iOS 實現時間線列表效果
本文授權轉載,作者:Cyandev
之前看到美團的訂單詳情頁面很有特色,於是決定模仿一下這個效果。

其實就是簡單的 TableView 技巧,下面我們就來一步一步實現它。
畫個泡泡
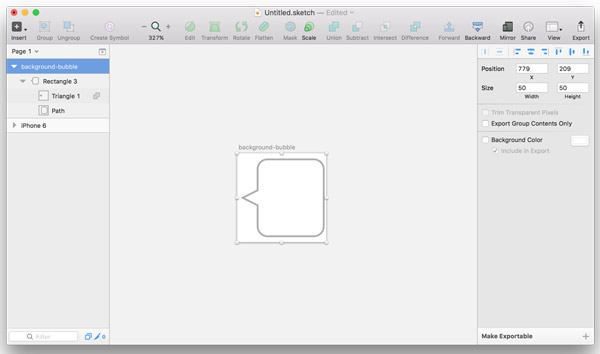
首先到 Sketch 裡畫出氣泡的效果

很簡單,一個圓角矩形 + 一個三角形,然後 Union 操作一下,勾個邊,done!
然後導出圖片文件,添加到 Xcode 中。
設計 TableViewCell 原型
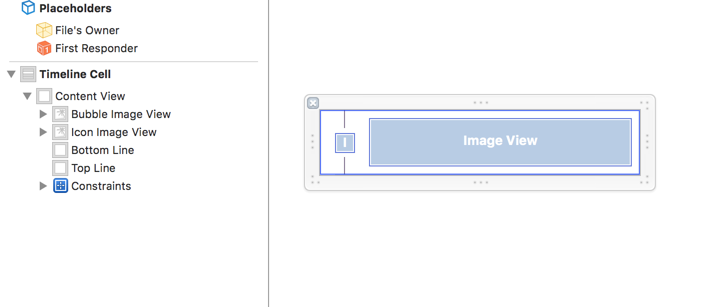
子類化一個新的 UITableViewCell + Xib,簡單拖拽幾個控件。

我這裡那兩條線就沒用 AutoLayout 了,太小了,回來直接用代碼布局就行了。
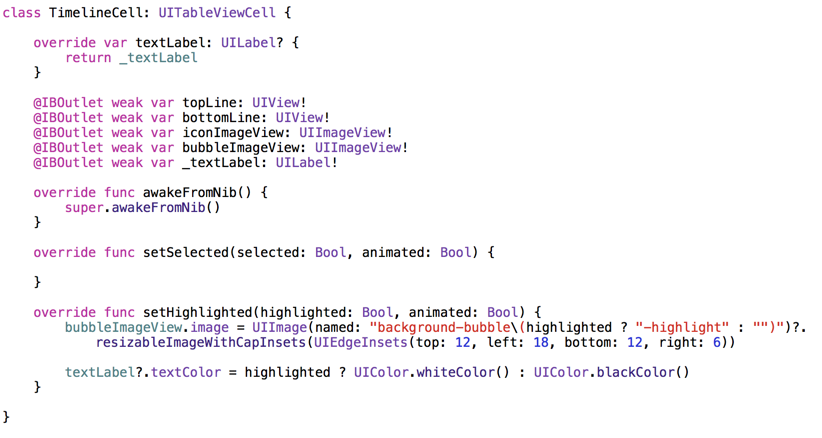
拖線連幾個 Outlet ,然後把氣泡背景設置一下:

事實上,氣泡的背景圖我制作了兩個版本,一個是未選中的狀態,另外一個是選中的狀態,背景顏色不一樣,所以我在 setHighlighted(:_, :_) 這個函數中進行設置,其他的保持默認即可。
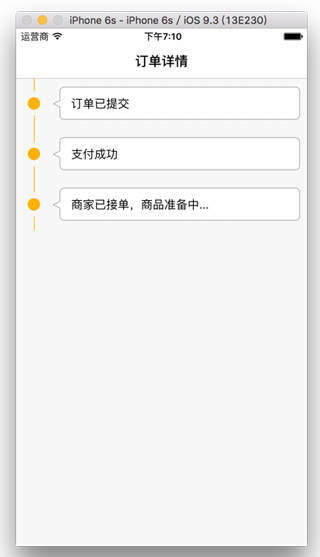
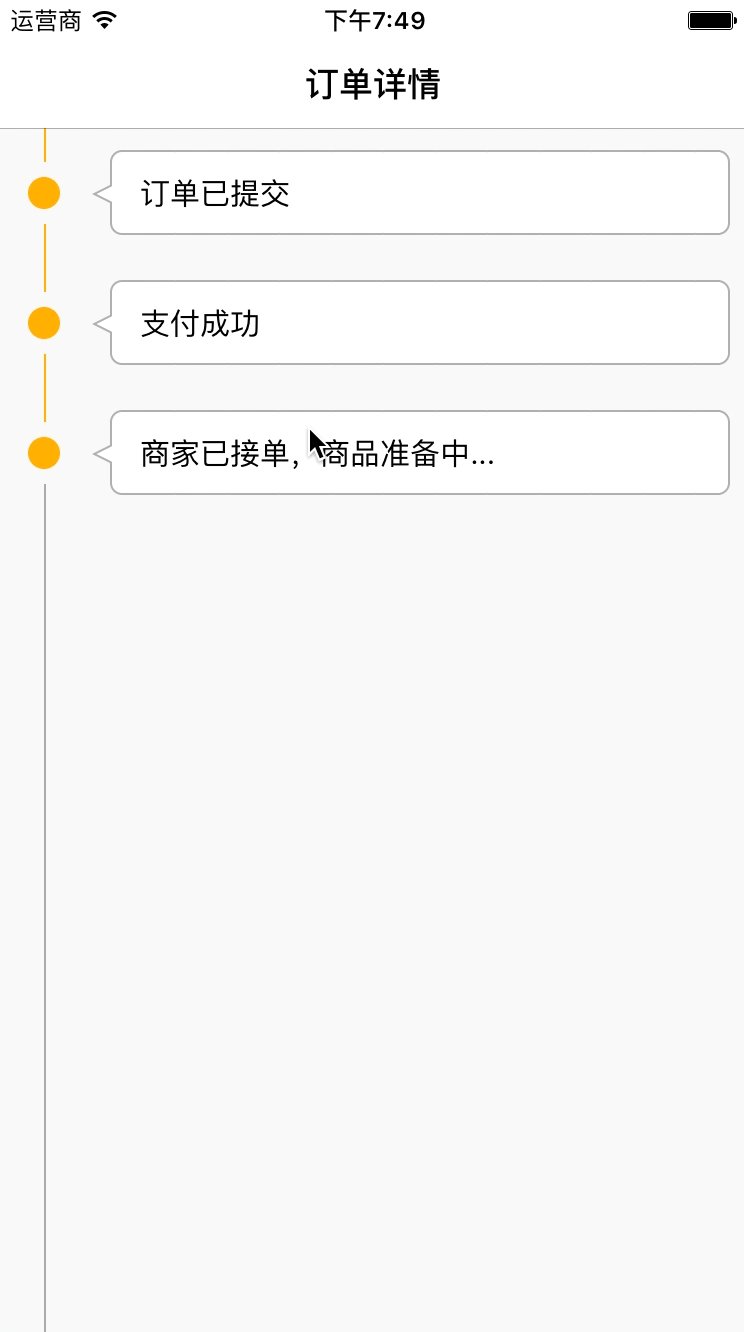
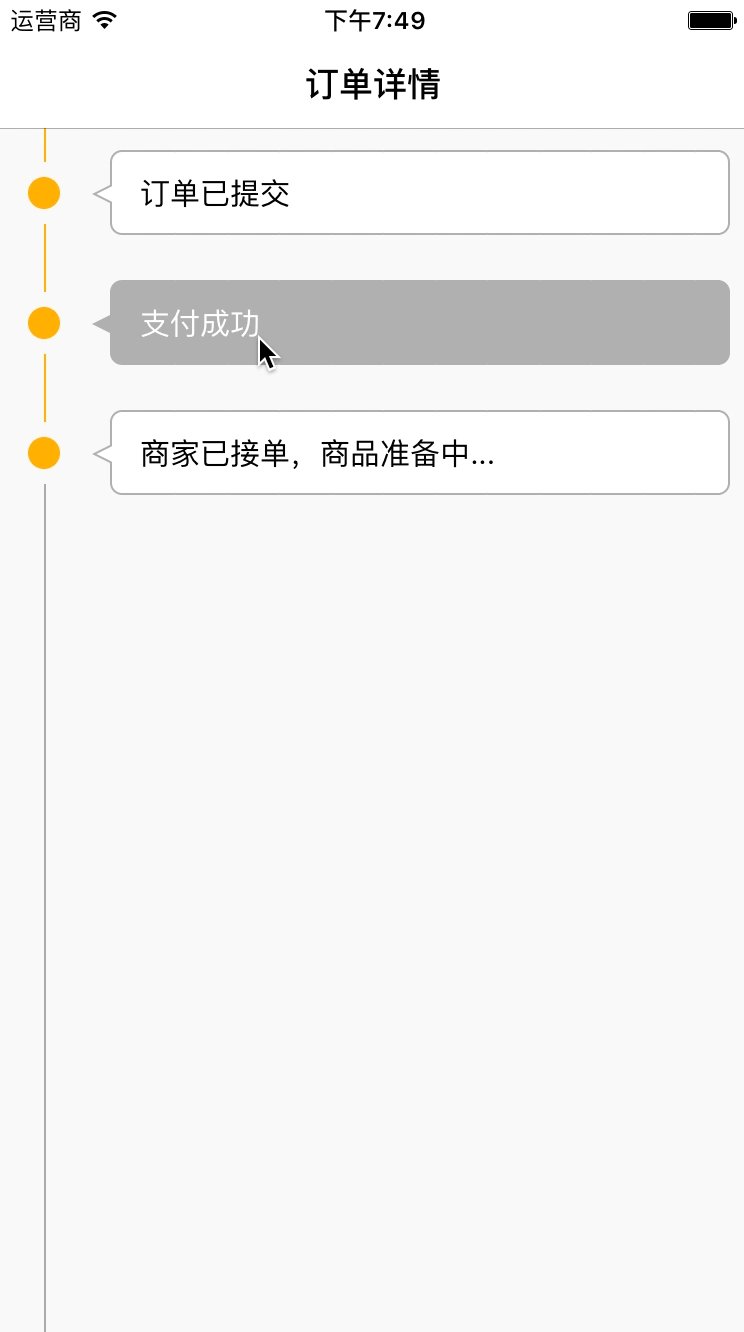
然後在 ViewController 中隨便做一些假數據,先看看效果。

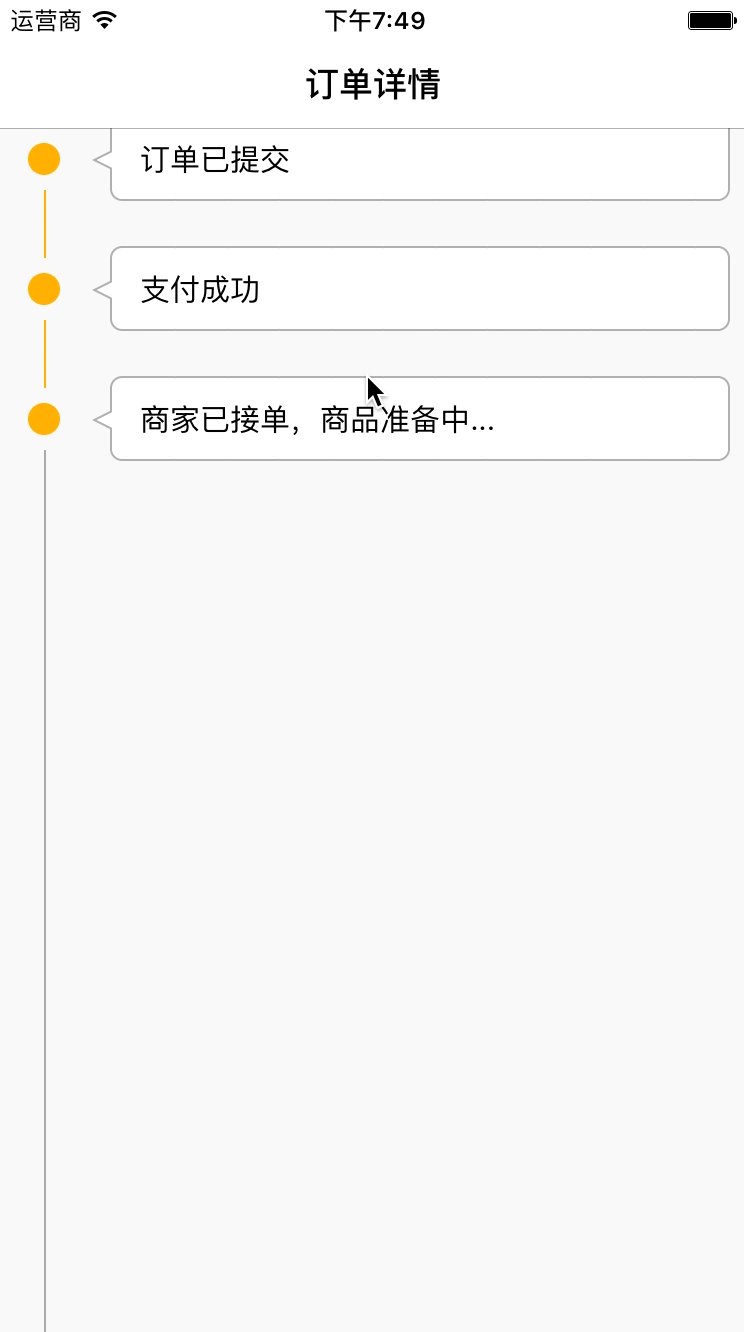
哈哈,已經初具雛形了。但是還有一點問題:
底部的線是斷掉的,並且顏色不對
下拉時上邊的線也會斷掉
那麼下面我們就來修復這些問題。
完善細節效果
這裡我的思路是在 ViewController 中再添加兩個 View,並且監聽 TableView 的滾動,然後動態調節兩個 View 的位置。
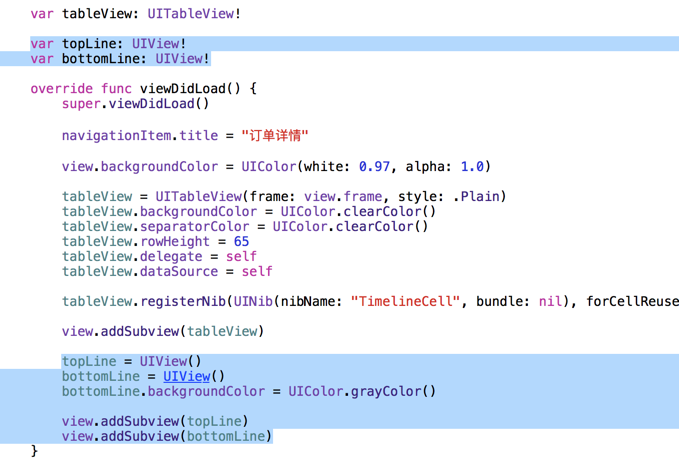
首先聲明兩個新 View:

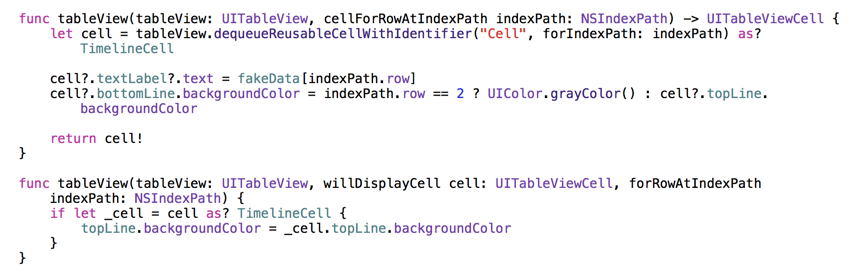
然後修正線條的顏色:

我在 tableView(tableView: UITableView, willDisplayCell cell: UITableViewCell, forRowAtIndexPath indexPath: NSIndexPath) 中獲取到 Cell 中線條的顏色,這樣我們隨時修改 Cell 中的顏色,這裡就會自動變換,而不用 Hardcode 。
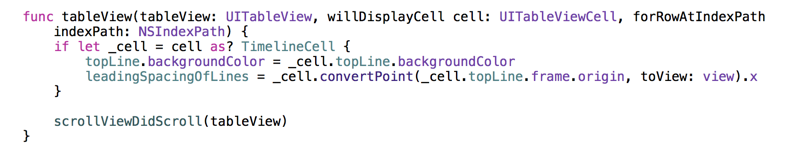
然後是比較困難的線條位置調整,我們需要得到 Cell 中線條的位置,讓其 x 坐標和寬度一致,y 坐標和高度動態調整。
首先解決 x 坐標和寬度:

還是在 willDisplay 的方法中,我們用到了 convertPoint 方法進行坐標系變換,就是將線條在 Cell 中的坐標映射到它應該在 SuperView 中的坐標。
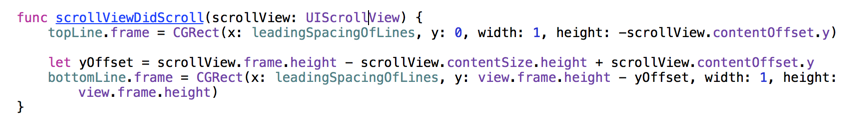
然後解決 y 坐標和高度:

因為要動態調整,所以我們監聽滾動事件,並在其中計算各個坐標。有關這個公式的推導大家可以看看下拉刷新裡公式的推導,它們是一致的。
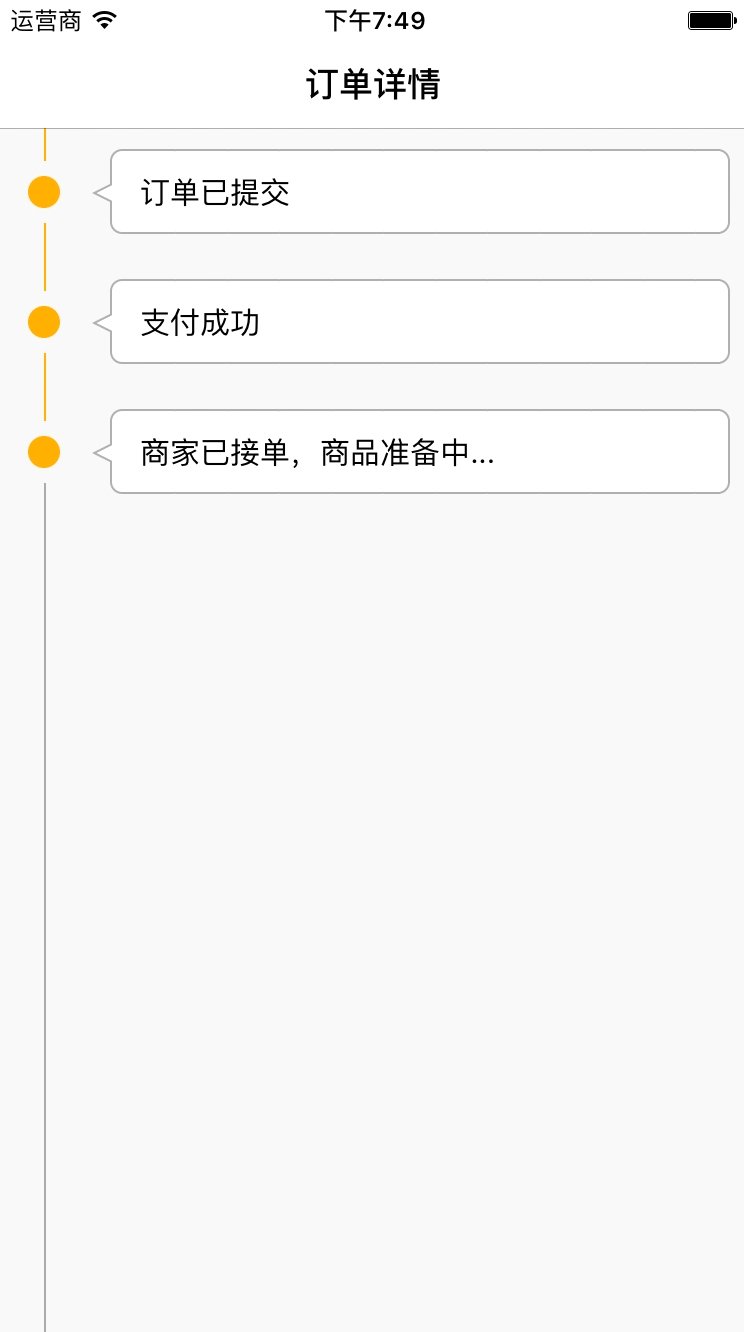
到這裡我們就基本完成這個效果了,看看怎麼樣吧:

小提醒
不要在 UITableViewController 中添加自己的 Subview ,因為它的 view 屬性就是 TableView,如果添加 Subview,它們會一起滾動,雖然 WWDC 中也介紹過怎麼處理,但畢竟太麻煩,所以我還是推薦大家直接用 UIViewController + TableView 來處理這類比較復雜的效果。