iOS app舊貌換新顏(一)Launch Page讓Logo飛出屏幕
文/一縷殇流化隱半邊冰霜(簡書)
前言
當今是個看臉的世界,一個app的顏值可能會決定用戶的使用次數,icon的顏值更可能決定了用戶是否回去下載,如果太丑,放在手機桌面都難看,那用戶很可能就直接卸載了。所以漂亮的界面UI + 合理的用戶體驗UX/UE也會很大程度決定用戶的黏性。最近由於公司的app准備美化一下界面,提升性能,所以我就想把美化過程中可以和大家分享的東西都整理整理,拿出來也和大家一起分享學習。這個“舊貌換新顏”我就寫成一個系列吧,相信美化的道路是永無止境的!(場外音:自己又給自己開了一個巨坑)
一.靈感的來源
也許有些人看了文章的標題並不一定完全懂是啥意思,其實設計這個的來源源自於我在微博上看到的一個動圖,很生動,形象。

一個呆萌的大叔點開Twitter客戶端,啟動界面有一個動效,就是他們的logo直接“飛”出屏幕,打在了他的臉上。這個效果我當時看了就覺得很有趣。很多應用每次啟動之後都是直接進去,或者先展示一個幾秒的廣告頁。其實要是加一個這種啟動特性,感覺也挺不錯。
二.動畫原理
接下來說一下上面那個啟動特效的原理,其實原理很簡單:app在啟動之後,先加載一個View,上面放了我們的logo,然後在做一個放大的UIView的動畫就好了。接下來看看我的做法吧。
三.准備工具
PS + AI 或者 Sketch + PaintCode
這個可能有人問了,怎麼突然還需要這些作圖的工具。其實大家也可以加載一個logo圖片放在view上,一樣可以實現。不過老板覺得加載一張圖片如果太高清會占app大小,能盡量程序畫出來的,就讓程序畫出來。對於不規則復雜的圖形,就只好用上面這一套組合工具了。
PS主要是把logo摳出來
AI和Sketch是為了把摳出來的logo用鋼筆工具,進行描點,導出路徑。
最後PaintCode就是把路徑轉換成UIBezierPath(PaintCode這個軟件很厲害,可以直接把SVG裡面的路徑直接轉換成對應的Swift或者Objective-C代碼)(後來我發現其實只要用PaintCode一個軟件就可以完成上面所有功能了,它也可以直接用鋼筆工具畫路徑)
四.開始制作
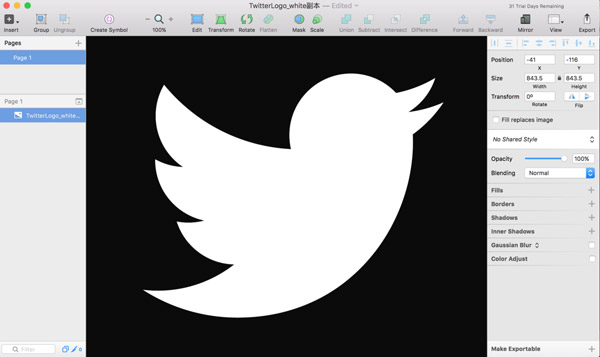
1.首先用PS把Logo圖摳出來,保存成圖片。
2.然後打開Sketch,導入剛剛的Logo圖片。

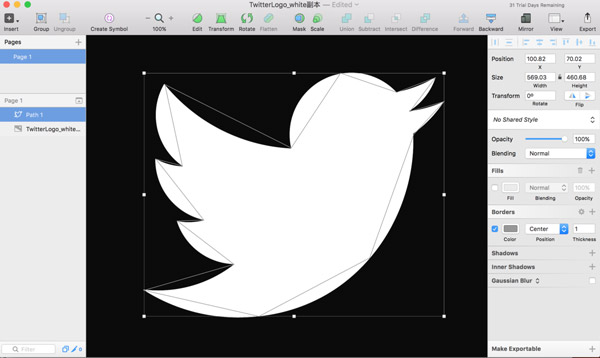
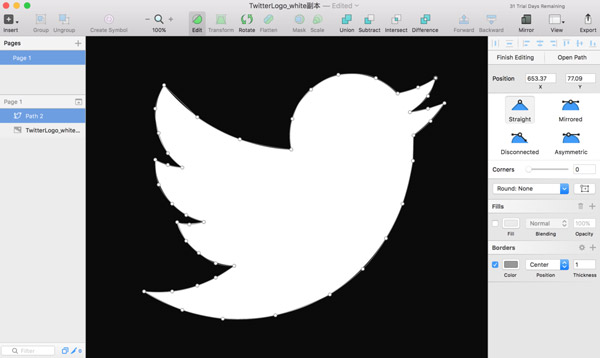
3.選擇左上角的“Insert”-“Vector”鋼筆工具,依次連接Logo圖標的各個頂點

4.然後在每段頂點之間,加新的錨點,鋼筆工具會出現+號。在軟件的右側,會出現下面這個面板

通過拖拉這些你加出來的點,可以使路徑完全吻合Logo復雜的外形。拖過一番拖拽之後,就應該成下面這個圖的樣子了。

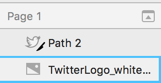
5.接下來我們就選擇左邊面板上面有一個Page面板

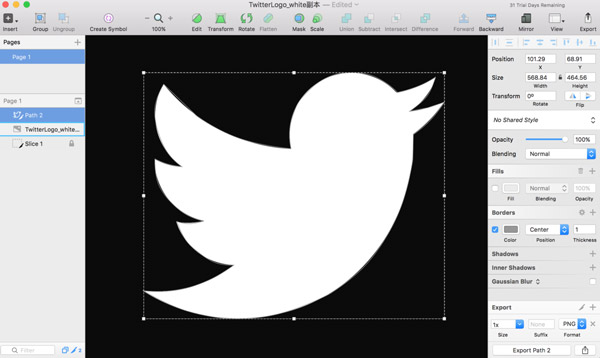
選一下剛剛描出來的Path,右下角會出現一個Export面板



這個時候我們選擇導出SVG文件
SVG
可縮放矢量圖形(Scalable Vector Graphics)是基於
可擴展標記語言(XML),用於描述二維矢量圖形的一種圖形格式。SVG是W3C("World Wide Web ConSortium" 即 " 國際互聯網標准組織")在2000年8月制定的一種新的二維矢量圖形格式,也是規范中的網絡矢量圖形標准。SVG嚴格遵從XML語法,並用文本格式的描述性語言來描述圖像內容,因此是一種和圖像分辨率無關的矢量圖形格式
其實這裡有一個小插曲,繪制路徑的時候,其實我用的是AI描點的,之後導出SVG給PaintCode,居然不識別我的路徑。後來網上問了問,大神要我換Sketch試試,然後就行了。後來我比較了一下Sketch和AI導出的SVG有什麼不同,才發現,我之前AI導出的,加了幾個圖層,把路徑蓋住了。用AI繪制路徑的方法和Sketch的差不多,如下圖。


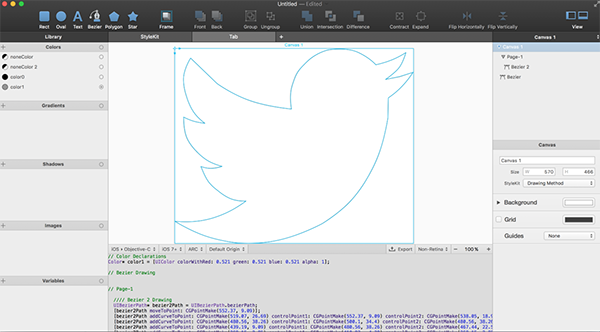
6.把之前導出的SVG文件導入到PaintCode中,下面會自動生成Objective-C代碼

把生成的這些代碼復制出來。
//// Color Declarations
UIColor* color1 = [UIColor colorWithRed: 0.521 green: 0.521 blue: 0.521 alpha: 1];
//// Bezier Drawing
//// Page-1
{
//// Bezier 2 Drawing
UIBezierPath* bezier2Path = UIBezierPath.bezierPath;
[bezier2Path moveToPoint: CGPointMake(552.37, 9.09)];
[bezier2Path addCurveToPoint: CGPointMake(519.07, 26.69) controlPoint1: CGPointMake(552.37, 9.09) controlPoint2: CGPointMake(538.05, 18.98)];
[bezier2Path addCurveToPoint: CGPointMake(480.56, 38.26) controlPoint1: CGPointMake(500.1, 34.4) controlPoint2: CGPointMake(480.56, 38.26)];
[bezier2Path addCurveToPoint: CGPointMake(439.19, 9.09) controlPoint1: CGPointMake(480.56, 38.26) controlPoint2: CGPointMake(467.44, 22.55)];
[bezier2Path addCurveToPoint: CGPointMake(368.15, 2.85) controlPoint1: CGPointMake(410.93, -4.38) controlPoint2: CGPointMake(368.15, 2.85)];
[bezier2Path addCurveToPoint: CGPointMake(316.47, 30.92) controlPoint1: CGPointMake(368.15, 2.85) controlPoint2: CGPointMake(340.52, 7.85)];
[bezier2Path addCurveToPoint: CGPointMake(281.09, 86.36) controlPoint1: CGPointMake(292.42, 53.99) controlPoint2: CGPointMake(290.08, 59.09)];
[bezier2Path addCurveToPoint: CGPointMake(279.09, 144.27) controlPoint1: CGPointMake(272.1, 113.63) controlPoint2: CGPointMake(279.09, 144.27)];
[bezier2Path addCurveToPoint: CGPointMake(181.55, 124.87) controlPoint1: CGPointMake(279.09, 144.27) controlPoint2: CGPointMake(224.85, 139.76)];
[bezier2Path addCurveToPoint: CGPointMake(101.23, 83.11) controlPoint1: CGPointMake(138.25, 109.98) controlPoint2: CGPointMake(101.23, 83.11)];
[bezier2Path addLineToPoint: CGPointMake(38.19, 22.55)];
[bezier2Path addCurveToPoint: CGPointMake(21.56, 66.97) controlPoint1: CGPointMake(38.19, 22.55) controlPoint2: CGPointMake(24, 45.21)];
[bezier2Path addCurveToPoint: CGPointMake(28.04, 113.2) controlPoint1: CGPointMake(19.12, 88.74) controlPoint2: CGPointMake(28.04, 113.2)];
[bezier2Path addCurveToPoint: CGPointMake(45.34, 151.3) controlPoint1: CGPointMake(28.04, 113.2) controlPoint2: CGPointMake(34.12, 134.96)];
[bezier2Path addCurveToPoint: CGPointMake(72.71, 178.32) controlPoint1: CGPointMake(56.55, 167.65) controlPoint2: CGPointMake(72.71, 178.32)];
[bezier2Path addCurveToPoint: CGPointMake(45.34, 173.23) controlPoint1: CGPointMake(72.71, 178.32) controlPoint2: CGPointMake(57.6, 176.78)];
[bezier2Path addCurveToPoint: CGPointMake(21.56, 163.51) controlPoint1: CGPointMake(33.08, 169.68) controlPoint2: CGPointMake(21.56, 163.51)];
[bezier2Path addCurveToPoint: CGPointMake(28.04, 210.73) controlPoint1: CGPointMake(21.56, 163.51) controlPoint2: CGPointMake(20.58, 191.27)];
[bezier2Path addCurveToPoint: CGPointMake(53.47, 246.86) controlPoint1: CGPointMake(35.49, 230.2) controlPoint2: CGPointMake(53.47, 246.86)];
[bezier2Path addCurveToPoint: CGPointMake(80.14, 268.29) controlPoint1: CGPointMake(53.47, 246.86) controlPoint2: CGPointMake(65.25, 259.74)];
[bezier2Path addCurveToPoint: CGPointMake(113.46, 281.28) controlPoint1: CGPointMake(95.04, 276.83) controlPoint2: CGPointMake(113.46, 281.28)];
[bezier2Path addCurveToPoint: CGPointMake(86.11, 286.04) controlPoint1: CGPointMake(113.46, 281.28) controlPoint2: CGPointMake(98.18, 285.95)];
[bezier2Path addCurveToPoint: CGPointMake(62.93, 281.67) controlPoint1: CGPointMake(74.03, 286.13) controlPoint2: CGPointMake(62.93, 281.67)];
[bezier2Path addCurveToPoint: CGPointMake(80.14, 317.03) controlPoint1: CGPointMake(62.93, 281.67) controlPoint2: CGPointMake(71.12, 304.22)];
[bezier2Path addCurveToPoint: CGPointMake(103.91, 339.84) controlPoint1: CGPointMake(89.17, 329.83) controlPoint2: CGPointMake(103.91, 339.84)];
[bezier2Path addCurveToPoint: CGPointMake(135.88, 359.44) controlPoint1: CGPointMake(103.91, 339.84) controlPoint2: CGPointMake(119.59, 353.53)];
[bezier2Path addCurveToPoint: CGPointMake(170.93, 364.15) controlPoint1: CGPointMake(152.16, 365.34) controlPoint2: CGPointMake(170.93, 364.15)];
[bezier2Path addCurveToPoint: CGPointMake(135.88, 386.44) controlPoint1: CGPointMake(170.93, 364.15) controlPoint2: CGPointMake(153.54, 376.98)];
[bezier2Path addCurveToPoint: CGPointMake(101.13, 401.54) controlPoint1: CGPointMake(118.21, 395.9) controlPoint2: CGPointMake(101.13, 401.54)];
[bezier2Path addCurveToPoint: CGPointMake(53.47, 412.64) controlPoint1: CGPointMake(101.13, 401.54) controlPoint2: CGPointMake(81.16, 409.59)];
[bezier2Path addCurveToPoint: CGPointMake(0.29, 412.64) controlPoint1: CGPointMake(25.78, 415.7) controlPoint2: CGPointMake(0.29, 412.64)];
[bezier2Path addCurveToPoint: CGPointMake(72.71, 447.67) controlPoint1: CGPointMake(0.29, 412.64) controlPoint2: CGPointMake(36.62, 435.16)];
[bezier2Path addCurveToPoint: CGPointMake(149.39, 464.31) controlPoint1: CGPointMake(108.8, 460.17) controlPoint2: CGPointMake(149.39, 464.31)];
[bezier2Path addCurveToPoint: CGPointMake(249.01, 457.71) controlPoint1: CGPointMake(149.39, 464.31) controlPoint2: CGPointMake(196.6, 469.56)];
[bezier2Path addCurveToPoint: CGPointMake(352.07, 418.46) controlPoint1: CGPointMake(301.42, 445.86) controlPoint2: CGPointMake(352.07, 418.46)];
[bezier2Path addCurveToPoint: CGPointMake(414.45, 370.11) controlPoint1: CGPointMake(352.07, 418.46) controlPoint2: CGPointMake(388.26, 396.31)];
[bezier2Path addCurveToPoint: CGPointMake(458.34, 312.2) controlPoint1: CGPointMake(440.64, 343.92) controlPoint2: CGPointMake(458.34, 312.2)];
[bezier2Path addCurveToPoint: CGPointMake(489.68, 246.86) controlPoint1: CGPointMake(458.34, 312.2) controlPoint2: CGPointMake(476.64, 284.33)];
[bezier2Path addCurveToPoint: CGPointMake(509.39, 165.55) controlPoint1: CGPointMake(502.73, 209.38) controlPoint2: CGPointMake(509.39, 165.55)];
[bezier2Path addLineToPoint: CGPointMake(510.48, 117.41)];
[bezier2Path addCurveToPoint: CGPointMake(542.8, 90.45) controlPoint1: CGPointMake(510.48, 117.41) controlPoint2: CGPointMake(526.7, 107.34)];
[bezier2Path addCurveToPoint: CGPointMake(569.12, 56.54) controlPoint1: CGPointMake(558.9, 73.55) controlPoint2: CGPointMake(569.12, 56.54)];
[bezier2Path addLineToPoint: CGPointMake(537.79, 66.97)];
[bezier2Path addLineToPoint: CGPointMake(503.61, 73.55)];
[bezier2Path addCurveToPoint: CGPointMake(537.79, 43.14) controlPoint1: CGPointMake(503.61, 73.55) controlPoint2: CGPointMake(528.94, 56.27)];
[bezier2Path addCurveToPoint: CGPointMake(552.37, 9.09) controlPoint1: CGPointMake(546.63, 30.01) controlPoint2: CGPointMake(552.37, 9.09)];
[bezier2Path closePath];
bezier2Path.miterLimit = 4;
bezier2Path.usesEvenOddFillRule = YES;
[color1 setStroke];
bezier2Path.lineWidth = 1;
[bezier2Path stroke];
}小插曲:當我全部忙活完這些以後,我才發現PaintCode也有鋼筆工具。

也就是說只用一個PaintCode就可以完成所有想做的事情了,不需要Sketch或者AI去畫路徑了。PaintCode自己就可以畫路徑,導出OC或者Swift代碼了。
7.現在我們回到Xcode工程中。添加一個UIView用來顯示Logo。並且把Layer加到View的Layer中
-(void)addLayerToLaunchView
{
//self.launchView是我添加的一個顯示Logo的UIVIew
CAShapeLayer *layer = [[CAShapeLayer alloc]init];
layer.path = [self setBezierPath].CGPath;
layer.bounds = CGPathGetBoundingBox(layer.path);
self.launchView.backgroundColor = [UIColor blueColor];
layer.position = CGPointMake(self.view.layer.bounds.size.width / 2, self.view.layer.bounds.size.height/ 2);
layer.fillColor = [UIColor whiteColor].CGColor;
[self.launchView.layer addSublayer:layer];
}
-(UIBezierPath *)setBezierPath
{
// 這裡面加入的就是剛剛PaintCode粘貼出來的代碼
}
8.給這個View添加動畫。仔細觀察我文章開頭的那個呆萌大叔打開Twitter的Gif圖,動畫效果是先把鳥縮小,然後再變大
- (void)startLaunch
{
[UIView animateWithDuration:0.2 animations:^{
// 這裡先把View縮小
self.launchView.frame = CGRectMake(0, 0, 50, 50);
self.launchView.center = self.view.center;
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.3 animations:^{
// 這裡要把View放大
self.launchView.frame = CGRectMake(0, 0, 5000, 5000);
self.launchView.center = self.view.center;
self.alpha = 0;
} completion:^(BOOL finished) {
[self.launchView removeFromSuperview];
}];;
}];
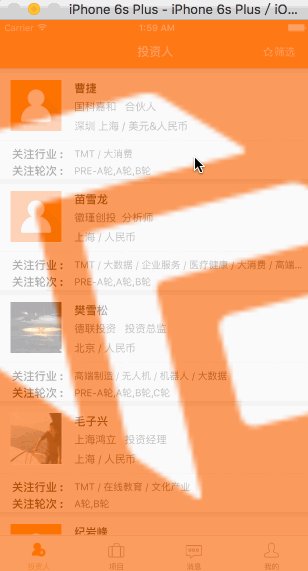
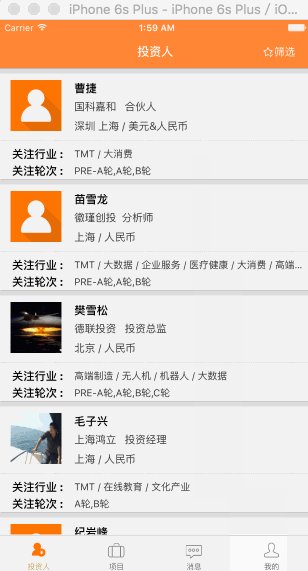
}接下來運行工程就可以實現應用啟動的時候,讓Logo"飛"起來的效果啦。
這是我把這個效果做到app中的效果:

結尾
這個效果其實適用很多app,如果公司也沒有強制要加入廣告頁,等等其他頁面,
可以考慮在啟動之後加上這些動畫來增加app的用戶體驗。優秀的過場動畫能讓app更加鮮活,充滿活力!