PaintCode:自定義控件—芒果TV loading
之前看到芒果tv的app 加載視頻時的loading動畫,感覺不錯。不過一直沒有時間去自己做一個,這兩天閒來無事,寫了一個,記錄下,也算是paintcode 的一個實踐吧!
一、准備工作
需要使用到的工具有 Cocoapods、Xcode、 PaintCode 。
假定你已經把這些都弄好
1、創建好xcode 項目HNTVLoadingDemo,然後打開終端進入到項目目錄文件夾下。終端輸入:
pod init
然後輸入
vim Podfile
把你的Podfile 寫成這樣
platform :ios, '8.0' use_frameworks! target 'HNTVLoadingDemo' do pod 'pop' end
保存之後執行
pod install
ok,項目創建完成
二、使用PaintCode 繪制
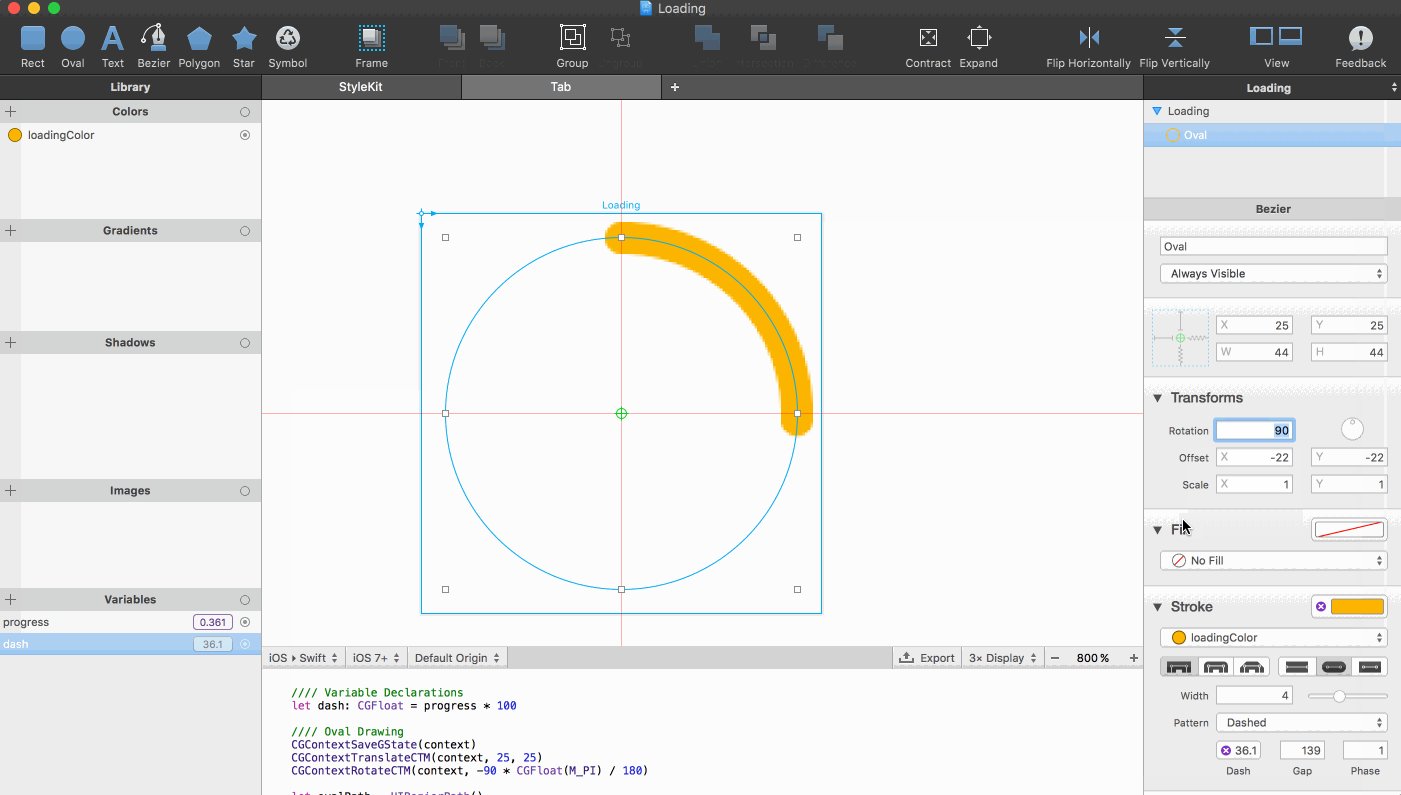
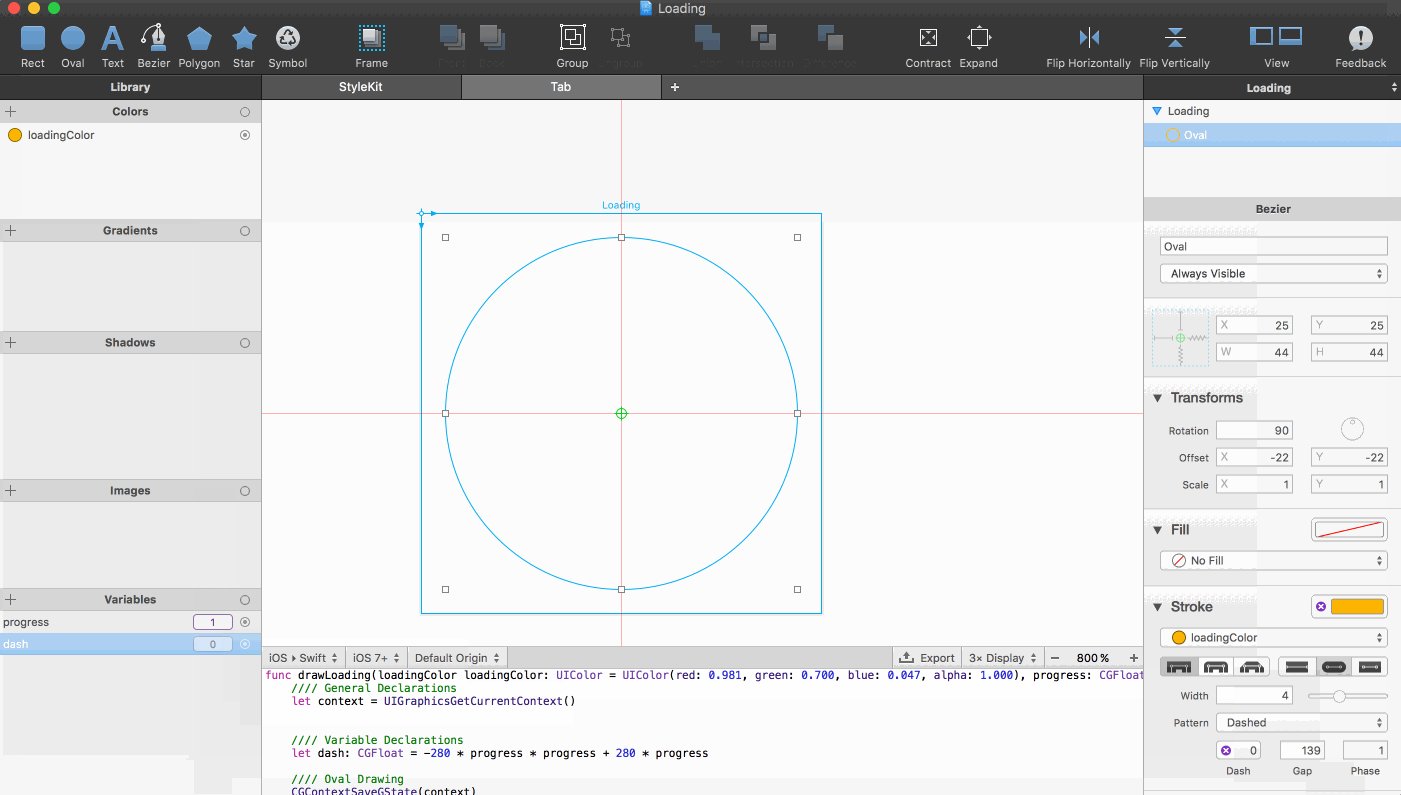
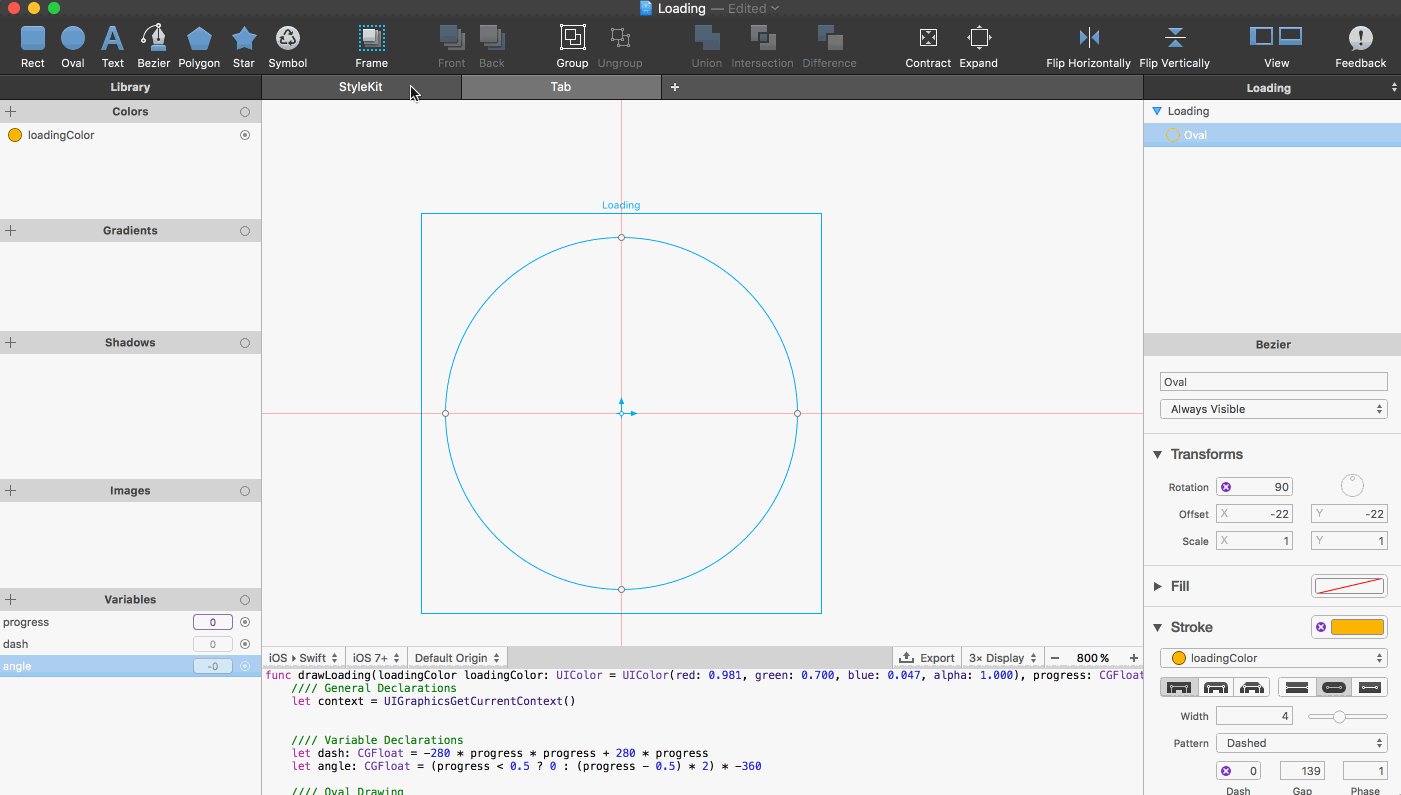
1、先畫個圓,like this

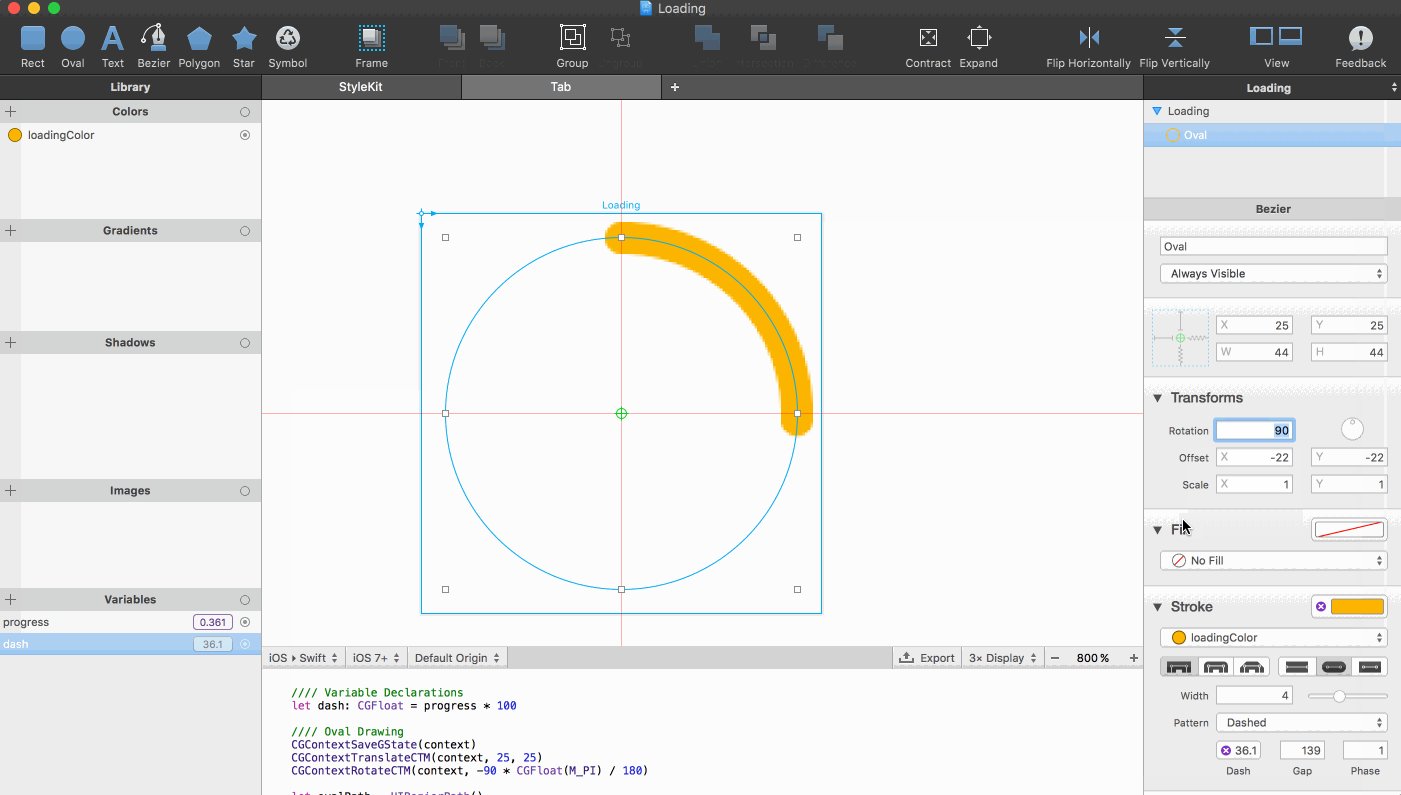
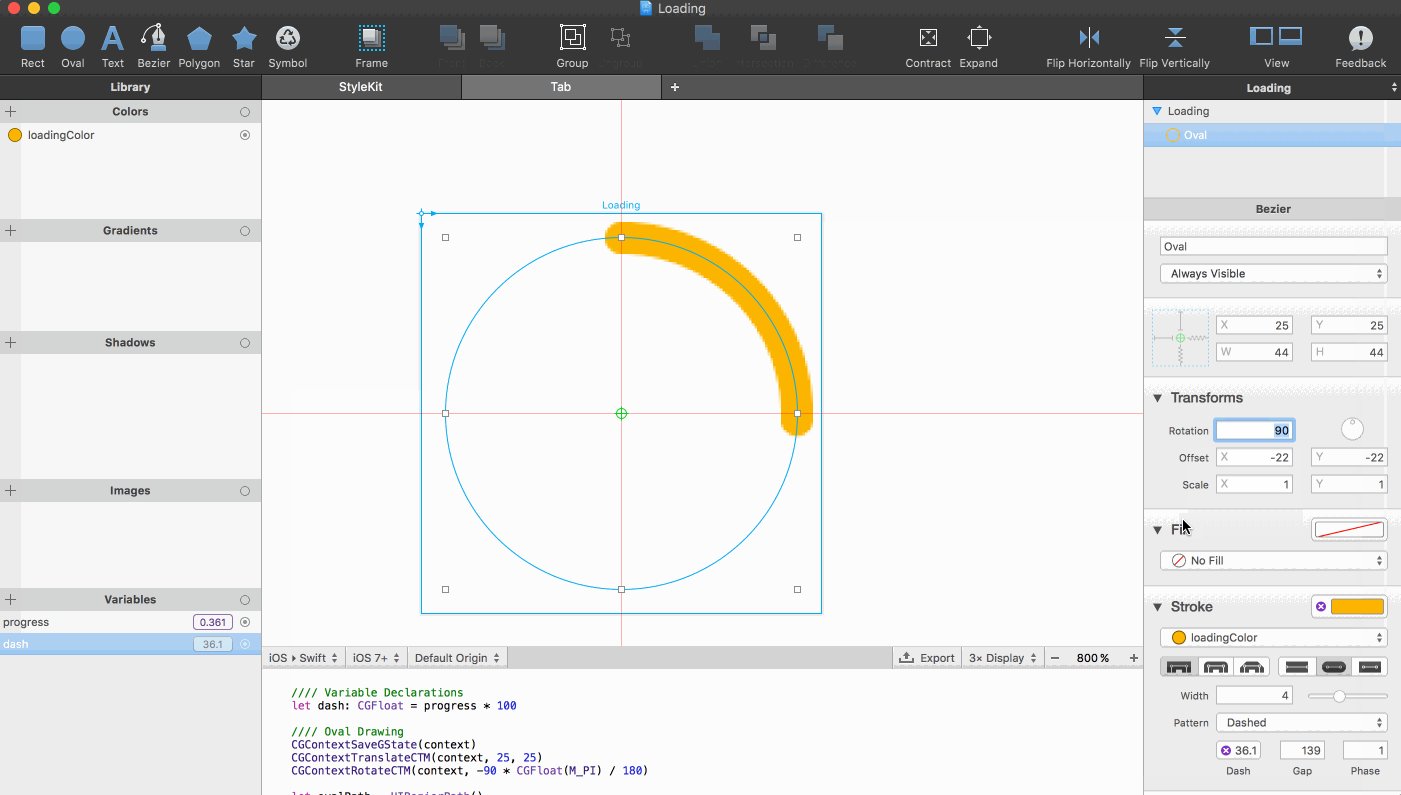
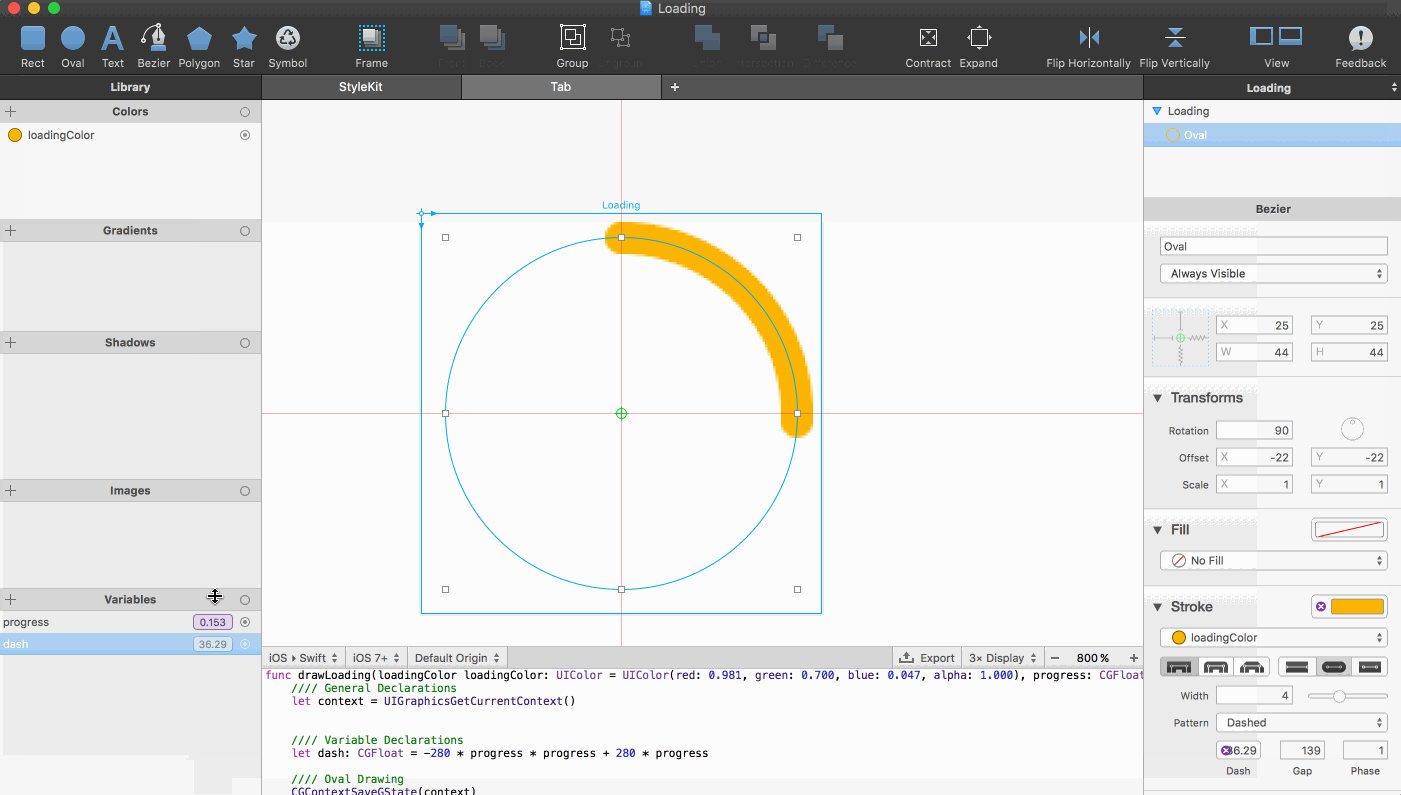
2、讓這個圓的邊線動起來

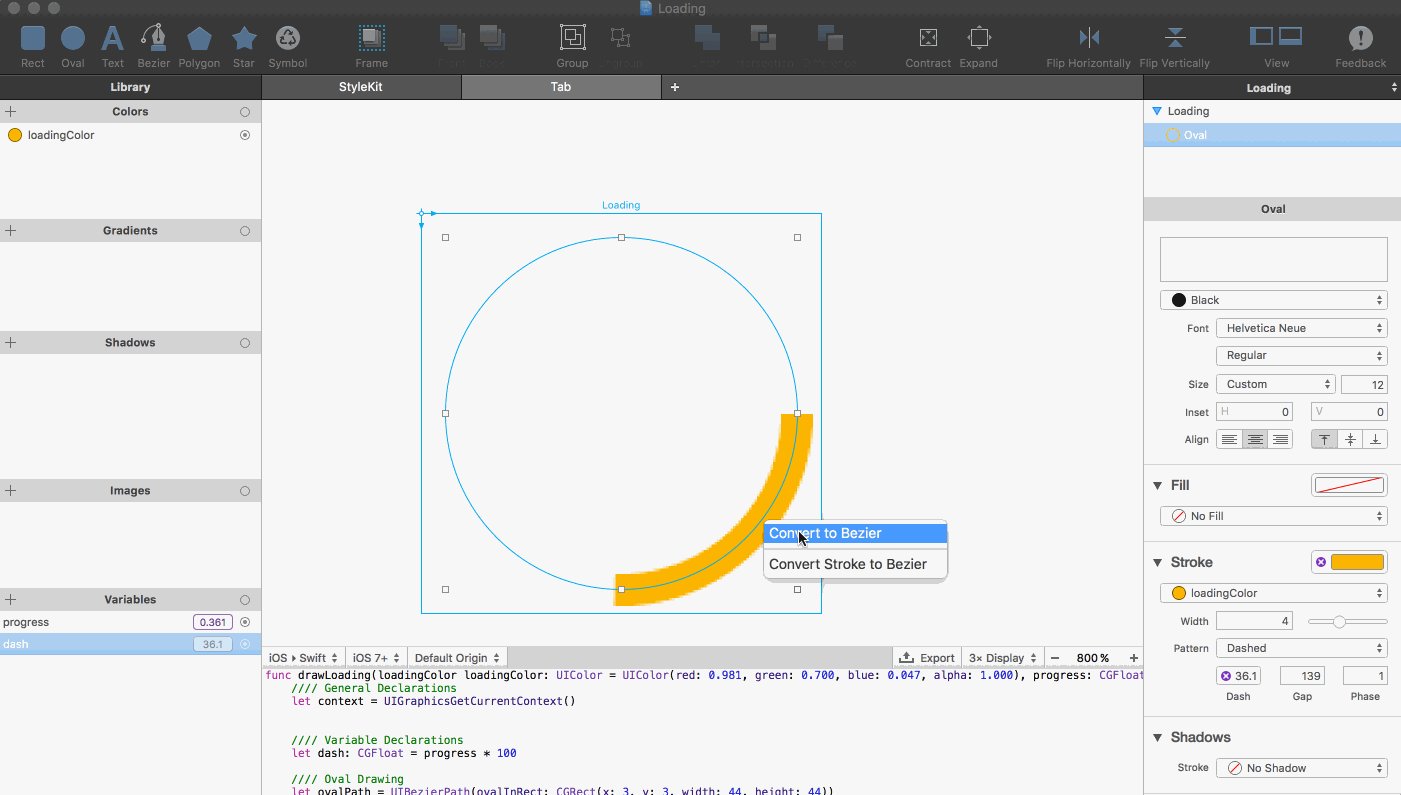
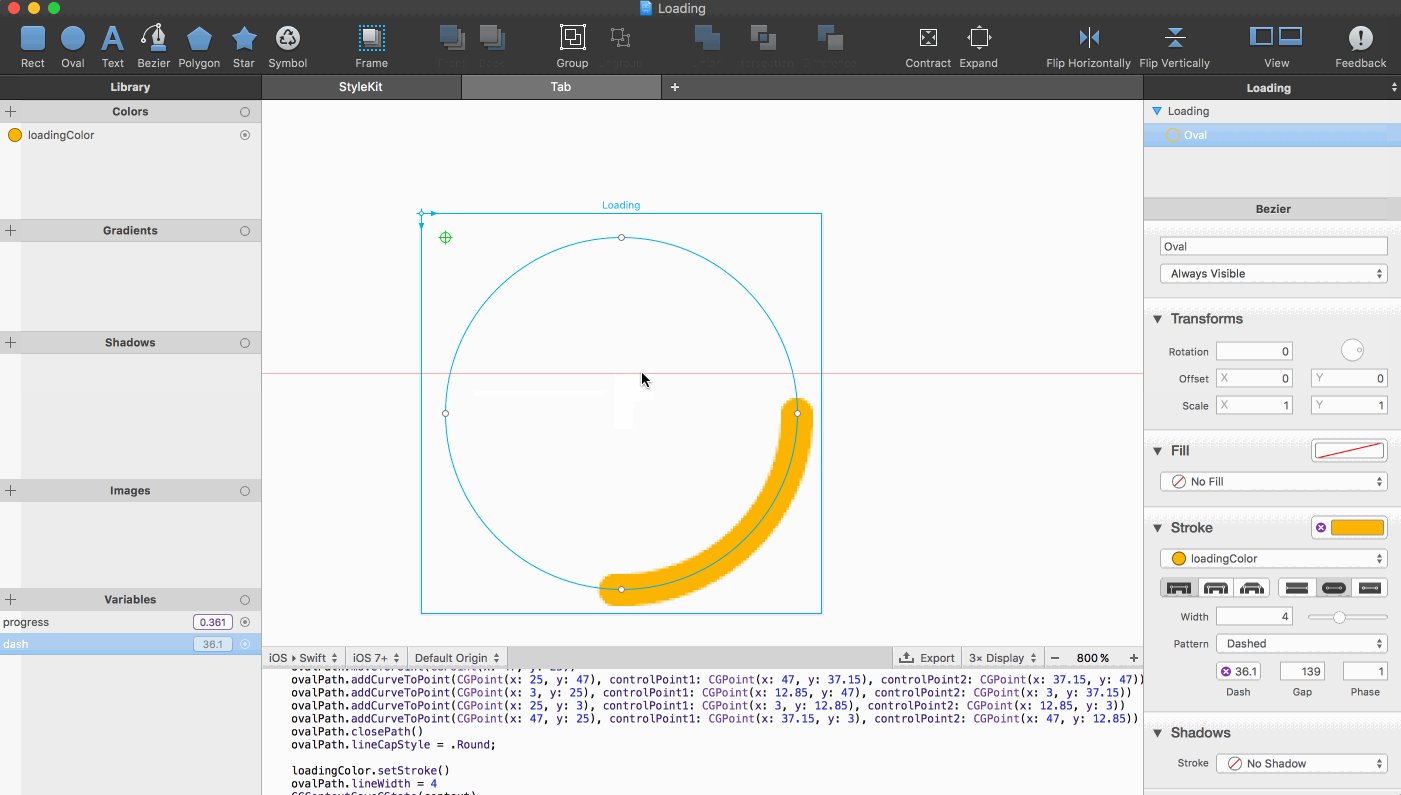
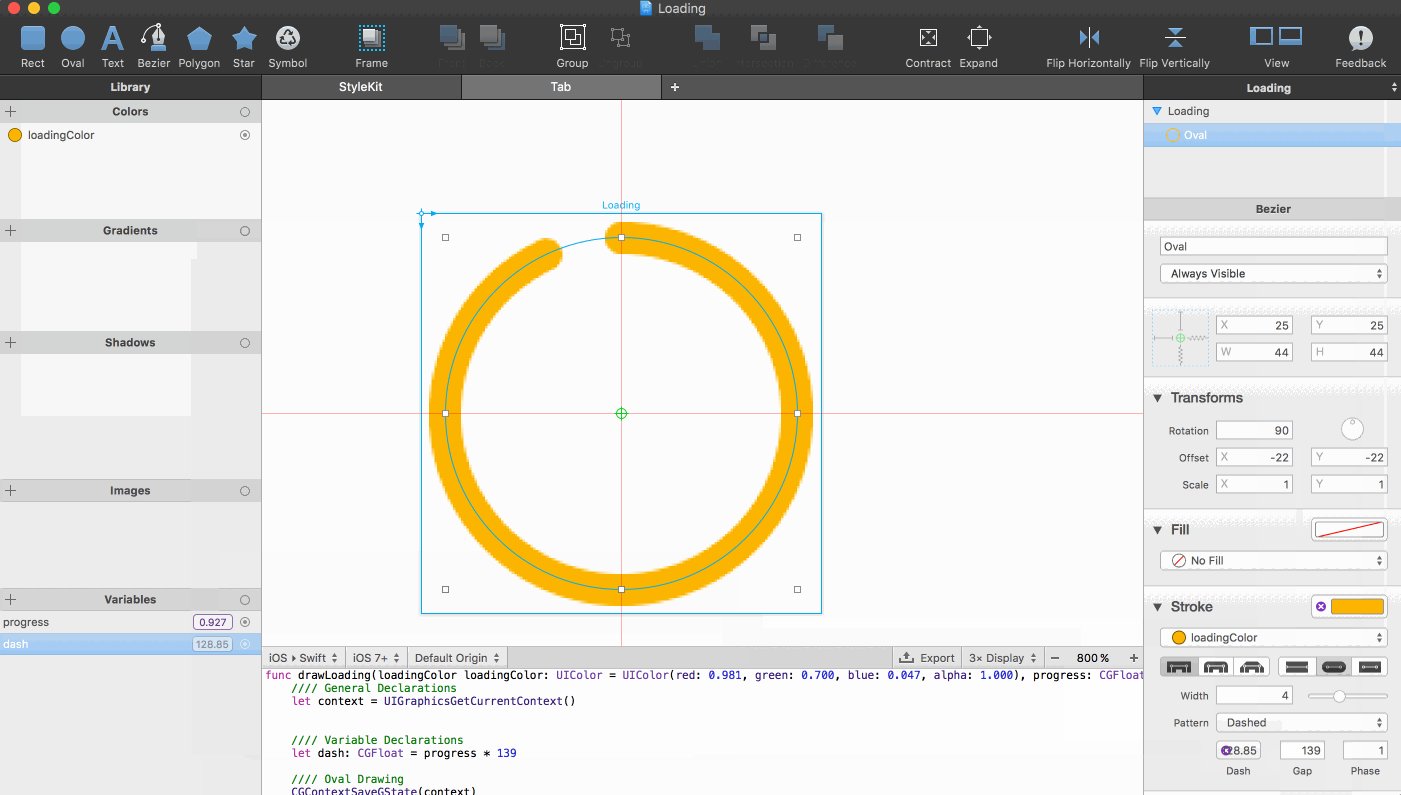
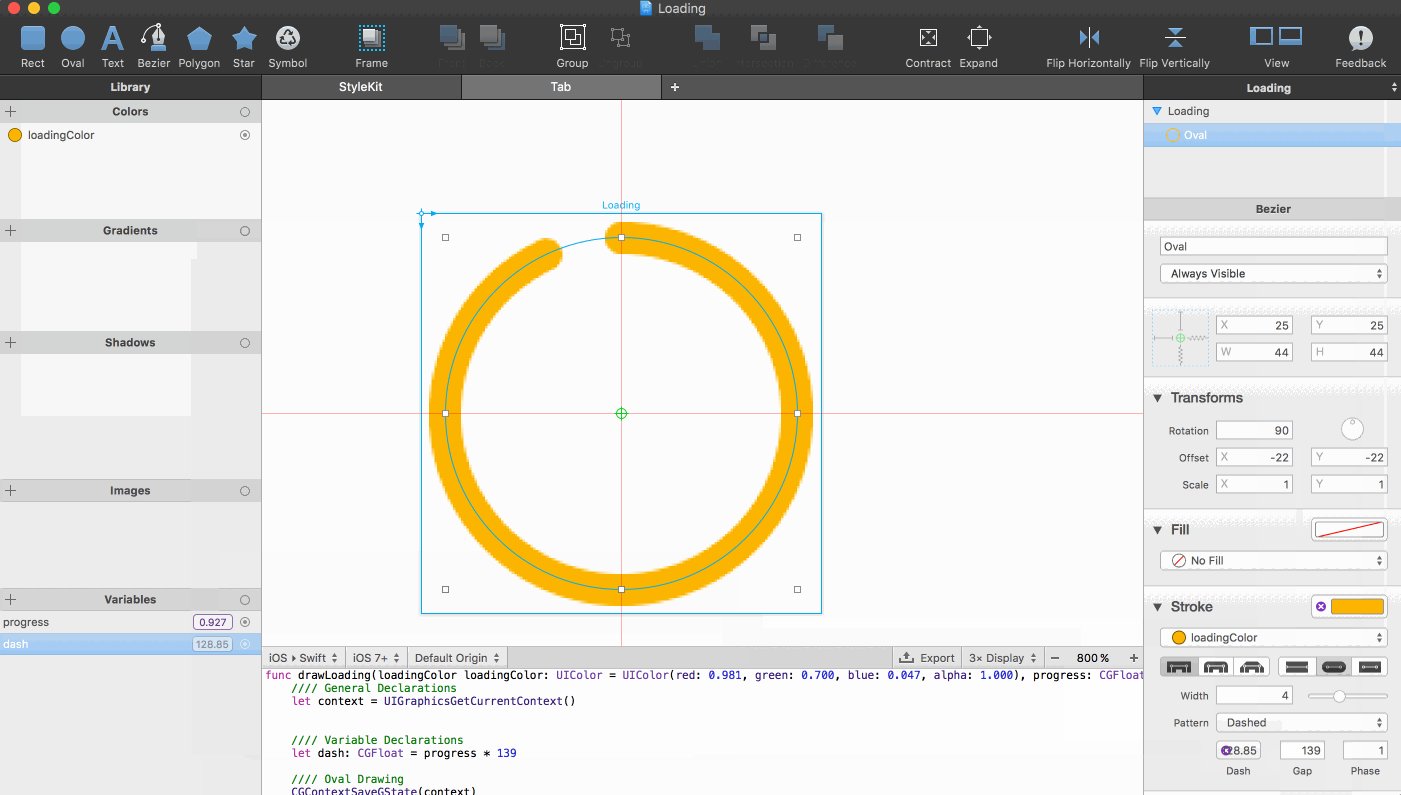
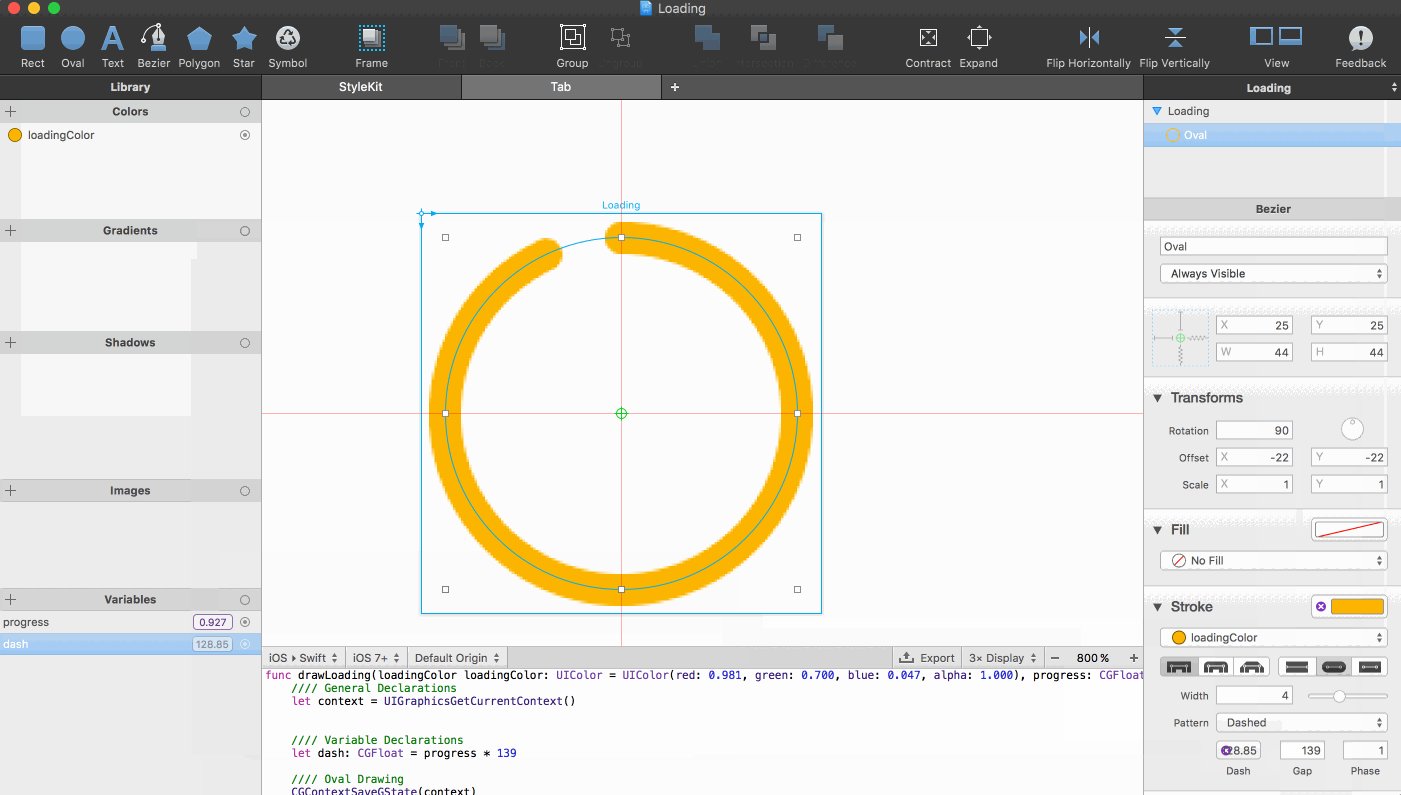
3、調整細節,讓進度條看起來更美

到這,一個簡單的進度條就完成了。
圖中插入的水平和垂直輔助線快捷鍵:cmd +shift + H, cmd + shift + V。
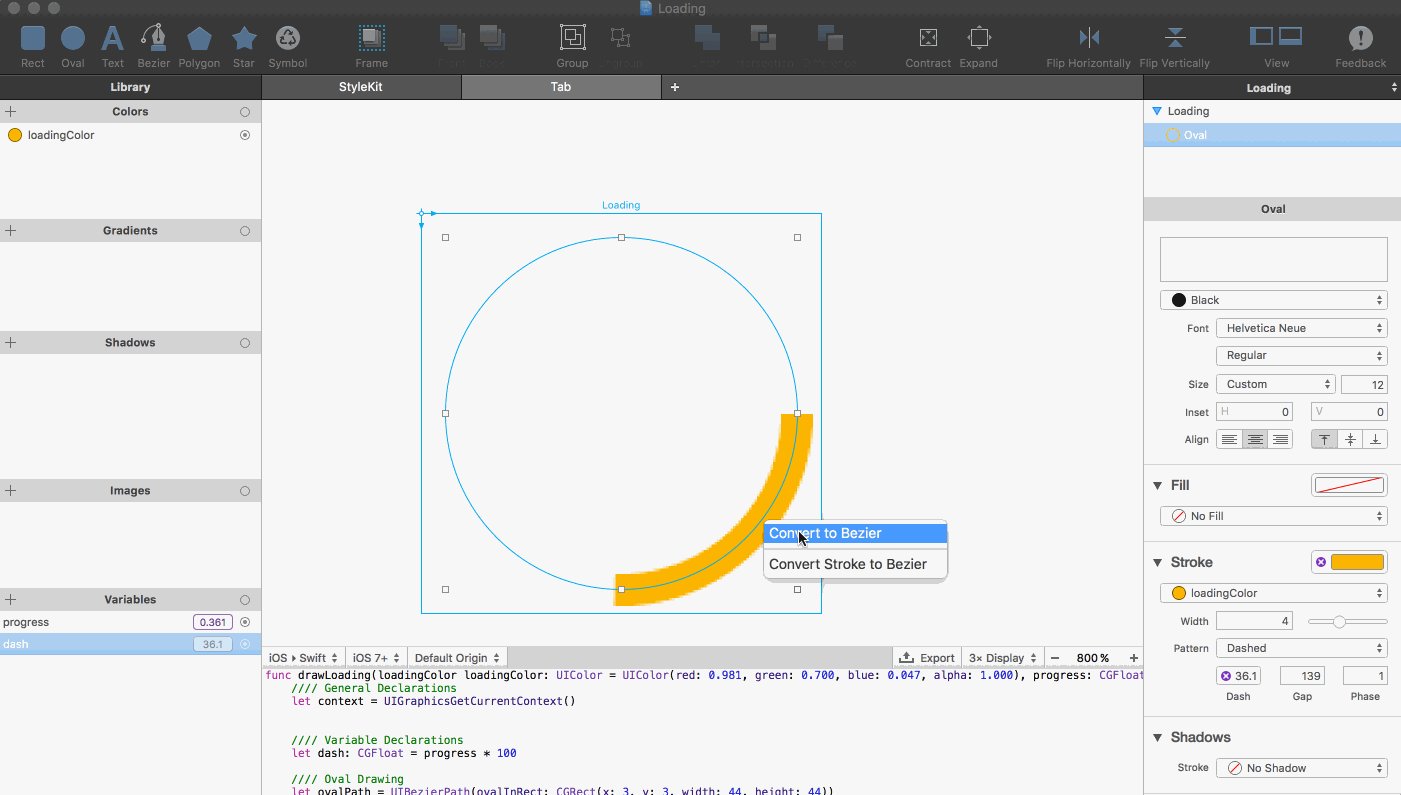
4、分析進度條的變化,簡單的把它看成貪吃蛇,並不是只有蛇頭在走,蛇頭走了一半之後,蛇尾就開始跟著走了,然後他們之間的距離越來越小,最後又回到了一點
5、蛇頭的變化

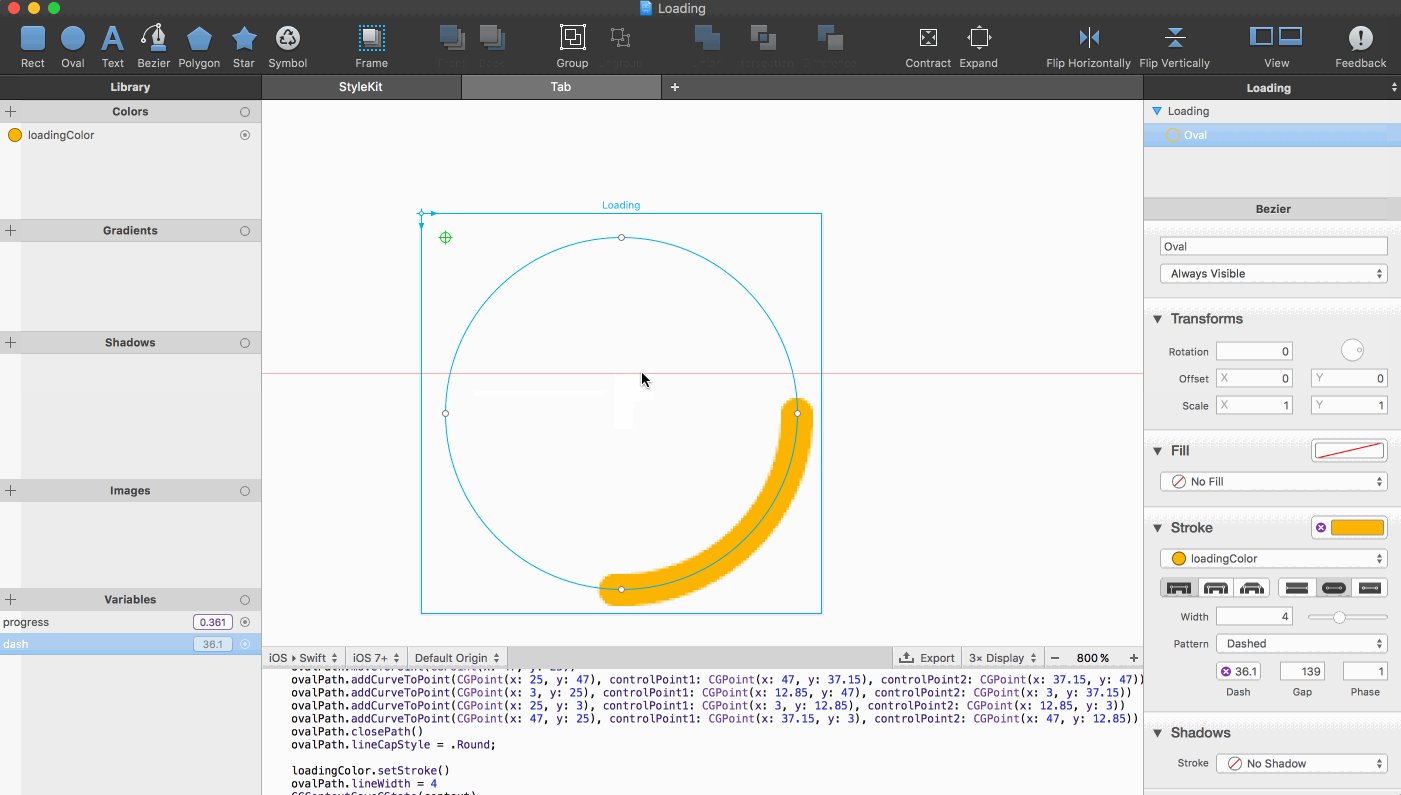
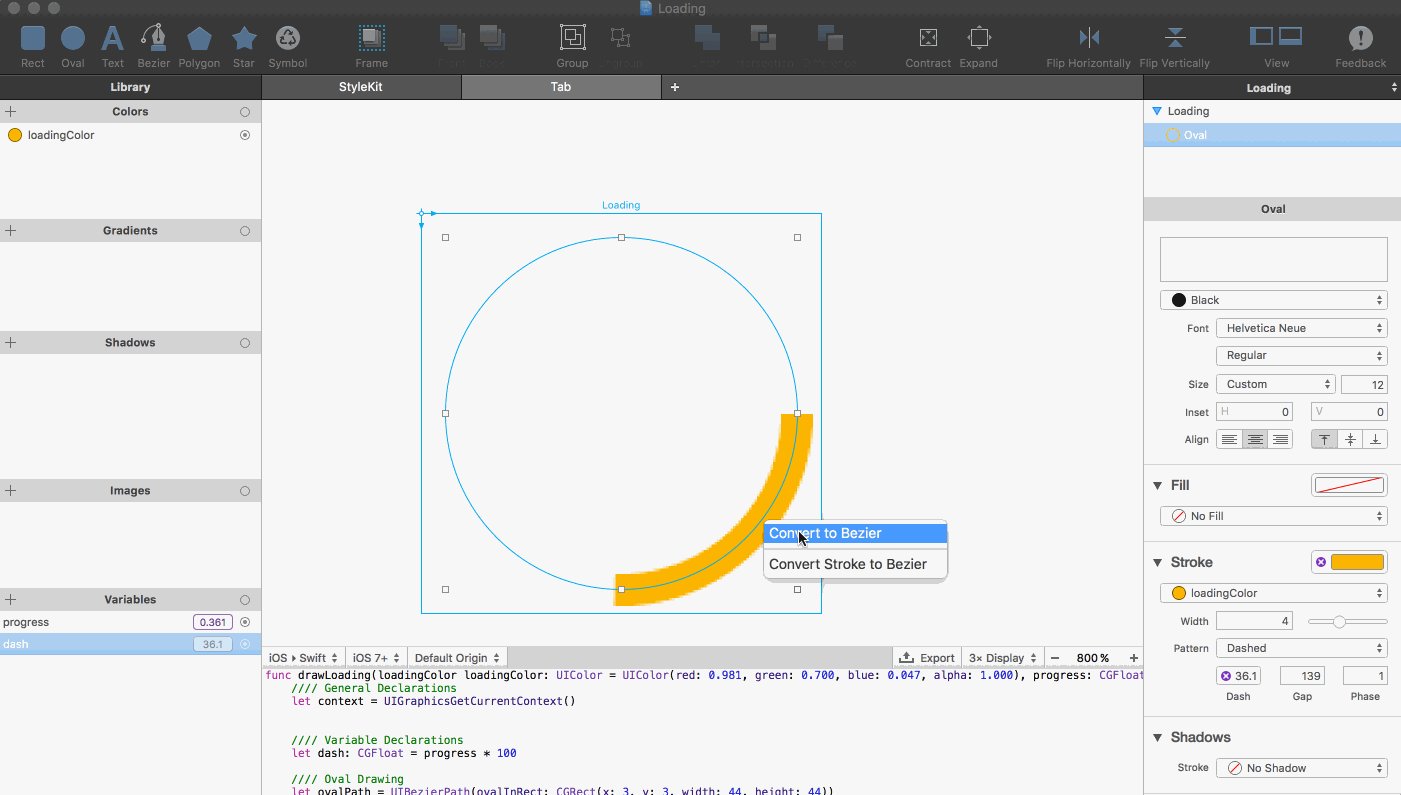
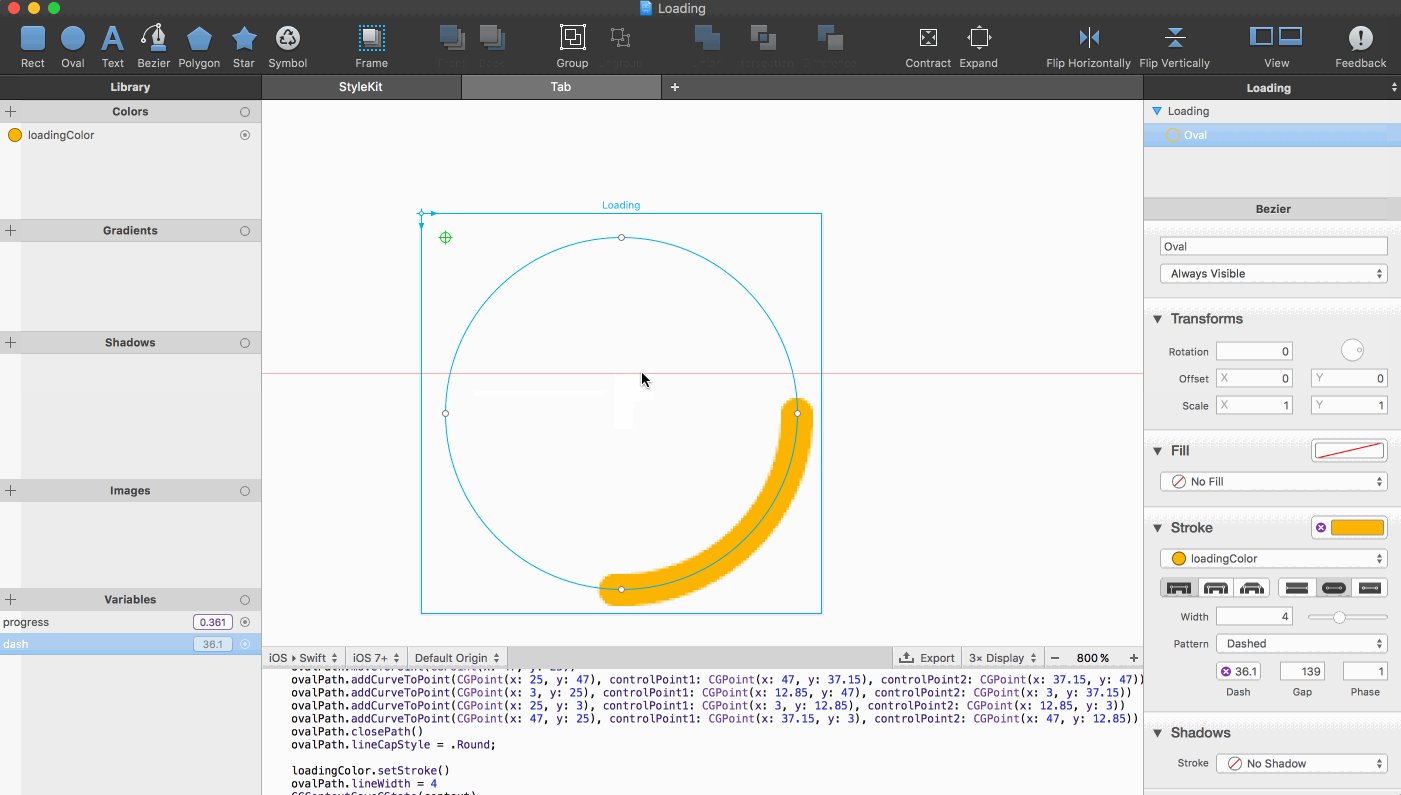
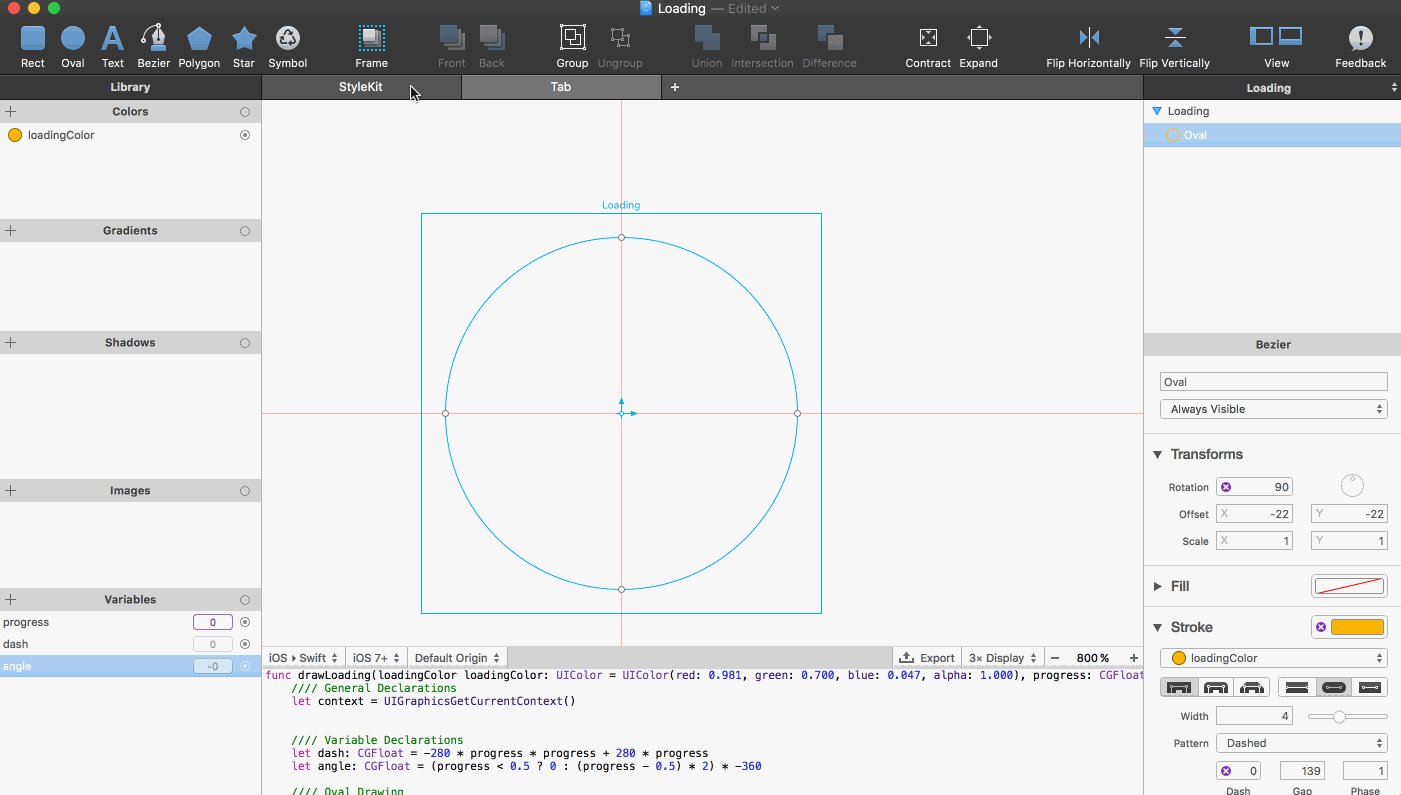
6、蛇尾變化,前半部分沒動,後半部分奮力趕上。

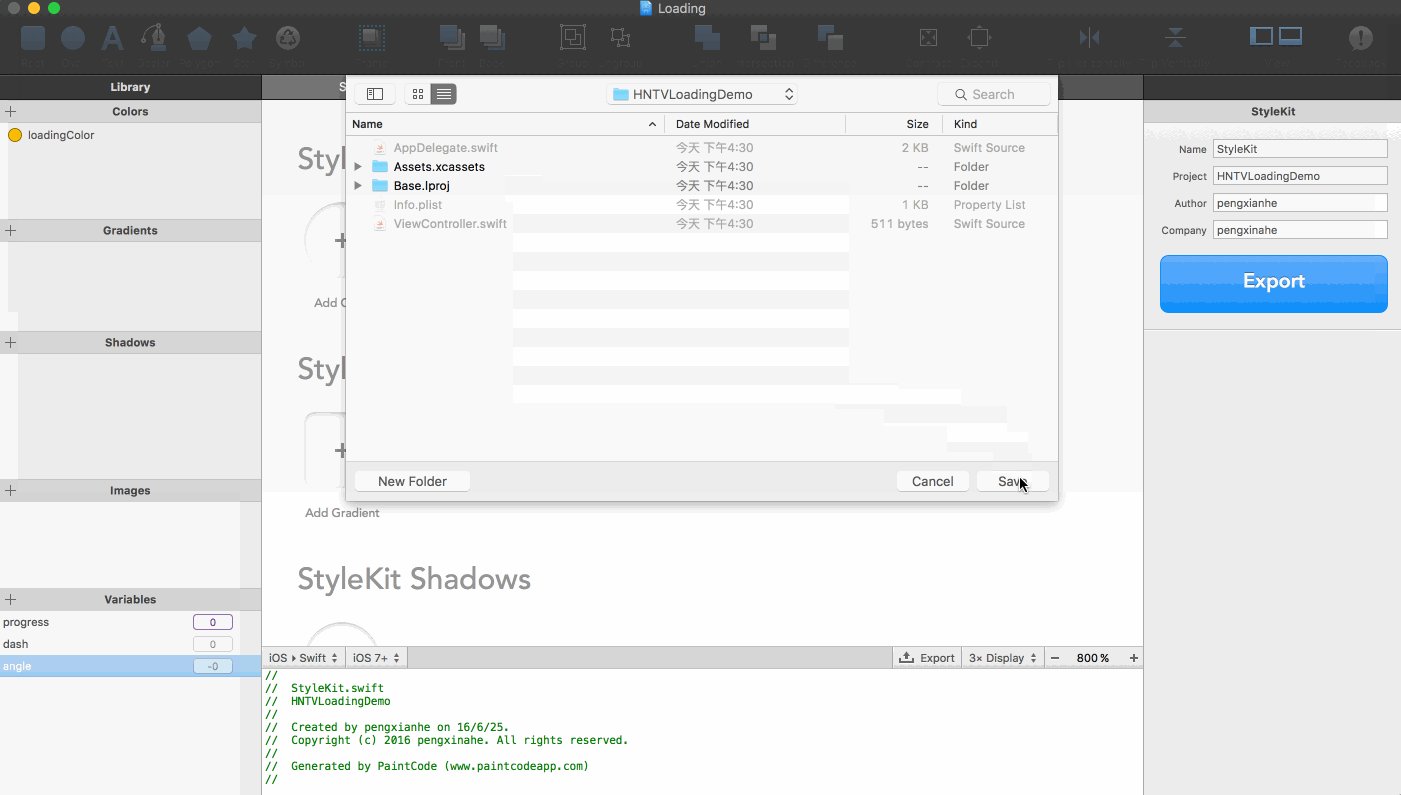
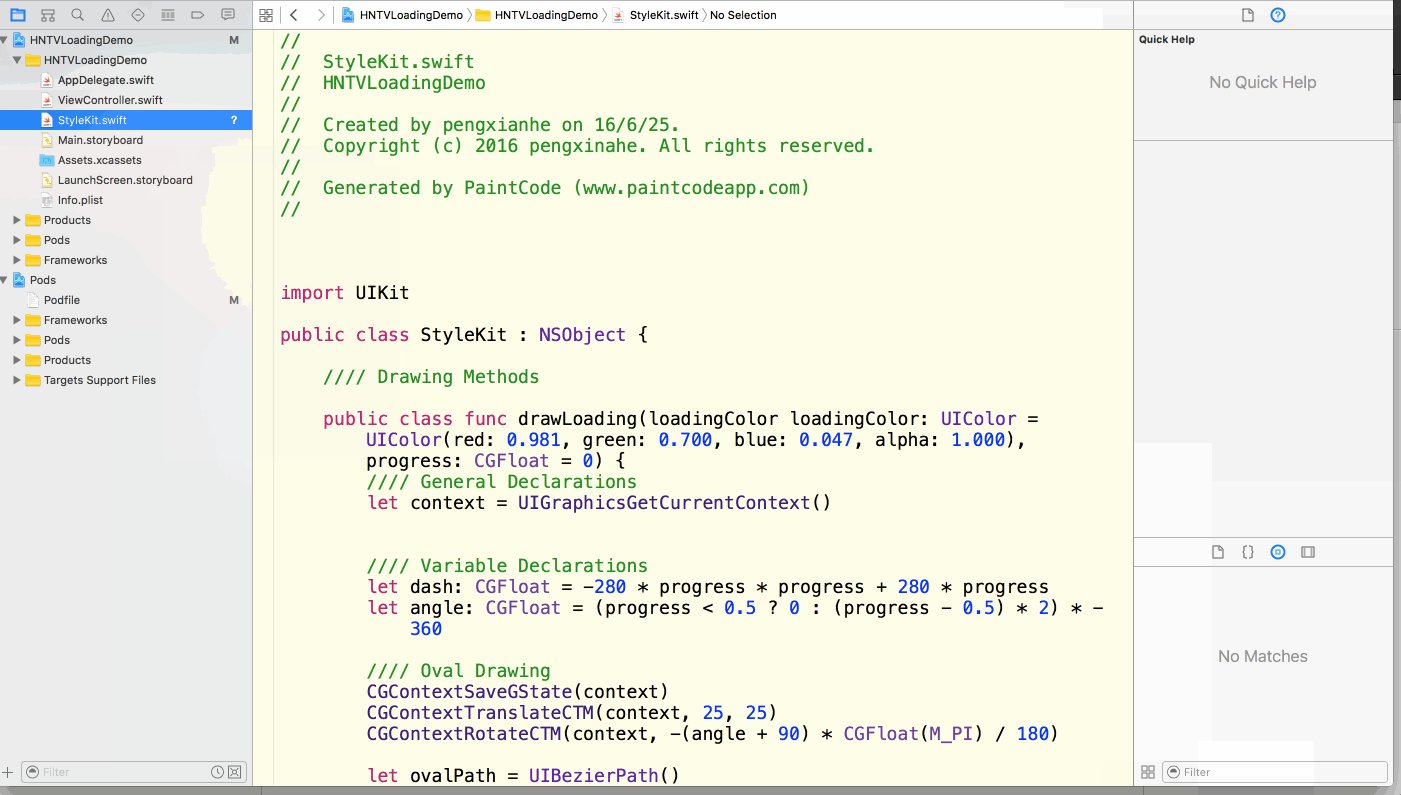
到這裡,loading 就基本完成了,現在可以將代碼導出到創建的項目裡面了。

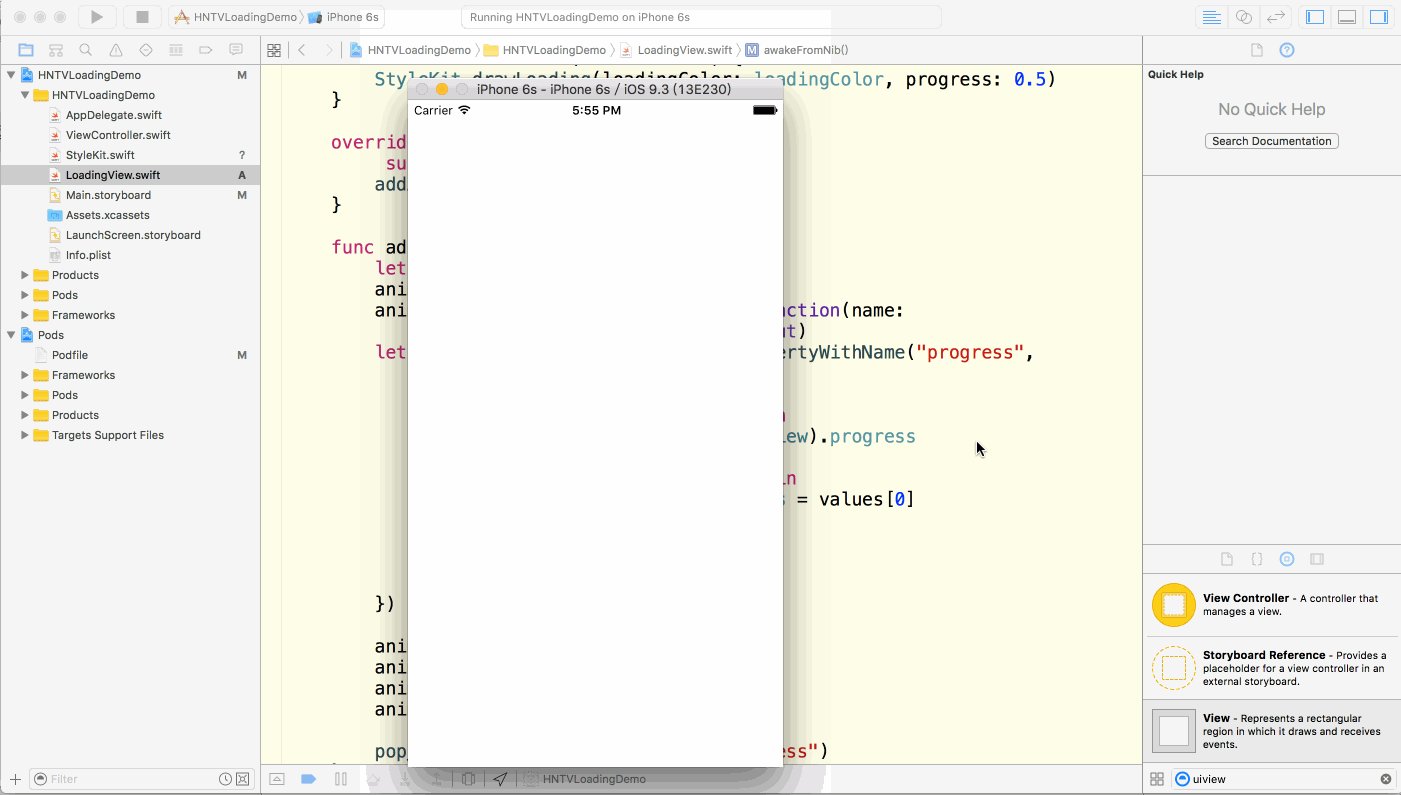
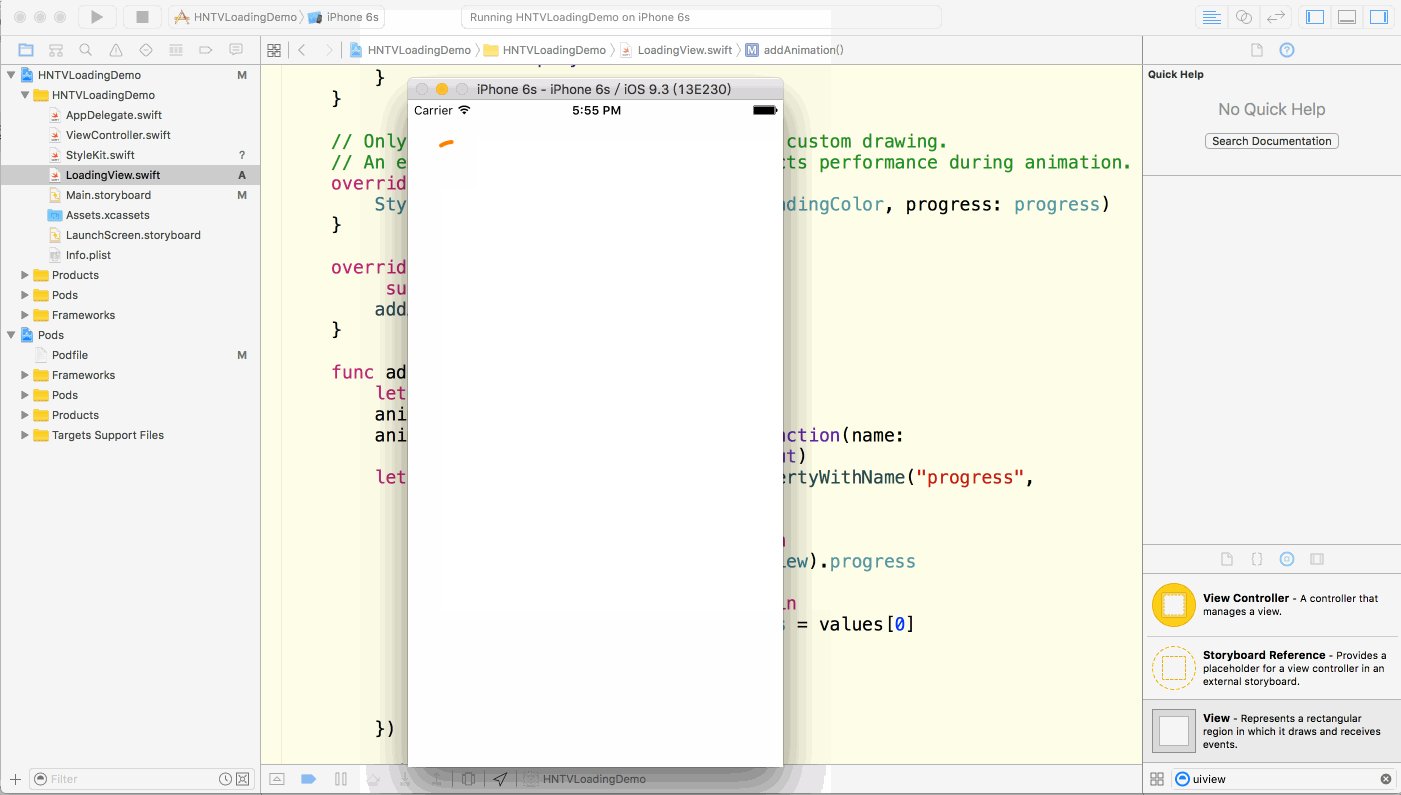
三、編寫控件
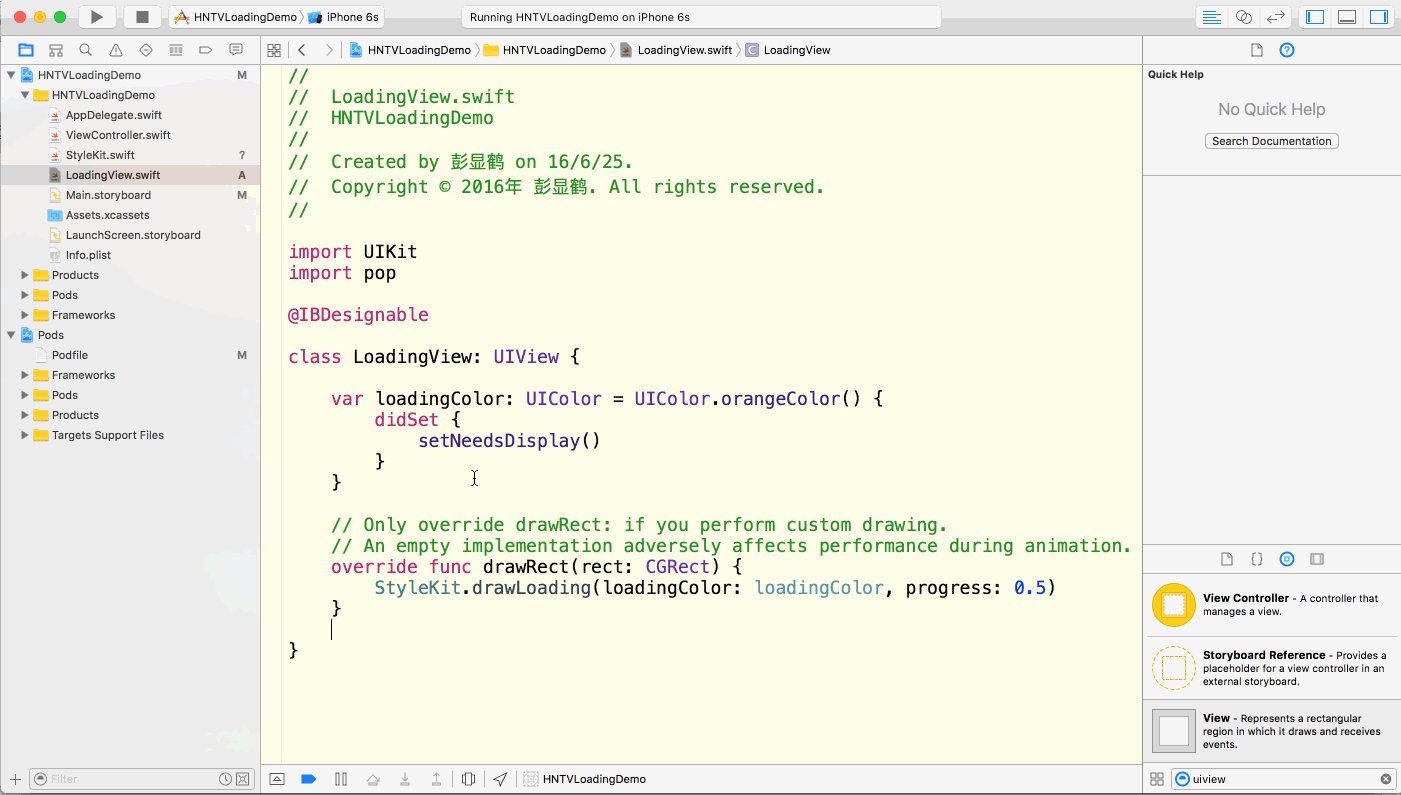
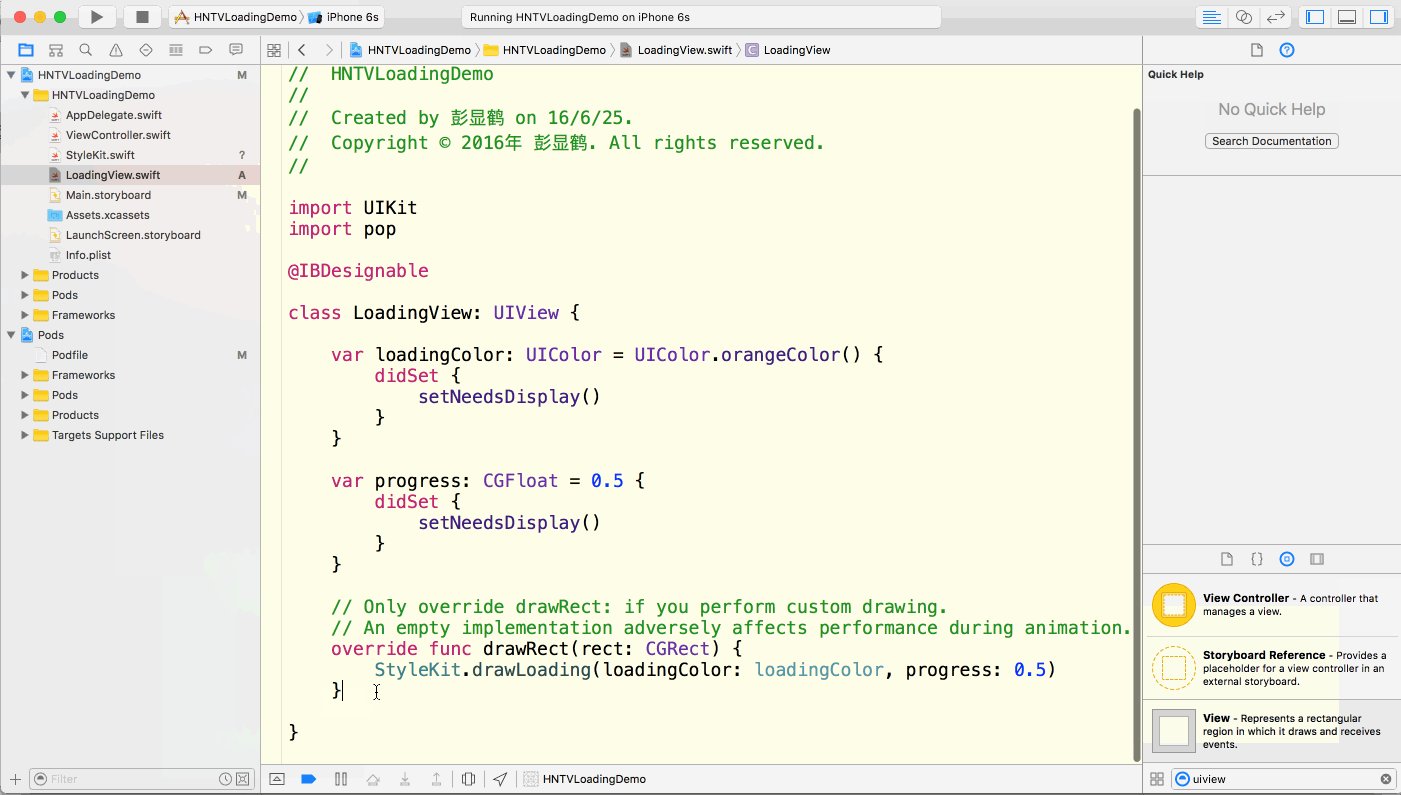
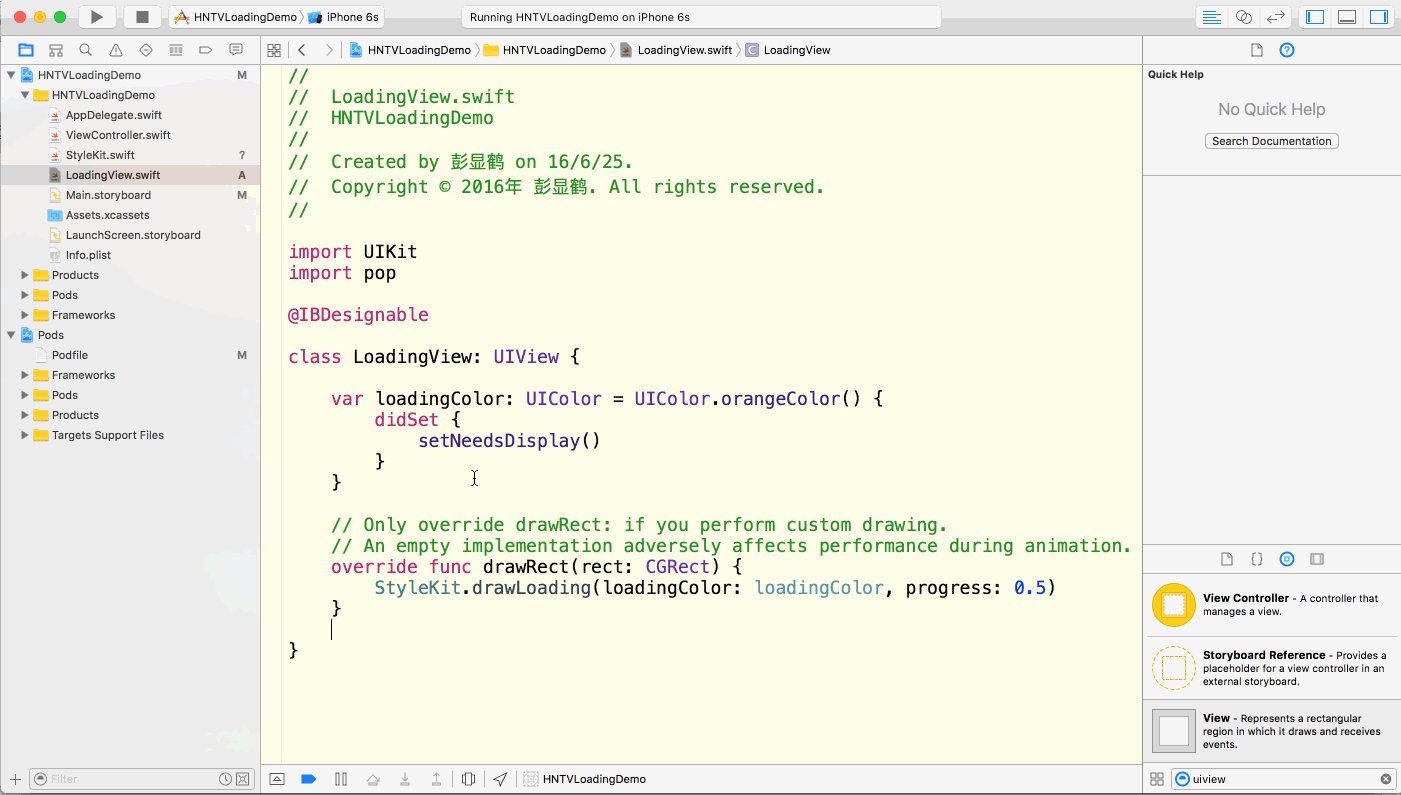
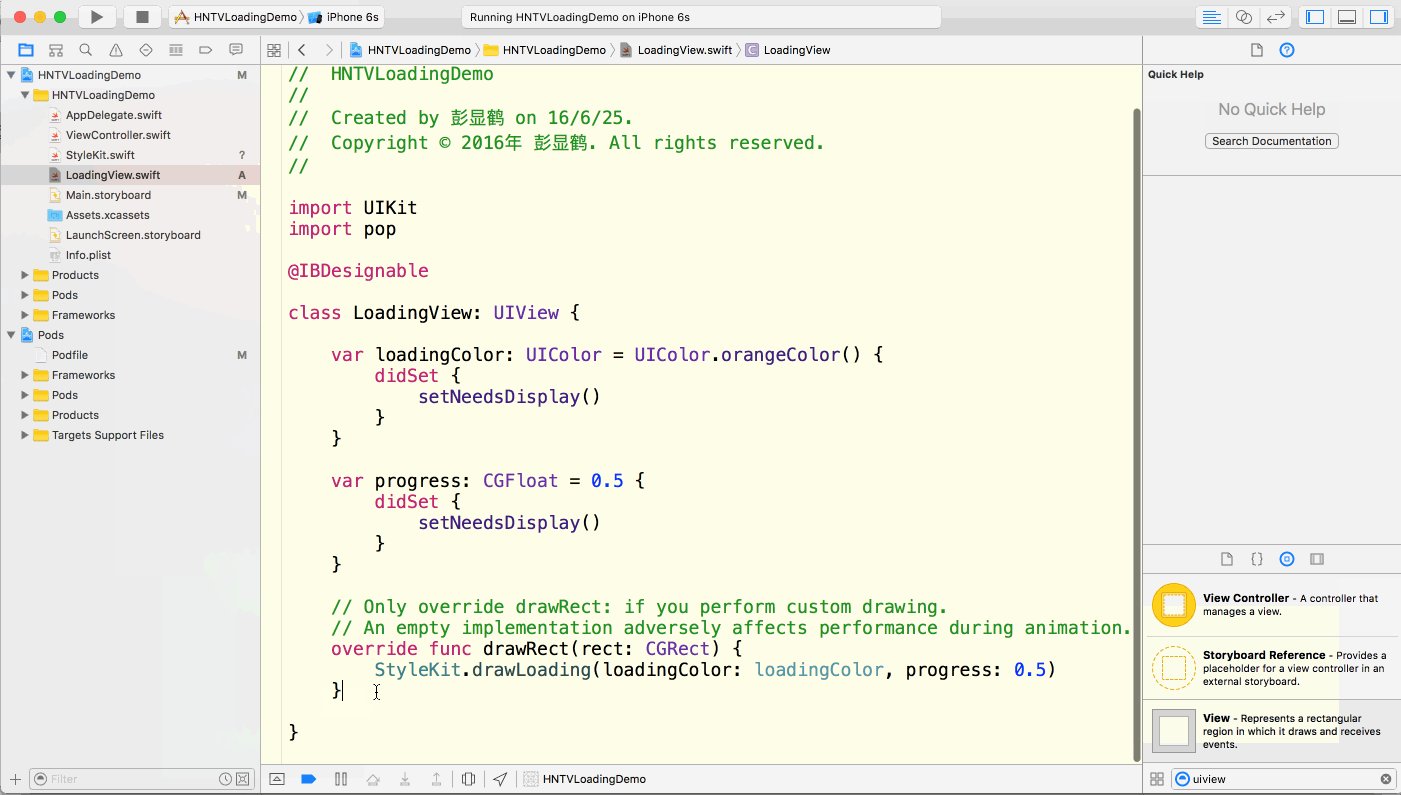
1、創建自定義類

2、增加動畫

到這裡,一個loadingview 就完成了,是不是很簡單呢?
四、一些需要算的地方
1、圓虛線的dash、gap。
簡單來說dash 就是這個個虛線一段的長度,gap 就是兩端實線之間的長度,這裡都是以點為單位。所以我們在算這個圓的最大gap 的時候就是2πR,就是圓的周長了。
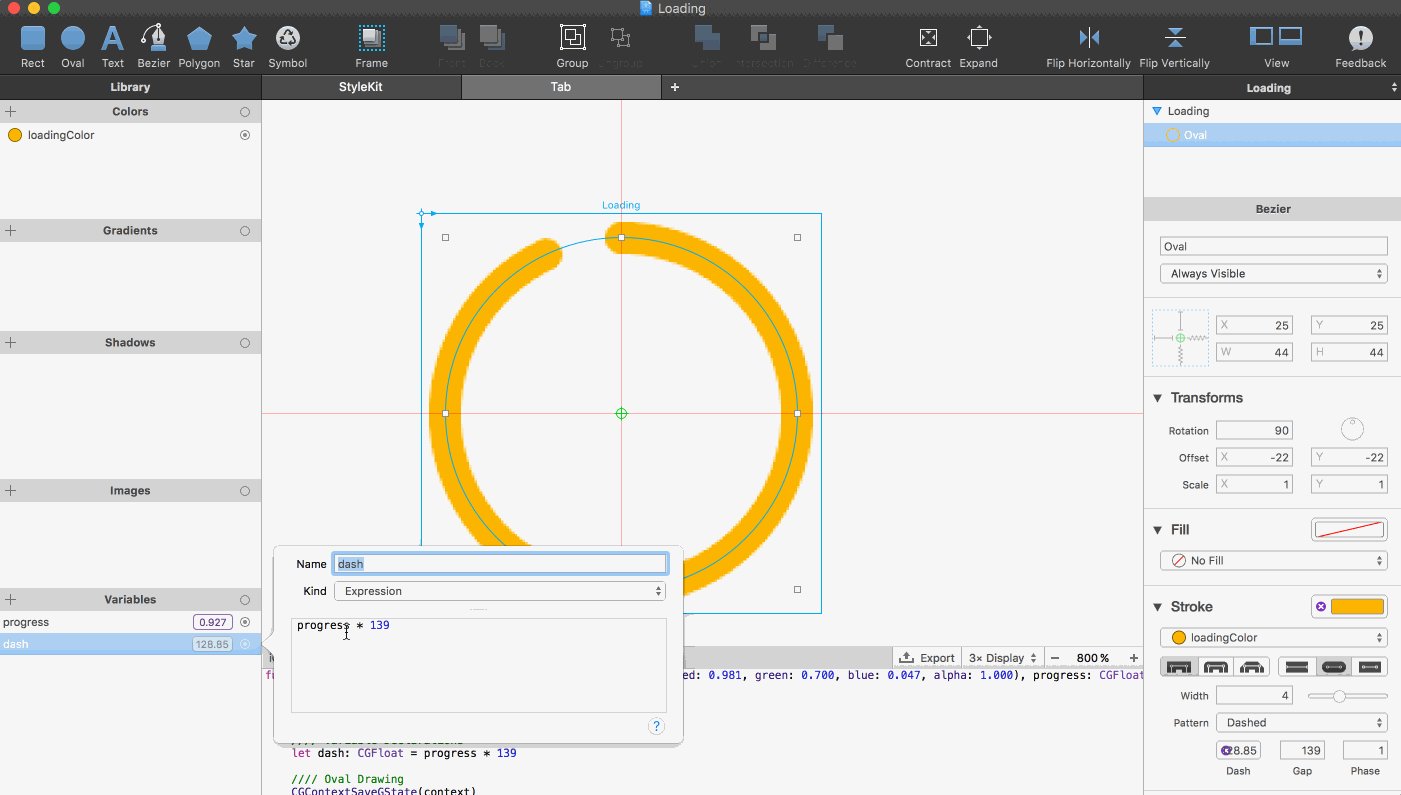
2、progress 控制dash
dash 達到圓周長的時候,就是滿了,滿了,滿了。
所以
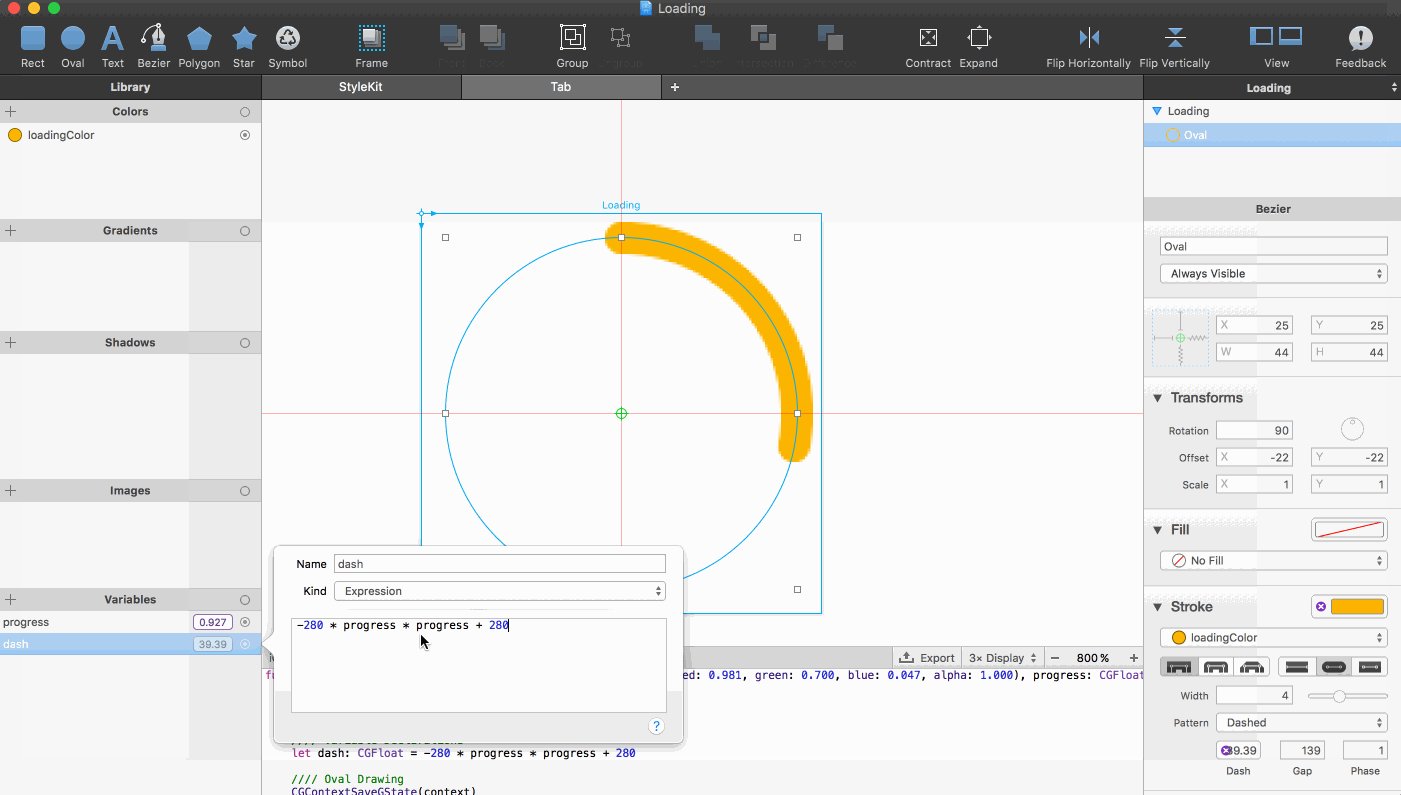
L = 2πR
Dash = -2L * progress * progress + 2L * progress
為什麼會這樣?這就是個典型的二次函數,自己體會!
3、蛇尾的追隨,利用的是旋轉
progress: 0- 0.5,這時不動
progress:0.5-1.0,這段時間,view 要旋轉360°
angle = (progress < 0.5 ? 0 : (progress - 0.5) * 2) * -360
好了,就這麼多了!動畫細節可能與芒果tv 有些出入,不過就不糾結這些了。
項目地址,戳:https://github.com/pengxianhe/HNTVLoadingDemo
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- 進修iOS自界說導航掌握器UINavigationController
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS開辟之UIKeyboardTypeNumberPad數字鍵盤自界說按鍵
- IOS完成上滑隱蔽NvaigtionBar而下拉則顯示後果
- iOS開辟中#import、#include和@class的差別解析
- iOS完成相似微信和付出寶的暗碼輸出框(UIKeyInput協定)
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- iOS運用開辟中AFNetworking庫的經常使用HTTP操作辦法小結
- iOS中UIActivityIndicatorView的用法及齒輪期待動畫實例