JS與OC的簡單交互
編輯:IOS開發基礎
直接上代碼
.m文件
#import "ViewController.h"
@interface ViewController () @property (weak, nonatomic) IBOutlet UIWebView*webView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad]; //通過本地html文件加載網頁
[self.webView loadRequest:[NSURLRequest requestWithURL:[[NSBundle mainBundle]URLForResource:@"test" withExtension:@"html"]]];
}
- (void)call
{ //撥打電話
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"tel://10086"]];
}
//是否允許加載從webview獲得的請求
/*
*該方法可以實現js調用OC
*js和OC交互的第三框架可以使用:WebViewJavaScriptBridge
*/
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
//獲得html點擊的鏈接
NSString *url = request.URL.absoluteString;
//設置協議頭
NSString *scheme = @"zc://";
//判斷獲得的鏈接前面是否包含設置頭
if([url hasPrefix:scheme])
{
//切割字符串
NSString *methodName = [url substringFromIndex:scheme.length];
//調用打電話的方法
[self performSelector:NSSelectorFromString(methodName) withObject:nil];
return NO;
}else{
return YES;
}
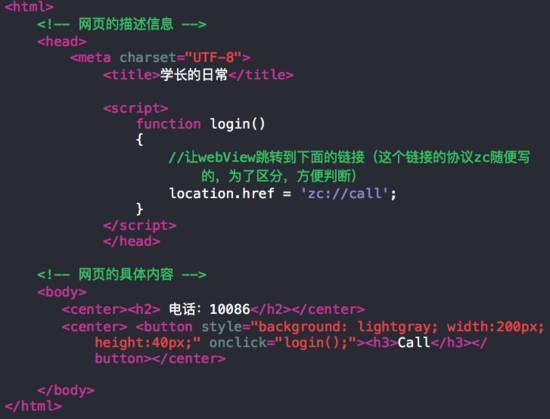
}html 文件

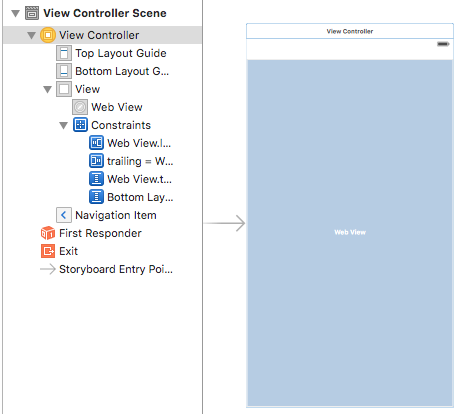
storyboard

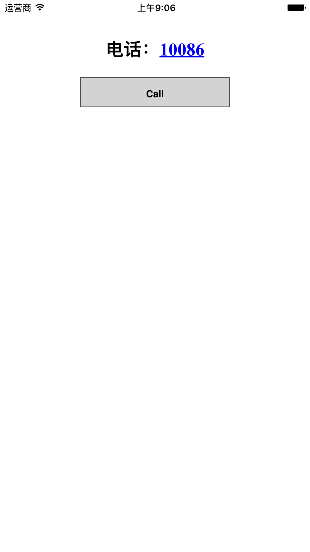
運行結果

文章轉自 GentlePrince的簡書
相關文章
+- 處理JSON數據由於null招致數據加載掉敗的辦法
- 在Swift中應用JSONModel 實例代碼
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- 詳解Obejective-C中將JSON數據轉為模子的辦法
- 微信JSSDK多圖片上傳而且處理IOS體系上傳一向加載的成績
- iOS開辟應用JSON解析收集數據
- iOS中json解析湧現的null,nil,NSNumber的處理方法
- 簡介Objective-C解析XML與JSON數據格局的辦法
- JSPatch在Swift項目中的運用
- 關於運用JSPatch重寫setter辦法
- JSPatch學習
- js處理軟鍵盤遮擋輸出框問題
- iOS開發:對象直接轉化成JSON
- iOS UIWebView加載本地HTML頁面躲避js、css的緩存
- iOS json解析出錯的幾種狀況總結