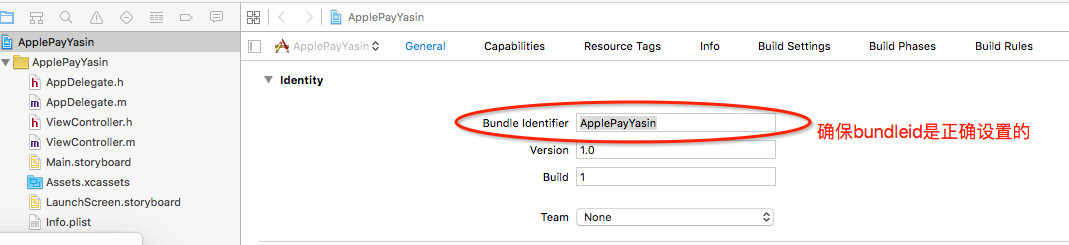
Storyboard 優雅使用規范

Storyboard 是蘋果一直推薦使用的界面開發方式。在近幾年的 Xcode 更新中可以看出,蘋果對 Storyboard 的開發力度也不斷增強,添加了更多功能和特性,大大方便了界面的開發、適配以及提升代碼性能。
Storyboard 最大的好處就是把界面和代碼分離,如同 Web 開發中 CSS 描述界面,HTML 描述內容,JavaScript 描述行為一樣,能讓代碼變得更清晰易讀,界面的行為以及相互的邏輯也變得更直觀。這對團隊開發來說是大大的好事。
在我們准備著手開發 Catfan App 的時候,由於剛好 iOS 9 發布不久,而且 Swift 語言也逐漸穩定成熟,所以決定拋棄以往純手寫或 xib 來構建界面的歷時包袱,完全使用純 Storyboard 來進行開發。
在團隊開發中,由於每個成員對 Storyboard 都有不一樣的理解,這往往會導致在使用的時候出現各種沖突。這時候就需要要引入一套 Storyboard 的使用規范來避免。
目前使用純 Storyboard 開發的大型開源項目不多,我們主要參考了 WordPress、Wikipedia 以及 IBAnimateable 官方項目的用法,並且在實踐中不斷研究探索來進行調整。
Storyboard 分離規范
除非是單頁面應用,在大多數情況下,使用單一 Storyboard 往往是不可行的,因為每個 App 通常由各種不一樣的復雜模塊構成,每當裡面的一個元素的屬性或位置產生變化,都會導致整個 Storyboard 文件產生多處代碼的變動。尤其在 Git 代碼版本的控制下,處理分支合並產生的沖突會變得非常麻煩。
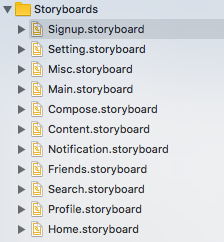
所以,把 Storyboard 分離有一個 1 - 5 原則:把每一個 Storyboard 盡量分離成一個人處理范圍,每一個 Storyboard 盡量控制少於 5 個 View。例如,設置頁面、注冊頁面、信息詳情頁、發布頁面等,基本上只需要一人就能負責,而且頁面大多數情況下都會少於 5 個 View (如果超過 5 個的時候,就可以考慮是不是在裡面可以考慮把它們再分離)。把該模塊的所有 View 都放在同一個的 Storyboard 文件裡進行管理。這樣就能大大減少相互沖突的情況,並且 Storyboard 的讀取和渲染性能也比單獨打開一個大型 Storyboard 的要快不少。

Storyboard 命名規范
一套優秀的代碼項目,變量的命名,代碼的語言風格都會有一套對應的規范,以便於成員之間進行溝通和開發。在 Storyboard 裡面,各種的元素標識同樣地也需要一套命名的規范,以便於開發之間的溝通。
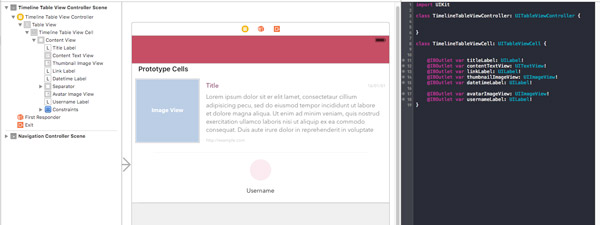
盡管我們可以通過元素的 Identity Inspector 頁面中的 Label 屬性對元素進行強制命名標識。但 Xcode 有一個特性,當元素拖拉到代碼處進行 IBOutlet 的變量綁定時候,該元素的標識會自動根據變量的名字進行自動命名,無需在 Label 屬性中進行指定。其命名規則是把駝峰寫法的變量的每個單詞添加空格分隔,並且每個單詞的首字母大寫。例如:albumCollectionViewController -> Album Collection View Controller,passwordLabel -> Password Label。簡單來說,元素標識的命名等同於在代碼中的變量名稱。
所以,根據這個特性,我們只需要在代碼的元素變量命名中應用一套規范,就能同時規范在 Storyboard 中的命名了。
通常情況下,IBOutlet 變量使用【控件作用的名稱 + Xcode 控件默認名】來命名會有不少的好處。
例如:
album + CollectionView
username + Label
avatar + ImageView
content + TextView
- 規則簡單,可讀性強。
- 自動轉化成 Storyboard 的名稱,如 Album Collection View、 Username Label、 Avatar Image View 等等,都符合 Xcode 默認的命名規范,顯得一致。
- 在代碼中調用方法時,很容易就能識別出該變量在界面中是什麼類型的元素,包含什麼屬性和方法。(當輸入 avatarImageView. 的時候,你就能知道它會有 image 這個屬性了)

Storyboard 界面規范
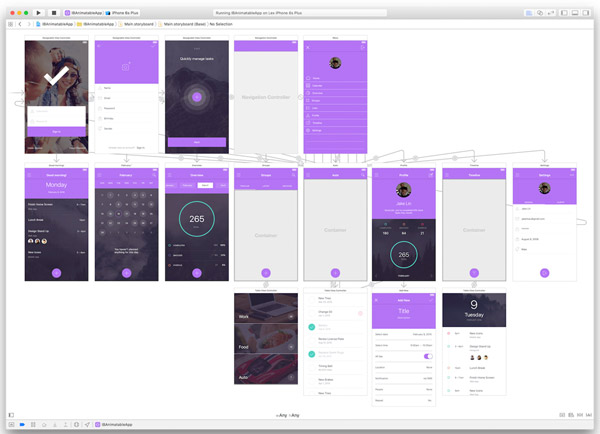
Storyboard 除了作為 UI 界面的構建語言之外,還擔當著界面預覽的角色。界面規范有一個原則,就是當把 Storyboard 展示給其他人的時候,盡量做到能讓別人一看就知道這個 Storyboard 是干什麼的,界面之間的邏輯是怎樣的,界面大致的效果是如何的。
布局規范
Xcode 本身就有就有布局輔助線提示的功能,當進行拖動的時候,可以根據提示的輔助線來進行 View 或控件之間的對齊,合理利用此特性能方便我們調整出整齊的布局。
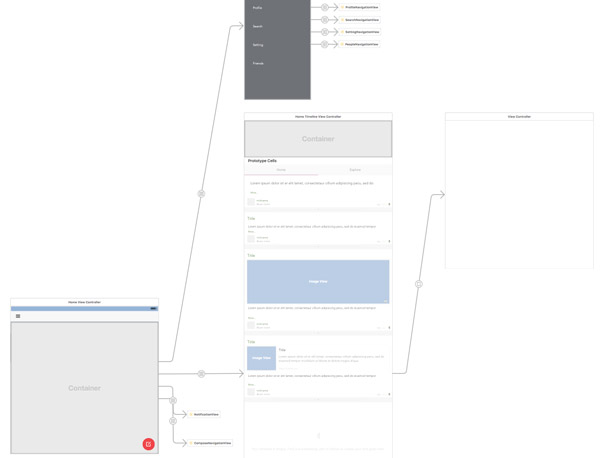
View 和 View 之間的擺放,可以遵循從左往右,從上到下的原則,進行邏輯排列。因為在 Storyboard 裡 View 之間的連線算法都是從 View 的右邊緣出發,到另外一個 View 的左邊緣結束,如果調轉了,就會出現很多交叉的連線,讓界面看起來很亂。
其次,View 之間最好也留有足夠的間隔,不要太擠,也不需要太遠。大概在大於四分之一,小於四分之三 View Contrller 的寬度(默認是 600 * 600)較佳。
在 Xcode 7 裡,新增加了 Storyboard Reference 控件(雖然是在 iOS 9 新增加的,但 iOS 8 也可用)。合理使用此控件,能讓 Storyboard 描述出 View 與其它 Storyboard 的跳轉邏輯。並且可以通過 Segue 來進行 View 之間的數據傳遞,統一規范 View 之間跳轉的代碼,讓邏輯更清晰。
但總的來說,布局的位置基本上因人而異,沒有完全正確的布局方式。只要在擺放的時候,花點時間思考如何讓人看起來舒服,有邏輯性,那基本上就能達到目的了。

設置規范
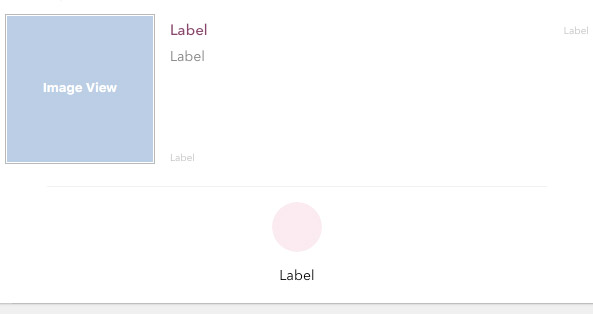
為了達到在 Storyboard 裡,能呈現出 View 在運行時大致的界面,在設置 View 與各種控件的時候,同樣需要制定一些規范,以達到統一的展示效果。
例如在設置 Label、Text View 等作為內容 Placeholder 的時候,text 屬性所填寫的最好是實際運行時所呈現內容的例子。如展示用戶名的 Lable 就填寫 Username,展示時間的 Label 就填寫 2010-01-01,展示內容的 Text View 就填寫一些 Lorem ipsum dolor sit ... 等默認內容之類的。如果不這樣區分,界面中一大堆默認的 Label 會是怎樣的一種感覺?

對於展示固定內容的 text 屬性,那最好都統一基於 Based Language 來設置,否則如果在後期需要對程序進行多國語言化的時候,會非常麻煩。
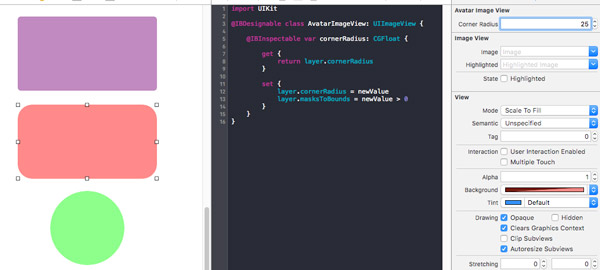
在新版的 Xcode 裡,還新增加了 IBDesignable 和 IBInspectable 兩個特性,只需要添加一些代碼,就能讓 Storyboard 裡的控件呈現出更加接近運行時所呈現的效果。有興趣的,可以參考相關的文章介紹。


全局開發規范
除了上述的規范外,還有更多細節的地方是會可能涉及到整個項目所有 Storyboard 的設置的。例如:
- 文字字體,字體大小,各元素的顏色
- 語言定義
- Autolayout 設置方式
- 界面自適應設置
- UITest 相關設置
- 更多
這些都需要在統一開發之前,預先進行團隊協商和定義。最好能把它寫成一個團隊文檔,讓所有成員都遵循這個方式進行設定,這樣就能減少開發中可能產生的沖突,透過 Storyboard 的方式,讓 iOS 開發變得更加便捷。
總結
盡管使用規范會因團隊、項目、技術等的不同要素而有所差異。但總的來說,在開發時訂立一套團隊 Storyboard 的使用規范,將會大大提升項目整體開發的質量以及速度。在我們使用純 Storyboard 開發的實踐中,整個項目幾乎沒有多少用於構建界面和適配的代碼,各個不同 View 之間相互切換的邏輯,都顯得非常的清晰易明。
參考
https://github.com/wordpress-mobile/WordPress-iOS
https://github.com/wikimedia/wikipedia-ios
https://github.com/JakeLin/IBAnimatable
https://github.com/CatchChat/Yep
http://nshipster.com/ibinspectable-ibdesignable/
- Mac Android Studio快捷鍵整頓
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS10語音辨認框架SpeechFramework運用詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- 詳解iOS中Button按鈕的狀況和點擊事宜
- Mac下獲得AppStore裝置包文件途徑
- iOS運用中UICollectionViewCell定制Button
- 淺析IOS開辟TouchID指紋解鎖功效
- iOS制造framework靜態庫圖文教程
- 周全解析iOS中同步要求、異步要求、GET要求、POST要求
- IOS 處理UIButton 點擊卡頓/延遲的成績
- iOS開辟中#import、#include和@class的差別解析
- IOS 運用內顯示 AppStore 某個運用的概況
- iOS 9 Core Spotlight搜刮實例代碼