微信,QQ這類IM app怎麼做——談談Websocket

本文投稿文章,作者:一縷殇流化隱半邊冰霜(簡書)
前言
關於我和WebSocket的緣:我從大二在計算機網絡課上聽老師講過之後,第一次使用就到了畢業之後的第一份工作。直到最近換了工作,到了一家是含有IM社交聊天功能的app的時候,我覺得我現在可以談談我對WebSocket/Socket的一些看法了。要想做IM聊天app,就不得不理解WebSocket和Socket的原理了,聽我一一道來。
目錄
1.WebSocket使用場景
2.WebSocket誕生由來
3.談談WebSocket協議原理
4.WebSocket 和 Socket的區別與聯系
5.iOS平台有哪些WebSocket和Socket的開源框架
6.iOS平台如何實現WebSocket協議
一.WebSocket的使用場景
1.社交聊天
最著名的就是微信,QQ,這一類社交聊天的app。這一類聊天app的特點是低延遲,高即時。即時是這裡面要求最高的,如果有一個緊急的事情,通過IM軟件通知你,假設網絡環境良好的情況下,這條message還無法立即送達到你的客戶端上,緊急的事情都結束了,你才收到消息,那麼這個軟件肯定是失敗的。
2.彈幕
說到這裡,大家一定裡面想到了A站和B站了。確實,他們的彈幕一直是一種特色。而且彈幕對於一個視頻來說,很可能彈幕才是精華。發彈幕需要實時顯示,也需要和聊天一樣,需要即時。
3.多玩家游戲
4.協同編輯
現在很多開源項目都是分散在世界各地的開發者一起協同開發,此時就會用到版本控制系統,比如Git,SVN去合並沖突。但是如果有一份文檔,支持多人實時在線協同編輯,那麼此時就會用到比如WebSocket了,它可以保證各個編輯者都在編輯同一個文檔,此時不需要用到Git,SVN這些版本控制,因為在協同編輯界面就會實時看到對方編輯了什麼,誰在修改哪些段落和文字。
5.股票基金實時報價
金融界瞬息萬變——幾乎是每毫秒都在變化。如果采用的網絡架構無法滿足實時性,那麼就會給客戶帶來巨大的損失。幾毫秒錢股票開始大跌,幾秒以後才刷新數據,一秒鐘的時間內,很可能用戶就已經損失巨大財產了。
6.體育實況更新
全世界的球迷,體育愛好者特別多,當然大家在關心自己喜歡的體育活動的時候,比賽實時的賽況是他們最最關心的事情。這類新聞中最好的體驗就是利用Websocket達到實時的更新!
7.視頻會議/聊天
視頻會議並不能代替和真人相見,但是他能讓分布在全球天涯海角的人聚在電腦前一起開會。既能節省大家聚在一起路上花費的時間,討論聚會地點的糾結,還能隨時隨地,只要有網絡就可以開會。
8.基於位置的應用
越來越多的開發者借用移動設備的GPS功能來實現他們基於位置的網絡應用。如果你一直記錄用戶的位置(比如運行應用來記錄運動軌跡),你可以收集到更加細致化的數據。
9.在線教育
在線教育近幾年也發展迅速。優點很多,免去了場地的限制,能讓名師的資源合理的分配給全國各地想要學習知識的同學手上,Websocket是個不錯的選擇,可以視頻聊天、即時聊天以及其與別人合作一起在網上討論問題...
10.智能家居
這也是我一畢業加入的一個偉大的物聯網智能家居的公司。考慮到家裡的智能設備的狀態必須需要實時的展現在手機app客戶端上,毫無疑問選擇了Websocket。
11.總結
從上面我列舉的這些場景來看,一個共同點就是,高實時性!
二.WebSocket誕生由來
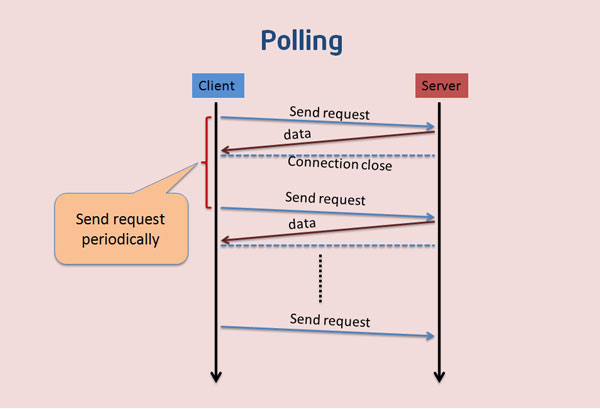
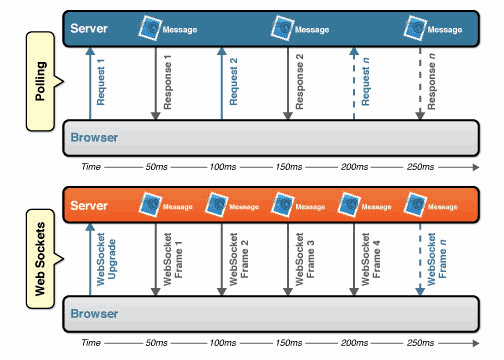
1.最開始的輪詢Polling階段

這種方式下,是不適合獲取實時信息的,客戶端和服務器之間會一直進行連接,每隔一段時間就詢問一次。客戶端會輪詢,有沒有新消息。這種方式連接數會很多,一個接受,一個發送。而且每次發送請求都會有Http的Header,會很耗流量,也會消耗CPU的利用率。
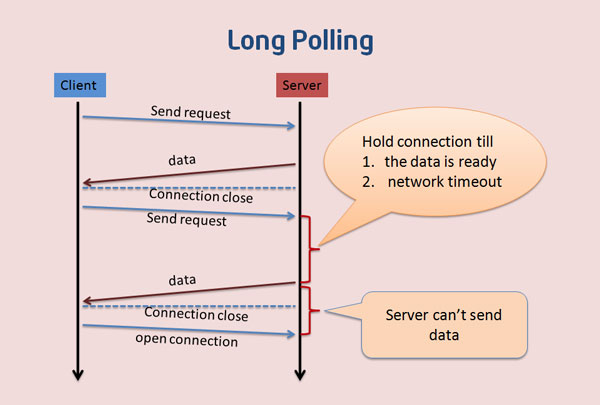
2.改進版的長輪詢Long polling階段

長輪詢是對輪詢的改進版,客戶端發送HTTP給服務器之後,有沒有新消息,如果沒有新消息,就一直等待。當有新消息的時候,才會返回給客戶端。在某種程度上減小了網絡帶寬和CPU利用率等問題。但是這種方式還是有一種弊端:例如假設服務器端的數據更新速度很快,服務器在傳送一個數據包給客戶端後必須等待客戶端的下一個Get請求到來,才能傳遞第二個更新的數據包給客戶端,那麼這樣的話,客戶端顯示實時數據最快的時間為2×RTT(往返時間),而且如果在網絡擁塞的情況下,這個時間用戶是不能接受的,比如在股市的的報價上。另外,由於http數據包的頭部數據量往往很大(通常有400多個字節),但是真正被服務器需要的數據卻很少(有時只有10個字節左右),這樣的數據包在網絡上周期性的傳輸,難免對網絡帶寬是一種浪費。
3.WebSocket誕生
現在急需的需求是能支持客戶端和服務器端的雙向通信,而且協議的頭部又沒有HTTP的Header那麼大,於是,Websocket就誕生了!

上圖就是Websocket和Polling的區別,從圖中可以看到Polling裡面客戶端發送了好多Request,而下圖,只有一個Upgrade,非常簡潔高效。至於消耗方面的比較就要看下圖了

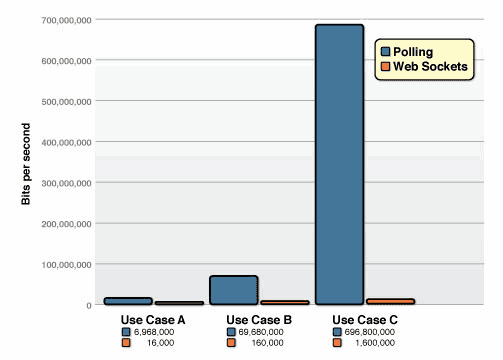
上圖中,我們先看藍色的柱狀圖,是Polling輪詢消耗的流量,
Use case A: 1,000 clients polling every second: Network throughput is (871 x 1,000) = 871,000 bytes = 6,968,000 bits per second (6.6 Mbps)
Use case B: 10,000 clients polling every second: Network throughput is (871 x 10,000) = 8,710,000 bytes = 69,680,000 bits per second (66 Mbps)
Use case C: 100,000 clients polling every 1 second: Network throughput is (871 x 100,000) = 87,100,000 bytes = 696,800,000 bits per second (665 Mbps)
而Websocket的Frame是 just two bytes of overhead instead of 871,僅僅用2個字節就代替了輪詢的871字節!
Use case A: 1,000 clients receive 1 message per second: Network throughput is (2 x 1,000) = 2,000 bytes = 16,000 bits per second (0.015 Mbps)
Use case B: 10,000 clients receive 1 message per second: Network throughput is (2 x 10,000) = 20,000 bytes = 160,000 bits per second (0.153 Mbps)
Use case C: 100,000 clients receive 1 message per second: Network throughput is (2 x 100,000) = 200,000 bytes = 1,600,000 bits per second (1.526 Mbps)
相同的每秒客戶端輪詢的次數,當次數高達10W/s的高頻率次數的時候,Polling輪詢需要消耗665Mbps,而Websocket僅僅只花費了1.526Mbps,將近435倍!!
三.談談WebSocket協議原理
Websocket是應用層第七層上的一個應用層協議,它必須依賴 HTTP 協議進行一次握手 ,握手成功後,數據就直接從 TCP 通道傳輸,與 HTTP 無關了。
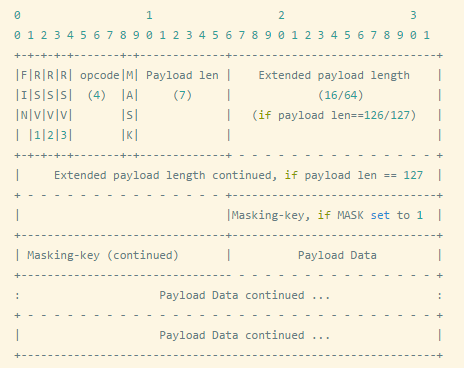
Websocket的數據傳輸是frame形式傳輸的,比如會將一條消息分為幾個frame,按照先後順序傳輸出去。這樣做會有幾個好處:
1)大數據的傳輸可以分片傳輸,不用考慮到數據大小導致的長度標志位不足夠的情況。
2)和http的chunk一樣,可以邊生成數據邊傳遞消息,即提高傳輸效率。

四.WebSocket 和 Socket的區別與聯系
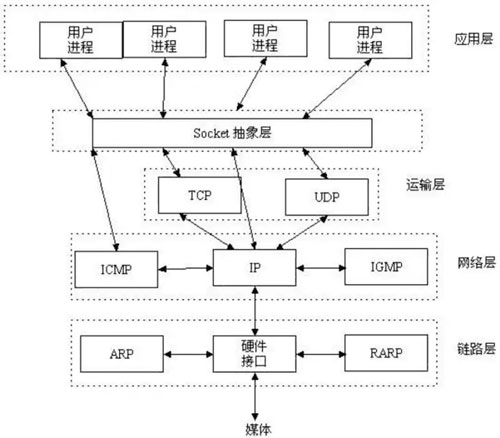
首先,Socket 其實並不是一個協議。它工作在 OSI 模型會話層(第5層),是為了方便大家直接使用更底層協議(一般是 TCP 或 UDP )而存在的一個抽象層。Socket是對TCP/IP協議的封裝,Socket本身並不是協議,而是一個調用接口(API)。

Socket通常也稱作”套接字”,用於描述IP地址和端口,是一個通信鏈的句柄。網絡上的兩個程序通過一個雙向的通訊連接實現數據的交換,這個雙向鏈路的一端稱為一個Socket,一個Socket由一個IP地址和一個端口號唯一確定。應用程序通常通過”套接字”向網絡發出請求或者應答網絡請求。
Socket在通訊過程中,服務端監聽某個端口是否有連接請求,客戶端向服務端發送連接請求,服務端收到連接請求向客戶端發出接收消息,這樣一個連接就建立起來了。客戶端和服務端也都可以相互發送消息與對方進行通訊,直到雙方連接斷開。
所以基於WebSocket和基於Socket都可以開發出IM社交聊天類的app
五.iOS平台有哪些WebSocket和Socket的開源框架
Socket開源框架有:CocoaAsyncSocket,socketio/socket.io-client-swift
WebSocket開源框架有:facebook/SocketRocket,tidwall/SwiftWebSocket
六.iOS平台如何實現WebSocket協議
Talk is cheap。Show me the code ——Linus Torvalds
我們今天來看看facebook/SocketRocket的實現方法
首先這是SRWebSocket定義的一些成員變量
@property (nonatomic, weak) id delegate; /** A dispatch queue for scheduling the delegate calls. The queue doesn't need be a serial queue. If `nil` and `delegateOperationQueue` is `nil`, the socket uses main queue for performing all delegate method calls. */ @property (nonatomic, strong) dispatch_queue_t delegateDispatchQueue; /** An operation queue for scheduling the delegate calls. If `nil` and `delegateOperationQueue` is `nil`, the socket uses main queue for performing all delegate method calls. */ @property (nonatomic, strong) NSOperationQueue *delegateOperationQueue; @property (nonatomic, readonly) SRReadyState readyState; @property (nonatomic, readonly, retain) NSURL *url; @property (nonatomic, readonly) CFHTTPMessageRef receivedHTTPHeaders; // Optional array of cookies (NSHTTPCookie objects) to apply to the connections @property (nonatomic, copy) NSArray *requestCookies; // This returns the negotiated protocol. // It will be nil until after the handshake completes. @property (nonatomic, readonly, copy) NSString *protocol;
下面這些是SRWebSocket的一些方法
// Protocols should be an array of strings that turn into Sec-WebSocket-Protocol.
- (instancetype)initWithURLRequest:(NSURLRequest *)request;
- (instancetype)initWithURLRequest:(NSURLRequest *)request protocols:(NSArray *)protocols;
- (instancetype)initWithURLRequest:(NSURLRequest *)request protocols:(NSArray *)protocols allowsUntrustedSSLCertificates:(BOOL)allowsUntrustedSSLCertificates;
// Some helper constructors.
- (instancetype)initWithURL:(NSURL *)url;
- (instancetype)initWithURL:(NSURL *)url protocols:(NSArray *)protocols;
- (instancetype)initWithURL:(NSURL *)url protocols:(NSArray *)protocols allowsUntrustedSSLCertificates:(BOOL)allowsUntrustedSSLCertificates;
// By default, it will schedule itself on +[NSRunLoop SR_networkRunLoop] using defaultModes.
- (void)scheduleInRunLoop:(NSRunLoop *)aRunLoop forMode:(NSString *)mode;
- (void)unscheduleFromRunLoop:(NSRunLoop *)aRunLoop forMode:(NSString *)mode;
// SRWebSockets are intended for one-time-use only. Open should be called once and only once.
- (void)open;
- (void)close;
- (void)closeWithCode:(NSInteger)code reason:(NSString *)reason;
///--------------------------------------
#pragma mark Send
///--------------------------------------
//下面是4個發送的方法
/**
Send a UTF-8 string or binary data to the server.
@param message UTF-8 String or Data to send.
@deprecated Please use `sendString:` or `sendData` instead.
*/
- (void)send:(id)message __attribute__((deprecated("Please use `sendString:` or `sendData` instead.")));
- (void)sendString:(NSString *)string;
- (void)sendData:(NSData *)data;
- (void)sendPing:(NSData *)data;
@end對應5種狀態的代理方法
///-------------------------------------- #pragma mark - SRWebSocketDelegate ///-------------------------------------- @protocol SRWebSocketDelegate - (void)webSocket:(SRWebSocket *)webSocket didReceiveMessage:(id)message; @optional - (void)webSocketDidOpen:(SRWebSocket *)webSocket; - (void)webSocket:(SRWebSocket *)webSocket didFailWithError:(NSError *)error; - (void)webSocket:(SRWebSocket *)webSocket didCloseWithCode:(NSInteger)code reason:(NSString *)reason wasClean:(BOOL)wasClean; - (void)webSocket:(SRWebSocket *)webSocket didReceivePong:(NSData *)pongPayload; // Return YES to convert messages sent as Text to an NSString. Return NO to skip NSData -> NSString conversion for Text messages. Defaults to YES. - (BOOL)webSocketShouldConvertTextFrameToString:(SRWebSocket *)webSocket; @end
didReceiveMessage方法是必須實現的,用來接收消息的。
下面4個did方法分別對應著Open,Fail,Close,ReceivePong不同狀態的代理方法
方法就上面這些了,我們實際來看看代碼怎麼寫
先是初始化Websocket連接,注意此處ws://或者wss://連接有且最多只能有一個,這個是Websocket協議規定的
self.ws = [[SRWebSocket alloc] initWithURLRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:[NSString stringWithFormat:@"%@://%@:%zd/ws", serverProto, serverIP, serverPort]]]]; self.ws.delegate = delegate; [self.ws open];
發送消息
[self.ws send:message];
接收消息以及其他3個代理方法
//這個就是接受消息的代理方法了,這裡接受服務器返回的數據,方法裡面就應該寫處理數據,存儲數據的方法了。
- (void)webSocket:(SRWebSocket *)webSocket didReceiveMessage:(id)message
{
NSDictionary *data = [NetworkUtils decodeData:message];
if (!data)
return;
}
//這裡是Websocket剛剛Open之後的代理方法。就想微信剛剛連接中,會顯示連接中,當連接上了,就不顯示連接中了,取消顯示連接的方法就應該寫在這裡面
- (void)webSocketDidOpen:(SRWebSocket *)webSocket
{
// Open = silent ping
[self.ws receivedPing];
}
//這是關閉Websocket的代理方法
- (void)webSocket:(SRWebSocket *)webSocket didCloseWithCode:(NSInteger)code reason:(NSString *)reason wasClean:(BOOL)wasClean
{
[self failedConnection:NSLS(Disconnected)];
}
//這裡是連接Websocket失敗的方法,這裡面一般都會寫重連的方法
- (void)webSocket:(SRWebSocket *)webSocket didFailWithError:(NSError *)error
{
[self failedConnection:NSLS(Disconnected)];
}最後
以上就是我想分享的一些關於Websocket的心得,文中如果有錯誤的地方,歡迎大家指點!一般沒有微信QQ那麼大用戶量的app,用Websocket應該都可以完成IM社交聊天的任務。當用戶達到億級別,應該還有很多需要優化,優化性能各種的吧。
最後,微信和QQ的實現方法也許並不是只用Websocket和Socket這麼簡單,也許是他們自己開發的一套能支持這麼大用戶,大數據的,各方面也都優化都最優的方法。如果有開發和微信和QQ的大神看到這篇文章,可以留言說說看你們用什麼方式實現的,也可以和我們一起分享,我們一起學習!我先謝謝大神們的指點了!