iOS動畫篇:UIView動畫
iOS的動畫效果一直都很棒很,給人的感覺就是很炫酷很流暢,起到增強用戶體驗的作用。在APP開發中實現動畫效果有很多種方式,對於簡單的應用場景,我們可以使用UIKit提供的動畫來實現。
UIView動畫簡介
UIView動畫實質上是對CoreAnimation的封裝,提供簡潔的動畫接口。
UIView動畫可以設置的動畫屬性有:
1、大小變化(frame)
2、拉伸變化(bounds)
3、中心位置(center)
4、旋轉(transform)
5、透明度(alpha)
6、背景顏色(backgroundColor)
7、拉伸內容(contentStretch)
UIview類方法動畫
1)動畫的開始和結束方法
1.1動畫開始標記
[UIViewbeginAnimations:(nullableNSString*)context:(nullablevoid*)];
第一個參數:動畫標識
第二個參數:附加參數,在設置了代理的情況下,此參數將發送到setAnimationWillStartSelector和setAnimationDidStopSelector所指定的方法。大部分情況下,我們設置為nil即可。
1.2結束動畫標記
[UIViewcommitAnimations];
2)動畫參數的設置方法
//動畫持續時間 [UIViewsetAnimationDuration:(NSTimeInterval)]; //動畫的代理對象 [UIViewsetAnimationDelegate:(nullableid)]; //設置動畫將開始時代理對象執行的SEL [UIViewsetAnimationWillStartSelector:(nullableSEL)]; //設置動畫結束時代理對象執行的SEL [UIViewsetAnimationDidStopSelector:(nullableSEL)]; //設置動畫延遲執行的時間 [UIViewsetAnimationDelay:(NSTimeInterval)]; //設置動畫的重復次數 [UIViewsetAnimationRepeatCount:(float)]; //設置動畫的曲線 [UIViewsetAnimationCurve:(UIViewAnimationCurve)]; UIViewAnimationCurve的枚舉值如下: UIViewAnimationCurveEaseInOut,//慢進慢出(默認值) UIViewAnimationCurveEaseIn,//慢進 UIViewAnimationCurveEaseOut,//慢出 UIViewAnimationCurveLinear//勻速 //設置是否從當前狀態開始播放動畫 [UIViewsetAnimationBeginsFromCurrentState:YES];
假設上一個動畫正在播放,且尚未播放完畢,我們將要進行一個新的動畫:
當為YES時:動畫將從上一個動畫所在的狀態開始播放
當為NO時:動畫將從上一個動畫所指定的最終狀態開始播放(此時上一個動畫馬上結束)
//設置動畫是否繼續執行相反的動畫 [UIViewsetAnimationRepeatAutoreverses:(BOOL)]; //是否禁用動畫效果(對象屬性依然會被改變,只是沒有動畫效果) [UIViewsetAnimationsEnabled:(BOOL)]; //設置視圖的過渡效果 [UIViewsetAnimationTransition:(UIViewAnimationTransition)forView:(nonnullUIView*)cache:(BOOL)];
第一個參數:UIViewAnimationTransition的枚舉值如下
UIViewAnimationTransitionNone,//不使用動畫 UIViewAnimationTransitionFlipFromLeft,//從左向右旋轉翻頁 UIViewAnimationTransitionFlipFromRight,//從右向左旋轉翻頁 UIViewAnimationTransitionCurlUp,//從下往上卷曲翻頁 UIViewAnimationTransitionCurlDown,//從上往下卷曲翻頁
第二個參數:需要過渡效果的View
第三個參數:是否使用視圖緩存,YES:視圖在開始和結束時渲染一次;NO:視圖在每一幀都渲染
3)實例代碼:
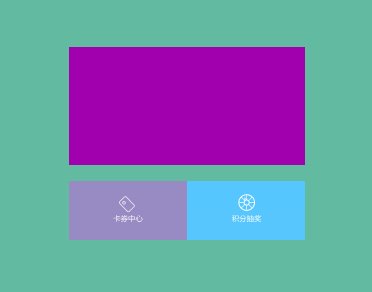
1、屬性變化動畫(以frame變化為例)
-(void)changeFrame{
[UIViewbeginAnimations:@"FrameAni"context:nil];
[UIViewsetAnimationDuration:1.0];
[UIViewsetAnimationDelegate:self];
[UIViewsetAnimationWillStartSelector:@selector(startAni:)];
[UIViewsetAnimationDidStopSelector:@selector(stopAni:)];
[UIViewsetAnimationRepeatCount:1];
[UIViewsetAnimationCurve:UIViewAnimationCurveEaseInOut];
self.cartCenter.frame=self.centerShow.frame;
[UIViewcommitAnimations];
}
-(void)startAni:(NSString*)aniID{
NSLog(@"%@start",aniID);
}
-(void)stopAni:(NSString*)aniID{
NSLog(@"%@stop",aniID);
}動畫效果:

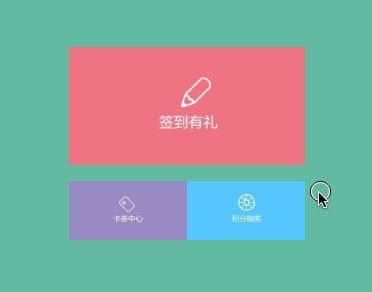
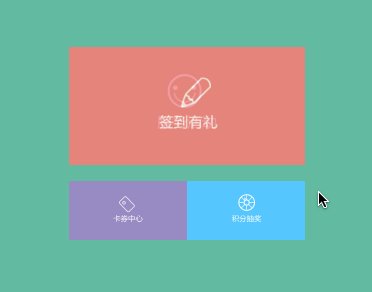
2、轉場效果動畫(以Flip效果為例)
-(void)flipAni{
[UIViewbeginAnimations:@"FlipAni"context:nil];
[UIViewsetAnimationDuration:1.0];
[UIViewsetAnimationDelegate:self];
[UIViewsetAnimationWillStartSelector:@selector(startAni:)];
[UIViewsetAnimationDidStopSelector:@selector(stopAni:)];
[UIViewsetAnimationRepeatCount:1];
[UIViewsetAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIViewsetAnimationTransition:UIViewAnimationTransitionFlipFromLeftforView:self.centerShowcache:YES];
self.centerShow.image=[UIImageimageNamed:@"service"];
[UIViewcommitAnimations];
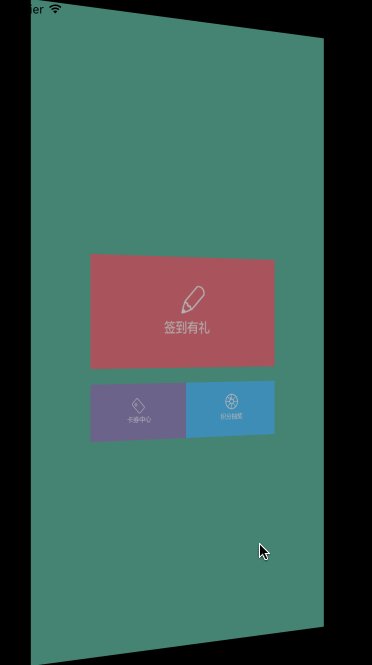
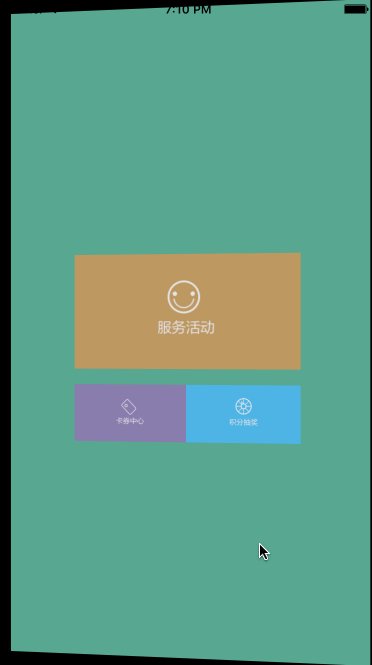
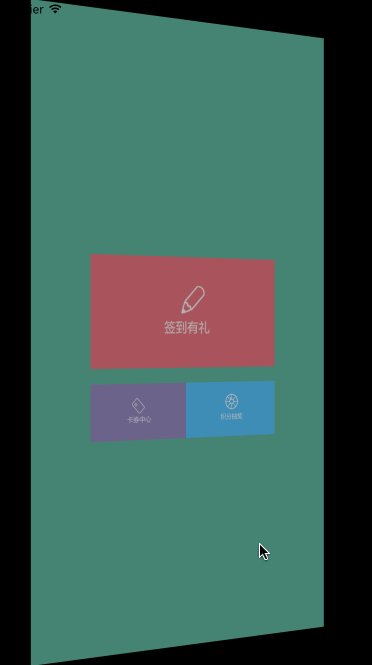
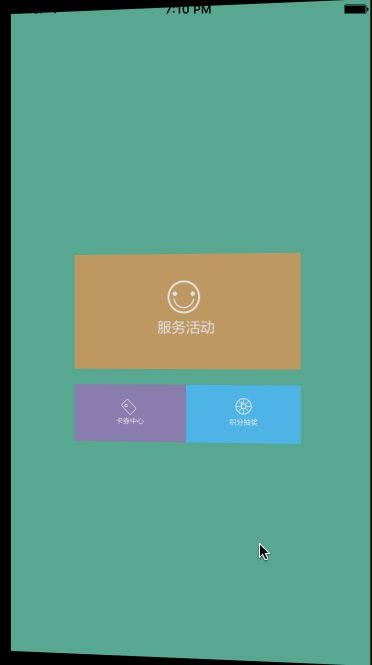
}動畫效果:

UIviewBlock動畫
iOS4.0以後,增加了Block動畫塊,提供更簡潔的方式來實現動畫。
1)Block動畫方法
1、最簡潔的Block動畫:包含時間和動畫
[UIViewanimateWithDuration:(NSTimeInterval)//動畫持續時間
animations:^{
//執行的動畫
}];2、帶有動畫完成回調的Block動畫
[UIViewanimateWithDuration:(NSTimeInterval)//動畫持續時間
animations:^{
//執行的動畫
}completion:^(BOOLfinished){
//動畫執行完畢後的操作
}];3、可設置延遲時間和過渡效果的Block動畫
[UIViewanimateWithDuration:(NSTimeInterval)//動畫持續時間
delay:(NSTimeInterval)//動畫延遲執行的時間
options:(UIViewAnimationOptions)//動畫的過渡效果
animations:^{
//執行的動畫
}completion:^(BOOLfinished){
//動畫執行完畢後的操作
}];UIViewAnimationOptions的枚舉值如下,可組合使用:
UIViewAnimationOptionLayoutSubviews//進行動畫時布局子控件 UIViewAnimationOptionAllowUserInteraction//進行動畫時允許用戶交互 UIViewAnimationOptionBeginFromCurrentState//從當前狀態開始動畫 UIViewAnimationOptionRepeat//無限重復執行動畫 UIViewAnimationOptionAutoreverse//執行動畫回路 UIViewAnimationOptionOverrideInheritedDuration//忽略嵌套動畫的執行時間設置 UIViewAnimationOptionOverrideInheritedCurve//忽略嵌套動畫的曲線設置 UIViewAnimationOptionAllowAnimatedContent//轉場:進行動畫時重繪視圖 UIViewAnimationOptionShowHideTransitionViews//轉場:移除(添加和移除圖層的)動畫效果 UIViewAnimationOptionOverrideInheritedOptions//不繼承父動畫設置 UIViewAnimationOptionCurveEaseInOut//時間曲線,慢進慢出(默認值) UIViewAnimationOptionCurveEaseIn//時間曲線,慢進 UIViewAnimationOptionCurveEaseOut//時間曲線,慢出 UIViewAnimationOptionCurveLinear//時間曲線,勻速 UIViewAnimationOptionTransitionNone//轉場,不使用動畫 UIViewAnimationOptionTransitionFlipFromLeft//轉場,從左向右旋轉翻頁 UIViewAnimationOptionTransitionFlipFromRight//轉場,從右向左旋轉翻頁 UIViewAnimationOptionTransitionCurlUp//轉場,下往上卷曲翻頁 UIViewAnimationOptionTransitionCurlDown//轉場,從上往下卷曲翻頁 UIViewAnimationOptionTransitionCrossDissolve//轉場,交叉消失和出現 UIViewAnimationOptionTransitionFlipFromTop//轉場,從上向下旋轉翻頁 UIViewAnimationOptionTransitionFlipFromBottom//轉場,從下向上旋轉翻頁
4、Spring動畫
iOS7.0後新增Spring動畫(iOS系統動畫大部分采用SpringAnimation,適用於所有可被添加動畫效果的屬性)
[UIViewanimateWithDuration:(NSTimeInterval)//動畫持續時間
delay:(NSTimeInterval)//動畫延遲執行的時間
usingSpringWithDamping:(CGFloat)//震動效果,范圍0~1,數值越小震動效果越明顯
initialSpringVelocity:(CGFloat)//初始速度,數值越大初始速度越快
options:(UIViewAnimationOptions)//動畫的過渡效果
animations:^{
//執行的動畫
}
completion:^(BOOLfinished){
//動畫執行完畢後的操作
}];5、Keyframes動畫
iOS7.0後新增關鍵幀動畫,支持屬性關鍵幀,不支持路徑關鍵幀
[UIViewanimateKeyframesWithDuration:(NSTimeInterval)//動畫持續時間
delay:(NSTimeInterval)//動畫延遲執行的時間
options:(UIViewKeyframeAnimationOptions)//動畫的過渡效果
animations:^{
//執行的關鍵幀動畫
}
completion:^(BOOLfinished){
//動畫執行完畢後的操作
}];UIViewKeyframeAnimationOptions的枚舉值如下,可組合使用:
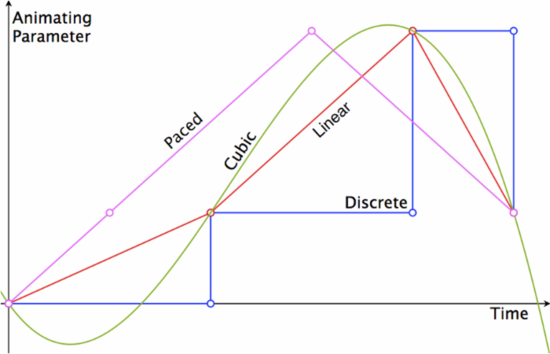
UIViewAnimationOptionLayoutSubviews//進行動畫時布局子控件 UIViewAnimationOptionAllowUserInteraction//進行動畫時允許用戶交互 UIViewAnimationOptionBeginFromCurrentState//從當前狀態開始動畫 UIViewAnimationOptionRepeat//無限重復執行動畫 UIViewAnimationOptionAutoreverse//執行動畫回路 UIViewAnimationOptionOverrideInheritedDuration//忽略嵌套動畫的執行時間設置 UIViewAnimationOptionOverrideInheritedOptions//不繼承父動畫設置 UIViewKeyframeAnimationOptionCalculationModeLinear//運算模式:連續 UIViewKeyframeAnimationOptionCalculationModeDiscrete//運算模式:離散 UIViewKeyframeAnimationOptionCalculationModePaced//運算模式:均勻執行 UIViewKeyframeAnimationOptionCalculationModeCubic//運算模式:平滑 UIViewKeyframeAnimationOptionCalculationModeCubicPaced//運算模式:平滑均勻
各種運算模式的直觀比較如下圖:

增加關鍵幀的方法:
[UIViewaddKeyframeWithRelativeStartTime:(double)//動畫開始的時間(占總時間的比例)
relativeDuration:(double)//動畫持續時間(占總時間的比例)
animations:^{
//執行的動畫
}];6、轉場動畫
6.1從舊視圖轉到新視圖的動畫效果
[UIViewtransitionFromView:(nonnullUIView*)
toView:(nonnullUIView*)
duration:(NSTimeInterval)
options:(UIViewAnimationOptions)
completion:^(BOOLfinished){
//動畫執行完畢後的操作
}];在該動畫過程中,fromView會從父視圖中移除,並講toView添加到父視圖中,注意轉場動畫的作用對象是父視圖(過渡效果體現在父視圖上)。
調用該方法相當於執行下面兩句代碼:
[fromView.superviewaddSubview:toView]; [fromViewremoveFromSuperview];
6.2單個視圖的過渡效果
[UIViewtransitionWithView:(nonnullUIView*)
duration:(NSTimeInterval)
options:(UIViewAnimationOptions)
animations:^{
//執行的動畫
}
completion:^(BOOLfinished){
//動畫執行完畢後的操作
}];2)實例代碼:
1、普通動畫
下面三段代碼都實現了相同的視圖frame的變化,不同之處只在於其延遲時間、過渡效果和結束回調。
-(void)blockAni1{
[UIViewanimateWithDuration:1.0animations:^{
self.cartCenter.frame=self.centerShow.frame;
}];
}
-(void)blockAni2{
[UIViewanimateWithDuration:1.0animations:^{
self.cartCenter.frame=self.centerShow.frame;
}completion:^(BOOLfinished){
NSLog(@"動畫結束");
}];
}
-(void)blockAni3{
[UIViewanimateWithDuration:1.0delay:1.0options:UIViewAnimationOptionCurveEaseInOutanimations:^{
self.cartCenter.frame=self.centerShow.frame;
}completion:^(BOOLfinished){
NSLog(@"動畫結束");
}];
}動畫效果:

2、Spring動畫
-(void)blockAni4{
[UIViewanimateWithDuration:1.0delay:0.fusingSpringWithDamping:0.5initialSpringVelocity:5.0options:UIViewAnimationOptionCurveLinearanimations:^{
self.cartCenter.frame=self.centerShow.frame;
}completion:^(BOOLfinished){
NSLog(@"動畫結束");
}];
}動畫效果:

3、Keyframes動畫
這裡以實現視圖背景顏色變化(紅-綠-藍-紫)的過程來演示關鍵幀動畫。
-(void)blockAni5{
self.centerShow.image=nil;
[UIViewanimateKeyframesWithDuration:9.0delay:0.foptions:UIViewKeyframeAnimationOptionCalculationModeLinearanimations:^{
[UIViewaddKeyframeWithRelativeStartTime:0.frelativeDuration:1.0/4animations:^{
self.centerShow.backgroundColor=[UIColorcolorWithRed:0.9475green:0.1921blue:0.1746alpha:1.0];
}];
[UIViewaddKeyframeWithRelativeStartTime:1.0/4relativeDuration:1.0/4animations:^{
self.centerShow.backgroundColor=[UIColorcolorWithRed:0.1064green:0.6052blue:0.0334alpha:1.0];
}];
[UIViewaddKeyframeWithRelativeStartTime:2.0/4relativeDuration:1.0/4animations:^{
self.centerShow.backgroundColor=[UIColorcolorWithRed:0.1366green:0.3017blue:0.8411alpha:1.0];
}];
[UIViewaddKeyframeWithRelativeStartTime:3.0/4relativeDuration:1.0/4animations:^{
self.centerShow.backgroundColor=[UIColorcolorWithRed:0.619green:0.037blue:0.6719alpha:1.0];
}];
}completion:^(BOOLfinished){
NSLog(@"動畫結束");
}];
}動畫效果:

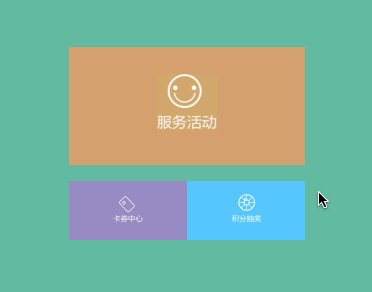
4、轉場動畫
4.1單個視圖的過渡效果
-(void)blockAni6{
[UIViewtransitionWithView:self.centerShowduration:1.0options:UIViewAnimationOptionTransitionCrossDissolveanimations:^{
self.centerShow.image=[UIImageimageNamed:@"Service"];
}completion:^(BOOLfinished){
NSLog(@"動畫結束");
}];
}動畫效果:

4.2從舊視圖轉到新視圖的動畫效果
-(void)blockAni7{
UIImageView*newCenterShow=[[UIImageViewalloc]initWithFrame:self.centerShow.frame];
newCenterShow.image=[UIImageimageNamed:@"Service"];
[UIViewtransitionFromView:self.centerShowtoView:newCenterShowduration:1.0options:UIViewAnimationOptionTransitionFlipFromLeftcompletion:^(BOOLfinished){
NSLog(@"動畫結束");
}];
}動畫效果:

原文作者: 明仔Su(簡書作者)
原文鏈接:http://www.jianshu.com/p/5abc038e4d94
- 上一頁:iOS開發——超鏈接富文本
- 下一頁:GCD 最佳實踐指南




