iOS (高仿印物App)TableView給力動畫的簡單實現(二)
編輯:IOS開發基礎

授權轉載,作者:判若兩人丶 (Github)
前言:
之前看見的印物App裡的定制模塊的TableView效果還是不錯的,所以仿這個App實現了最主要的亮點之一TableView滾動效果(層疊效果)。cell中的細節功能是沒有添加的, 需要的話大家可以自己進行擴展添加!
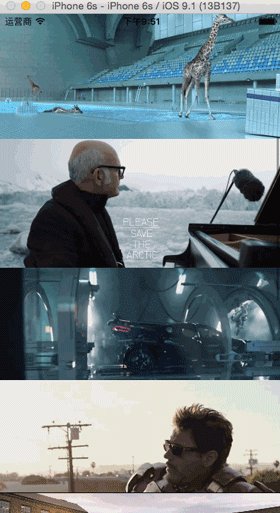
效果圖:

功能實現:
首先TableView與cell的初始化過程就不多解釋了, 接下來我們來看看重要的代碼實現:
首先實現cell中的方法
需要用到2個屬性來幫助我們實現這個方法
//底層View @property (nonatomic, weak)UIView *backGView; //上層Image @property (nonatomic, weak)UIImageView *backGImage; //這個方法是我們主要實現的核心代碼 /** cell偏移設置*/ - (void)cellOffsetOnTabelView:(UITableView *)tabelView;
思路:
1.需要規定一個固定的currentLocation值
2.如果cell的Y值小於tabelView.contentOffset.y值(超出 屏幕上面的位置), 需要進行一次處理(停止cell偏移)
3.如果cell的Y值在currentLocation范圍內需要進行二次處理(進行cell偏移)
4.最後cell的Y值在currentLocation下面位置進行三次處理(設置初始值), 如下代碼:
//cell偏移量實現
- (void)cellOffsetOnTabelView:(UITableView *)tabelView
{
CGFloat currentLocation = tabelView.contentOffset.y + LRLastCellHeight;
//如果需要可以打開下面這段代碼
#if 0
//下拉禁止 第一個cell往下移動
if (currentLocation < LRCellHeight) return;
#endif
//如果超出規定的位置以 ->“上”
if (self.frame.origin.y < tabelView.contentOffset.y + LRLastCellHeight - LRCellHeight) {
self.backGView.height = LRLastCellHeight;
self.backGView.y = - (LRLastCellHeight - LRCellHeight);
}else if (self.frame.origin.y <= currentLocation && self.frame.origin.y >= tabelView.contentOffset.y) {//cell開始進入規定的位置
//通過絕對值 取出移動的Y值
CGFloat moveY = ABS(self.frame.origin.y - currentLocation) / LRCellHeight * (LRLastCellHeight - LRCellHeight);
//每次進來把當前cell提到最上層
[self.superview bringSubviewToFront:self];
//移動的值 + cell固定高度
self.backGView.height = LRCellHeight + moveY;
//設置偏移量Y值
self.backGView.y = - moveY;
}else{//超出規定的位置以 ->“下”
self.backGView.height = LRCellHeight;
self.backGView.y = 0;
}
}調用方法
主要核心代碼實現完, 其他部分在ViewController調用就非常簡單了:
#pragma mark -- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 10; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { LREffectCell * effectCell = [LREffectCell cellFromTableView:tableView]; return effectCell; } - (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { //cell 將要顯示時候我們把數據給它 LREffectCell * effectCell = (LREffectCell *)cell; effectCell.backGImage.image = LRGetImage(indexPath.row); //初始化 -> 調用第一次滾動 [effectCell cellOffsetOnTabelView:_tableView]; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return LRCellHeight; } 最後需要監聽scrollView滾動實現cell偏移: - (void)scrollViewDidScroll:(UIScrollView *)scrollView { // [_tableView visibleCells]:獲取表視圖的可見單元格。(可見的視圖) //遍歷 [[_tableView visibleCells] enumerateObjectsUsingBlock:^(LREffectCell * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { //cell偏移設置 [obj cellOffsetOnTabelView:_tableView]; }]; }
效果圖失幀嚴重建議去GitHub:https://github.com/luran2358/LRLayerSuperposition,運行效果會更明顯,包你滿意!
如果喜歡的小伙伴請點一個贊吧,歡迎留言補充與給出不足之處!
相關文章
+