【干貨】一行代碼實現自定義轉場動畫

投稿文章,作者:alanwangmodify
前言
這段時間寫了一個自定義轉場動畫集,只需要一行代碼就可以實現各種各樣的自定義轉場動畫。這是源碼地址:WXSTransition。
大家可以去下載來看看,喜歡的話麻煩給個Star。
介紹
transition animation asset
一個界面轉場動畫集。
在平時開發中,有時候需要一些轉場動畫給界面調整增添一些活力,而實現這些動畫相對比較繁瑣。
為了讓實現轉場更簡單,我寫了這個界面轉場動畫集。
調整界面時,只要一行代碼就可以實現這裡面的動畫。
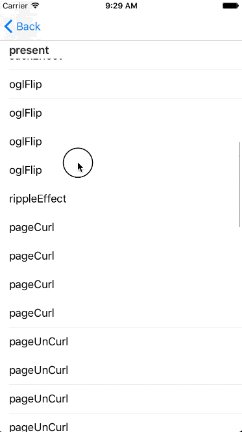
包括系統提供的動畫在內,目前有大概50種動畫。
使用方法
1、首先導入頭文件
#import "UINavigationController+WXSTransition.h"
2、一行代碼就可以調用
Push:
[self.navigationController wxs_pushViewController:(UIViewController *) animationType:(WXSTransitionAnimationType)];
Present:
[self wxs_presentViewController:(UIViewController *) animationType:(WXSTransitionAnimationType) completion:^{
}];說明:
WXSTransitionAnimationType是轉場動畫類型,通過這個枚舉選擇你想要的轉場動畫。
3、支持屬性修改
[self wxs_presentViewController: makeTransition:^(WXSTransitionManager *transition) {
transition.animationType = WXSTransitionAnimationTypePointSpreadPresent;
transition.animationTime = 1;
}];可以通過transition設置動畫時間、類型等屬性,目前可修改屬性不多,以後版本會增加
4、特殊調用
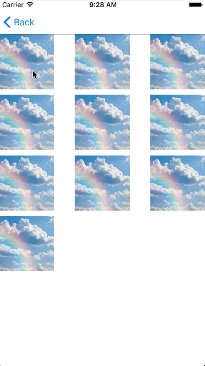
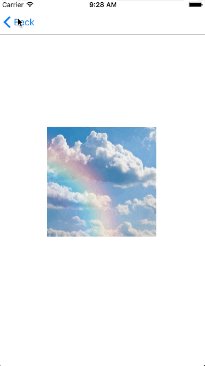
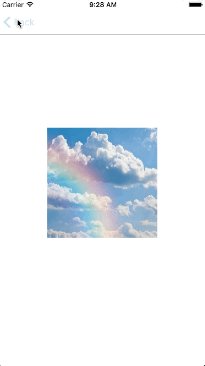
像point Spread 、ViewMoveToNextVC這樣的動畫,需要個起始view,只要將目標控制器的startView指向這個view就可以了,代碼如下;

DetailViewController *vc = [[DetailViewController alloc] init];
CollectionViewCell *cell = (CollectionViewCell *)[collectionView cellForItemAtIndexPath:indexPath];
vc.startView = cell.imgView;
[self.navigationController wxs_pushViewController:vc makeTransition:^(WXSTransitionManager *transition) {
transition.animationType = WXSTransitionAnimationTypeViewMoveToNextVC;
transition.animationTime = 1;
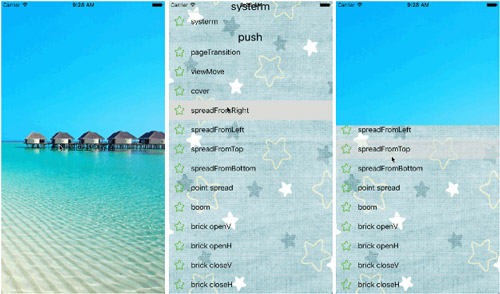
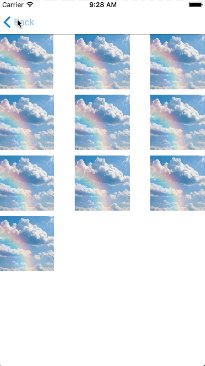
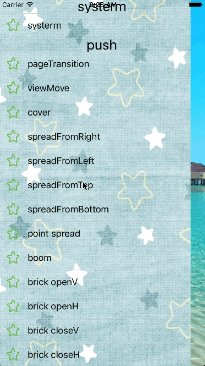
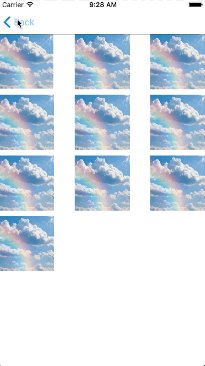
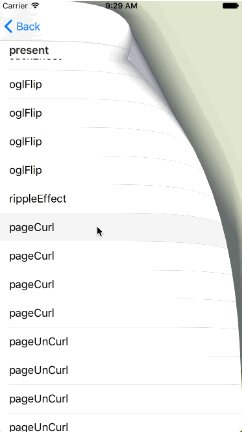
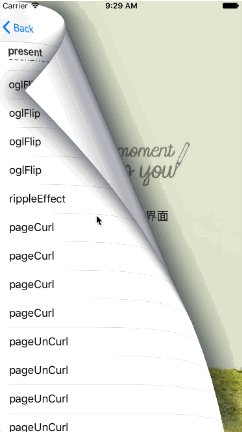
}];動畫效果圖
自定義動畫








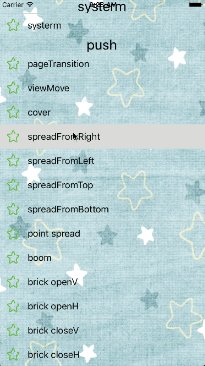
系統動畫
iOS自身其實有許多不錯的轉場動畫,在這個轉場動畫集裡也進行了封裝,使用方法跟自定義轉場動畫一樣。
Push:
[self.navigationController wxs_pushViewController: animationType:];
Present:
[self wxs_presentViewController: animationType: completion:]


後語
現在是第一個版本,原本准備支持交互手勢,但是一些動畫使用了交互手勢存在許多問題,所以這個版本去除了,准備在以後的版本中增加一些一下功能:
1、添加一些酷炫的轉場動畫
2、支持交互手勢
3、提供自定義動畫接口,讓使用者想實現自己的轉場動畫時,不用實現各種代理等繁瑣工作,專注於fromVC,和toVC的動畫邏輯。
最後再提供一下gittub地址:WXSTransition。
歡迎大家來下載使用,記得給個star。如果有什麼想法,可以進行交流,讓我們一起進步。
- iOS干貨分享
- 【騰訊Bugly干貨分享】iOS 中 HTTPS 證書驗證淺析
- 干貨:蘋果iOS9.3.1/9.3.2的11個隱藏功能
- 干貨之UICollectionViewFlowLayout自定義排序和拖拽手勢
- 干貨!如何將游戲從Unity導到iOS設備上
- 干貨收藏備用!Apple Pay終極使用指南
- 【干貨】Xcode 6 技巧: 矢量圖像,代碼片段以及其他
- iOS 開發之 ReactiveCocoa 下的 MVVM(干貨分享)
- 對 Xcode 菜單選項的詳細探索(干貨)
- 實踐干貨!猿題庫 iOS 客戶端架構設計
- 【干貨】如何大幅度提高Mac開發效率
- 【那些人追的干貨】如何正確使用const,static,extern
- 干貨集中營
- iOS干貨:快速集成搜索界面下拉菜單框架
- iOS干貨:探探卡片視圖切換效果
- 源碼推薦(7.08):模仿系統相冊的圖片多選,帶有圖片、標題的的ActionSheet
- @protocol 的一個小細節
- 源碼推薦(6.29):美團向下展開列表,仿QQ左側抽屜效果leftSlideMenu
- 源碼推薦(8.12):帶header footer 滑動菜單的TYSlidePageScrollView,有情懷的浏覽器
- watchOS 2 教程(四): Watch Connectivity
- 源碼推薦(11.04):swift2.0仿微信聊天框架,UIView類別方法添加系統動畫
- Xcode基本操作
- 如何自定義 UIPickerView 的行?
- Method Swizzling 和 AOP 實踐
- 【iOS】蘋果IAP(內購)中沙盒賬號使用注意事項




