App啟動加載廣告頁面思路

本文授權轉載,作者:周煥強(簡書)
需求
很多app(如淘寶、美團等)在啟動圖加載完畢後,還會顯示幾秒的廣告,一般都有個跳過按鈕可以跳過這個廣告,有的app在點擊廣告頁之後還會進入一個廣告頁面,點擊返回進入首頁。雖然說這個廣告頁面對用戶體驗來說並不是很好,但是如果真的有這個需求,我們還是要想辦法去開發,至少這比內嵌廣告要友善的多。今天我們就來開發一個廣告頁面,效果如下。

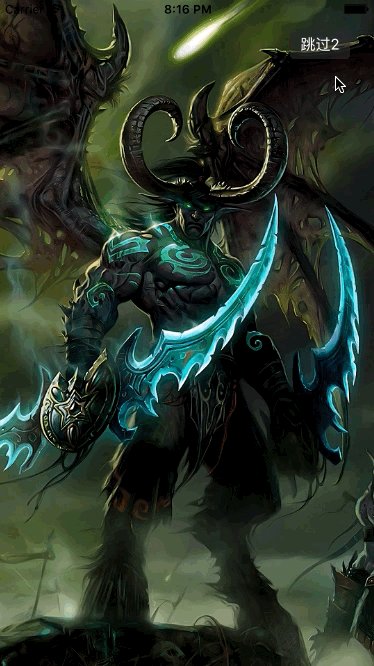
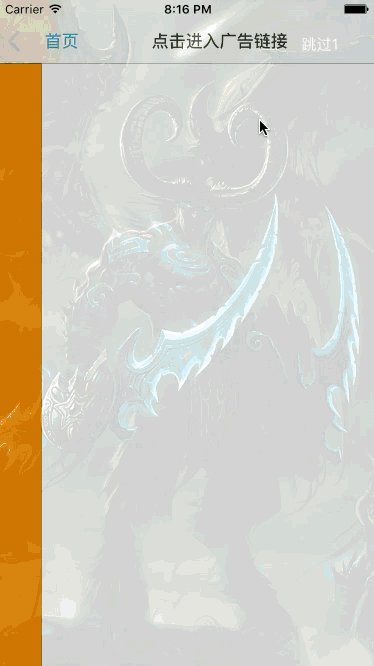
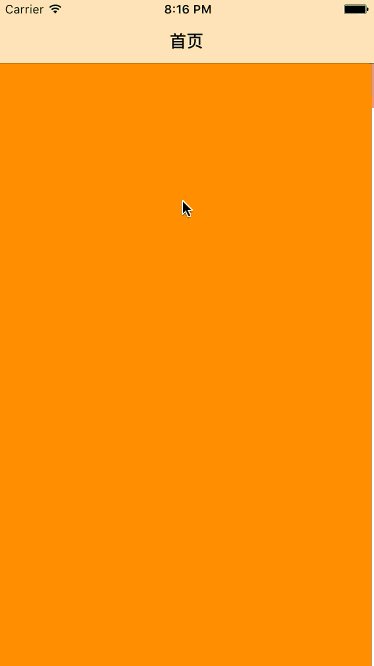
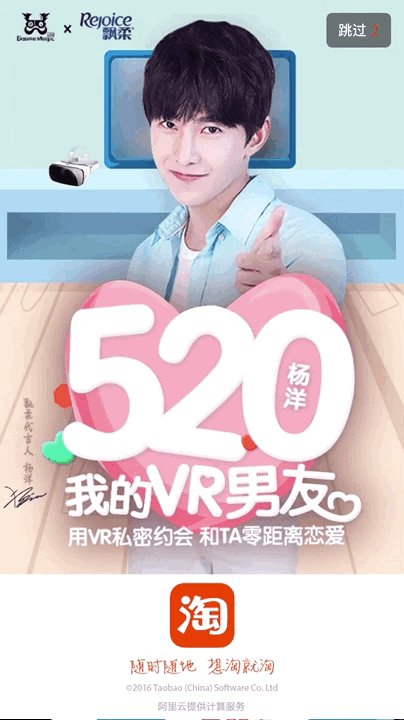
效果圖.gif
思路
1.廣告頁加載思路。廣告頁的內容要實時顯示,在無網絡狀態或者網速緩慢的情況下不能延遲加載,或者等到首頁出現了再加載廣告頁。所以這裡我不采用網絡請求廣告接口獲取圖片地址,然後加載圖片的方式,而是先將圖片異步下載到本地,並保存圖片名,每次打開app時先根據本地存儲的圖片名查找沙盒中是否存在該圖片,如果存在,則顯示廣告頁。
2.判斷廣告頁面是否更新。無論本地是否存在廣告圖片,每次啟動都需要重新調用廣告接口,根據圖片名稱或者圖片id等方法判斷廣告是否更新,如果獲取的圖片名稱或者圖片id跟本地存儲的不一致,則需要重新下載新圖片,並刪除舊圖片。
3.廣告頁點擊。如果點擊廣告需要跳轉廣告詳情頁面,那麼廣告鏈接地址也需要用NSUserDefaults存儲。注意:廣告詳情頁面是從首頁push進去的。
4.廣告頁的顯示代碼可以放在AppDeleate中,也可以放在首頁的控制器中。如果代碼是在AppDelegate中,可以通過發送通知的方式,讓首頁push到廣告詳情頁。
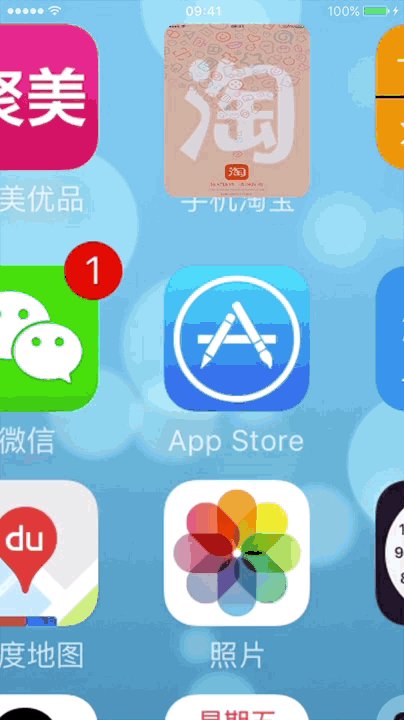
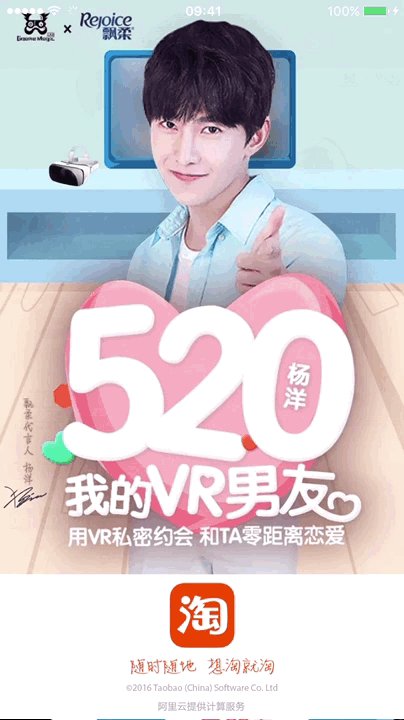
5.廣告頁面的底部和啟動圖的底部一般都是相同的,給我們的感覺就是啟動圖加載完之後把廣告圖放在了啟動圖上,而且不能有偏差,比如下圖淘寶啟動畫面。美工在制作廣告圖的時候要注意這點。

淘寶啟動.gif
6.研究了一下淘寶的廣告顯示機制,刪除淘寶之後重新打開不會顯示廣告圖片,第二次打開才會顯示。美團的廣告圖有時候顯示有時候不顯示,所以後台在開發廣告api的時候可以增加一個字段來判斷是否啟用廣告,如果後台關閉了廣告,將沙盒中的圖片刪除即可。
步驟
1.判斷沙盒中是否存在廣告圖片,如果存在,直接顯示
NSString *filePath = [self getFilePathWithImageName:[kUserDefaults valueForKey:adImageName]];
BOOL isExist = [self isFileExistWithFilePath:filePath];
if (isExist) {// 圖片存在
AdvertiseView *advertiseView = [[AdvertiseView alloc] initWithFrame:self.window.bounds];
advertiseView.filePath = filePath;
[advertiseView show];
}2.無論沙盒中是否存在廣告圖片,都需要重新調用獲取廣告接口,判斷廣告是否更新
AFHTTPRequestOperationManager * manager = [AFHTTPRequestOperationManager manager];
manager.responseSerializer.acceptableContentTypes = [NSSet setWithObjects:@"application/json",@"text/html", nil];
[manager GET:urlStr parameters:nil success:^(AFHTTPRequestOperation * _Nonnull operation, id _Nonnull responseObject) {
NSArray *dataArray = responseObject[@"data"];
NSString *imageUrl = dataArray[0][@"imageUrl"];
NSArray *stringArr = [imageUrl componentsSeparatedByString:@"/"];
NSString *imageName = stringArr.lastObject;
NSString *filePath = [self getFilePathWithImageName:imageName];
BOOL isExist = [self isFileExistWithFilePath:filePath];
if (!isExist){// 如果該圖片不存在,則下載新圖片,刪除老圖片
[self downloadAdImageWithUrl:imageUrl imageName:imageName];
}
} failure:^(AFHTTPRequestOperation * _Nullable operation, NSError * _Nonnull error) {
}];異步下載圖片
/**
* 下載新圖片
*/
- (void)downloadAdImageWithUrl:(NSString *)imageUrl imageName:(NSString *)imageName
{
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
NSData *data = [NSData dataWithContentsOfURL:[NSURL URLWithString:imageUrl]];
UIImage *image = [UIImage imageWithData:data];
NSString *filePath = [self getFilePathWithImageName:imageName]; // 保存文件的名稱
if ([UIImagePNGRepresentation(image) writeToFile:filePath atomically:YES]) {// 保存成功
NSLog(@"保存成功");
[self deleteOldImage];// 保存成功後刪除舊圖片
[kUserDefaults setValue:imageName forKey:adImageName];
[kUserDefaults synchronize];
// 如果有廣告鏈接,需要將廣告鏈接也保存下來
}else{
NSLog(@"保存失敗");
}
});
}
/**
* 刪除舊圖片
*/
- (void)deleteOldImage
{
NSString *imageName = [kUserDefaults valueForKey:adImageName];
if (imageName) {
NSString *filePath = [self getFilePathWithImageName:imageName];
NSFileManager *fileManager = [NSFileManager defaultManager];
[fileManager removeItemAtPath:filePath error:nil];
}
}3.廣告頁面的跳過按鈕倒計時功能可以通過定時器或者GCD實現
// GCD倒計時
- (void)startCoundown
{
__block int timeout = showtime + 1; //倒計時時間 + 1
dispatch_queue_t queue = dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
dispatch_source_t _timer = dispatch_source_create(DISPATCH_SOURCE_TYPE_TIMER, 0, 0,queue);
dispatch_source_set_timer(_timer,dispatch_walltime(NULL, 0),1.0 * NSEC_PER_SEC, 0); //每秒執行
dispatch_source_set_event_handler(_timer, ^{
if(timeout <= 0){ //倒計時結束,關閉
dispatch_source_cancel(_timer);
dispatch_async(dispatch_get_main_queue(), ^{
[self dismiss];
});
}else{
dispatch_async(dispatch_get_main_queue(), ^{
[_countBtn setTitle:[NSString stringWithFormat:@"跳過%d",timeout] forState:UIControlStateNormal];
});
timeout--;
}
});
dispatch_resume(_timer);
}4.為廣告頁面添加一個點擊手勢,跳轉到廣告頁面
//AdvertiseView.m
- (void)pushToAd{
[self dismiss];
[[NSNotificationCenter defaultCenter] postNotificationName:@"pushtoad" object:nil userInfo:nil];
}
// ViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"首頁";
self.view.backgroundColor = [UIColor orangeColor];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(pushToAd) name:@"pushtoad" object:nil];
}
- (void)pushToAd {
AdvertiseViewController *adVc = [[AdvertiseViewController alloc] init];
[self.navigationController pushViewController:adVc animated:YES];
}完整代碼下載地址
代碼下載地址
- 上一頁:YYCache源碼分析(一)
- 下一頁:答卓同學的iOS面試題
- iOS開源一個簡略的訂餐app UI框架
- 史上最具體的CocoaPods裝置教程(圖文)
- iOS卒業設計之氣象預告App
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- 針對iOS10新增Api的具體研討
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- iOS仿簡書、淘寶等App的View彈出後果
- iOS App通訊之local socket示例
- Mac下獲得AppStore裝置包文件途徑
- iOS App之間的通訊 local socket
- iOS逆向工程應用LLDB的USB銜接調試第三方App
- IOS CocoaPods詳解之制造篇
- IOS CocoaPods具體應用辦法