ResearchKit官方文檔——圖表

翻譯自蘋果官方文檔,譯者:@星夜暮晨,@有情況_R
ResearchKit 框架提供可以讓你用圖表來顯示數據的的類。用這種形式來表現信息能幫助使用者更好的理解你的數據,同時可以可視化的展現你的獨到見解。
你可以用 ResearchKit 類來創建五種類型的圖表:
餅圖 (ORKPieChartView):餅圖是分成幾塊的圓型圖表,這對於展現特定數據占整體的規模來說非常重要。比如,一個基於任務的研究應用會使用餅圖來展示使用者的日常鍛煉有多少已經完成了。
折線圖 (ORKLineGraphChartView):折線圖是一種用一系列以直線相連的店來展示信息的圖表。比如,你可能會用折線圖去表示使用者一周中每天走路的步數。
多重線圖:多重線圖是一種可以隨著時間的發展去比較大量數據集合的非常有用的線圖。
散點圖 (ORKDiscreteGraphChartView):散點圖以一系列數據點來展示信息,每個系列的點是一系列點,這些點都被根據橫坐標平均的放置在軸上。散點圖是在一定范圍內展示數據非常好的選擇,比如需要展示過去一個月內使用者的心率的時候。
散點圖有很多點:散點圖有很多點群,這些點群之間是不連續的,這對顯示不同類型且同時發生的離散值很有用 (比如,在一張單獨的散點圖上查看使用者的血壓和心率)
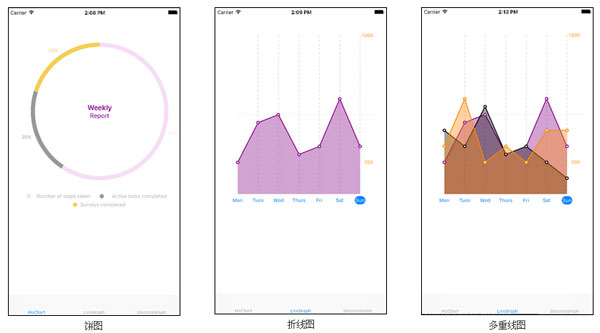
每一種類型的圖表都在下面有對應的展示


將圖表添加到你的APP之中去
圖表對象依附於MVC設計模式,MVC設計模式是數據(Model),數據的表達(View),被要求來調整和表達數據和數據表現形式的(Controller)。這種設計模式在iOS中是極為普遍的,同時這是圖表屬性不可或缺的一個部分。
在一個研究應用中,圖表對象(View)必須與負責提供數據的數據源對象(Model)相連。之後,圖表由視圖控制器對象(Controller)所展現,這個對象與數據源和數據表達都有聯系。
為了給你的應用添加圖表,首先你要創建一個數據源類以提供數據。之後創建圖表對象(例如,一個 ORKPieChartView 對象 )與數據源相連接,以你所需要的方式來調整圖表對象,同時可以在視圖看控制器中顯示它了
第一步: Step 1: 實現數據源協議
數據源提供了創建圖表對象所需要的數據。這種聯系是通過對象之間的一種被稱作“協議(protocol)”的約定義務來實現的。協議是有一個名字和一系列數據源被約定好實現方式的方法組成的。
協議中有兩種方法:required 和 optional 方法。正如你所猜想的,你必須在數據源中實現 required 方法,同時你可以選擇去實現 optional 方法。 在 ResearchKit 的圖表中,協議中的一部分 required 方法提供點(或者片段)的數量,而其他 required 方法為圖表對象提供每個點的值。協議中的可選方法被用來進一步的設定數據,比如 x 軸或者線段的顏色。
為了給圖表提供數據,一個數據源必須擁有兩種協議: ORKGraphChartViewDataSource 協議(為了有圖的表)和ORKPieChartViewDataSource(為餅圖而生)。在某些特定的去實現這些協議的例子中,請參見 給你的應用添加折線圖和散點圖 和 給你的應用添加餅圖。
第二步:創建一個圖表對象同時將之添加到視圖控制器
為了表現圖表中的數據,創建一個圖表對象,比如 ORKPieChartView 或者 ORKLineGraphChartView。為了實現這樣的效果,我們首先要在 UIViewController 中創建一個 UIView 對象,同時將普通的 View 類修改成你所需要的 ResearchKit 類。
之後,使用 IBOutlet 來將圖表視圖與你的代碼相連接。你的代碼和你的視圖的連接將會允許你可以根據需求更新你圖表中的內容,圖表的模樣同理。
最後,連接圖表視圖和你的數據源,於是你的圖表就可以訪問數據了。舉個例子,為了連接你的餅圖對象和一個一般的數據源,你可以使用這樣的代碼:
OBJECTIVE-C
// 將餅圖數據對象與數據源相互連接 pieChartView.dataSource = pieChartDataSource;
SEWIFT
// 將餅圖數據對象與數據源相互連接 pieChartView.dataSource = pieChartDataSource
步驟三(可選):調整圖表對象
盡管 ResearchKit 的圖表是可以直接與你的數據一起使用的,你也可以很輕松的修改他們以與你的應用適配。每一個圖表對象都擁有幾個屬性讓你來修改它的外觀。比如你可以給在餅圖的部分餅上做個注釋,這裡需要在餅圖的數據源類中實現 titleForSegmentAtIndex 方法,就像下面這個例子一樣:
OBJECTIVE-C
- (NSString *)pieChartView:(ORKPieChartView *)pieChartView
titleForSegmentAtIndex:(NSInteger)index
{
switch (index) {
case 0:
return @"Step taken";
case 1:
return @"Tasks completed";
case 2:
return @"Surveys completed";
default:
return [NSString stringWithFormat:@"task %ld", index+1];
}
}SWIFT
func pieChartView(pieChartView: ORKPieChartView, titleForSegmentAtIndex index: Int) -> String {
switch index {
case 0:
return "Steps taken"
case 1:
return "Tasks completed"
case 2:
return "Surveys completed"
default:
return "task \(index + 1)"
}
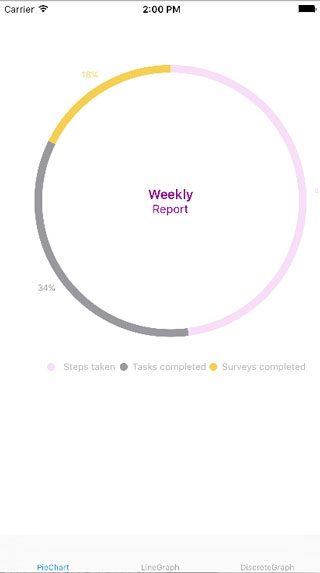
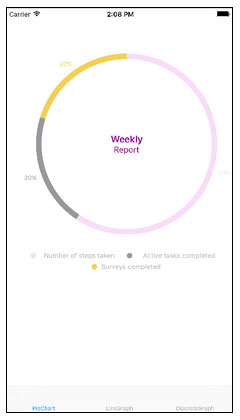
}上面的代碼顯示了餅圖中這些注釋:

餅圖中有注釋的一般情形
想了解餅圖,折線圖和散點圖對象可調整的屬性,參見 ORKPieChartView, ORKGraphChartView,和 ORKDiscreteGraphChartView.
將餅圖添加到你的應用之中
給餅圖提供數據的數據源對象有 ORKPieChartViewDataSource 協議。為了建立餅圖,你需要知道餅圖要有多少個部分以及每個部分的值。
為了具體的說明餅圖中到底有多少個部分,實現 numberOfSegmentsInPieChartView 方法,返回一個能表達餅圖中有多少個部分的整數。舉個例子,以下的代碼具體的說明了一個有三個部分的餅圖:
OBJECTIVE-C
- (NSInteger)numberOfSegmentsInPieChartView:(ORKPieChartView *)pieChartView
{
return 3;
}SWIFT
func numberOfSegmentsInPieChartView(pieChartView: ORKPieChartView) -> Int {
return 3
}在你可以在餅圖中畫那些部分之前,你需要去說明每個部分的值。為了提供每個部分的值,我們需要實現 valueForSegmentAtIndex 方法。
以下的值是一些百分率的值,他們的和必須是100。比如以下的代碼返回了 50,30,20 的值,分別對應編碼為0,1,2的餅圖部分。
OBJECTIVE-C
- (CGFloat)pieChartView:(ORKPieChartView *)pieChartView
valueForSegmentAtIndex:(NSInteger)index
{
switch (index) {
case 0:
return 60.0;
case 1:
return 25.0;
case 2:
return 15.0;
default:
return 0;
}
}SWIFT
func pieChartView(pieChartView: ORKPieChartView, valueForSegmentAtIndex index: Int) -> CGFloat {
switch index {
case 0:
return 60.0
case 1:
return 25.0
case 2:
return 15.0
default:
return 0
}
}你可以在餅圖中使用可選方法來幫助你來調整圖表中數據的顯示方式。比如,你可以具體的說明每個部分的顏色和標題。(如果要學習更多的如何使用餅圖中數據源協議的這些屬性來調整你的圖,請參閱 ORKPieChartViewDataSource.)
這裡是一個餅圖的例子,其數據源類同時包含了 requied 和 optional 方法:
SWIFT
class PieChartDataSource: NSObject, ORKPieChartViewDataSource {
// 說明了是那種不同的顏色
let colors = [
UIColor(red: 217/225, green: 217/255, blue: 217/225, alpha: 1),
UIColor(red: 142/255, green: 142/255, blue: 147/255, alpha: 1),
UIColor(red: 244/255, green: 200/255, blue: 74/255, alpha: 1)
]
// 三個部分每個部分的值
let values = [60.0, 25.0, 15.0]
// Required 方法
func numberOfSegmentsInPieChartView(pieChartView: ORKPieChartView ) -> Int {
return colors.count
}
func pieChartView(pieChartView: ORKPieChartView, valueForSegmentAtIndex index: Int) -> CGFloat {
return CGFloat(values[index])
}
// Optional 方法
// 給出了餅圖中每個部分的值
func pieChartView(pieChartView: ORKPieChartView, colorForSegmentAtIndex index: Int) -> UIColor {
return colors[index]
}
// 給出餅圖中每個部分的標題
func pieChartView(pieChartView: ORKPieChartView, titleForSegmentAtIndex index: Int) -> String{
switch index {
case 0:
return "Steps taken"
case 1:
return "Tasks completed"
case 2:
return "Surveys completed"
default:
return "task \(index + 1)"
}
}
}在你創建一個餅圖數據源類之後,創建一個餅圖對象來表示他從數據源對象中收到的數據。舉個例子,下面的代碼說明了如何去創建一個餅圖對象,將值連接到數據源,最後再去調整它的一些屬性:
SWIFT
// 創建一個餅圖對象
@IBOutlet weak var pieChartView: ORKPieChartView!
override func viewDidLoad() {
super.viewDidLoad()
// 將餅圖對象連接到數據源
pieChartView.dataSource = pieChartDataSource
// 可選的可調整的結構
pieChartView.showsTitleAboveChart = false
pieChartView.showsPercentageLabels = true
pieChartView.drawsClockwise = true
pieChartView.titleColor = UIColor.purpleColor()
pieChartView.textColor = UIColor.purpleColor()
pieChartView.title = "Weekly"
pieChartView.text = "Report"
pieChartView.lineWidth = 10
pieChartView.showsPercentageLabels = true
}下面的屏幕截圖由這個部分的代碼所創造

餅圖
添加一個折線圖或者一個散點圖到你的應用中去
添加數據到折線圖或者散點圖之中是需要實現 ORKGraphChartViewDataSource 協議中的方法的。這裡有幾個方法,你必須正確的去實現他們。
折線圖和散點圖可以顯示一個或多個標繪圖,標繪圖在圖形學上是指兩個變量之間的關系。
一開始,我們需要實現 graphChartView:numberOfPointsForPlotIndex: 方法。這裡,你會返回一系列特定的標繪圖指數(一張圖片可能會有不止一個與其相關的標繪圖)的點。
之後,實現 graphChartView:pointForPointIndex:plotIndex: 方法。在此方法中,你會返回 ORKRangedPoint (這代表一定范圍內被用於標繪圖的點)對指定點指數和標繪圖指數。
一個你可以實現的 optional 方法是 numberOfPlotsInGraphChartView: 。這裡,你可返回一系列之前圖片的標繪圖。如果你不去實現這個方法,標繪圖就會有問題。
其他 Optional 方法允許你提供標題的同時也允許你設置 Y 軸的最大和最小值。
這裡是一個例子,此處有一個折線圖數據源類。這個類返回將在圖表上顯示出來的兩個標繪圖使用的五個點。:
class LineGraphDataSource: NSObject, ORKGraphChartViewDataSource {
var plotPoints =
[
[
ORKRangedPoint(value: 200),
ORKRangedPoint(value: 450),
ORKRangedPoint(value: 500),
ORKRangedPoint(value: 250),
ORKRangedPoint(value: 300),
ORKRangedPoint(value: 600),
ORKRangedPoint(value: 300),
],
[
ORKRangedPoint(value: 100),
ORKRangedPoint(value: 350),
ORKRangedPoint(value: 400),
ORKRangedPoint(value: 150),
ORKRangedPoint(value: 200),
ORKRangedPoint(value: 500),
ORKRangedPoint(value: 400),
]
]
// Required 方法
func graphChartView(graphChartView: ORKGraphChartView, pointForPointIndex pointIndex: Int, plotIndex: Int) -> ORKRangedPoint {
return plotPoints[plotIndex][pointIndex]
}
func graphChartView(graphChartView: ORKGraphChartView, numberOfPointsForPlotIndex plotIndex: Int) -> Int {
return plotPoints[plotIndex].count
}
// Optional 方法
// 返回圖表視圖中點的數量
func numberOfPlotsInGraphChartView(graphChartView: ORKGraphChartView) -> Int {
return plotPoints.count
}
// 設置Y軸的最大值
func maximumValueForGraphChartView(graphChartView: ORKGraphChartView) -> CGFloat {
return 1000
}
// 設置Y軸的最小值
func minimumValueForGraphChartView(graphChartView: ORKGraphChartView) -> CGFloat {
return 0
}
// 給X軸提供標題
func graphChartView(graphChartView: ORKGraphChartView, titleForXAxisAtPointIndex pointIndex: Int) -> String{
switch pointIndex {
case 0:
return "Mon"
case 1:
return "Tue"
case 2:
return "Wed"
case 3:
return "Thu"
case 4:
return "Fri"
case 5:
return "Sat"
case 6:
return "Sun"
default:
return "Day \(pointIndex + 1)"
}
}
// 返回指定標繪圖目錄的顏色
func graphChartView(graphChartView: ORKGraphChartView, colorForPlotIndex plotIndex: Int) -> UIColor {
if plotIndex == 0 {
return UIColor.purpleColor()
}
}
}備注: 離散的圖表使用數據源協議,比如折線圖就是這樣的。所以散點圖的數據源類就自然長的和這之上的折線圖數據源類很相似。
在你為圖表創建一個數據源類之後,你需要創建圖表對象以展示數據。比如,下面的代碼展示了如何去創建一個折線圖對象,將之與上面已經展示過了的數據源相連接,同時修改他的一些屬性:
SWIFT
// 創建折線圖對象
@IBOutlet weak var lineGraphView: ORKLineGraphChartView!
override func viewDidLoad() {
super.viewDidLoad()
// 將數據源與與折線圖視圖對象相連接
lineGraphView.dataSource = lineGraphChartDataSource()
// 可選的可調整的結構
lineGraphView.showsHorizontalReferenceLines = true
lineGraphView.showsVerticalReferenceLines = true
lineGraphView.axisColor = UIColor.whiteColor()
lineGraphView.verticalAxisTitleColor = UIColor.orangeColor()
lineGraphView.showsHorizontalReferenceLines = true
lineGraphView.showsVerticalReferenceLines = true
lineGraphView.scrubberLineColor = UIColor.redColor()
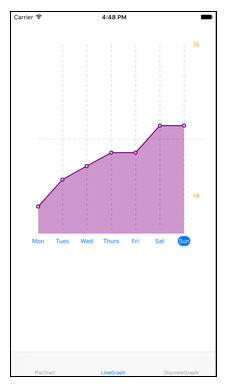
}下面的截圖表達了這個部分代碼所創建的折線圖

為了顯示散點圖而不是折線圖,你可以使用與下面相似的代碼來創建一個散點圖對象,將之與數據源相連接,同時調整它的一些屬性:
SWIFT
// 創建散點圖圖表視圖對象
@IBOutlet weak var discreteGraphChart: ORKDiscreteGraphChartView!
//將數據源與與散點圖視圖對象相連接
let discreteGraphChartDataSource = DiscreteGraphDataSource()
override func viewDidLoad() {
super.viewDidLoad()
// 將數據源與與折線圖視圖對象相連接
discreteGraphChart.dataSource = discreteGraphChartDataSource
// 可選的可調整的結構
discreteGraphChart.showsVerticalReferenceLines = true
discreteGraphChart.drawsConnectedRanges = true
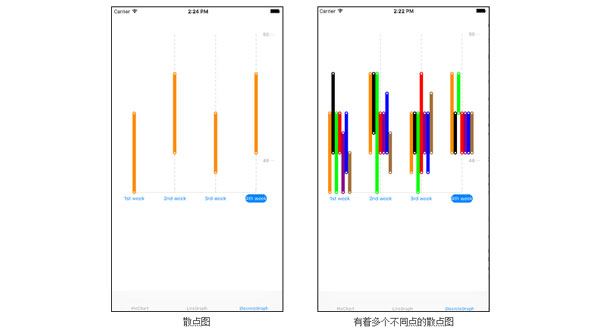
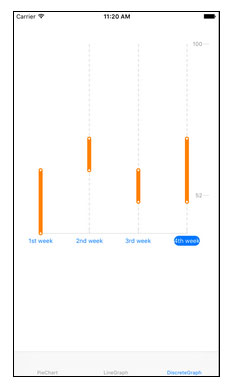
}下面的截圖是使用了與之前折線圖(在本部分開始處的)一樣的數據源的散點圖:

Discrete graph chart
在一張圖中畫出多條線
在默認情況下,圖表對象假定一次只會有一個標繪圖需要被畫出。為了一次在一張圖中畫出多個標繪圖,請使用 numberOfPlotsInGraphChartView 方法,同時要明確指出圖中標繪圖的數量。這個可選的數據源方法在你需要在一張圖中畫出多個標繪圖的時候是非常有用的。
比如下面的代碼就表現出來如何在一張圖中畫出兩個標繪圖:
SWIFT
// Optional 方法
func numberOfPlotsInGraphChartView(graphChartView: ORKGraphChartView) -> Int {
return 2
}給圖表添加標題
為了給折線圖或者散點圖在 X 軸上添加標題,我們需要在數據源中實現 titleForXAxisAtPointIndex 方法,同時返回在 X 軸上每個相鄰的分塊的標題。至於Y軸,你可以通過 maximumValueForGraphChartView: or minimumValueForGraphChartView: 屬性(為了顯示圖片而不是值,使用 maximumValueImage 和 minimumValueImage 屬性)顯示他的最大值或者最小值。
下面的代碼展示了如何在散點圖的 X 軸上顯示標題:
SWIFT
func graphChartView(graphChartView: ORKGraphChartView, titleForXAxisAtPointIndex pointIndex: Int) -> String{
switch pointIndex {
case 0:
return "Jan"
case 1:
return "Feb"
case 2:
return "Mar"
case 3:
return "Apr"
default:
return "Month \(pointIndex + 1)"
}
}你可以在這裡的散點圖中看到上面顯示標題的的代碼的效果:
有著可以改變標題的散點圖圖表
支持拖拽手勢
一般情況下默認的, 圖表對象自己就實現了可以被你使用的拖拽手勢。當使用者在視圖上的圖表中拖動的時候,一條線會在離使用者手指落點最近的地方出現,顯示這一點的值。
你可以通過實現 ORKGraphChartViewDelegate 協議拓展默認的拖拽手勢。圖表視圖的委托協議在 ORKGraphChartView 對象的限制下傳遞拖拽手勢的發生。
這裡有三個可以被實現的 optional 方法:
graphChartViewTouchesBegan: 在使用者開始觸摸圖表視圖的時候提醒對象。
graphChartView:touchesMovedToXPosition: 提供觸摸移動時 X 軸的位置。
graphChartViewTouchesEnded: 在使用者停止觸摸圖表視圖的時候提醒對象。
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS10告訴框架UserNotification懂得與運用
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績
- IOS 運用內顯示 AppStore 某個運用的概況
- iOS 9 Core Spotlight搜刮實例代碼
- iOS App開辟中的UISegmentedControl分段組件用法總結




