快速集成App中頂部標題滾動條

本文授權轉載,作者:峥吖(簡書)
前言
目前越來越多的App都需要頂部標題切換界面效果,並且帶有非常炫酷的效果,利用點時間給廣大的攻城獅們提供了這樣一個框架,集成了當前比較主流的幾種效果,網易新聞(字體縮放+顏色漸變),今日頭條(顏色填充),喜馬拉雅,糗事百科(下標),騰訊視頻(蒙版)等。
Demo簡介:
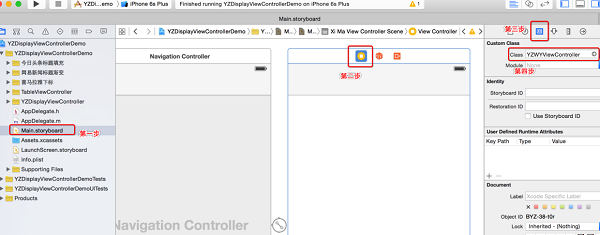
只要修改storyboard中,導航控制器根控制器的類型,就能看到不同的效果。

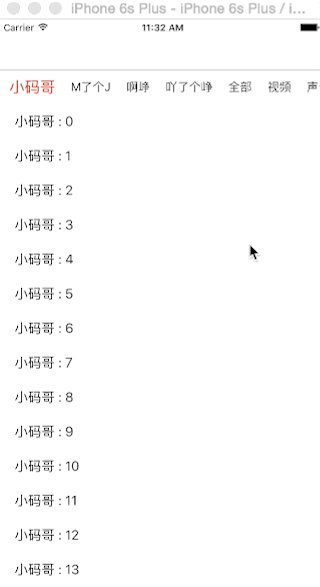
Demo簡介.png
框架使用教程:
用法跟UITabBarController一樣,完全模仿UITabBarController寫的,只要把YZDisplayViewController拖入自己工程即可。
1.自定義控制器繼承YZDisplayViewController
2.在viewDidLoad中添加標題對應的控制器,並且把標題保存到對應控制器。
3.設置想要的標題效果,具體查看YZDisplayViewController.h文件,有哪些效果。
4.使用注意:如果需要全屏顯示,並且添加的子控制器是tableViewController,當有導航控制器或者UITabBarController,需要設置tableView額外滾動區域,詳情請看FullChildViewController
實例程序:
1.網易新聞:YZWYViewController

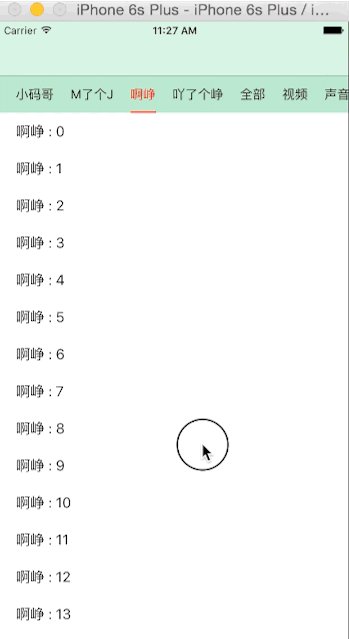
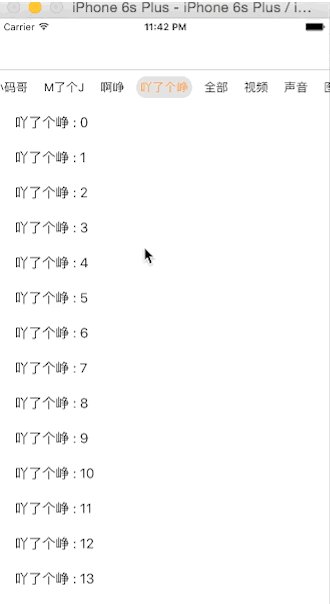
網易新聞.gif
1.繼承YZDisplayViewController
@interface YZWYViewController : YZDisplayViewController @end
2.在viewDidLoad中添加標題對應的控制器,並且把標題保存到對應控制器。
@implementation YZWYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 添加所有子控制器
[self setUpAllViewController];
}
@end3.設置想要的標題效果,具體查看YZDisplayViewController.h文件,有哪些效果。
// 標題漸變 self.isShowTitleGradient = YES; // 標題RGB漸變模式 self.titleColorGradientStyle = YZTitleColorGradientStyleRGB; self.endR = 1; // 字體縮放 self.isShowTitleScale = YES; self.titleScale = 1.3;
2.今日頭條:YZJRViewController

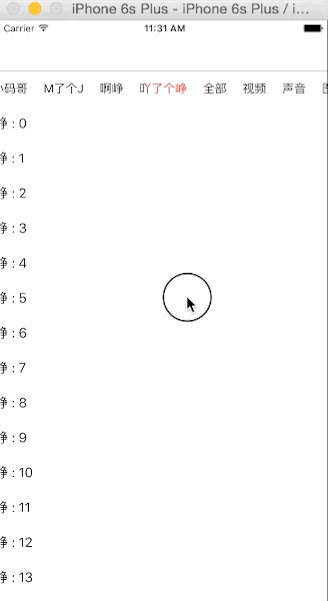
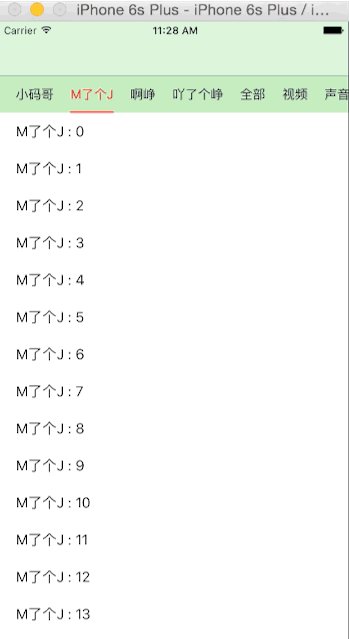
今日頭條標題漸變.gif
1.繼承YZDisplayViewController
@interface YZJRViewController : YZDisplayViewController @end
2.在viewDidLoad中添加標題對應的控制器,並且把標題保存到對應控制器。
@implementation YZJRViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 添加所有子控制器
[self setUpAllViewController];
}
@end3.設置想要的標題效果,具體查看YZDisplayViewController.h文件,有哪些效果。
// 標題漸變 self.isShowTitleGradient = YES; // 標題填充模式 self.titleColorGradientStyle = YZTitleColorGradientStyleFill;
3.喜馬拉雅:YZXiMaViewController

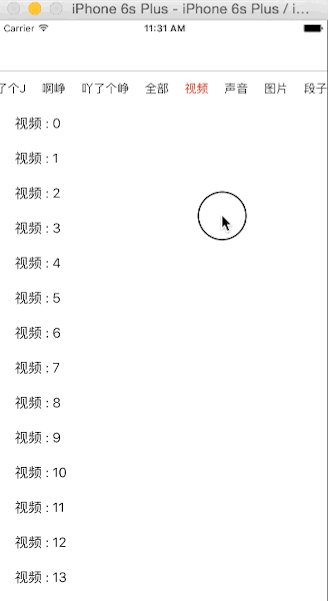
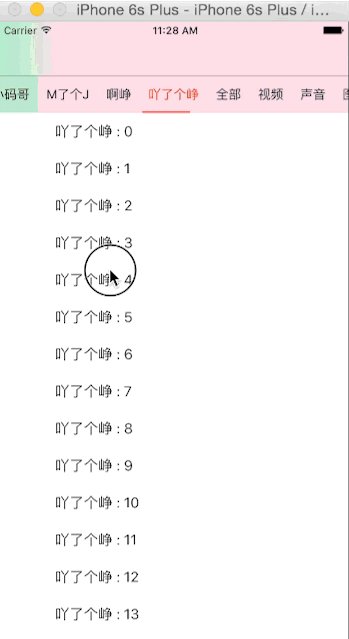
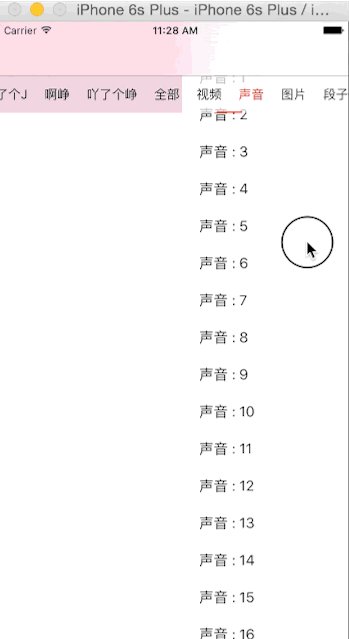
喜馬拉雅全屏展示.gif
1.繼承YZDisplayViewController
@interface YZXiMaViewController : YZDisplayViewController @end
2.在viewDidLoad中添加標題對應的控制器,並且把標題保存到對應控制器。
@implementation YZXiMaViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 添加所有子控制器
[self setUpAllViewController];
}
@end3.設置想要的標題效果,具體查看YZDisplayViewController.h文件,有哪些效果。
// 標題漸變 self.isShowUnderLine = YES; // 標題填充模式 self.underLineColor = [UIColor redColor]; // 設置全屏顯示 // 如果有導航控制器或者tabBarController,需要設置tableView額外滾動區域,詳情請看FullChildViewController self.isfullScreen = YES;
4.如果添加的子控制器是tableViewController,給tableView設置底部顯示區域
@implementation FullChildViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 如果有導航控制器,頂部需要添加額外滾動區域
// 添加額外滾動區域 導航條高度 + 標題高度
if (self.navigationController) {
CGFloat navBarH = self.navigationController.navigationBar.bounds.size.height;
// 查看自己標題滾動視圖設置的高度,我這裡設置為44
CGFloat titleScrollViewH = 44;
self.tableView.contentInset = UIEdgeInsetsMake(navBarH + titleScrollViewH, 0, 0, 0);
}
// 如果有tabBarController,底部需要添加額外滾動區域
// self.tableView.contentInset = UIEdgeInsetsMake(64 + 44, 0, 49, 0);
}
@end4.騰訊視頻:YZTXViewController

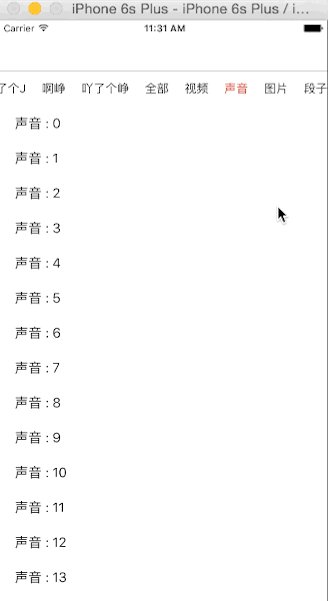
騰訊視頻.gif
1.繼承YZDisplayViewController
@interface YZTXViewController : YZDisplayViewController @end
2.在viewDidLoad中添加標題對應的控制器,並且把標題保存到對應控制器。
@implementation YZTXViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 添加所有子控制器
[self setUpAllViewController];
}
@end3.設置想要的標題效果,具體查看YZDisplayViewController.h文件,有哪些效果。
// 標題漸變 self.isShowTitleGradient = YES; self.endR = 1; self.endG = 130 / 255.0; self.endB = 44 / 255.0; // 是否顯示遮蓋 self.isShowTitleCover = YES; self.coverColor = [UIColor colorWithWhite:0.7 alpha:0.4]; self.coverCornerRadius = 13;
源碼
點擊這下載源代碼
- 上一頁:關於iOS socket都在這裡了
- 下一頁:自動釋放池的前世今生
- iOS集成微信付出開辟
- IOS中疾速集成短信SDK驗證開辟(SMSSDK),IOS開辟中若何設置手機短信驗證碼
- unity3d導出到IOS順序下 集成unity3dAR功用
- Swift3.0集成極光推送
- iOS開發中集成Reveal
- ios集成極光推送的一些坑點及步驟
- iOS 初探PushKit集成與CallKit集成
- Hbuilder集成個推時Android和ISO中推送的區別
- iOS開發融雲即時通訊集成詳細步驟
- iOS8快速刪除iMessage圖片附件圖文教程[多圖]
- 蘋果ios8快速索引Spotlignt改版:可搜索互聯網及應用[圖]
- iPhone7怎麼快速導入電話號碼?蘋果手機電話號碼導入ISM卡教程[圖]
- 超簡單!如何快速更新體驗蘋果iOS10開發者預覽版Beta1
- 視頻:蘋果iOS10正式版快速上手體驗
- iOS版《LinkedIn》v9.1更新:適配iOS10,集成Siri