開源框架VTMagic的使用介紹

本文授權轉載,作者:九流書生(簡書)
VTMagic
有很多開發者曾嘗試模仿寫出類似網易、騰訊等應用的菜單分頁組件,但遍觀其設計,大多都比較粗糙,不利於後續維護和擴展。琢磨良久,最終決定開源這個耗時近兩年打磨而成的框架,以便大家可以快速實現類似需求,而不用把大量的精力浪費在重復造輪子的過程中,VTMagic目前在多個項目中穩定運行一年多。
特性概要
每個頁面都是一個完整的控制器,友好支持個性化自定義;
頁面切換時能准確觸發相應的生命周期方法(viewWillAppear:等),便於管理各自頁面的數據加載和其它邏輯處理;
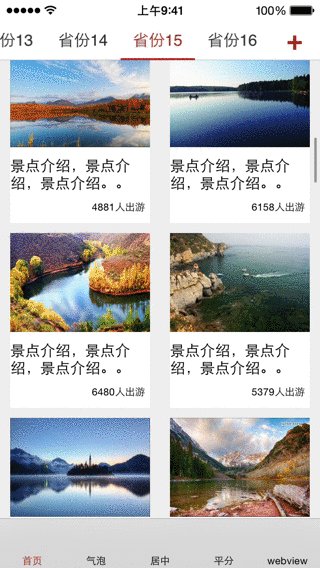
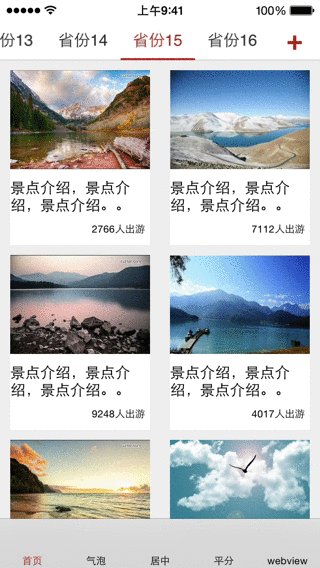
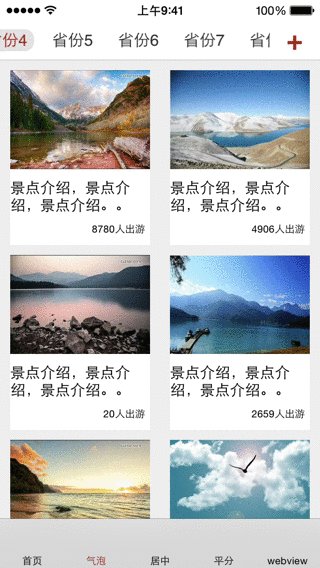
導航欄支持多種布局樣式,包括自適應文本寬度、自動平分、居中布局以及自定義寬度等;
可以在任意子控制器中,通過self.magicController獲取最近的上層主控制器,方便跨層級處理邏輯;
支持內嵌webview,若滑動手勢無法響應,可以通過handlePanGesture:解決;
支持頁面重用和橫豎屏切換;
更多特性請參見VTMagicView.h文件。

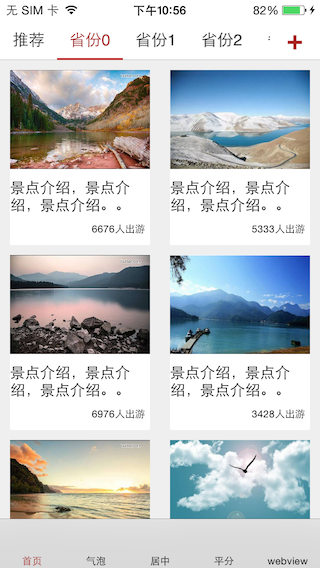
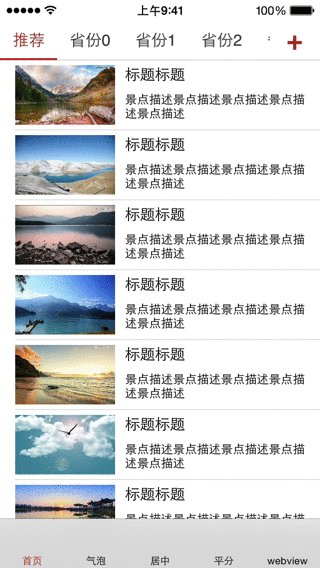
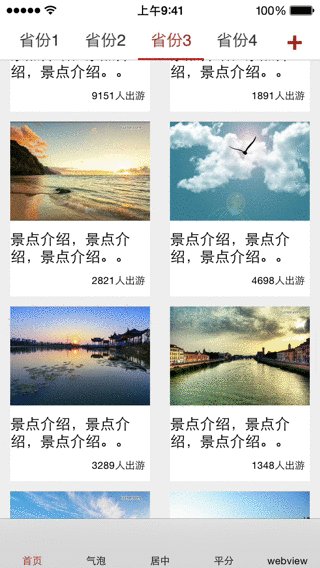
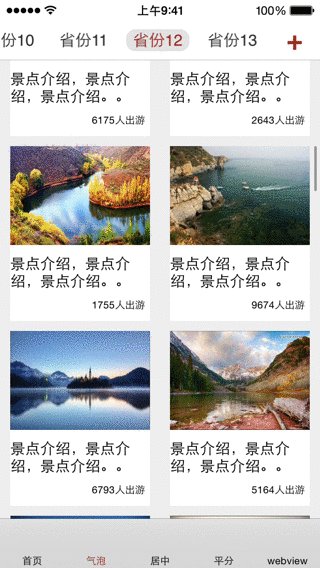
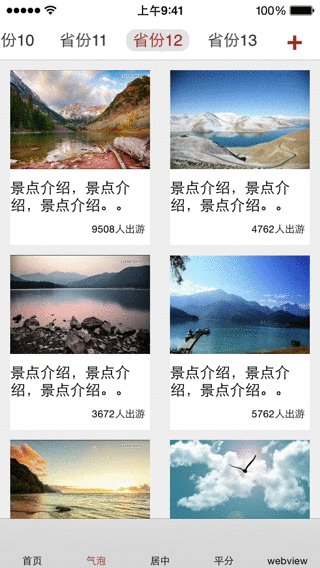
預覽圖
使用
VTMagic支持CocoaPods,只需在Podfile文件中添加如下代碼即可:
pod "VTMagic"
集成
關於VTMagic的集成方法主要有以下兩種:
1. 直接實例化VTMagicController對象,然後添加到當前控制器中。
- (void)viewDidLoad
{
[super viewDidLoad];
[self addChildViewController:self.magicController];
[self.view addSubview:_magicController.view];
[_magicController didMoveToParentViewController:self];
[_magicController.magicView reloadData];
}
- (VTMagicController *)magicController
{
if (!_magicController) {
_magicController = [[VTMagicController alloc] init];
_magicController.magicView.navigationColor = [UIColor whiteColor];
_magicController.magicView.sliderColor = [UIColor redColor];
_magicController.magicView.layoutStyle = VTLayoutStyleDivide;
_magicController.magicView.switchStyle = VTSwitchStyleDefault;
_magicController.magicView.navigationHeight = 40.f;
_magicController.magicView.dataSource = self;
_magicController.magicView.delegate = self;
}
return _magicController;
}2. 繼承VTMagicController,然後在viewDidLoad中完成相應配置。
#import "VTMagicController.h"
@interface ViewController : VTMagicController
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.magicView.navigationColor = [UIColor whiteColor];
self.magicView.sliderColor = [UIColor redColor];
self.magicView.layoutStyle = VTLayoutStyleDefault;
self.magicView.switchStyle = VTSwitchStyleDefault;
self.magicView.navigationHeight = 40.f;
self.magicView.dataSource = self;
self.magicView.delegate = self;
[self.magicView reloadData];
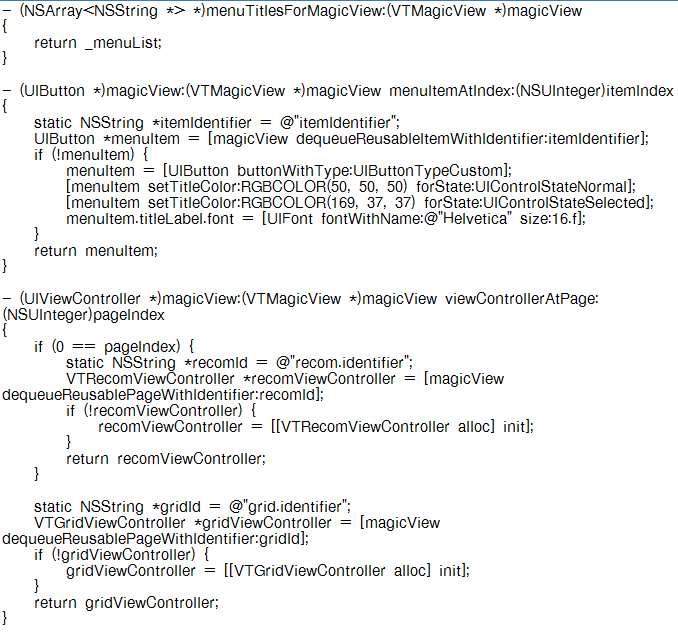
}VTMagicViewDataSource協議
不管是通過以上哪種方法集成的,都需要實現數據源協議< VTMagicViewDataSource >,主要有以下三個方法:

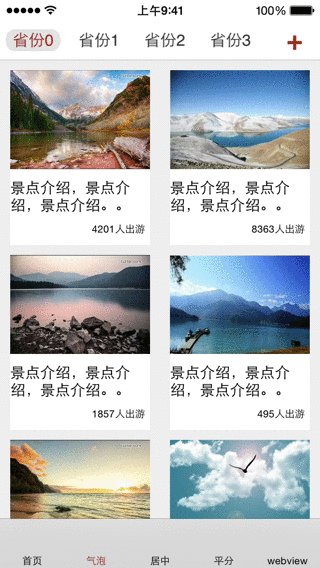
集成效果

下劃線樣式

氣泡樣式

其它
重要協議
除了數據源協議< VTMagicViewDataSource >外 ,VTMagic中的重要協議還有< VTMagicViewDelegate >和< VTMagicReuseProtocol >。前者用於在主控制器中處理頁面切換事件;後者用於子控制器被重用時,清除舊數據等邏輯處理。
VTMagicViewDelegate協議
- (void)magicView:(VTMagicView *)magicView viewDidAppeare:(UIViewController *)viewController atPage:(NSUInteger)pageIndex
{
NSLog(@"pageIndex:%ld viewDidAppeare:%@",pageIndex, viewController.view);
}
- (void)magicView:(VTMagicView *)magicView viewDidDisappeare:(UIViewController *)viewController atPage:(NSUInteger)pageIndex
{
NSLog(@"pageIndex:%ld viewDidDisappeare:%@",pageIndex, viewController.view);
}
- (void)magicView:(VTMagicView *)magicView didSelectItemAtIndex:(NSUInteger)itemIndex
{
NSLog(@"didSelectItemAtIndex:%ld", (long)itemIndex);
}VTMagicReuseProtocol
- (void)vtm_prepareForReuse
{
NSLog(@"clear old data if needed:%@", self);
}其它
你可以在任意子控制器中,通過self.magicController獲取最近的上層主控制器,magicController遵循協議< VTMagicProtocol >,以便完成一些必要的跨層級的邏輯處理,前提是你需要import
文件。
NSInteger currentPage = self.magicController.currentPage; UIViewController *viewController = self.magicController.currentViewController;
切換到指定頁面,頁面切換有兩種方式:
[self.magicView switchToPage:3 animated:YES];
或者
[self.magicController switchToPage:3 animated:YES];
獲取指定頁面控制器,同樣有兩種方式:
UIViewController *viewController = [self.magicView viewControllerAtPage:3];
或者
UIViewController *viewController = [self.magicController viewControllerAtPage:3];
結束語
最後,按照慣例,如果你喜歡這個輪子,請留下一顆star,也歡迎大家擴散,這是對作者最大的鼓勵和支持,拜謝!!!
GitHub地址:https://github.com/tianzhuo112/VTMagic
- 上一頁:答卓同學的iOS面試題
- 下一頁:iOS教你輕松打造瀑布流Layout
- iOS開源一個簡略的訂餐app UI框架
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS10告訴框架UserNotification懂得與運用
- iOS10語音辨認框架SpeechFramework運用詳解
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS App中數據治理框架Core Data的根本數據操作教程
- iOS App開辟中Core Data框架根本的數據治理功效小結
- Objective-C的緩存框架EGOCache在iOS App開辟中的應用
- 設計形式中的迭代器形式在Cocoa Touch框架中的應用
- iOS App開辟中Masonry結構框架的根本用法解析
- IOS框架Spring經常使用的動畫後果
- iOS開辟應用GDataXML框架解析收集數據
- iOS開辟中應用CoreLocation框架處置地輿編碼的辦法
- Objective-C的MKNetworkKit開辟框架解析




