實戰分享:實時美顏濾鏡是怎樣煉成的
1. 背景
前段時間由於項目需求,做了一個基於GPUImage的實時美顏濾鏡。現在各種各樣的直播、視頻App層出不窮,美顏濾鏡的需求也越來越多。為了回饋開源,現在我把它放到了GitHub上面,感興趣的朋友可以去下載。下面將主要介紹實現美顏濾鏡的原理和思路。
2. GPUImage
GPUImage是一個開源的基於GPU的圖片或視頻的處理框架,其本身內置了多達120多種常見的濾鏡效果。有了它,添加實時的濾鏡只需要簡單地添加幾行代碼。下面的例子是以攝像頭的數據為源,對其實時地進行反色的操作(類似相片底片的效果):
self.videoCamera = [[GPUImageVideoCamera alloc] initWithSessionPreset:AVCaptureSessionPreset640x480 cameraPosition:AVCaptureDevicePositionFront]; self.videoCamera.outputImageOrientation = UIInterfaceOrientationPortrait; self.videoCamera.horizontallyMirrorFrontFacingCamera = YES; GPUImageColorInvertFilter *invert = [[GPUImageColorInvertFilter alloc] init]; [self.videoCamera addTarget:invert]; self.filterView = [[GPUImageView alloc] initWithFrame:self.view.frame]; self.filterView.center = self.view.center; [self.view addSubview:self.filterView]; [invert addTarget:self.filterView]; [self.videoCamera startCameraCapture];
其實美顏也是一樣,如果有這麼一個美顏的濾鏡(姑且叫做GPUImageBeautifyFilter),那麼只需要把上面代碼中的GPUImageColorInvertFilter替換成GPUImageBeautifyFilter即可。我們只需要做一個GPUImageBeautifyFilter就能實現實時美顏了,問題來了,到底什麼算是美顏呢?我的理解是,大家對於美顏比較常見的需求就是磨皮、美白。當然提高飽和度、提亮之類的就根據需求而定。本文將著重介紹磨皮的實現(實際上GPUImageBeautifyFilter也實現了美白、提亮等效果)。
3. 磨皮
磨皮的本質實際上是模糊。而在圖像處理領域,模糊就是將像素點的取值與周邊的像素點取值相關聯。而我們常見的高斯模糊 ,它的像素點取值則是由周邊像素點求加權平均所得,而權重系數則是像素間的距離的高斯函數,大致關系是距離越小、權重系數越大。下圖3.1是高斯模糊效果的示例:
高斯模糊效果圖3.1

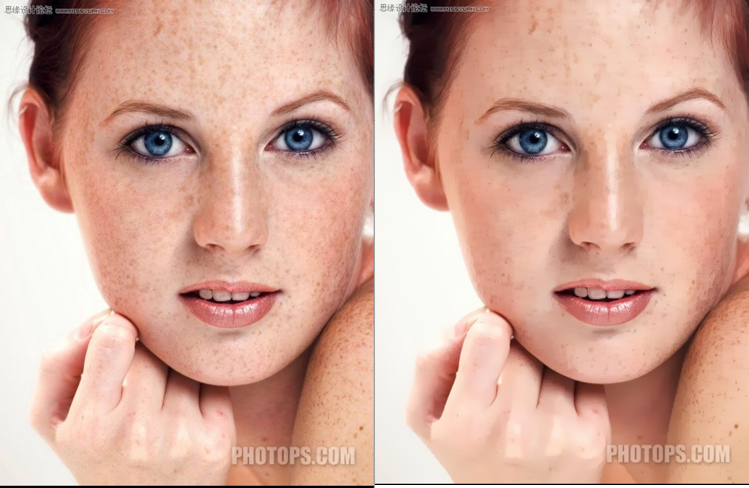
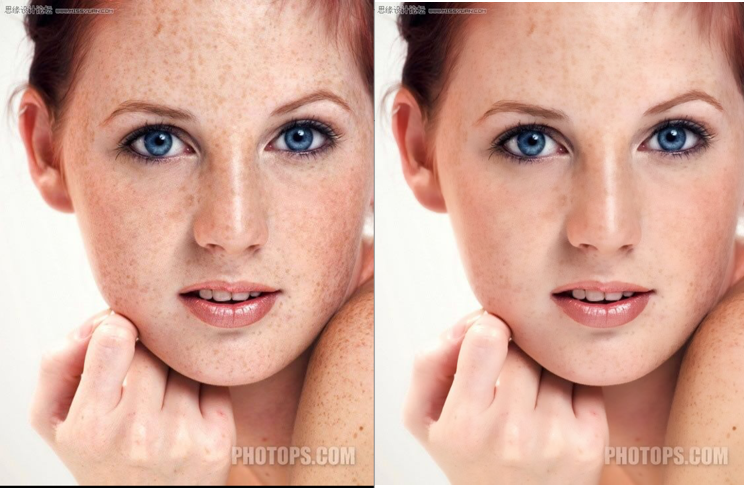
如果單單使用高斯模糊來磨皮,得到的效果是不盡人意的。原因在於,高斯模糊只考慮了像素間的距離關系,沒有考慮到像素值本身之間的差異。舉個例子來講,頭發與人臉分界處(顏色差異很大,黑色與人皮膚的顏色),如果采用高斯模糊則這個邊緣也會模糊掉,這顯然不是我們希望看到的。而雙邊濾波(Bilateral Filter) 則考慮到了顏色的差異,它的像素點取值也是周邊像素點的加權平均,而且權重也是高斯函數。不同的是,這個權重不僅與像素間距離有關,還與像素值本身的差異有關,具體講是,像素值差異越小,權重越大,也是這個特性讓它具有了保持邊緣的特性,因此它是一個很好的磨皮工具。下圖3.2是雙邊濾波的效果示例:
雙邊濾波效果圖3.2

對比3.1和3.2,雙邊濾波效果確實在人臉細節部分保留得更好,因此我采用了雙邊濾波作為磨皮的基礎算法。雙邊濾波在GPUImage中也有實現,是GPUImageBilateralFilter。
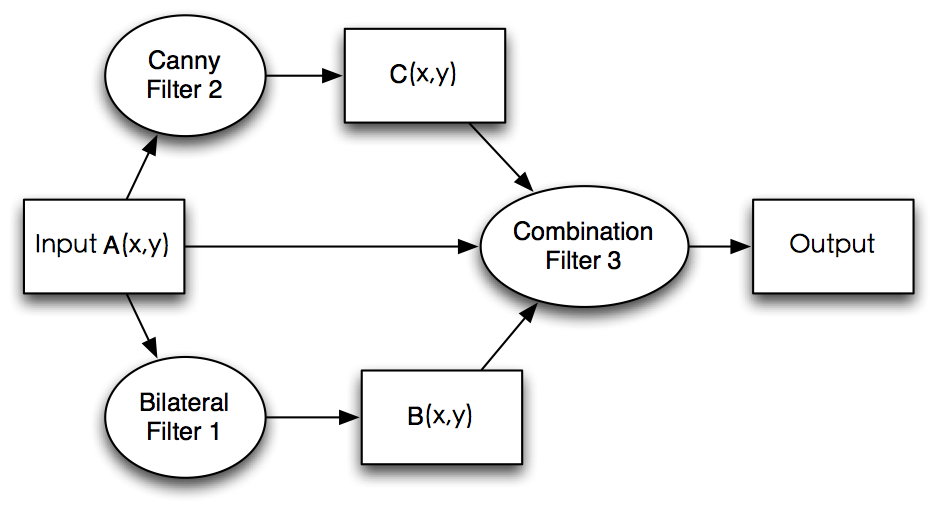
根據圖3.2,可以看到圖中仍有部分人臉的細節保護得不夠,還有我們並不希望將人的頭發也模糊掉(我們只需要對皮膚進行處理)。由此延伸出來的改進思路是結合雙邊濾波,邊緣檢測以及膚色檢測。整體邏輯如下:

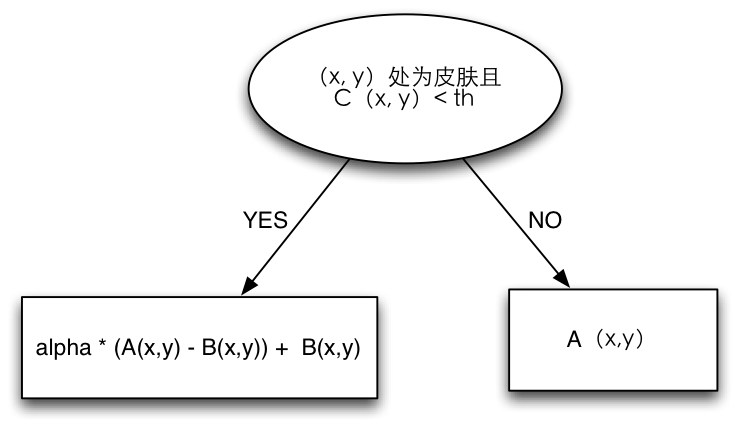
Combination Filter是我們自己定義的三輸入的濾波器。三個輸入分別是原圖像A(x, y),雙邊濾波後的圖像B(x, y),邊緣圖像C(x, y)。其中A,B,C可以看成是圖像矩陣,(x,y)可以看成其中某一像素的坐標。Combination Filter的處理邏輯如下圖:

下面是主要的shader代碼:
NSString *const kGPUImageBeautifyFragmentShaderString = SHADER_STRING
(
varying highp vec2 textureCoordinate;
varying highp vec2 textureCoordinate2;
varying highp vec2 textureCoordinate3;
uniform sampler2D inputImageTexture;
uniform sampler2D inputImageTexture2;
uniform sampler2D inputImageTexture3;
uniform mediump float smoothDegree;
void main()
{
highp vec4 bilateral = texture2D(inputImageTexture, textureCoordinate);
highp vec4 canny = texture2D(inputImageTexture2, textureCoordinate2);
highp vec4 origin = texture2D(inputImageTexture3,textureCoordinate3);
highp vec4 smooth;
lowp float r = origin.r;
lowp float g = origin.g;
lowp float b = origin.b;
if (canny.r < 0.2 && r > 0.3725 && g > 0.1568 && b > 0.0784 && r > b && (max(max(r, g), b) - min(min(r, g), b)) > 0.0588 && abs(r-g) > 0.0588) {
smooth = (1.0 - smoothDegree) * (origin - bilateral) + bilateral;
}
else {
smooth = origin;
}
gl_FragColor = smooth;
}
);Combination Filter通過膚色檢測和邊緣檢測,只對皮膚和非邊緣部分進行處理。下面是采用這種方式進行磨皮之後的效果圖:
最終磨皮效果圖3.3

對比3.3與3.2,可以看到3.3對人臉細節的保護更好,同時對於面部磨皮效果也很好,給人感覺更加真實。
4.延伸
我所采用的磨皮算法是基於雙邊濾波的,主要是考慮到它同時結合了像素間空間距離以及像素值本身的差異。當然也不一定要采用雙邊濾波,也有通過改進高斯模糊(結合像素值差異)來實現磨皮的,甚至能取得更好的效果。另外GPUImageBeautifyFilter不僅僅具有磨皮功能,也實現了log曲線調色,亮度、飽和度的調整,具體詳情可以參見demo 。
- 分享一些iOS開辟適用的小技能
- iOS微信分享後封閉發送勝利提醒並前往運用
- iOS App設計形式開辟之適配器形式應用的實戰練習訓練
- IOS實戰之自界說轉場動畫詳解
- iOS9 體系分享挪用之UIActivityViewController
- 分享一個iOS下完成根本繪畫板功效的簡略辦法
- App分享下載統計
- iOS 微信分享功用復雜完成
- 【騰訊Bugly干貨分享】iOS 中 HTTPS 證書驗證淺析
- 【iOS動畫中心技術與案例實戰】iOS動畫剖析三步曲
- 搜狗輸入法ios8版整句輸入體驗圖文分享[多圖]
- iOS8與朋友隨時分享你的位置使用小技巧![多圖]
- ios8.1實用省電技巧分享[多圖]
- iphone6 plus省電設置技巧分享[圖]
- 臉控直播視頻如何分享到朋友圈?臉控直播app怎麼分享給好友?[多圖]