JHUD簡介(附下載地址)
前言
JHUD是一個用於在加載數據時全屏顯示的HUD,實現類似美團外賣加載數據時的效果,只是美團的駱駝幀圖沒有找到,便在 http://preloaders.net 找了個小齒輪當做CustomAnimations 來寫了。
先發一波 JHUD 地址:https://github.com/jinxiansen/JHUD
結構
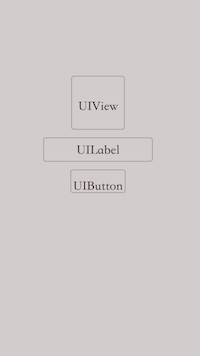
先來說說JHUD內的視圖結構。

如圖所示,JHUD是一個繼承於UIView的類,內部有三個子控件,由上至下分別為UIView、UILabel和UIButton。
子控件的frame采用代碼約束的方式設置,詳情見UIView+JHUDAutoLayout類。
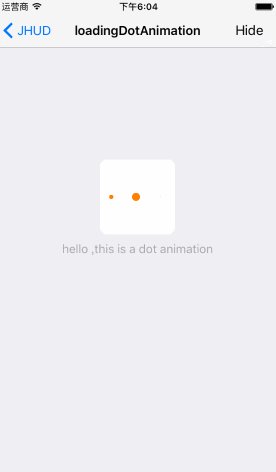
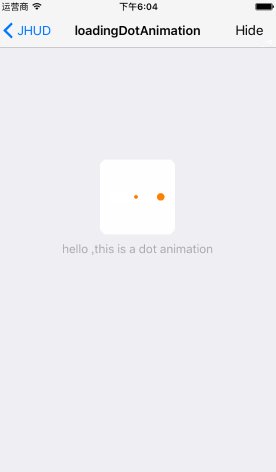
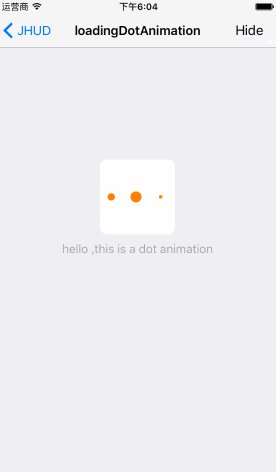
JHUD提供了三種動畫類型作為枚舉,如下:
typedef NS_ENUM(NSUInteger, JHUDLoadingType) {
JHUDLoadingTypeCircle = 0,
JHUDLoadingTypeCircleJoin,
JHUDLoadingTypeDot,
JHUDLoadingTypeCustomAnimations,
JHUDLoadingTypeFailure,
};前三種為動畫由 **JHUDLoadingAnimationView** 這個類來實現,此類在show的時候加在三控件之一的**UIView**上,在需要顯示的時候調用show方法指定顯示其父視圖和枚舉類型即可。
使用如下:
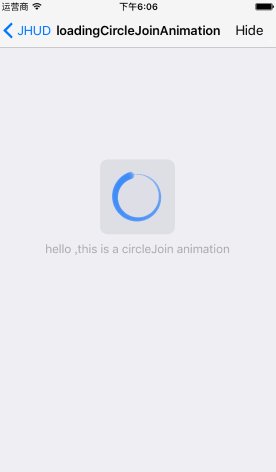
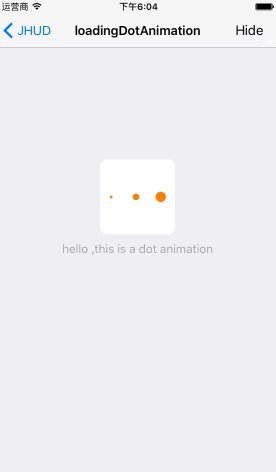
self.hudView.messageLabel.text = @"Hello ,this is a circle animation"; [self.hudView showAtView:self.view hudType:JHUDLoadingTypeCircle];
見效果圖:



至於JHUDLoadingTypeCustomAnimations枚舉則為自定義動畫時使用,此動畫是由**UIImageView**來展示的,UIImageView則是加在最上面三控件之一的UIView上,在展示前三種枚舉動畫的時候,此UIImageView是處於隱藏狀態的。
使用時
需傳入參數 customAnimationImages(NSArray) 為幀動畫數組,如果動畫大小不能滿足的話,可以通過設置 indicatorViewSize(CGSize) 來改變大小。
使用如下所示:
NSMutableArray * images = [NSMutableArray array];
for (int index = 0; index<=19; index++) {
NSString * imageName = [NSString stringWithFormat:@"%d.png",index];
UIImage *image = [UIImage imageNamed:imageName];
[images addObject:image];
}
self.hudView.indicatorViewSize = CGSizeMake(60, 60);
self.hudView.customAnimationImages = images;
self.hudView.messageLabel.text = @"無人問我粥可溫 無人與我共黃昏";
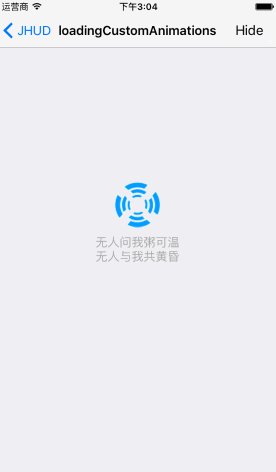
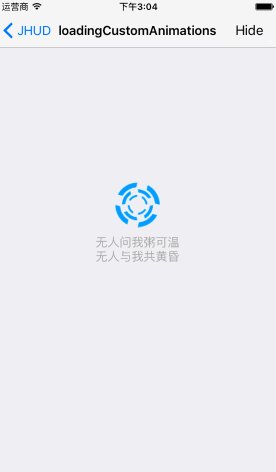
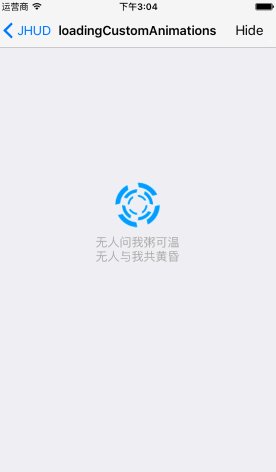
[self.hudView showAtView:self.view hudType:JHUDLoadingTypeCustomAnimations];效果如下圖:

最後一個枚舉 **JHUDLoadingTypeFailure** 使用的情景,可為數據獲取失敗或網絡出現問題時使用。
使用方式如下:
self.hudView.indicatorViewSize = CGSizeMake(150, 150); self.hudView.messageLabel.text = @"Failed to get data, please try again later"; [self.hudView.refreshButton setTitle:@"Refresh ?" forState:UIControlStateNormal]; self.hudView.customImage = [UIImage imageNamed:@"nullData"]; [self.hudView showAtView:self.view hudType:JHUDLoadingTypeFailure];
見效果圖:

注意,indicatorViewSize的值在前三種動畫類型中是不允許改變的,因為動畫的frame及軌跡都已定!
結尾
動畫效果其實沒有找著比較適合的,臨時起意的動畫參考 mark666 這位仁兄的,如果道友有更合適的動畫的話,期待能夠告訴我進行嘗試實現。
附上JHUD源碼地址:https://github.com/jinxiansen/JHUD
- Mac Android Studio快捷鍵整頓
- iOS開辟中#import、#include和@class的差別解析
- iOS中的音頻辦事和音頻AVAudioPlayer音頻播放器應用指南
- 詳解iOS App中挪用AVAudioPlayer播放音頻文件的用法
- import,include
- 全球首個Apicloud 視頻緊縮模塊正式上線
- iOS中的幾個id(UDID、UUID、IDFA、IDFV)
- GitHub 上下載代碼運轉報錯 :The sandbox is not sync with the Podfile.lock\
- iOS開發:GitHub上的40個iOS開源項目
- 新手指南 怎麼查看iCloud照片流中的照片
- ios8.1新功能iCloud Drive好不好用? 蘋果iCloud Drive使用評測[多圖]
- 更快加載從iOS10起?蘋果全新iCloud雲服務計劃曝光
- 蘋果iOS10.3隱私條款變更:希望用戶分享iCloud數據提升體驗
- iOS9隱藏技能:iCloud Drive變身獨立應用
- 蘋果iCloud網盤新定價降50%,或隨iOS9同步推出




