iOS 實現類似nike+、香蕉打卡的轉場動畫效果
編輯:IOS開發基礎
首先,支持並感謝@wazrx 的 http://www.jianshu.com/p/45434f73019e和@onevcat 的https://onevcat.com/2013/10/vc-transition-in-ios7/ 對於轉場動畫的講解和實現,非常詳細,本人也是看過他們的文章後受的啟發,快速實現了基於本項目需求的轉場動畫效果。
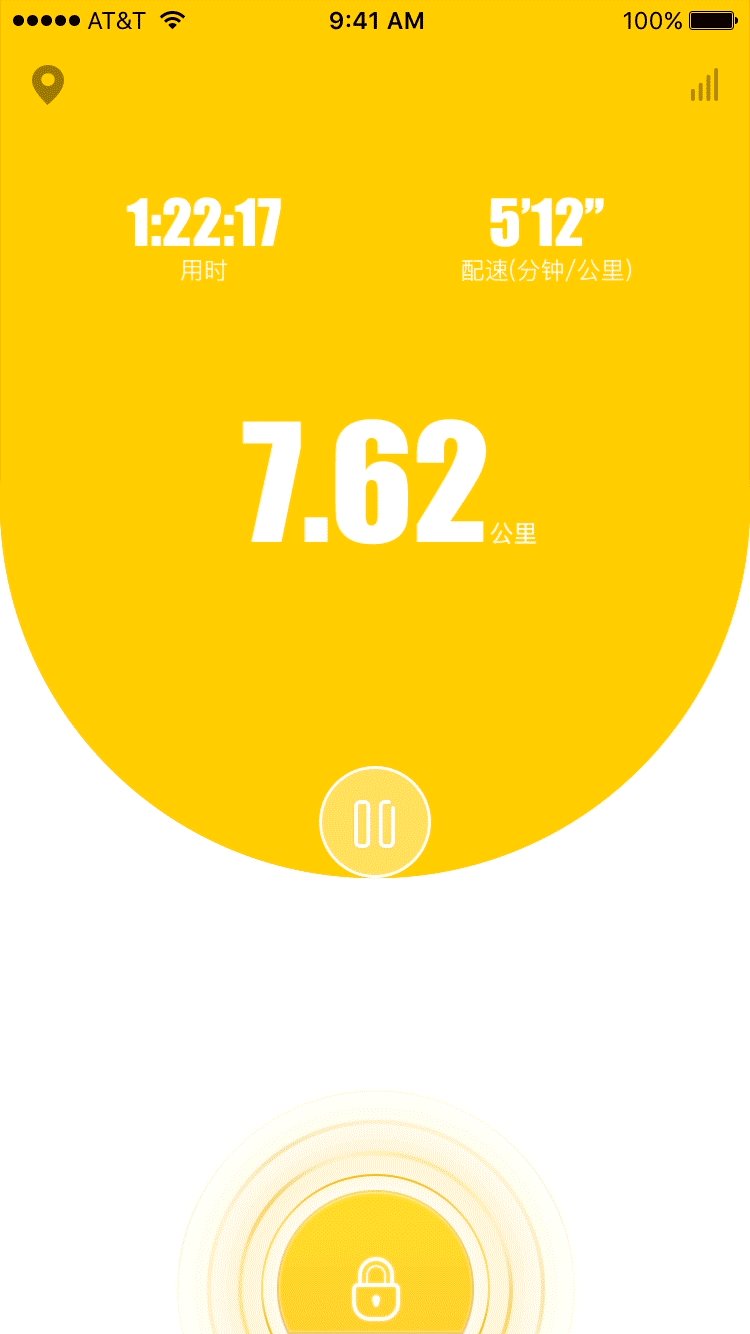
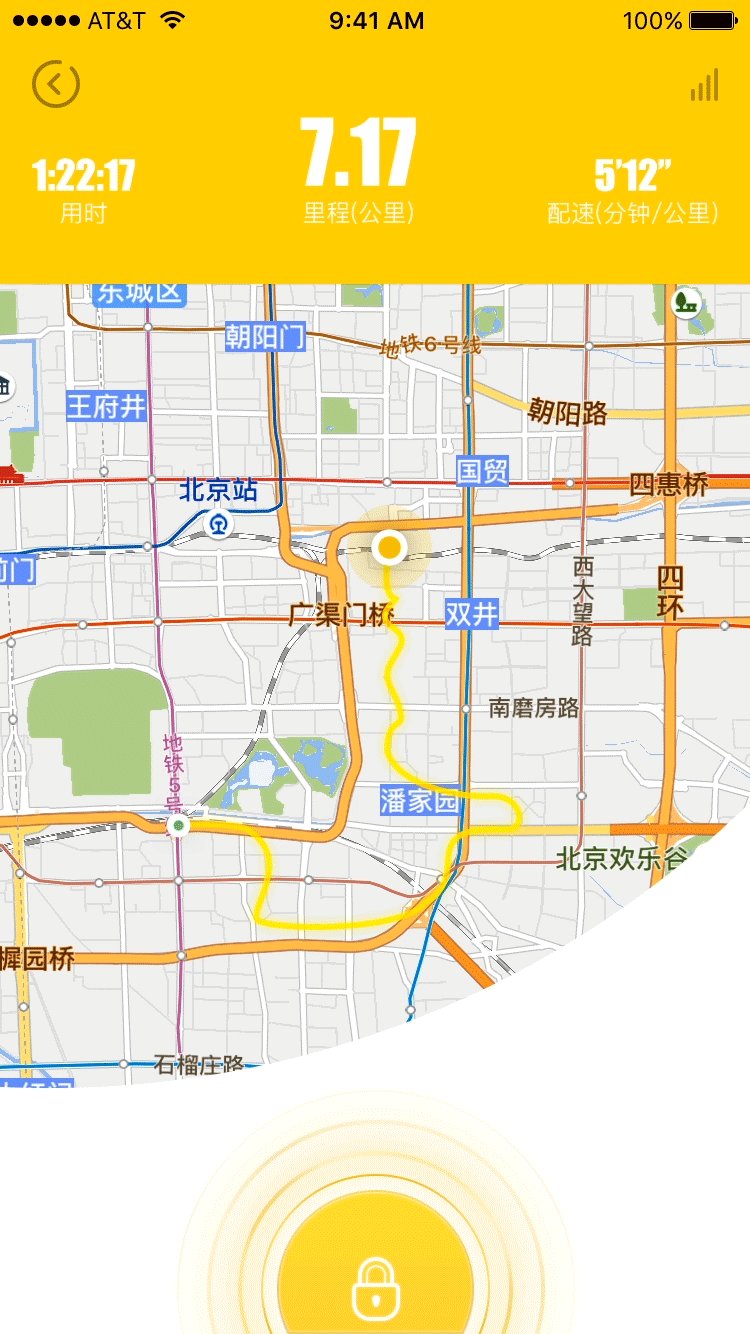
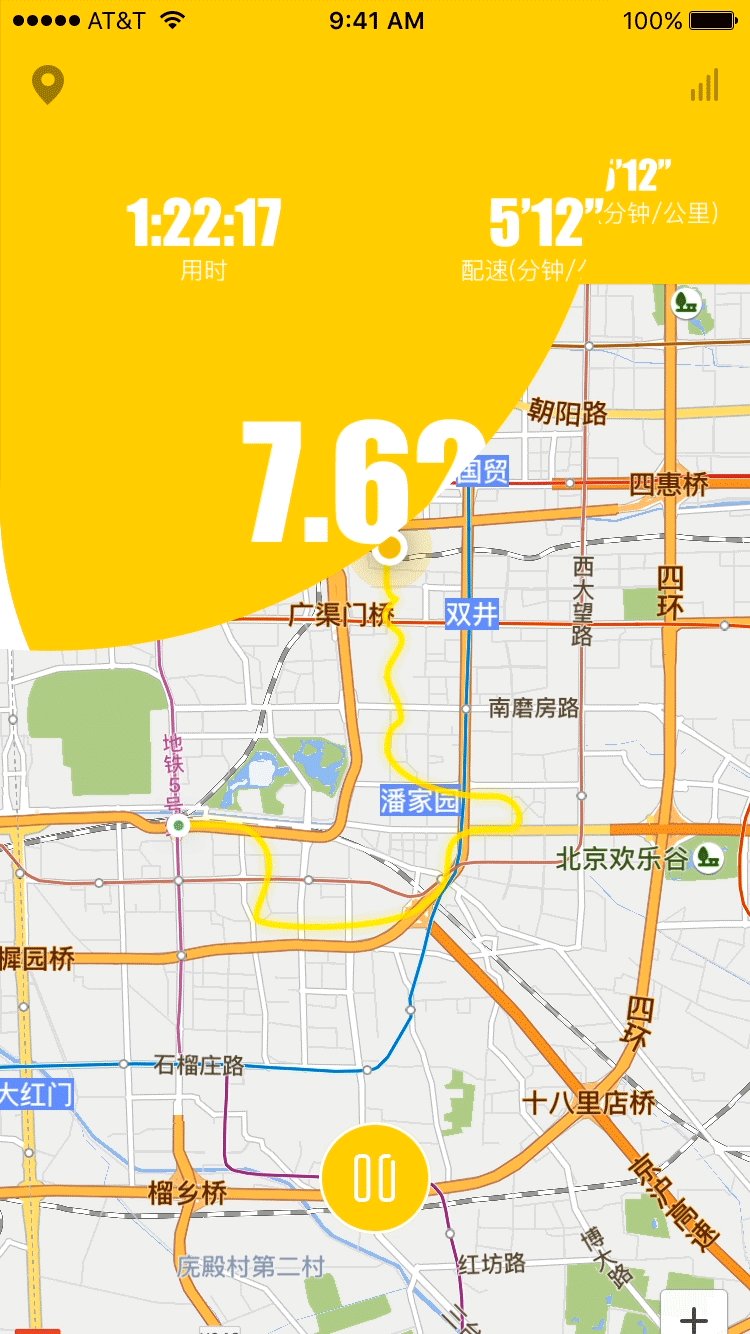
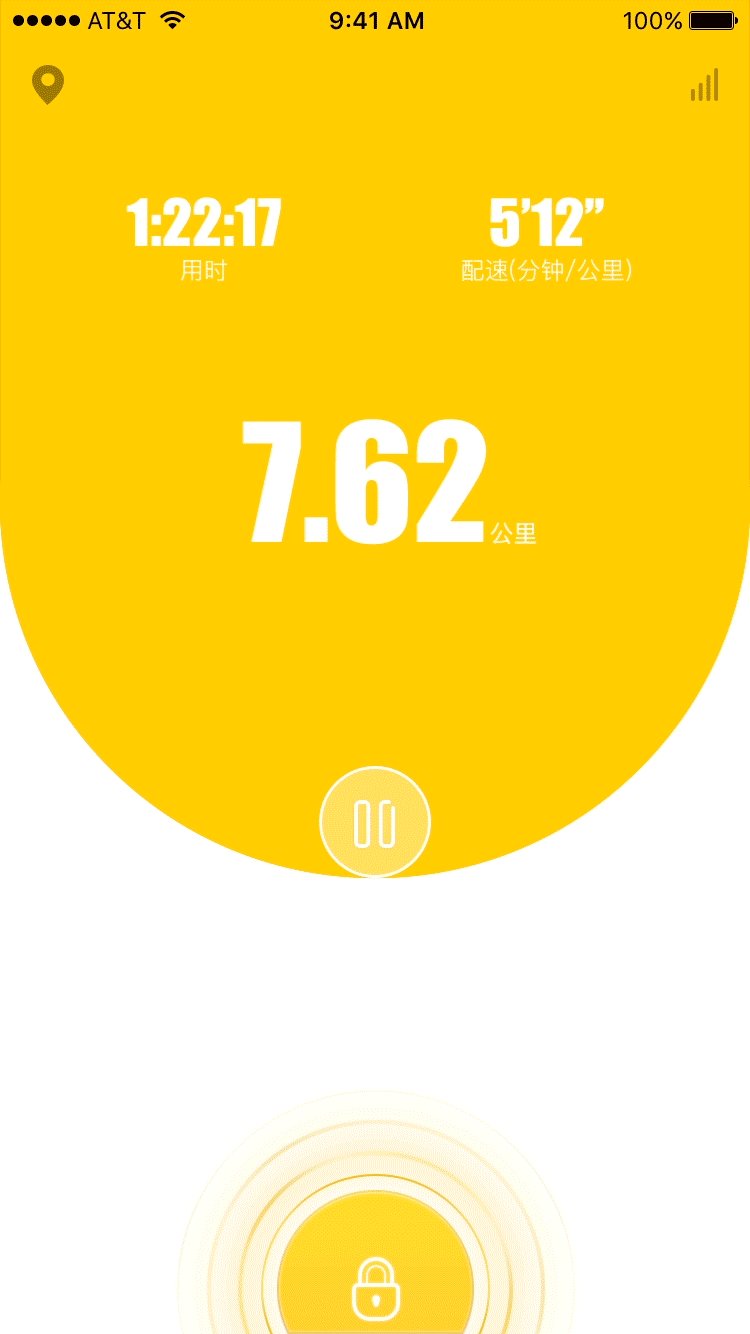
效果如下:(gif是我們的美術大師幫忙做的演示動效,實際的效果要比這個好,可通過文章最後鏈接下載我們的app:檸檬跑步,查看效果)

我的需求是兩個頁面push、pop之間的切換,所以自定義了push的轉場動畫,首先需要個遵循
XWCircleSpreadTransition.h
#import typedef NS_ENUM(NSUInteger, XWCircleSpreadTransitionType) {
XWCircleSpreadTransitionTypePush = 0,
XWCircleSpreadTransitionTypePop
};
@interface XWCircleSpreadTransition : NSObject@property (nonatomic, assign) XWCircleSpreadTransitionType type;
+ (instancetype)transitionWithTransitionType:(XWCircleSpreadTransitionType)type;
- (instancetype)initWithTransitionType:(XWCircleSpreadTransitionType)type;
@endXWCircleSpreadTransition.m
#import "XWCircleSpreadTransition.h"
@implementation XWCircleSpreadTransition
+ (instancetype)transitionWithTransitionType:(XWCircleSpreadTransitionType)type{
return [[self alloc] initWithTransitionType:type];
}
- (instancetype)initWithTransitionType:(XWCircleSpreadTransitionType)type{
self = [super init];
if (self) {
_type = type;
}
return self;
}
- (NSTimeInterval)transitionDuration:(id)transitionContext{
return 0.7;
}
- (void)animateTransition:(id)transitionContext{
switch (_type) {
case XWCircleSpreadTransitionTypePush:
[self presentAnimation:transitionContext];
break;
case XWCircleSpreadTransitionTypePop:
[self dismissAnimation:transitionContext];
break;
}
}
- (void)dismissAnimation:(id)transitionContext{
UIViewController *toVC = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey];
UIViewController *fromVC = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey];
UIView *containerView = [transitionContext containerView];
[containerView insertSubview:toVC.view atIndex:0];
//畫兩個圓路徑
CGFloat radius = sqrtf(containerView.frame.size.height * containerView.frame.size.height + containerView.frame.size.width * containerView.frame.size.width) / 2;
UIBezierPath *startCycle = [UIBezierPath bezierPathWithArcCenter:containerView.center radius:radius startAngle:0 endAngle:M_PI * 2 clockwise:YES];
// UIBezierPath *endCycle = [UIBezierPath bezierPathWithOvalInRect:temp.mapBtnFrame];
UIBezierPath *endCycle = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 0, 0)];
//創建CAShapeLayer進行遮蓋
CAShapeLayer *maskLayer = [CAShapeLayer layer];
maskLayer.fillColor = [UIColor greenColor].CGColor;
maskLayer.path = endCycle.CGPath;
fromVC.view.layer.mask = maskLayer;
//創建路徑動畫
CABasicAnimation *maskLayerAnimation = [CABasicAnimation animationWithKeyPath:@"path"];
maskLayerAnimation.delegate = self;
maskLayerAnimation.fromValue = (__bridge id)(startCycle.CGPath);
maskLayerAnimation.toValue = (__bridge id)((endCycle.CGPath));
maskLayerAnimation.duration = [self transitionDuration:transitionContext];
maskLayerAnimation.delegate = self;
maskLayerAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[maskLayerAnimation setValue:transitionContext forKey:@"transitionContext"];
[maskLayer addAnimation:maskLayerAnimation forKey:@"path"];
}
- (void)presentAnimation:(id)transitionContext{
UIViewController *toVC = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey];
UIView *containerView = [transitionContext containerView];
[containerView addSubview:toVC.view];
//畫兩個圓路徑
// UIBezierPath *startCycle = [UIBezierPath bezierPathWithOvalInRect:fromVC.mapBtnFrame];
UIBezierPath *startCycle = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 0, 0)];
CGFloat x = MAX(100, containerView.frame.size.width - 100);
CGFloat y = MAX(100, containerView.frame.size.height - 100);
CGFloat radius = sqrtf(pow(x, 2) + pow(y, 2));
UIBezierPath *endCycle = [UIBezierPath bezierPathWithArcCenter:containerView.center radius:radius startAngle:0 endAngle:M_PI * 2 clockwise:YES];
//創建CAShapeLayer進行遮蓋
CAShapeLayer *maskLayer = [CAShapeLayer layer];
maskLayer.path = endCycle.CGPath;
//將maskLayer作為toVC.View的遮蓋
toVC.view.layer.mask = maskLayer;
//創建路徑動畫
CABasicAnimation *maskLayerAnimation = [CABasicAnimation animationWithKeyPath:@"path"];
maskLayerAnimation.delegate = self;
//動畫是加到layer上的,所以必須為CGPath,再將CGPath橋接為OC對象
maskLayerAnimation.fromValue = (__bridge id)(startCycle.CGPath);
maskLayerAnimation.toValue = (__bridge id)((endCycle.CGPath));
maskLayerAnimation.duration = [self transitionDuration:transitionContext];
maskLayerAnimation.delegate = self;
maskLayerAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[maskLayerAnimation setValue:transitionContext forKey:@"transitionContext"];
[maskLayer addAnimation:maskLayerAnimation forKey:@"path"];
}
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
switch (_type) {
case XWCircleSpreadTransitionTypePush:{
id transitionContext = [anim valueForKey:@"transitionContext"];
[transitionContext completeTransition:YES];
UIView *toView = [transitionContext viewForKey:UITransitionContextToViewKey];
toView.layer.mask = nil;
UIViewController *vc = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey];
vc.view.layer.mask = nil;
}
break;
case XWCircleSpreadTransitionTypePop:{
id transitionContext = [anim valueForKey:@"transitionContext"];
[transitionContext completeTransition:YES];
UIViewController *vc = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey];
vc.view.layer.mask = nil;
}
break;
}
}
@end剩下的就是在ViewControllerA中實現代理
#pragma mark -
#pragma mark - UINavigation Delegate
-(id)navigationController:(UINavigationController *)navigationController animationControllerForOperation:(UINavigationControllerOperation)operation fromViewController:(UIViewController *)fromVC toViewController:(UIViewController *)toVC
{
if (fromVC == self) {
return [XWCircleSpreadTransition transitionWithTransitionType:XWCircleSpreadTransitionTypePush];
}
if (toVC == self) {
return [XWCircleSpreadTransition transitionWithTransitionType:XWCircleSpreadTransitionTypePop];
}
return nil;
}到此,這個簡單的轉場動畫已經實現完畢,而且動畫效果可以自定義成自己想要的展現形式。
- 上一頁:iOS利用視頻做起始頁
- 下一頁:福利:工作經常用到的Mac軟件整理
相關文章
+