Deep Linking技術,你真的知道嗎

投稿文章,作者:徐斌,原騰信iOS工程師,現LinkedME高級工程師。
SandBox是什麼?
SandBox(沙盒)機制規定應用程序只能夠讀取應用程序內部的數據,不可以訪問其他應用的信息數據。
在iOS設備中每一個APP都有自己的儲存空間
APP只能訪問自己的沙盒目錄下內容,不能訪問其它存儲空間的內容
應用程序的數據請求需要經過權限檢測,檢測不通過則不執行為什麼要使用沙盒機制?
SandBox是安全體系中的一種機制,從而蘋果公司在設計iOS系統時,考慮應用之間的信息安全,對應用程序的訪問權限設置限制。
沙盒機制有什麼弊端?
使用沙盒機制後APP之間不能相互訪問通信,使得APP成為一個個的信息孤島。
怎麼解決這個問題?
為了解決APP信息孤島問題,蘋果在iOS 4中推出了URI Scheme技術,可以通過特定的URL方式傳遞參數給另一個APP。例如Uber://pid=3894&source=25,linkedmedemo:/ /id=2351。
怎麼配置URI Scheme?
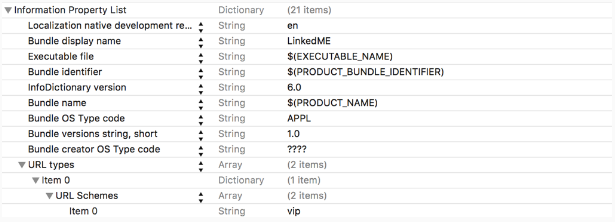
在iOS工程中,打開Info.plist文件,添加URL Types節點即可。在這個節點裡,可以自定義協議名稱,如linkedmedemo,這個形式的 URI 就會關聯到唯品會客戶端。眾多開發者對URI Scheme已經不再陌生,通常在集成社會化分享組件或深度鏈接技術服務(知名品牌有友盟和LinkedME)時,必須填寫URI Scheme。

代碼實現
在 Info.plist 裡面設置完 URL types 之後,就可以在程序中處理這類 URL 的打開請求。在外部程序中,如果打開了指定自定義協議的 URL,程序中 APPlication delegate 的 APPlication:handleOpenURL: 方法就會被調用,在這個方法裡,可以獲取到觸發這個方法的 URL,可以通過對這個URL進行判斷,例如根據不同的Host,不同的 Query String 來執行不同的動作。
- (void)APPlication:(UIAPPlication *)APPlication handleOpenURL:(NSURL *)url {
// 在 host 等於 list.vip.com,說明這是唯品會的寶貝詳情url,
// 那麼就使用本地的 TBItemDetailViewController 來顯示
if ([[url host] isEqualToString:@"list.vip.com"]) {
// 這裡只是簡單地假設 url 形式為 vip://list.vip.com/item.htm?id=xxxxx
// 先獲取要查看的寶貝詳情的 itemId
NSString *itemId = [[url query] substringFromIndex:[[url query] rangeOfString:@"id="].location+3];
// 使用本地 ViewController 來顯示詳情
VipItemDetailViewController *controller = [[VipItemDetailViewController alloc] initWithItemId:itemId];
[self.navigationController pushViewController:controller animated:YES];
}
}URL構建
- (void)showItemInVipForiOS:(NSString *)itemId {
// 構建客戶端協議的 URL
NSURL *url = [NSURL URLWithString:[NSString stringWithFormat:@"vip://list.vip.com/item.htm?id=%@", itemId]];
// 判斷當前系統是安裝客戶端
if ([[UIAPPlication sharedAPPlication] canOpenURL:url]){
// 如果已經安裝客戶端,就使用客戶端打開鏈接
[[UIAPPlication sharedAPPlication] openURL:url];
} else {
// 否則使用 Mobile Safari 或者內嵌 WebView 來顯示
url = [NSURL URLWithString:[NSString stringWithFormat:@"http://list.vip.com/item.htm?id=%@", itemId]];
[[UIAPPlication sharedAPPlication] openURL:url];
}
}注意:當前唯品會客戶端並不支持這樣的調用方式,這裡僅是一個示例。
URI Scheme存在的問題?
URI Scheme能夠實現APP與APP之間的關聯,並且是無縫的。例如QQ音樂跳轉全民K歌,禮物說跳轉淘寶等等。由於H5相對於APP輕量,H5和APP要兼並開發。然而,從微信和微博的內置浏覽器查看H5頁面時,大部分APP不能夠回到APP查看相同的內容。例如知乎、今日頭條是可以的。它們需要從Safari打開zhihu://id=2370247&source=zhig才行。
通過Safari跳轉,如果用戶已安裝APP直接跳轉到APP中,如果用戶沒有安裝APP則跳轉到APP Store中下載,下載完成後打開APP不能到達用戶需要的頁面。
怎麼解決這些問題呢?
蘋果在iOS 9中推出Universal Links(通用連接) 一種能夠方便的通過傳統 HTTPS 鏈接來啟動 APP, 使用相同的網址打開網站和 APP。
通過唯一的網址, 不需要特別的URI Scheme就可以鏈接一個特定APP裡面的視圖 。比如:一個APP分享內容到微信,然後用戶在微信內置浏覽器中看到H5頁面內容,然後用戶觸發Universal Links後,直接打開APP內相同的頁面內容。
NOTE
Universal links let iOS 9 users open your APP when they tap links to your website within WKWebView andUIWebView views and Safari pages, in addition to links that result in a call to openURL:, such as those that occur in Mail, Messages, and other APPs.
For users who are running versions of iOS earlier than 9.0, tAPPing a universal link to your website opens the link in Safari.
怎麼使用 Universal Links?
Step1:創建一個JSON 格式的APPle-APP-site-association 文件如下:
{
"APPlinks": {
"APPs": [],
"details": [
{
"APPID": "9JA89QQLNQ.com.APPle.wwdc",
"paths": [ "/wwdc/news/", "/videos/wwdc/2015/*" ]
},
{
"APPID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}根據 paths 鍵設定允許的路徑列表, 或只是一個星號如果你想打開 APP 而不管路徑是什麼。
注意:paths 路徑是大小寫敏感的。
NOTE:The website paths you specify in the paths array are case sensitive.”
“APPID”組成部分:TeamID + BundleId TeamID可以從蘋果開發賬號頁面“Your Account”下查看,BundleId就直接在工程裡看了。
Step2:上傳 APPle-APP-site-association 文件注意:
1、上傳到web server根目錄下;
2、web server 需要支持https,客戶端需要通告https訪問,並且不支持任何重定向;
upload it to the root of your HTTPS web server. The file needs to be accessible via HTTPS—without any redirects—at https:///APPle-APP-site-association. Next, you need to handle universal links in your APP.
Step3:在 APP 裡處理通用鏈接
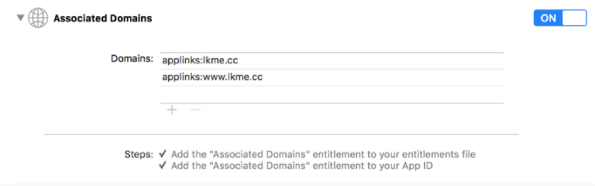
1、添加域名到 Capabilities在 Xcode 的 capabilities 裡 添加你的 APP 域名, 必須用 APPlinks: 前置它

APP從上面的域名請求Step2中創建的JSON 文件 APPle-APP-site-association。當你第一次啟動 APP,它會從https://domain.com/APPle-APP-site-association下載這個文件。
2.在 APPDelegate 裡支持通用鏈接
實現:
- (BOOL)APPlication:(UIAPPlication *)APPlication continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray *restorableObjects))restorationHandler
方法。
當 userActivity 是 NSUserActivityTypeBrowsingWeb 類型, 則意味著它已經由通用鏈接 API 代理。這樣的話, 它保證用戶打開的 URL 將有一個非空的 webpageURL 屬性。
移動應用實現深度鏈接需要考慮非常多復雜的情況,比如支持各種手機機型、移動操作系統、浏覽器、系統版本等等,還要考慮到深度鏈接統計分析的諸多問題。這些問題都是建立在用戶已經安裝APP,如果沒有安裝APP,用戶下載安裝,打開APP是否能夠看到對應的頁面,將是非常困難的問題。
我們正致力於為移動開發者提供穩定、安全、免費的技術服務,幫助APP提高用戶增長,當擁有APP擁有流量之後,幫助APP實現流量變現。
參考連接
http://iosdevelopertips.com/cocoa/launching-your-own-APPlication-via-a-custom-url-scheme.html
http://blog.csdn.net/ba_jie/article/details/6884818
https://www.linkedme.cc/
https://developer.APPle.com/library/ios/documentation/General/Conceptual/APPSearch/UniversalLinks.html#//APPle_ref/doc/uid/TP40016308-CH12-SW2
- 上一頁:iOS 知識小集(橫豎屏切換)
- 下一頁:iOS開發之MapKit框架的使用
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- iOS中關於信鴿推送的應用demo詳解
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載
- iOS10適配和Xcode8應用須要留意的那些坑
- iOS中Xcode 8 日記輸入亂碼成績的處理辦法
- 處理Xcode8打包上傳構建版本有效的方法