iOS 小游戲——貪食蛇
前言
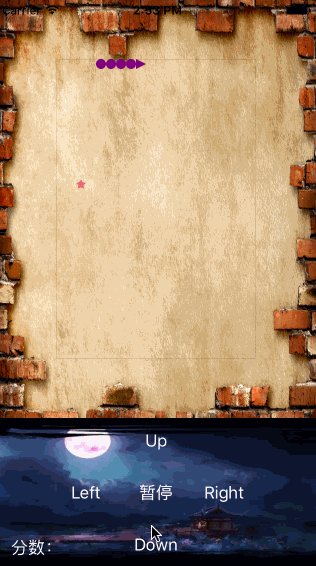
閒著沒事干,想起多年前學java時,筆者撸過的俄羅斯方塊,坦克大戰,貪食蛇,現如今已拋棄java多年,投入iOS的懷抱,既然如此,何不用OC來撸個貪食蛇玩玩?於是,就有了下面這幅圖

界面很丑,確實,畢竟筆者不是學設計的,功能到位就行了,這裡說一下筆者的實現思路
貪食蛇的簡單實現
首先我們確定一下要用到的類
Node:節點類,蛇的身體就是由每一個節點組成的,只需要一個CGPoint屬性用來記錄坐標就Ok了
Snake:蛇類,既然蛇是由很多節點組成的,那肯定需要一個節點數組了,蛇移動是有方向的,所以還得有一個屬性來記錄移動的方向
GameView:游戲視圖,蛇可以移動的范圍,即圖中灰色部分,用來繪制游戲界面
主要用到的就是上面三個類,其他的事就交給控制器來做
蛇的繪制
筆者最初是考慮每一個節點用一個UIView,然後將UIView添加到GameView上,但是考慮到蛇越來越長,UIView就會越來越多,因此筆者采用Quartz2D的方式來繪制蛇

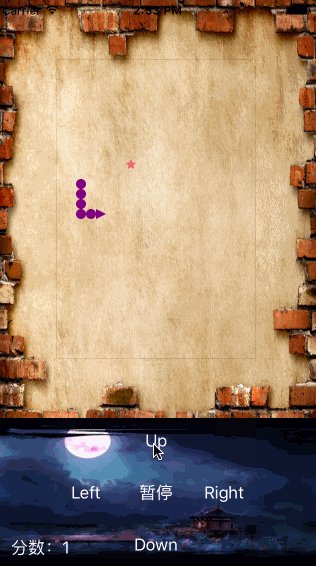
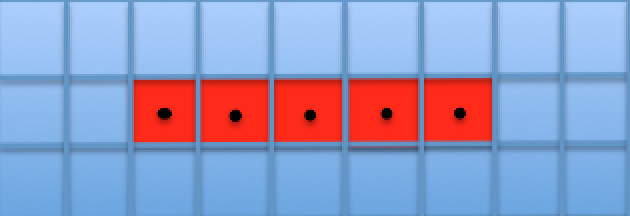
如圖所示,圖中黑色的點就表示每個節點的坐標,然後以這個坐標為中心,畫圓或者矩形就可以了(頭部可以用其他形狀來區分)
//NODEWH是每一個節點的寬高,值為10
for (int i = 0; i < _snake.nodes.count; i++) {
CGPoint center = _snake.nodes[i].coordinate;
CGRect rectangle = CGRectMake(center.x - NODEWH * 0.5, center.y - NODEWH * 0.5, NODEWH, NODEWH);
UIBezierPath bezierPath = [UIBezierPath bezierPathWithOvalInRect:rectangle];
[[UIColor redColor] set];
[bezierPath fill];
}蛇的移動
蛇的移動其實非常簡單,只要改變頭部節點的坐標就可以了,因為後面每個節點移動後的坐標都是它前面一個節點移動前的坐標。最簡單的做法就是把最後一個節點放到最前面去,這樣就實現了蛇的移動。這裡所說的最前面,不是把它放到數組第一個元素就可以了,同時也要將坐標修改到最前面。代碼如下
//取出數組的最後一個元素(蛇尾)
Node *node = _nodes.lastObject;
//獲取當前蛇頭的坐標
CGPoint center = _nodes.firstObject.coordinate;
switch (_direction) {
case MoveDirectionUp:
center.y -= 10;
break;
case MoveDirectionLeft:
center.x -= 10;
break;
case MoveDirectionDown:
center.y += 10;
break;
case MoveDirectionRight:
center.x += 10;
break;
}
//修改蛇頭的坐標並賦值給蛇尾,這樣一來,之前的蛇頭就變成了第二個節點,蛇尾就變成了蛇頭
node.coordinate = center;
//將蛇尾移到數組最前面
[_nodes removeObject:node];
[_nodes insertObject:node atIndex:0];食物的創建
食物用一個UIView就可以了,並且食物只需要創建一次,當食物被吃,改變蛇的長度,重新隨機食物的坐標就好了
食物的坐標采用隨機的方式,但是不得超過GameView的范圍,並且食物不能出現在蛇的身上
- (void)createFood {
//demo中GameView的寬度為200,高度為300,前面有說到節點的寬高為10,所以x值范圍為5-195,y值范圍為5-295
int x = (arc4random() % 20) * NODEWH + NODEWH * 0.5;
int y = (arc4random() % 30) * NODEWH + NODEWH * 0.5;
CGPoint center = CGPointMake(x, y);
//判斷隨機出來的坐標有沒有出現在蛇身上,如果重疊了則重新隨機
for (Node *node in _snake.nodes) {
if (CGPointEqualToPoint(center, node.coordinate)) {
[self createFood];
return;
}
}
self.food.center = center;
}食物是否被吃
判斷食物是否被吃也非常簡單,每次移動完成後,判斷蛇頭與食物有沒有重疊就OK了,由於後面的節點都是跟著蛇頭走的,因此只需要判斷蛇頭就OK了,如果蛇吃到了食物,就增加蛇的長度,並改變食物的位置
難點在於增加蛇的長度,這個節點應該加在哪裡?加在蛇尾的左邊?右邊?還是上邊?下邊?可能有人會覺得根據蛇的移動方向來判斷,向上移就加在下邊,向右移就加在左邊,其實不是這樣的,加在哪是根據最後兩個節點來確定的
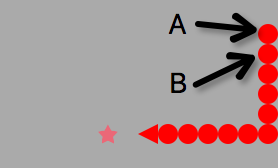
這裡我們分為四種情況,假設蛇尾為A節點,倒數第二個節點為B節點
1. AB兩個節點在同一水平線上
A在B的左邊,加在左邊
A在B的右邊,加在右邊
2. AB兩個節點在同一豎直線上
A在B的上邊,加在上邊
A在B的下邊,加在下邊
- (void)growUp {
Node *node1 = _nodes.lastObject;
Node *node2 = _nodes[_nodes.count - 2];
CGPoint center;
//在同一豎直線上
if (node1.coordinate.x == node2.coordinate.x) {
if (node1.coordinate.y < node2.coordinate.y) {
center = CGPointMake(node1.coordinate.x, node1.coordinate.y - 10);
} else {
center = CGPointMake(node1.coordinate.x, node1.coordinate.y + 10);
}
//在同一水平線上
} else if (node1.coordinate.y == node2.coordinate.y) {
if (node1.coordinate.x < node2.coordinate.x) {
center = CGPointMake(node1.coordinate.x - 10, node1.coordinate.y);
} else {
center = CGPointMake(node1.coordinate.x + 10, node1.coordinate.y);
}
}
Node *node = [Node nodeWithCoordinate:center];
[_nodes addObject:node];
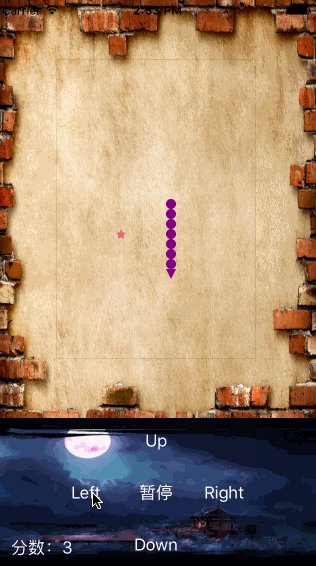
}如圖所示,雖然蛇是向左移動的,但是當它吃到食物時,增加的節點應該在蛇尾的上邊,這就是上面提到的第2a種情況

游戲結束
玩過貪食蛇的都知道,當蛇頭撞上牆壁,或者撞到自己的身體時,游戲結束,與吃食物一樣,每次移動完都要判斷
Node *head = _snake.nodes.firstObject;
//判斷是否撞到自己身體
for (int i = 1; i < _snake.nodes.count; i++) {
Node *node = _snake.nodes[i];
if (CGPointEqualToPoint(head.coordinate, node.coordinate)) {
[self gameOver];
}
}
//判斷是否撞到牆壁(超出視圖區域)
if (head.coordinate.x < 5 || head.coordinate.x > 195) {
[self gameOver];
}
if (head.coordinate.y < 5 || head.coordinate.y > 295) {
[self gameOver];
}結束語
筆者這裡只是實現了一些簡單的功能,有興趣的可以擴展,比如調節難度,根據積分改變移動速度等,需要詳細代碼的可以到筆者的github下載




