源碼推薦(0628):動態更改navigationBar的透明度,自定義collectionView布局瀑布流 ,線性,
編輯:IOS開發基礎
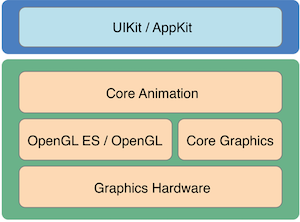
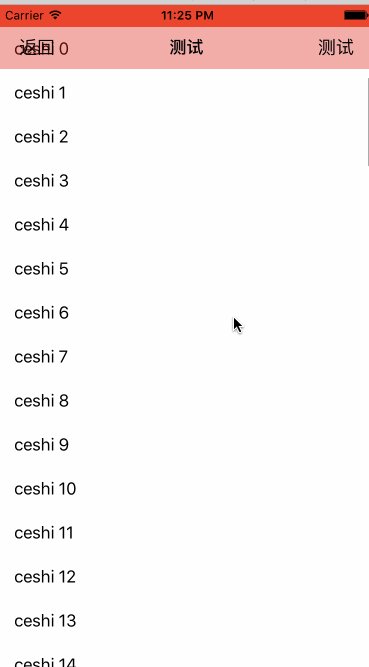
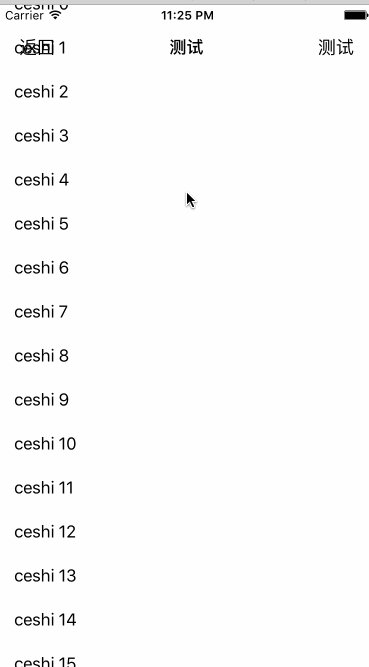
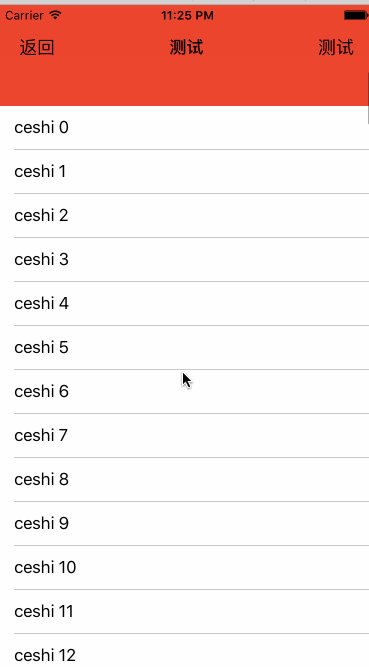
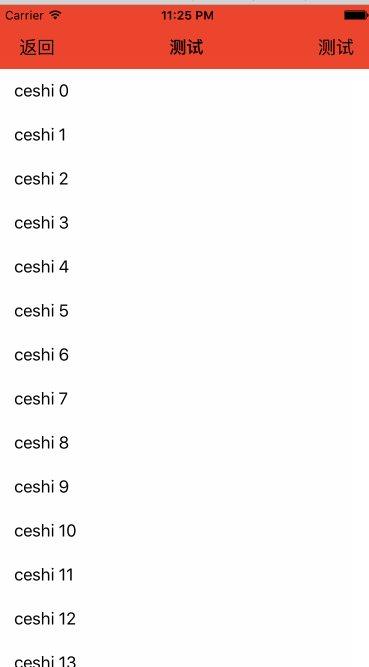
動態更改navigationBar的透明度(相當於教程)(上傳者:zeroj)
代碼中提供了多種實現動態更改導航條alpha的方法, 同時提供了一個比較簡單的可以直接使用的分類

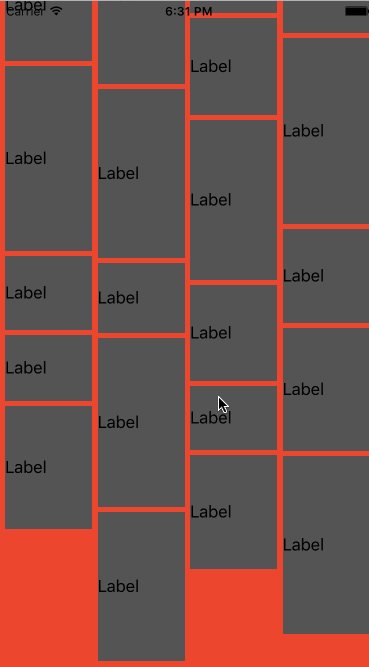
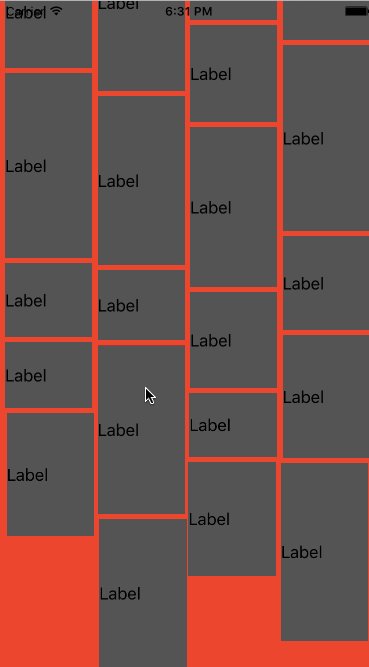
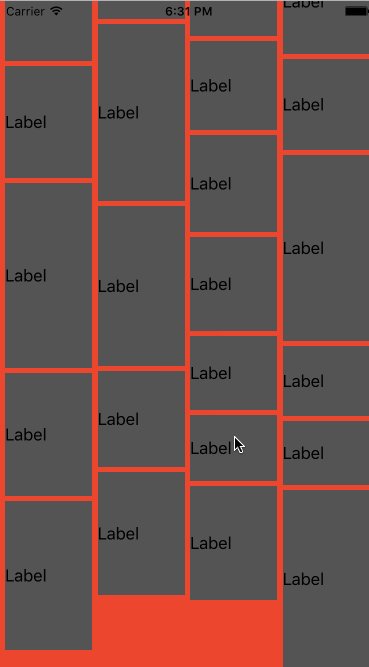
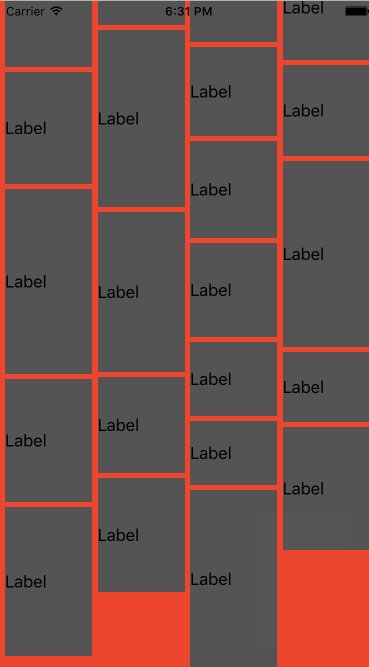
自定義collectionView布局瀑布流 ,線性, 圓形(上傳者:zeroj)
自定義collectionView的常見的布局, 瀑布流 ,線性, 圓形, 可以直接使用

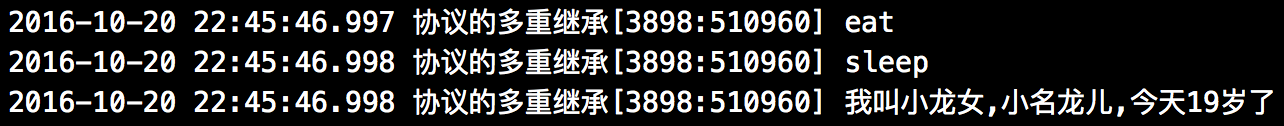
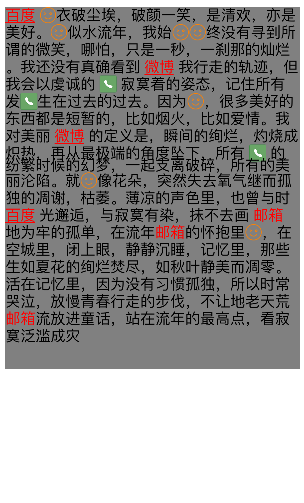
包裝了一個富文本類(上傳者:更多_)
/獲取url數組 NSArray *urlArr = [SHMatching urlArrWithString:str]; //電話 NSArray *phoneArr = [SHMatching phoneNumArrWithString:str]; //郵箱 NSArray *emailArr = [SHMatching emailStringArrWithString:str]; NSAttributedString *att_str1 = [[NSAttributedString alloc]initWithString:str]; //識別url NSAttributedString *attstr = [SHAttributedString attributedStringWithString:str andUrlStringName:nil line:NO]; //指定url名稱 attstr = [SHAttributedString attributedStringWithAttString:att_str1 andUrlStringName:@"百度" urlStr:@"http://www.baidu.com" line:YES]; attstr = [SHAttributedString attributedStringWithAttString:attstr andUrlStringName:@"微博" urlStr:@"http://www.weibo.com"line:YES]; //改變指定位置文字顏色 NSAttributedString *att_str = [SHAttributedString attributedStringWithAttributedString:attstr andColor:[UIColor blackColor] font:[UIFont fontWithName:@"Arial" size:20] range:NSMakeRange(0, attstr.length)]; //插入圖片 att_str = [SHAttributedString attributedStringWithAttributedString:att_str insertImage:[UIImage imageNamed:@"compose_emoticonbutton_background_highlighted@2x"] atIndex:3]; //識別電話 att_str = [SHAttributedString attributedPhoneStringWithString:att_str insertImage:[UIImage imageNamed:@"chatBar_colorMore_audioCallSelected@2x"] orPhoneNameString:nil isCall:NO]; //識別郵箱 att_str = [SHAttributedString attributedEmailStringWithString:att_str insertImage:[UIImage imageNamed:@"compose_emoticonbutton_background_highlighted@2x"] orEmailNameString:@"郵箱"]; //計算size CGSize size = [SHAttributedString attributedStringSizeWithAttString:att_str preinstallSize:CGSizeMake(self.view.frame.size.width-20, MAXFLOAT)]; self.myTextView.attributedText = att_str;

相關文章
+- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]