一個使用StackView制作的超酷動畫

原文:The Easy Button: A Fancy Animation with StackView,譯者:Martin_Joy
上周,我作為嘉賓參加了iOSDevCampDC,在那,很高興聽到了@atomicbird 對stackViews的精彩的演講。我了解StackViews的基本原理,但是我不知道,通過它們可以如此簡單地制作出令人印象深刻的動畫。
這裡是一個@atomicbird演示過的很酷的動畫例子,我在這篇博客中模仿了這種效果。在這個有趣的App中有一個用戶設置的按鈕,用戶可以通過它來選擇一個表情符號來表示他們當前的狀態。

The Setup
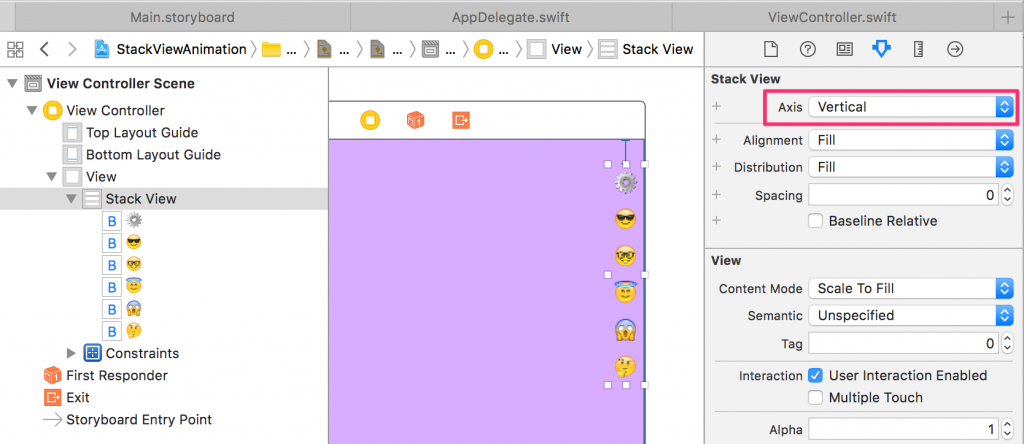
只需要在你的View中基於約束添加一個StackView,然後添加所需要的按鈕去制作這個可愛的表情菜單,就可以完成基礎設置。

stackviews是非常簡單而且容易上手的,所以即使你還沒有使用過它們,這部分也將會很有趣。
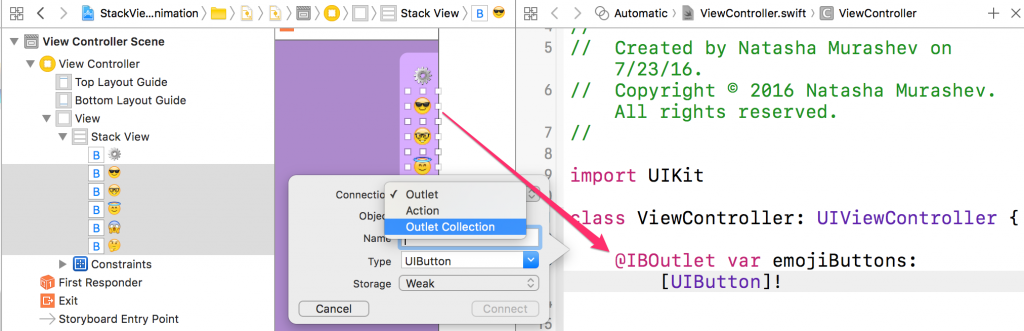
下一步是對除了設置按鈕之外的所有表情符號按鈕進行操作,對這些需要動畫的按鈕創建一個Outlet Collection。

正如你所看到的那樣,創建一個Outlet Collection與創建一個Outlet的方式是一樣的,只不過Outlet Collection是子控件組成的數組。所以按住Control鍵,並拖動鼠標去創建一個新的Outlet Collection即可。
動畫
我們將通過控制表情按鈕的hidden屬性來達到動畫的效果。首先,我們需要確認這些表情按鈕默認是被隱藏的。我們可以遍歷所有的表情按鈕,並設置他們去隱藏。
@IBOutlet var emojiButtons: [UIButton]! {
didSet {
emojiButtons.forEach {
$0.isHidden = true
}
}
}下面將進行有難度的操作,你准備好了嗎?
在這裡,當設置按鈕被點擊的時候,我們將執行一個動畫去遍歷所有的表情按鈕,並且切換他們的hidden狀態。
@IBAction func onSettingsButtonTap(_ sender: AnyObject) {
UIView.animate(withDuration: 0.3) {
self.emojiButtons.forEach {
$0.isHidden = !$0.isHidden
}
}
}總結
這些小技巧,通過如此少的代碼量就使stackViews超乎想象的強大。我因此受到了很大的鼓舞,相信可以通過StackViews做更有創意的東西。非常感謝@atomicbird !
你可以在這裡看到我的示例代碼,同時可以與使用autolayout的情況做一個比較。
- 上一頁:認識CoreData—高級用法
- 下一頁:青少年一定要讀的KVO指南
- iOS開源一個簡略的訂餐app UI框架
- 值得珍藏的iOS開辟經常使用代碼塊
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS 和 Android 哪一個更利於賺錢?
- iOS 開辟經常使用宏總結
- iOS經常使用加密算法引見和代碼理論
- 比擬IOS開辟中經常使用視圖的四種切換方法
- iOS中NSArray數組經常使用處置方法
- 一個辦法弄定iOS下拉縮小及上推減少
- iOS中的表單按鈕選項UIActionSheet經常使用辦法整頓
- iOS運用開辟中AFNetworking庫的經常使用HTTP操作辦法小結
- iOS運用中UILabel文字顯示後果的經常使用設置總結
- iOS App開辟中UITextField組件的經常使用屬性小結
- iOS開辟中經常使用的各類動畫、頁面切面後果
- Objective-C中字符串NSString的經常使用操作辦法總結