iOS動畫篇:核心動畫
基本概念
1、什麼是核心動畫
Core Animation(核心動畫)是一組功能強大、效果華麗的動畫API,無論在iOS系統或者在你開發的App中,都有大量應用。
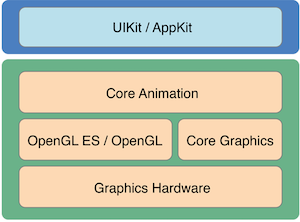
核心動畫所在的位置如下圖所示:

可以看到,核心動畫位於UIKit的下一層,相比UIView動畫,它可以實現更復雜的動畫效果。
核心動畫作用在CALayer(Core animation layer)上,CALayer從概念上類似UIView,我們可以將UIView看成是一種特殊的CALayer(可以響應事件)。
實際上,每一個view都有其對應的layer,這個layer是root layer:
@property(nonatomic,readonly,strong) CALayer *layer;
給view加上動畫,本質上是對其layer進行操作,layer包含了各種支持動畫的屬性,動畫則包含了屬性變化的值、變化的速度、變化的時間等等,兩者結合產生動畫的過程。
核心動畫和UIView動畫的對比:UIView動畫可以看成是對核心動畫的封裝,和UIView動畫不同的是,通過核心動畫改變layer的狀態(比如position),動畫執行完畢後實際上是沒有改變的(表面上看起來已改變)。
總體來說核心動畫的優點有:
1)性能強大,使用硬件加速,可以同時向多個圖層添加不同的動畫效果
2)接口易用,只需要少量的代碼就可以實現復雜的動畫效果。
3)運行在後台線程中,在動畫過程中可以響應交互事件(UIView動畫默認動畫過程中不響應交互事件)。
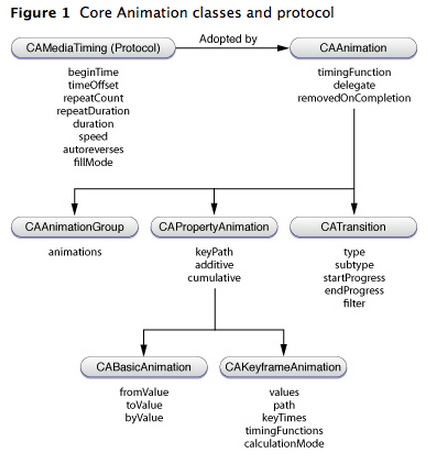
2、核心動畫類的層次結構

CAAnimation是所有動畫對象的父類,實現CAMediaTiming協議,負責控制動畫的時間、速度和時間曲線等等,是一個抽象類,不能直接使用。
CAPropertyAnimation :是CAAnimation的子類,它支持動畫地顯示圖層的keyPath,一般不直接使用。
iOS9.0之後新增CASpringAnimation類,它實現彈簧效果的動畫,是CABasicAnimation的子類。
綜上,核心動畫類中可以直接使用的類有:
CABasicAnimation
CAKeyframeAnimation
CATransition
CAAnimationGroup
CASpringAnimation
3、核心動畫類的核心方法
1.初始化CAAnimation對象
一般使用animation方法生成實例
+ (instancetype)animation;
如果是CAPropertyAnimation的子類,還可以通過animationWithKeyPath生成實例
+ (instancetype)animationWithKeyPath:(nullable NSString *)path;
2.設置動畫的相關屬性
設置動畫的執行時間,執行曲線,keyPath的目標值,代理等等
3.動畫的添加和移除
調用CALayer的addAnimation:forKey:方法將動畫添加到CALayer中,這樣動畫就開始執行了
- (void)addAnimation:(CAAnimation *)anim forKey:(nullable NSString *)key;
調用CALayer的removeAnimation方法停止CALayer中的動畫
- (void)removeAnimationForKey:(NSString *)key; - (void)removeAllAnimations;
4、核心動畫類的常用屬性
keyPath:可以指定keyPath為CALayer的屬性值,並對它的值進行修改,以達到對應的動畫效果,需要注意的是部分屬性值是不支持動畫效果的。
以下是具有動畫效果的keyPath:
//CATransform3D Key Paths : (example)transform.rotation.z //rotation.x //rotation.y //rotation.z //rotation 旋轉 //scale.x //scale.y //scale.z //scale 縮放 //translation.x //translation.y //translation.z //translation 平移 //CGPoint Key Paths : (example)position.x //x //y //CGRect Key Paths : (example)bounds.size.width //origin.x //origin.y //origin //size.width //size.height //size //opacity //backgroundColor //cornerRadius //borderWidth //contents //Shadow Key Path: //shadowColor //shadowOffset //shadowOpacity //shadowRadius
duration:動畫的持續時間
repeatCount:動畫的重復次數
timingFunction:動畫的時間節奏控制
timingFunctionName的enum值如下: kCAMediaTimingFunctionLinear 勻速 kCAMediaTimingFunctionEaseIn 慢進 kCAMediaTimingFunctionEaseOut 慢出 kCAMediaTimingFunctionEaseInEaseOut 慢進慢出 kCAMediaTimingFunctionDefault 默認值(慢進慢出)
fillMode:視圖在非Active時的行為
removedOnCompletion:動畫執行完畢後是否從圖層上移除,默認為YES(視圖會恢復到動畫前的狀態),可設置為NO(圖層保持動畫執行後的狀態,前提是fillMode設置為kCAFillModeForwards)
beginTime:動畫延遲執行時間(通過CACurrentMediaTime() + your time 設置)
delegate:代理
代理方法如下: - (void)animationDidStart:(CAAnimation *)anim; //動畫開始 - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag; //動畫結束
CABasicAnimation
CABasicAnimation可以設定keyPath的起點,終點的值,動畫會沿著設定點進行移動,CABasicAnimation可以看成是只有兩個關鍵點的特殊的CAKeyFrameAnimation。
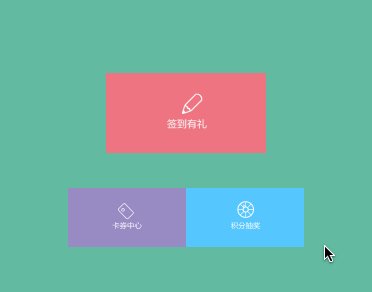
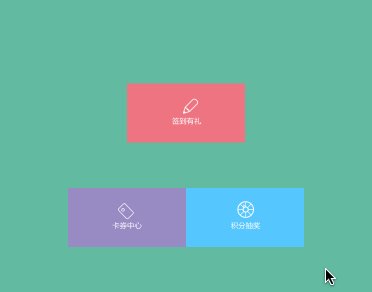
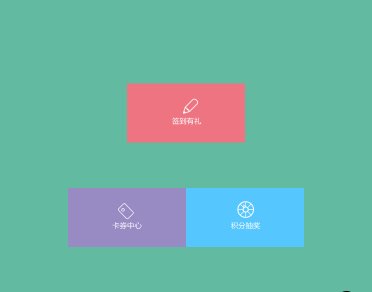
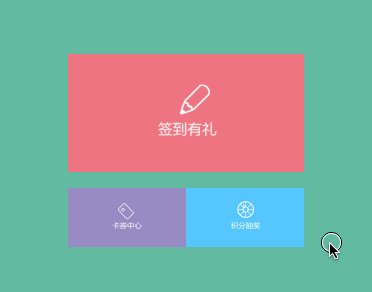
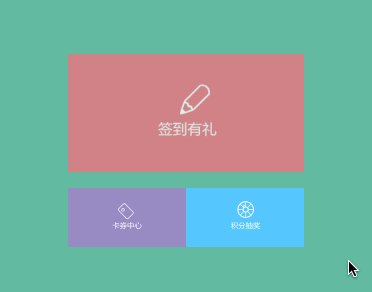
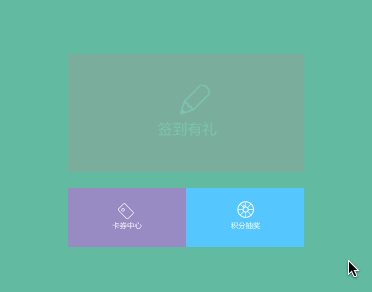
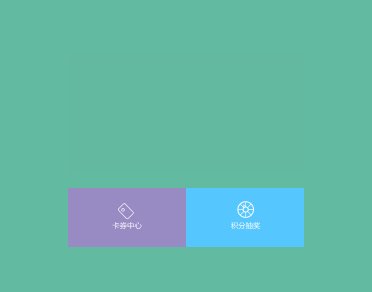
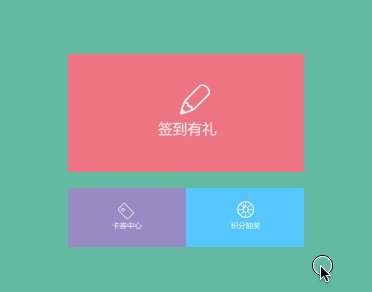
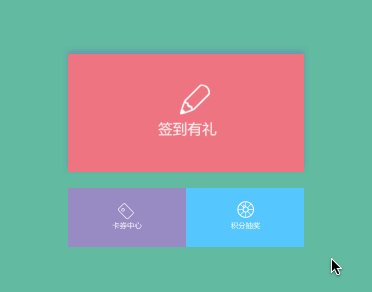
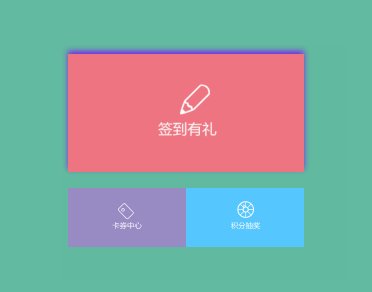
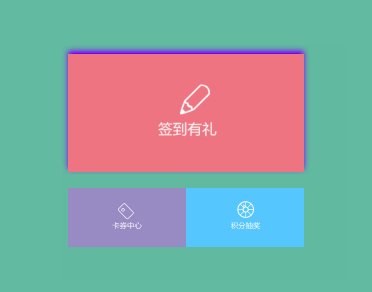
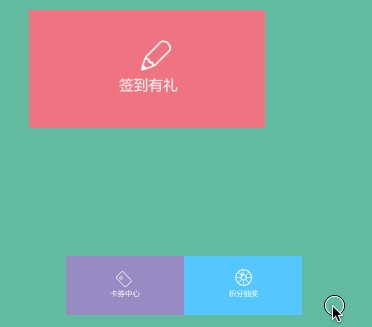
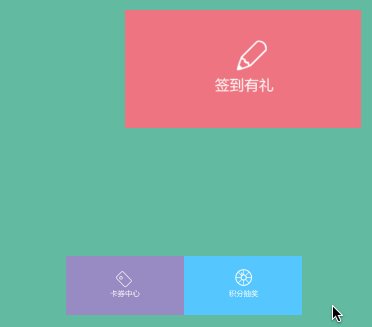
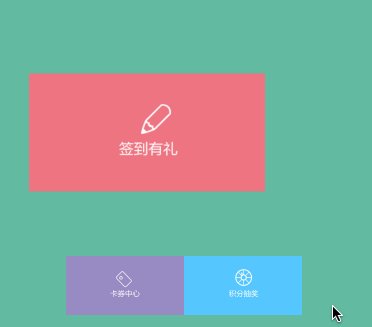
下面以改變視圖的position為例演示其使用:
- (void)position {
CABasicAnimation * ani = [CABasicAnimation animationWithKeyPath:@"position"];
ani.toValue = [NSValue valueWithCGPoint:self.centerShow.center];
ani.removedOnCompletion = NO;
ani.fillMode = kCAFillModeForwards;
ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[self.cartCenter.layer addAnimation:ani forKey:@"PostionAni"];
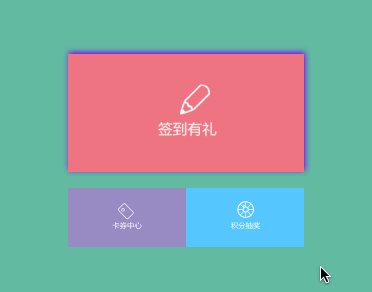
}動畫效果:

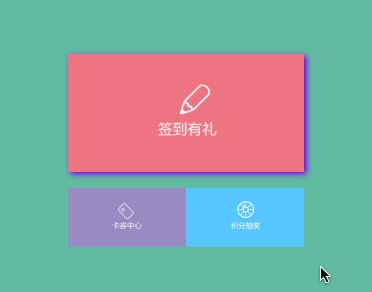
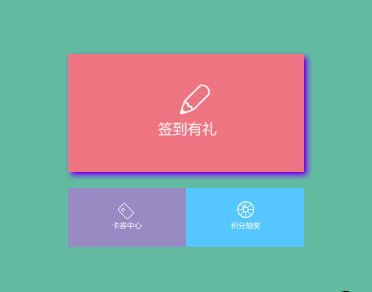
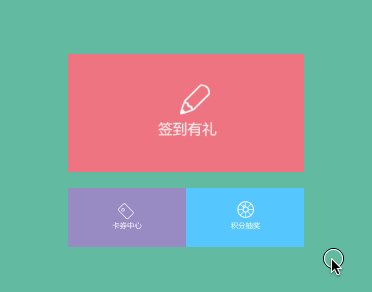
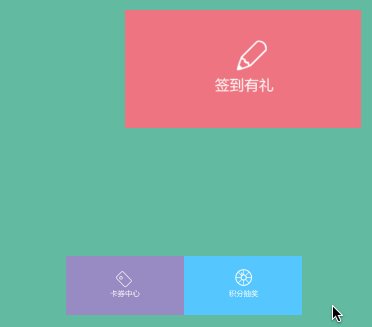
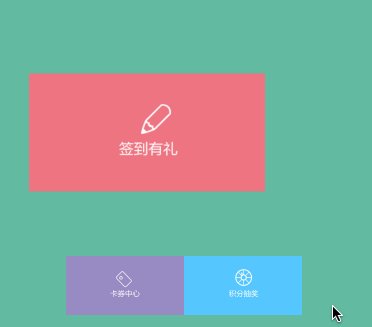
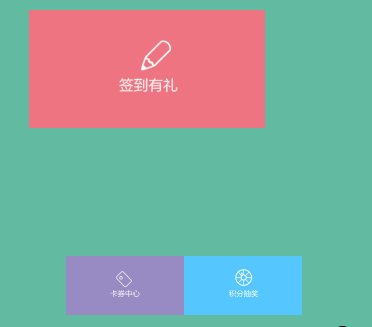
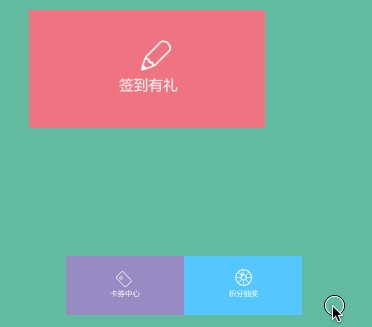
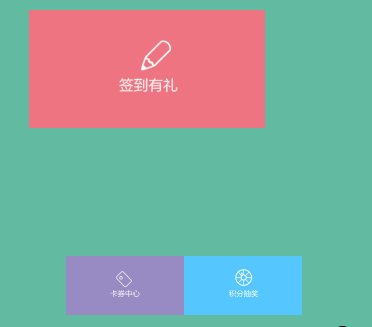
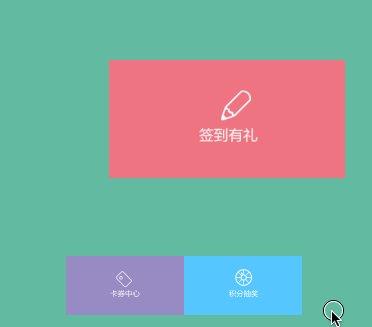
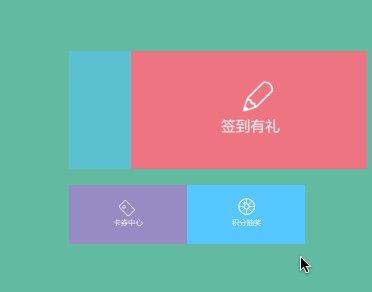
下面是部分keyPath對應的動畫效果(圖片名為其對應的keyPath):

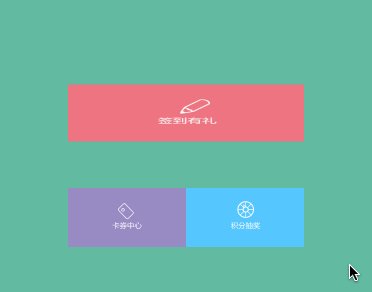
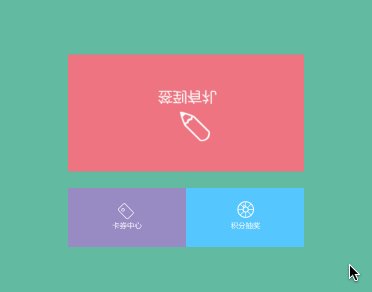
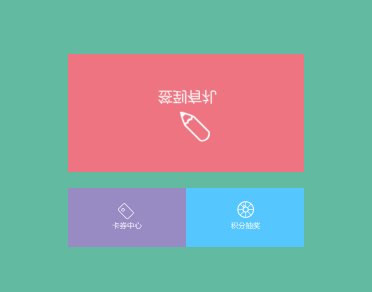
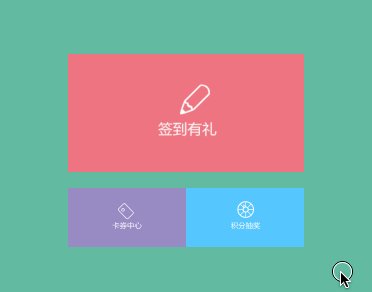
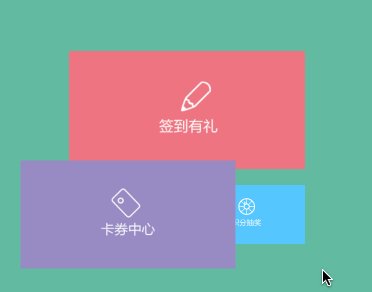
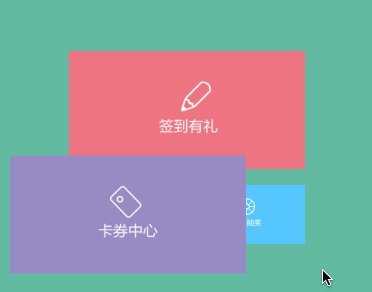
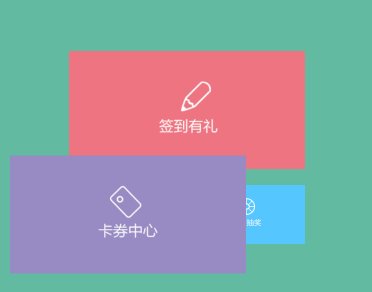
positionX.gif

positionY.gif

rotation.gif

rotationX.gif

rotationY.gif

rotationZ.gif

scale.gif

translation.gif

transform的組合效果.gif

bounds.gif

size.gif

sizeW.gif

sizeH.gif

opacity.gif

backgroundColor.gif

cornerRadius.gif

borderWidth.gif

contents.gif

shadowColor.gif

shadowOffset.gif

shadowOpacity.gif

shadowRadius.gif
CAKeyframeAnimation
可以設定keyPath起點、中間關鍵點(不止一個)、終點的值,每一幀所對應的時間,動畫會沿著設定點進行移動。
CAKeyframeAnimation的重要屬性:
values:關鍵幀數組對象,裡面每一個元素即為一個關鍵幀,動畫會在對應的時間段內,依次執行數組中每一個關鍵幀的動畫。
path:動畫路徑對象,可以指定一個路徑,在執行動畫時路徑會沿著路徑移動,Path在動畫中只會影響視圖的Position。
keyTimes:設置關鍵幀對應的時間點,范圍:0-1。如果沒有設置該屬性,則每一幀的時間平分。
下面以讓視圖繞圈為例演示其使用:
1、設置values使其沿正方形運動
- (void)valueKeyframeAni {
CAKeyframeAnimation * ani = [CAKeyframeAnimation animationWithKeyPath:@"position"];
ani.duration = 4.0;
ani.removedOnCompletion = NO;
ani.fillMode = kCAFillModeForwards;
ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
NSValue * value1 = [NSValue valueWithCGPoint:CGPointMake(150, 200)];
NSValue *value2=[NSValue valueWithCGPoint:CGPointMake(250, 200)];
NSValue *value3=[NSValue valueWithCGPoint:CGPointMake(250, 300)];
NSValue *value4=[NSValue valueWithCGPoint:CGPointMake(150, 300)];
NSValue *value5=[NSValue valueWithCGPoint:CGPointMake(150, 200)];
ani.values = @[value1, value2, value3, value4, value5];
[self.centerShow.layer addAnimation:ani forKey:@"PostionKeyframeValueAni"];
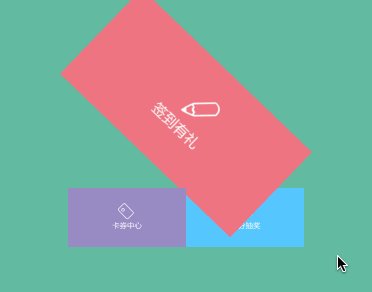
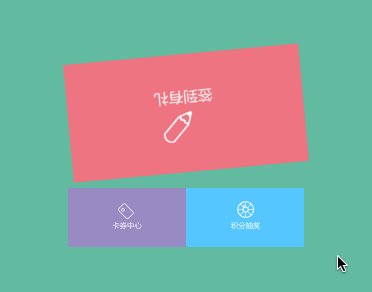
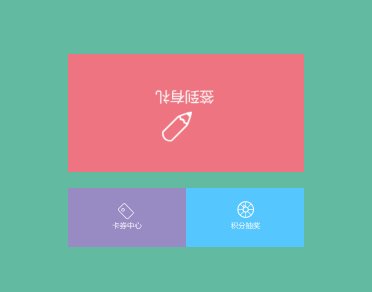
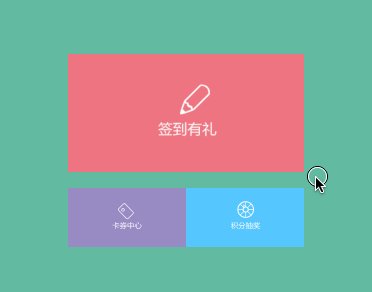
}動畫效果:

valueKeyframeAni.gif
2、設置path使其繞圓圈運動
- (void)pathKeyframeAni {
CAKeyframeAnimation * ani = [CAKeyframeAnimation animationWithKeyPath:@"position"];
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddEllipseInRect(path, NULL, CGRectMake(130, 200, 100, 100));
ani.path = path;
CGPathRelease(path);
ani.duration = 4.0;
ani.removedOnCompletion = NO;
ani.fillMode = kCAFillModeForwards;
[self.centerShow.layer addAnimation:ani forKey:@"PostionKeyframePathAni"];
}動畫效果:

pathKeyframeAni.gif
CATransition
轉場動畫,比UIVIew轉場動畫具有更多的動畫效果,比如Nav的默認Push視圖的效果就是通過CATransition的kCATransitionPush類型來實現。
CAKeyframeAnimation的重要屬性:
type:過渡動畫的類型
type的enum值如下: kCATransitionFade 漸變 kCATransitionMoveIn 覆蓋 kCATransitionPush 推出 kCATransitionReveal 揭開
還有一些私有動畫類型,效果很炫酷,不過不推薦使用。
私有動畫類型的值有:"cube"、"suckEffect"、"oglFlip"、 "rippleEffect"、"pageCurl"、"pageUnCurl"等等。
subtype: 過渡動畫的方向
subtype的enum值如下: kCATransitionFromRight 從右邊 kCATransitionFromLeft 從左邊 kCATransitionFromTop 從頂部 kCATransitionFromBottom 從底部
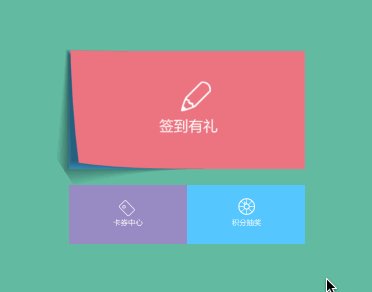
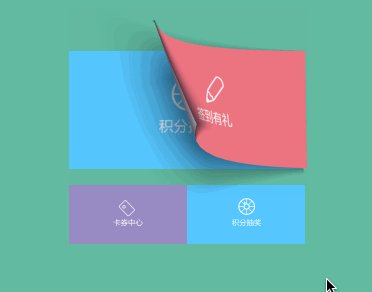
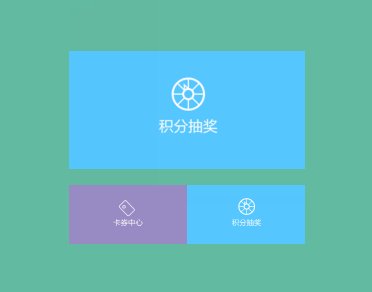
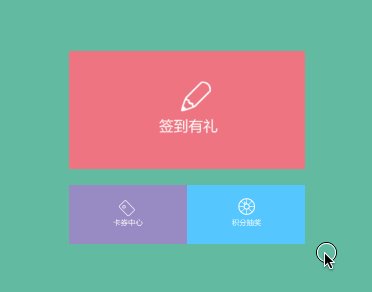
以漸變效果為例
- (void)transitionAni {
CATransition * ani = [CATransition animation];
ani.type = kCATransitionFade;
ani.subtype = kCATransitionFromLeft;
ani.duration = 1.5;
self.centerShow.image = [UIImage imageNamed:@"Raffle"];
[self.centerShow.layer addAnimation:ani forKey:@"transitionAni"];
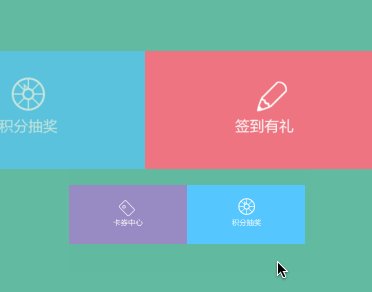
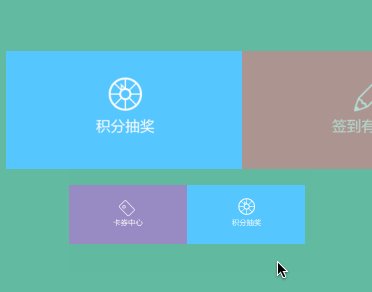
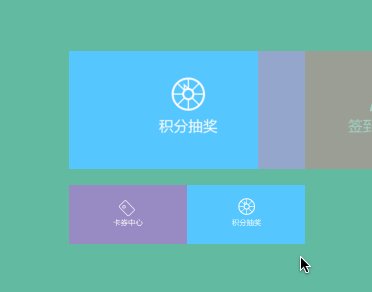
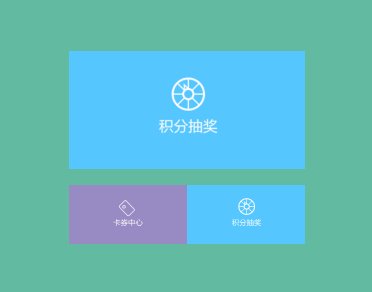
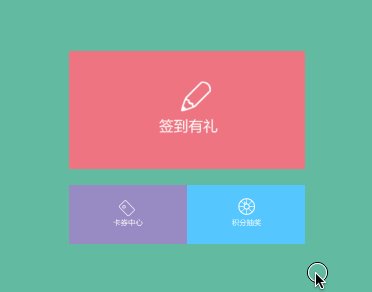
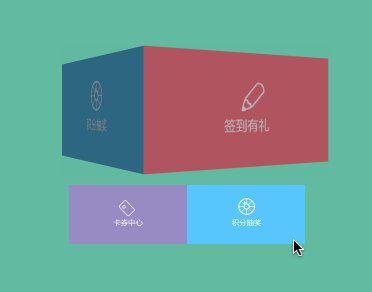
}動畫效果:

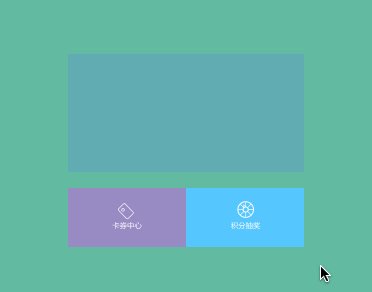
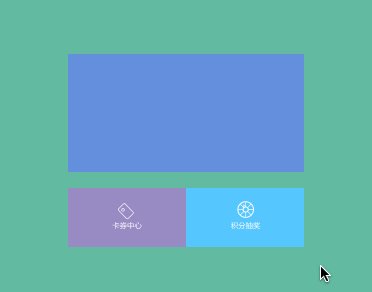
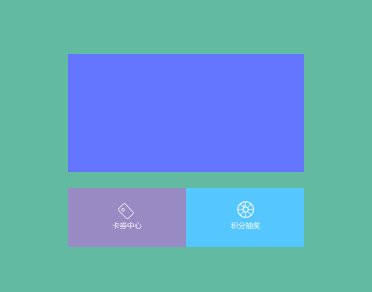
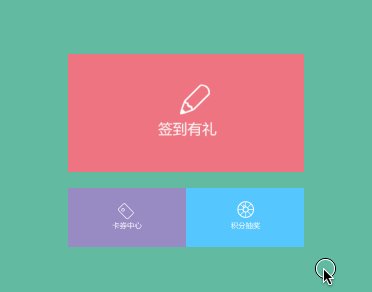
kCATransitionFade.gif
以下是另外三種轉場類型的動畫效果(圖片名稱對應其type類型):

kCATransitionMoveIn.gif

kCATransitionPush.gif

kCATransitionReveal.gif
以下是部分私有轉場類型的動畫效果(圖片名稱對應其type類型):

transitionAni - rippleEffect.gif

transitionAni - cube.gif

transitionAni - pageCurl.gif

transitionAni - suckEffect.gif
CASpringAnimation
CASpringAnimation是iOS9新加入動畫類型,是CABasicAnimation的子類,用於實現彈簧動畫。
CASpringAnimation的重要屬性:
mass:質量(影響彈簧的慣性,質量越大,彈簧慣性越大,運動的幅度越大)
stiffness:彈性系數(彈性系數越大,彈簧的運動越快)
damping:阻尼系數(阻尼系數越大,彈簧的停止越快)
initialVelocity:初始速率(彈簧動畫的初始速度大小,彈簧運動的初始方向與初始速率的正負一致,若初始速率為0,表示忽略該屬性)
settlingDuration:結算時間(根據動畫參數估算彈簧開始運動到停止的時間,動畫設置的時間最好根據此時間來設置)
CASpringAnimation和UIView的SpringAnimation對比:
1.CASpringAnimation 可以設置更多影響彈簧動畫效果的屬性,可以實現更復雜的彈簧動畫效果,且可以和其他動畫組合。
2.UIView的SpringAnimation實際上就是通過CASpringAnimation來實現。
以實現視圖的bounds變化的彈簧動畫效果為例:
- (void)springAni {
CASpringAnimation * ani = [CASpringAnimation animationWithKeyPath:@"bounds"];
ani.mass = 10.0; //質量,影響圖層運動時的彈簧慣性,質量越大,彈簧拉伸和壓縮的幅度越大
ani.stiffness = 5000; //剛度系數(勁度系數/彈性系數),剛度系數越大,形變產生的力就越大,運動越快
ani.damping = 100.0;//阻尼系數,阻止彈簧伸縮的系數,阻尼系數越大,停止越快
ani.initialVelocity = 5.f;//初始速率,動畫視圖的初始速度大小;速率為正數時,速度方向與運動方向一致,速率為負數時,速度方向與運動方向相反
ani.duration = ani.settlingDuration;
ani.toValue = [NSValue valueWithCGRect:self.centerShow.bounds];
ani.removedOnCompletion = NO;
ani.fillMode = kCAFillModeForwards;
ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[self.cartCenter.layer addAnimation:ani forKey:@"boundsAni"];
}動畫效果:

springAni.gif
CAAnimationGroup
使用Group可以將多個動畫合並一起加入到層中,Group中所有動畫並發執行,可以方便地實現需要多種類型動畫的場景。
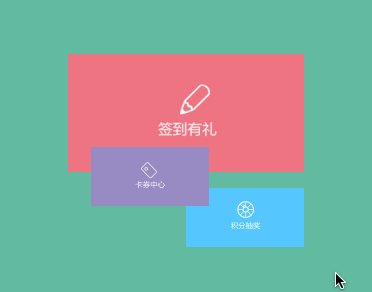
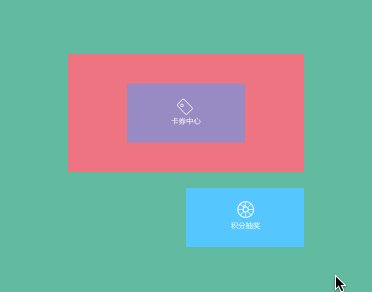
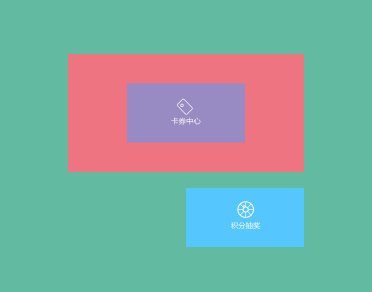
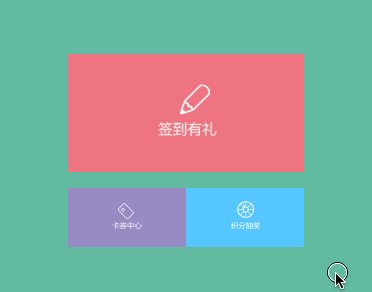
以實現視圖的position、bounds和opacity改變的組合動畫為例
- (void)groupAni {
CABasicAnimation * posAni = [CABasicAnimation animationWithKeyPath:@"position"];
posAni.toValue = [NSValue valueWithCGPoint:self.centerShow.center];
CABasicAnimation * opcAni = [CABasicAnimation animationWithKeyPath:@"opacity"];
opcAni.toValue = [NSNumber numberWithFloat:1.0];
opcAni.toValue = [NSNumber numberWithFloat:0.7];
CABasicAnimation * bodAni = [CABasicAnimation animationWithKeyPath:@"bounds"];
bodAni.toValue = [NSValue valueWithCGRect:self.centerShow.bounds];
CAAnimationGroup * groupAni = [CAAnimationGroup animation];
groupAni.animations = @[posAni, opcAni, bodAni];
groupAni.duration = 1.0;
groupAni.fillMode = kCAFillModeForwards;
groupAni.removedOnCompletion = NO;
groupAni.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[self.cartCenter.layer addAnimation:groupAni forKey:@"groupAni"];
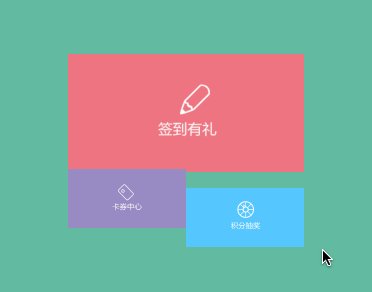
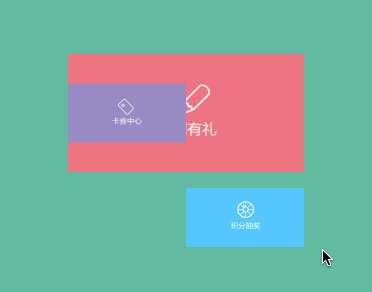
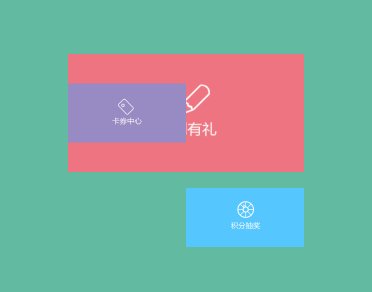
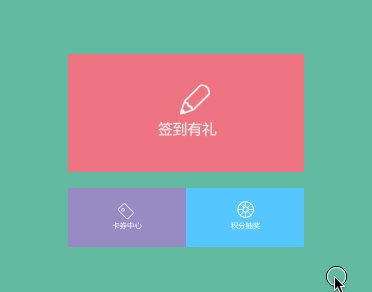
}動畫效果:

groupAni.gif
CATransaction
最後講一下事務,在核心動畫裡面存在事務(CATransaction)這樣一個概念,它負責協調多個動畫原子更新顯示操作。
簡單來說事務是核心動畫裡面的一個基本的單元,動畫的產生必然伴隨著layer的Animatable屬性的變化,而layer屬性的變化必須屬於某一個事務。
因此,核心動畫依賴事務。
事務的作用:保證一個或多個layer的一個或多個屬性變化同時進行
事務分為隱式和顯式:
1.隱式:沒有明顯調用事務的方法,由系統自動生成事務。比如直接設置一個layer的position屬性,則會在當前線程自動生成一個事務,並在下一個runLoop中自動commit事務。
2.顯式:明顯調用事務的方法([CATransaction begin]和[CATransaction commit])。
CA事務的可設置屬性(會覆蓋隱式動畫的設置):
animationDuration:動畫時間 animationTimingFunction:動畫時間曲線 disableActions:是否關閉動畫 completionBlock:動畫執行完畢的回調
事務支持嵌套使用:當最外層的事務commit後動畫才會開始。
使用實例:
[CATransaction begin]; [CATransaction setAnimationDuration:2.0]; [CATransaction setAnimationTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]]; // [CATransaction setDisableActions:YES]; //設置為YES就關閉動畫 self.subLayer.bounds = self.centerShow.layer.bounds; [CATransaction commit];
注意:只有非root layer才有隱式動畫,如果你是直接設置self.cartCenter.layer.bounds = self.centerShow.layer.bounds;是不會有動畫效果的。
原文作者: 明仔Su(簡書作者)
原文鏈接:http://www.jianshu.com/p/d05d19f70bac
- 上一頁:動畫篇
- 下一頁:你真的了解load方法麼?
- 源碼推薦(0710B):基於Block的系統PickerImageController的封裝,簡單的搜索標簽
- Xcode插件: MMNavigatorFont
- 8 次嘗試,帶你走進 iOS 精益編程
- iOS使用StroryBoard頁面跳轉及傳值
- Swift中的仿函數(Functor)和Monad模型
- 源碼推薦(7.27):仿城覓2.0 附博客講解及超全注釋,聊天UI
- 關於Apple Watch,聽聽開發了兩個月Watch App的工程師怎麼說
- 源碼推薦(1.14):旋轉視圖選擇器,POP動畫引擎寫的Sina微博菜單
- 源碼推薦:低仿UC捉紅包功能 酷炫折線柱狀餅狀圖
- 富文本常用封裝(NSAttributedString淺析)