UIStackView 看我就夠了

授權轉載,作者:沒陽光的午後
介紹
UIStackView 是 iOS9新增的一個布局技術。熟練掌握相當節省布局時間。
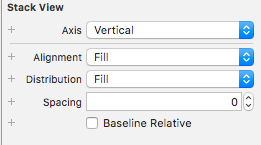
UIStackView 是 UIView 的子類,是用來約束子控件的一個控件。但他的作用僅限於此,他不能用來呈現自身的內容,類似於 backgroundColor。當然了,這個控件相當易學,屬性只有4個。

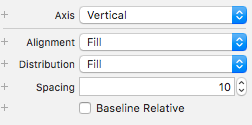
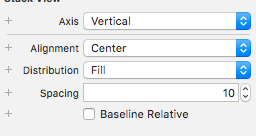
Axls: 子控件的布局方向,水平或者垂直
Alignment: 類似於 UILabel 的 Alignment 屬性
Distributlon: 子控件的大小
Spacing: 子控件間的間距
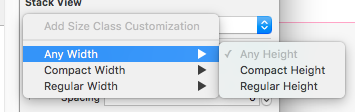
可以看到在屬性左邊有個加號,點開來是這樣的:

這其實是 UIStackView 也集成了 Size Class,Size Class 是用來布局不同尺寸屏幕的。在這裡可以通過選擇不同的尺寸來更新子控件約束。
使用
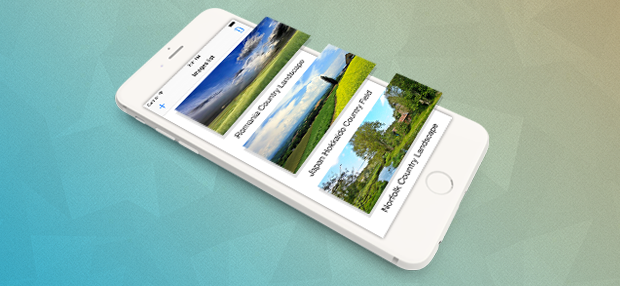
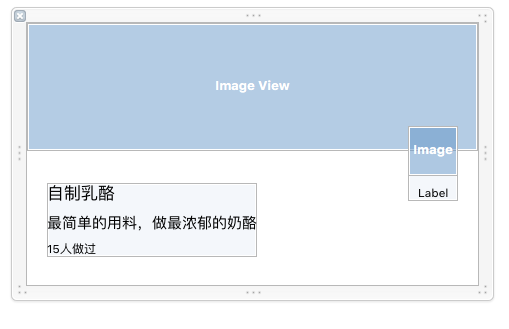
接下來我們在 IB 中使用 UIStackView 來完成以下布局:

首先上面的 ImageView 是直接做約束完成的。
然後我們可以選擇左下角的三個 Label,然後點擊右下角第一個圖標合成 UIStackView:

因為三個 Label 間是有間距的,所以接下來我們修改 Spacing 屬性:

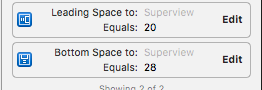
這樣就很方便的做好了 UIStackView 內部子視圖的布局,然後只需要給 UIStackView 設置離左邊和下邊的約束即可,因為這個 UIStackView 內部的子視圖都是 UILabel, UILabel 都是有他自身的固有大小的,所以不需要設置4個布局。

這樣我們就完成了左邊三個 Lable 的布局。接下來我們來布局右邊的2個控件。
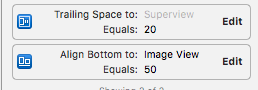
還是和剛才一樣,選擇 Image 和 label,並且組成一個 UIStackView 並設置好 UIStackView 的布局約束:

接下來布局內部子控件約束:

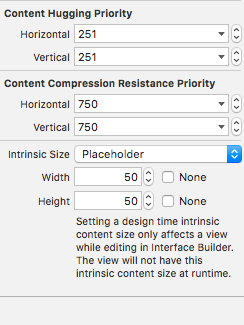
做好這兩步你會發現 IB 還是報錯,這是因為 UIStackView 並不知道他內部的 image 的寬高,這時候我們可以讓 image 有他的固有大小:

將 intrinsic Size 的屬性改為 Placeholder,這時候就解決了報錯,至此,整個 View 的約束已經做完,是不是發現比之前全部用 Auto Layout 快多了。
當然了 UIStackView 也是可以用代碼創建的。
class UIStackView : UIView {
init(arrangedSubviews views: [UIView])
var arrangedSubviews: [UIView] { get }
func addArrangedSubview(view: UIView)
func removeArrangedSubview(view: UIView)
func insertArrangedSubview(view: UIView, atIndex stackIndex: Int) ...
}第一個方法是用來創建一個 UIStackView 的,傳入 views 裡的數組的順序代表了 UIStackView 裡子視圖的順序。
第二個方法是用來獲得 UIStackView 裡有哪些子視圖的。
後面3個方法和 UIView 裡的方法是類似的。
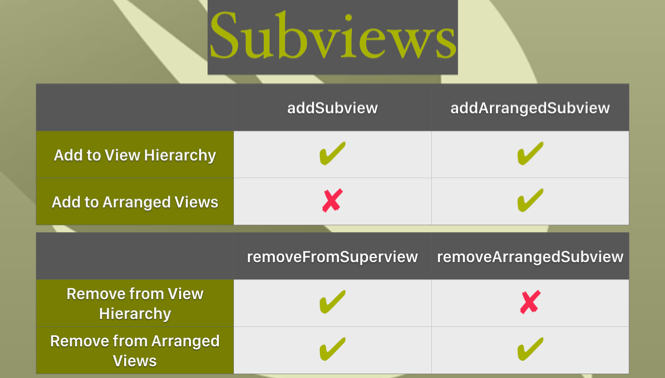
看到 addArrangedSubview 和 removeArrangedSubview 你是不是想到了addSubView 和removfromSuperView。
下面有張表,可以區別這四個方法:

從表中可以看出,添加 UIStackView 的子視圖應該用 addArrangedSubview,移除 UIStackView 某個子視圖應該用 removeArrangedSubview。
UIStackView 用來約束子視圖的屬性有以下幾個
var axis: UILayoutConstraintAxis var distribution: UIStackViewDistribution var alignment: UIStackViewAlignment var spacing: CGFloat var baselineRelativeArrangement: Bool var layoutMarginsRelativeArrangement: Bool
這些就是使用代碼來創建 UIStackView 了。
UIStackView 還是蠻簡單的,但是功能卻十分強大。這篇文章應該能讓大家了解 UIStackView 的基本使用了。
- iOS開源一個簡略的訂餐app UI框架
- Mac Android Studio快捷鍵整頓
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- IOS 仿時間網選票UI實例代碼
- iOS推送之當地告訴UILocalNotification