iOS動畫(一)拍電影與CABasicAnimation

本文授權轉載,作者:編程小翁(簡書)
動效設計一直是iOS平台的優勢,良好的動效設計可以很好地提升用戶體驗。而動畫則是動效的基礎支撐。本動畫系列將從易到難逐步分析,本文就是第一站:CABasicAnimation。
以拍電影的思路寫動畫代碼
編寫自己的簡單動畫庫
一、概念
1、CALayer
CALayer是個與UIView很類似的概念,同樣有backgroundColor、frame等相似的屬性,我們可以將UIView看做一種特殊的CALayer。但實際上UIView是對CALayer封裝,在CALayer的基礎上再添加交互功能。UIView的顯示必須依賴於CALayer。
我們同樣可以跟新建view一樣新建一個layer,然後添加到某個已有的layer上,同樣可以對layer調整大小、位置、透明度等。
一般來說,layer可以有兩種用途:一是對view相關屬性的設置,包括圓角、陰影、邊框等參數,更詳細的參數請點擊這裡;二是實現對view的動畫操控。因此對一個view進行動畫,本質上是對該view的.layer進行動畫操縱。
2、CAAnimation
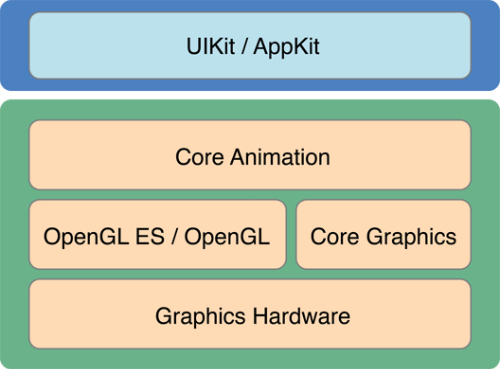
在iOS中Core Animation層的動畫是依賴CAAnimation類實現的。這裡提到一個概念,那就是Core Animation層動畫。沒錯,既然有所謂的Core Animation層動畫那就應該有其他層動畫。看下面的圖:

在iOS的不同圖形層次中都可以寫動畫代碼。越上層,封裝程度越高,動畫實現越簡潔越簡單,但是自由度越低;反之亦然。本系列著重介紹Core Animation層的基本動畫實現方案。
CAAnimation可以分為以下幾類:
CABasicAnimation
基礎動畫,通過設定起始點,終點,時間,動畫會沿著你這設定點進行移動。可以看做特殊的CAKeyFrameAnimation
CAKeyframeAnimation
關鍵幀動畫,可定制度比CABasicAnimation高,也是本系列的接下來的內容
CAAnimationGroup
組動畫,支持多個CABasicAnimation或者CAKeyframeAnimation動畫同時執行
本文作為系列的第一篇文章,先從最簡單的CABasicAnimation說起。
3、拍電影
此刻你心裡估計在想:What the f**k? 但其實實現CABasicAnimation動畫的過程與拍電影的流程非常類似:
准備劇本--->CAAnimation,規定電影該怎麼演,怎麼走,怎麼變換
開拍--->AddAnimation,開始執行
唯一的不同估計是電影裡演員很重要,顏值擔當那是必須的,只要顏值夠高,狗血劇本也很受歡迎。但對於基礎動畫,演員沒太大作用,關鍵是劇本要好要硬。也就是CABasicAnimation要足夠精彩。
不扯淡了,進入下一部分。
二、開始拍電影
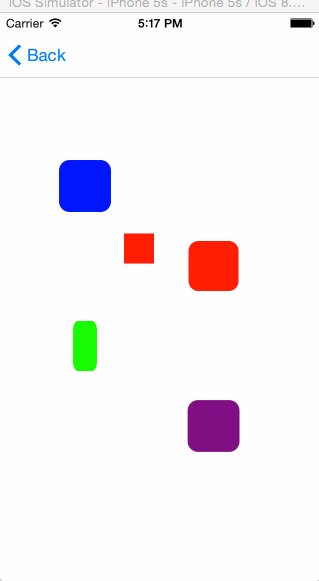
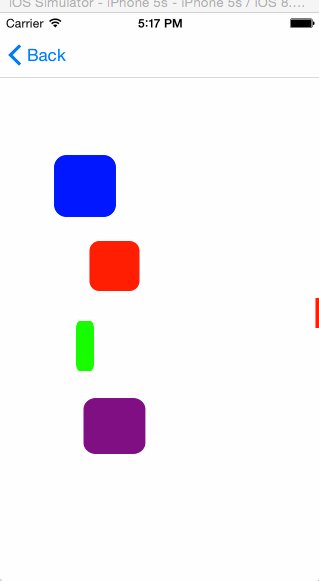
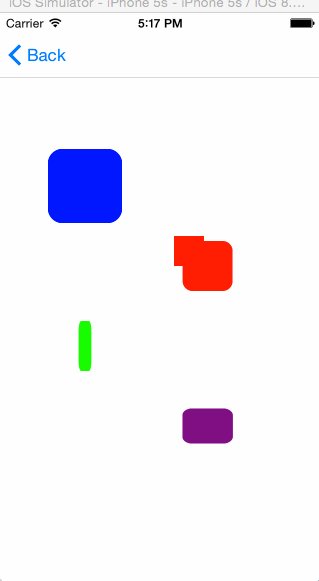
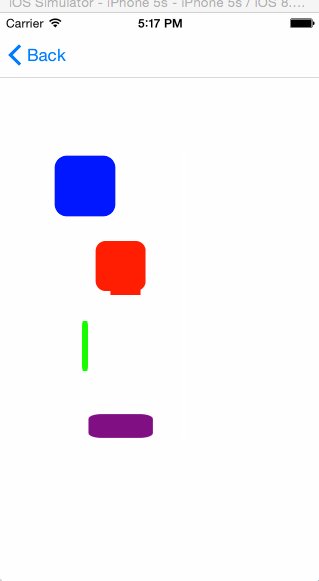
按照上面的解釋,要想實現一個類似圖2中藍色方塊的心跳效果就需要這麼做:
step1:准備演員(CALayer初始化)
CALayer *scaleLayer = [[CALayer alloc] init]; scaleLayer.backgroundColor = [UIColor blueColor].CGColor; scaleLayer.frame = CGRectMake(60, 20 + kYOffset, 50, 50); scaleLayer.cornerRadius = 10; [self.view.layer addSublayer:scaleLayer]; [scaleLayer release];//MRC下
step2: 准備劇本(配置CABasicAnimation)
//設定劇本 CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale”];//keyPath不能填錯,有特定被選值 scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0]; scaleAnimation.toValue = [NSNumber numberWithFloat:1.5]; scaleAnimation.autoreverses = YES; scaleAnimation.fillMode = kCAFillModeForwards; scaleAnimation.removedOnCompletion = NO; scaleAnimation.repeatCount = MAXFLOAT; scaleAnimation.duration = 0.8;step3: 開演
step3: 開演
[scaleLayer addAnimation:scaleAnimation forKey:@"scaleAnimation”];

圖2.gif
代碼中有幾個參數需要解釋一下:
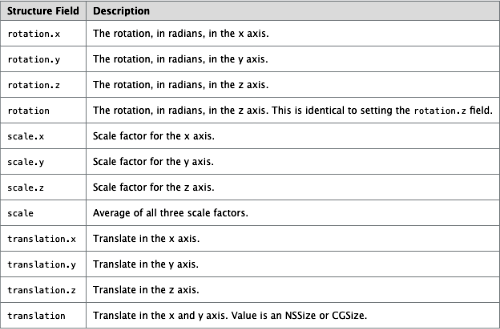
keyPath: 決定基礎動畫的類型,該值不能隨便取,一旦取錯就達不到想要的效果。要改變位置就取position,要改變透明度就取opacity,要等比例縮放就取transform.scale...更多key請看下面的表1,要盡量能記住這些內容
fromValue: 動畫的起始狀態值,雖然iOS文檔給出的類型是id,不過這裡應該傳NSValue對象,比如NSNumber(NSNubmer繼承自NSValue)。其具體含義
autoreverse: 當動畫執行到toValue指定的狀態時是從toValue的狀態逆回去,還是直接跳到fromValue的狀態再執行一遍
fileMode: fillMode的作用就是決定當前對象過了非active時間段的行為. 非active時間段是指動畫開始之前以及動畫結束之後。如果是一個動畫CAAnimation,則需要將其removedOnCompletion設置為NO,要不然fillMode不起作用. 下面來講各個fillMode的意義:
kCAFillModeRemoved 這個是默認值,也就是說當動畫開始前和動畫結束後,動畫對layer都沒有影響,動畫結束後,layer會恢復到之前的狀態
kCAFillModeForwards 當動畫結束後,layer會一直保持著動畫最後的狀態
kCAFillModeBackwards 這個和kCAFillModeForwards是相對的,就是在動畫開始前,你只要將動畫加入了一個layer,layer便立即進入動畫的初始狀態。因為有可能出現fromValue不是目前layer的初始狀態的情況,如果fromValue就是layer當前的狀態,則這個參數就沒太大意義。
kCAFillModeBoth 理解了上面兩個,這個就很好理解了,這個其實就是上面兩個的合成.動畫加入後開始之前,layer便處於動畫初始狀態,動畫結束後layer保持動畫最後的狀態.

接下來我們來看一下怎麼實現多個動畫同時執行,這裡會用到上面提到的CAAnimationGroup類。我們的目標是實現圖2中最底下的紫色方塊的動畫,縮放、移動、旋轉同時進行。
這時候你可以再回想一下拍電影的過程:
演員,CALayer對象
劇本,這時候就需要准備CAAnimationGroup來當劇本了,劇本由諸如縮放、移動等小劇本合成。
開演,addAnimation
縮放:
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0]; scaleAnimation.toValue = [NSNumber numberWithFloat:1.5]; scaleAnimation.autoreverses = YES; scaleAnimation.repeatCount = MAXFLOAT; scaleAnimation.duration = 0.8;
移動
CABasicAnimation *moveAnimation = [CABasicAnimation animationWithKeyPath:@"position"]; moveAnimation.fromValue = [NSValue valueWithCGPoint:groupLayer.position]; moveAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(320 - 80, groupLayer.position.y)]; moveAnimation.autoreverses = YES; moveAnimation.repeatCount = MAXFLOAT; moveAnimation.duration = 2;
旋轉
CABasicAnimation *rotateAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.x"]; rotateAnimation.fromValue = [NSNumber numberWithFloat:0.0]; rotateAnimation.toValue = [NSNumber numberWithFloat:6.0 * M_PI]; rotateAnimation.autoreverses = YES; rotateAnimation.repeatCount = MAXFLOAT; rotateAnimation.duration = 2;
你也注意到了,你可以認為其實每個小劇本都是獨立的,他們之間唯一的聯系就是一起被放到GroupAnimation中:
CAAnimationGroup *groupAnnimation = [CAAnimationGroup animation]; groupAnnimation.duration = 2; groupAnnimation.autoreverses = YES; groupAnnimation.animations = @[moveAnimation, scaleAnimation, rotateAnimation]; groupAnnimation.repeatCount = MAXFLOAT;
最後把整合後的大劇本groupAnimation交給導演開拍:
[groupLayer addAnimation:groupAnnimation forKey:@"groupAnnimation”];
三、編寫自己的動畫庫
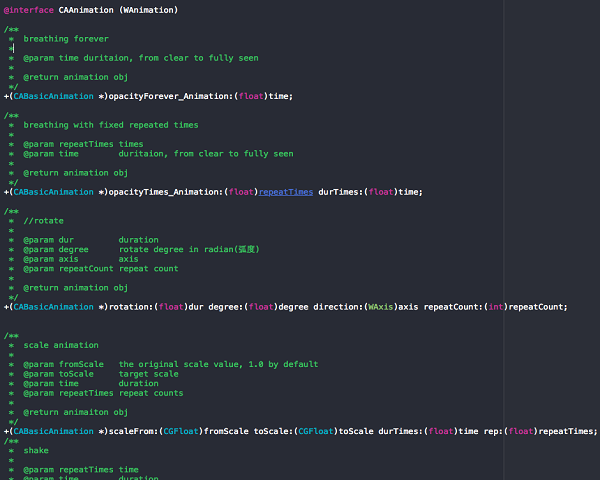
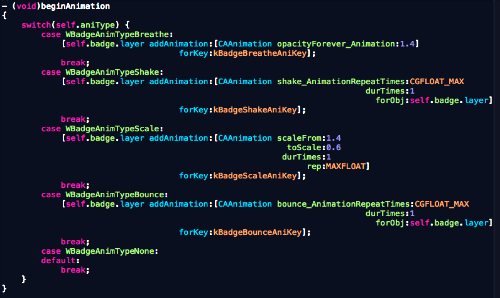
從第二節我們知道,實現基本動畫最重要的要有一個CABasicAnimation。於是乎,我們可以用一個工具類或者類擴展提前寫好一些動畫類型(劇本),返回值是CABasicAnimation對象。每想到一種新的動畫類型就可以往裡面加,逐漸形成自己動畫代碼庫。比如這樣:

圖3 動畫庫舉例.png
圖4 動畫庫應用舉例.png
以上代碼取自我的一份開源的角標庫一句話實現badge效果,動畫庫文件是CAAnimation+WAnimation.h,歡迎star哦。
四、The End
以上就是CABasicAnimation基本動畫的全部內容了,以拍電影的思路去寫代碼,再記住一些keypath以及annimation的屬性含義,你就可以實現自己的炫酷基礎動畫!