Core Spotlight和深度鏈接結合使用(上)
在iOS 9.0之前,Apple Spotlight僅能夠檢索iOS自身應用的內容,比如郵件、備忘錄、提醒、短信。第三方應用不支持被檢索,比如美團、大眾點評、今日頭條等等。在iOS9.0之後,iOS蘋果推出Search API,使得第三方APP內的頁面內容也可以被檢索。應用開發者按照Search API編程,然後用戶在Spotlight和Safari可以直接搜APP內的內容(In-App Search),這帶來很大的價值點。
據WWDC官方公布的用戶習慣數據,用戶86%的時間花在APP中,僅有14%的時間花在 Web上。所以APP有著較好的用戶體驗非常重要。
對APP開發者而言:
最大價值是提高APP的打開率,從而提高了APP的留存及活躍,提高APP的曝光度,用戶能夠更加方便的達到內容。
對用戶而言:
對於安裝很多APP的用戶,找個某一個APP,都特別困難。用Spotlight輸入APP的名字,便可找到。用戶在Spotlight也能夠方便查找大眾點評中的某一個餐廳。
Spotlight給我們提供了這樣好的功能,應用開發者怎樣使用呢?
iOS 9 Search API概述
A private on-device index(私有設備索引)。保存在用戶設備上,不會同步到服務器與其它設備上。
Apple's server-side index (Apple server索引)。pubulic index,內容保存在應用服務器。
Search API的三種用法
NSUserActivity
這個類我們很熟悉在iOS 8的時候,我們就拿它來做Handoff,在iOS 9中我們能拿它來做更多的事兒了~在這裡我們先說它的搜索功能,當內容被記NSUserActivity,就可以在 Spotlight 和 Safari 中同時被搜索到,現在這裡我們只介紹創建用戶索引。
Core Spotlight
iOS 9中全新提出的Api,允許App在本地存一個類似索引的文件,可以曾刪改查,用來搜索本地內容(on-device index)。適合持續的用戶數據。
Web markup
網站上的內容如何在App中存在可以在搜索顯示App相關信息,pubulic index.內容必須在應用服務器,蘋果通過applebot獲取相關數據,iOS所有用戶均可以利用Spotligight和Safari搜索功能獲取到相關內容。(國內不支持)
為App添加Spotlight支持
注:Spotlight只支持iOS 9+如果你的項目支持iOS 9以下版本需要添加如下方法判斷
-(IBAction)creatSearchableItem{
CSSearchableItemAttributeSet注:Spotlight只支持iOS 9+如果你的項目支持iOS 9以下版本需要添加如下方法判斷
#if __IPHONE_OS_VERSION_MAX_ALLOWED >= 90000
//code...
#endif第一步:導入Framework
MobileCoreServices.framework CoreSpotlight.framework
第二步:導入頭文件
#import #import
第三步:創建Spotlight索引
新建了一個Demo工程做例子演示,最後會提供Demo下載地址
*attributeSet = [[CSSearchableItemAttributeSet alloc] initWithItemContentType:(NSString *)kUTTypeImage];
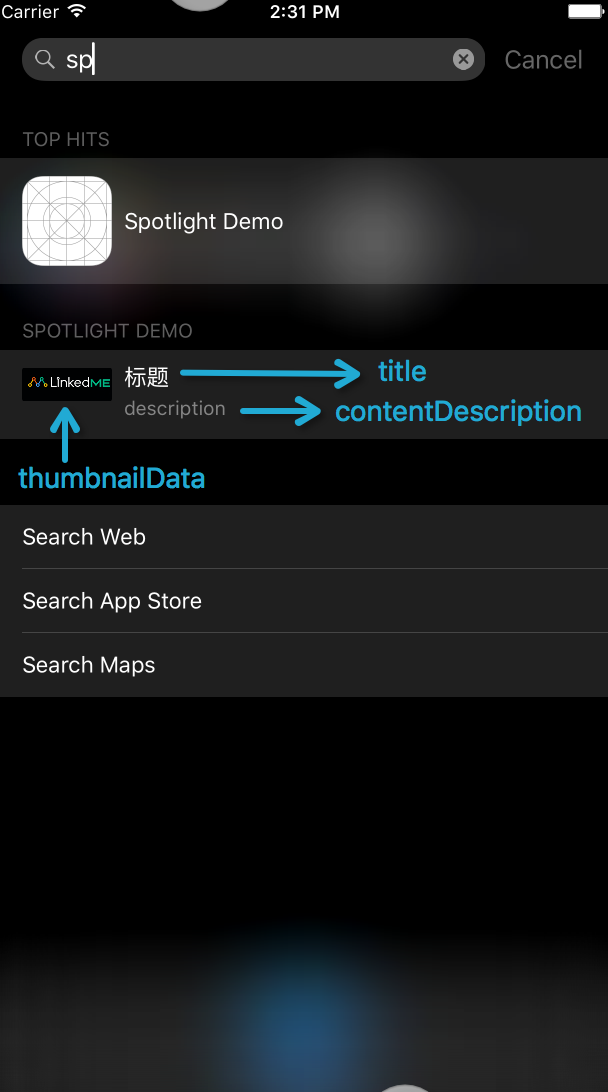
// 標題
attributeSet.title = @"標題";
// 關鍵字,NSArray可設置多個
attributeSet.keywords = @[@"demo",@"sp"];
// 描述
attributeSet.contentDescription = @"description";
// 圖標, NSData格式
attributeSet.thumbnailData = UIImagePNGRepresentation([UIImage imageNamed:@"icon"]);
// Searchable item
CSSearchableItem *item = [[CSSearchableItem alloc] initWithUniqueIdentifier:@"1" domainIdentifier:@"linkedme.cc" attributeSet:attributeSet];
NSMutableArray *searchItems = [NSMutableArray arrayWithObjects:item, nil];
//indexSearchableItems 接收參數NSMutableArray
[[CSSearchableIndex defaultSearchableIndex] indexSearchableItems:searchItems completionHandler:^(NSError * error) {
if (error) {
NSLog(@"索引創建失敗:%@",error.localizedDescription);
}else{
[self performSelectorOnMainThread:@selector(showAlert:) withObject:@"索引創建成功" waitUntilDone:NO];
}
}];
}CSSearchableItemAttributeSet設置Spotlight搜索內容的類,我們可以設置各種屬性如下圖

方法聲明
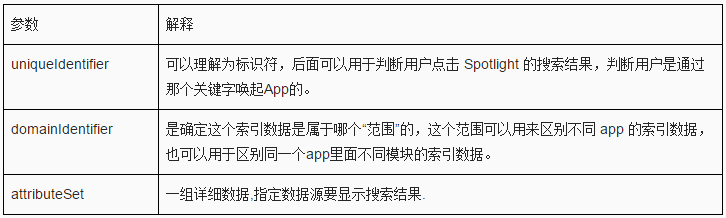
- (instancetype)initWithUniqueIdentifier:(NSString *)uniqueIdentifier domainIdentifier:(NSString *)domainIdentifier attributeSet:(CSSearchableItemAttributeSet *)attributeSet;
參數詳解

查看官方文檔
通過上面的操作我們已經可以在Spotlight中搜索到我們創建的索引內容了,可以搜索到了下一步就是怎麼通過搜索內容打開相應的頁面.
通過搜索結果跳轉到相應頁面
在Appdelegate中添加下面方法
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
NSString* idetifier = userActivity.userInfo[@"kCSSearchableItemActivityIdentifier"]; //獲取傳入的索引數據的唯一標識
if ([idetifier isEqualToString:@"1"]) {
DemoOneViewController * ovc = [[DemoOneViewController alloc]init];
UINavigationController *navigationController = (UINavigationController *)self.window.rootViewController;
[navigationController pushViewController: ovc animated:true];
}
NSLog(@"%@",idetifier);
return YES;
}同時Spotlight還提供刪除索引方法,過期的索引需要手動刪除,系統提供了三個刪除索引方法
通過identifier刪除索引
- (IBAction)deleteSearchableItemFormIdentifier{
[[CSSearchableIndex defaultSearchableIndex] deleteSearchableItemsWithIdentifiers:@[@"1"] completionHandler:^(NSError * _Nullable error) {
if (error) {
NSLog(@"%@", error.localizedDescription);
}else{
[self performSelectorOnMainThread:@selector(showAlert:) withObject:@"通過identifier刪除索引成功" waitUntilDone:NO];
}
}];
}通過DomainIdentifiers刪除索引
- (IBAction)deleteSearchableItemFormDomain{
[[CSSearchableIndex defaultSearchableIndex] deleteSearchableItemsWithDomainIdentifiers:@[@"linkedme.cc"] completionHandler:^(NSError * _Nullable error) {
if (error) {
NSLog(@"%@", error.localizedDescription);
}else{
[self performSelectorOnMainThread:@selector(showAlert:) withObject:@"通過DomainIdentifiers刪除索引成功" waitUntilDone:NO];
}
}];
}刪除所有索引
- (IBAction)deleteAllSearchableItem{
[[CSSearchableIndex defaultSearchableIndex] deleteAllSearchableItemsWithCompletionHandler:^(NSError * _Nullable error) {
if (error) {
NSLog(@"%@",error.localizedDescription);
}else{
[self performSelectorOnMainThread:@selector(showAlert:) withObject:@"刪除所有索引成功" waitUntilDone:NO];
}
}];由以上步驟,移動開發者在開發APP時,可以集成Spotlight功能,但是在編程時,會遇到各種各樣的坑。集成Spotlight功能可以和深度鏈接結合,將大大降低開發成本,增強的深度鏈接也引導從渠道(微信、微博、短信、郵件等)上一鍵喚醒APP。Spotlight和深度鏈接將怎樣更好的融合呢。請關注下篇。
下載Demo
參考連接LinkedME
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- IOS 開辟自界說條形ProgressView的實例
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法