5分鐘 搞定UIButton的文本與圖片的布局
UIButton內部文本和圖片的布局是我們日常代碼中,不可缺少的部分,按鈕默認左邊圖片右邊文本,那要實現左邊文本,右邊圖片,我們該怎麼解決呢,上面圖片,下面文本又該怎麼辦呢
其實很簡單,今天總結下,目前主要用兩種方式,一種就是重寫按鈕,另一種就是通過setTitleEdgeInsets和setImageEdgeInsets方法解決
下圖是按鈕默認情況下的圖文布局

左邊文本,右邊圖片
首先介紹重寫按鈕吧,新建一個按鈕繼承UIButton,
- (void)layoutSubviews
{ [super layoutSubviews];
CGRect imageRect = self.imageView.frame;
imageRect.size = CGSizeMake(30, 30);
imageRect.origin.x = (self.frame.size.width - 30) ;
imageRect.origin.y = (self.frame.size.height - 30)/2.0f;
CGRect titleRect = self.titleLabel.frame;
titleRect.origin.x = (self.frame.size.width - imageRect.size.width- titleRect.size.width);
titleRect.origin.y = (self.frame.size.height - titleRect.size.height)/2.0f;
self.imageView.frame = imageRect; self.titleLabel.frame = titleRect;
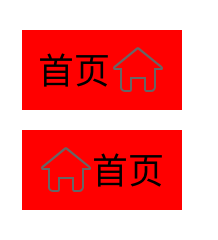
}效果如下:

上面圖片,下面文本
同樣用重寫按鈕的方法
- (void)layoutSubviews{
[super layoutSubviews]; CGRect imageRect = self.imageView.frame;
imageRect.size = CGSizeMake(30, 30);
imageRect.origin.x = (self.frame.size.width - 30) * 0.5;
imageRect.origin.y = self.frame.size.height * 0.5 - 40; CGRect titleRect = self.titleLabel.frame;
titleRect.origin.x = (self.frame.size.width - titleRect.size.width) * 0.5;
titleRect.origin.y = self.frame.size.height * 0.5 ; self.imageView.frame = imageRect; self.titleLabel.frame = titleRect;
}效果如下:
; [btn1 setImage:[UIImage imageNamed:@"icon_shouye"] forState:UIControlStateNormal]; [btn1 setTitle:@"首頁" forState:UIControlStateNormal]; [btn1 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; btn1.backgroundColor = [UIColor redColor]; UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; btn.frame = CGRectMake(50, 50, 80, 40); [btn setImage:[UIImage imageNamed:@"icon_shouye"] forState:UIControlStateNormal]; [btn setTitle:@"首頁" forState:UIControlStateNormal]; [btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; btn.backgroundColor = [UIColor redColor]; //上左下右 btn.imageEdgeInsets = UIEdgeInsetsMake(0, btn.frame.size.width - btn.imageView.frame.origin.x - btn.imageView.frame.size.width, 0, 0); btn.titleEdgeInsets = UIEdgeInsetsMake(0, -(btn.frame.size.width - btn.imageView.frame.size.width ), 0, 0); [self.view addSubview:btn1]; [self.view addSubview:btn];
完全顛倒的效果

上面圖片下面文本
代碼如下:
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; btn.frame = CGRectMake(50, 50, 80, 60); [btn setImage:[UIImage imageNamed:@"icon_shouye"] forState:UIControlStateNormal]; [btn setTitle:@"首頁的事" forState:UIControlStateNormal]; [btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; btn.backgroundColor = [UIColor redColor]; btn.imageEdgeInsets = UIEdgeInsetsMake(- (btn.frame.size.height - btn.titleLabel.frame.size.height- btn.titleLabel.frame.origin.y),(btn.frame.size.width -btn.titleLabel.frame.size.width)/2.0f -btn.imageView.frame.size.width, 0, 0); btn.titleEdgeInsets = UIEdgeInsetsMake(btn.frame.size.height-btn.imageView.frame.size.height-btn.imageView.frame.origin.y, -btn.imageView.frame.size.width, 0, 0); [self.view addSubview:btn];
效果圖:

關於setTitleEdgeInsets和setImageEdgeInsets下面進行一些解釋:
UIButton內有兩個控件titleLabel和imageView,可以用來顯示一個文本和圖片,這裡的圖片區別於背景圖片。給UIButton設置了title和image後,它們會圖片在左邊,文本在圖片右邊顯示。它們兩個做為一個整體依賴於button的contentHorizontalAlignment居左居右或居中顯示。
顯示格式區分:
1.當button.width < image.width時,只顯示被壓縮後的圖片,圖片是按照fillXY的方式壓縮。
2.當button.width > image.width,且button.width < (image.width+text.width)時,圖片正常顯示,文本被壓縮。
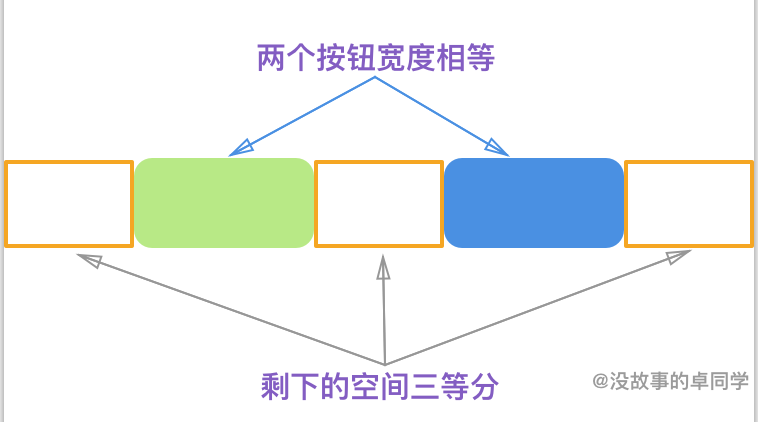
3.當button.width > (image.width+text.width)時,兩者並列默認居中顯示,可通過button的屬性contentHorizontalAlignment改變對齊方式。
想改變兩個子控件的顯示位置,可以分別通過setTitleEdgeInsets和setImageEdgeInsets來實現。對titleLabel和imageView設置偏移是針對他當前的位置起作用的,並不是針對距離button邊框的距離的。
typedefNS_ENUM(NSInteger, UIControlContentHorizontalAlignment) {
UIControlContentHorizontalAlignmentCenter =0,//居中
UIControlContentHorizontalAlignmentLeft =1,//居左
UIControlContentHorizontalAlignmentRight =2,//居右
UIControlContentHorizontalAlignmentFill =3,//
想兩改變兩個子控件的顯示位置,可以分別通過setTitleEdgeInsets和setImageEdgeInsets來實現。需要注意的是,對titleLabel和imageView設置偏移,是針對它當前的位置起作用的,並不是針對它距離button邊框的距離的。感覺設置不設置UIControlContentHorizontalAlignmentCenter居中都沒有影響,這個網上也找了些相關的信息,感覺都沒有說到重點,我這裡也沒有完全理解透徹,之前都是在設置setTitleEdgeInsets和setImageEdgeInsets這些參數時都是不停的嘗試得到的結果。目前這是我理解後,代碼實現最後的答案,希望可以幫到大家。
- 上一頁:將自己庫添加Cocoapods支持
- 下一頁:iOS單例詳解
- iOS完成時間顯示幾分鐘前,幾小時前以及剛剛的辦法示例
- 10分鐘看完蘋果WWDC2016:iOS10接地氣
- 蘋果iOS10開發者預覽版Beta4上手視頻:三分鐘看完所有改動
- 5分鐘iOS9.3.2正式版快速體驗:解決惱人問題的小更新
- 1分鐘辨識iPhone5配件是否真假
- Heard記錄5分鐘以前聲音
- 10分鐘讓你輕輕松松給米柚系統
- 幾十分鐘讓iPhone 6變成粉紅色
- 一分鐘教你如何把iphone手機變成無線鼠標
- 幾分鐘為iPhone5c換上新屏幕
- iPhone鬧鐘為什麼是九分鐘提醒一次
- 必須在60分鐘內修改iPhone解鎖密碼怎麼辦?
- 教你1分鐘檢查iPhone是否被掉包零配件
- 教你四招!1分鐘快速辨別iPhone耳機真假
- 技巧:手機貼膜 自己動手10分鐘完美搞定