴重的Bug那我們就要修復更新版本, 此時我們的版本號為1.0.1
所以說如果修復Bug或者優化功能, 我們只修改疊加第三位數字, 其他不變
2.如果有了新的需求, 在原來的基礎上增加了一個新功能, 那麼我們的版本號變為1.1.0, 需要清空第三位數字為0, 來疊加修改第二位數字
3.如果App需求功能大改, 更新量非常大, 那我們的版本號變為2.0.0, 需要疊加修改第一位數字, 清空其他數字為0




