MVVM架構的一次實踐
本文為投稿文章,作者:shenAlexy(博客)
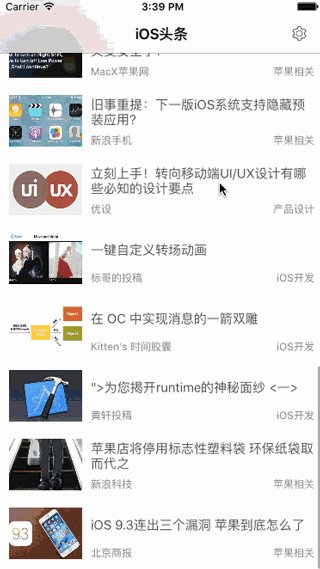
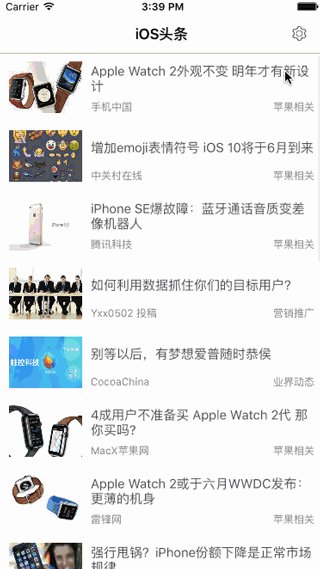
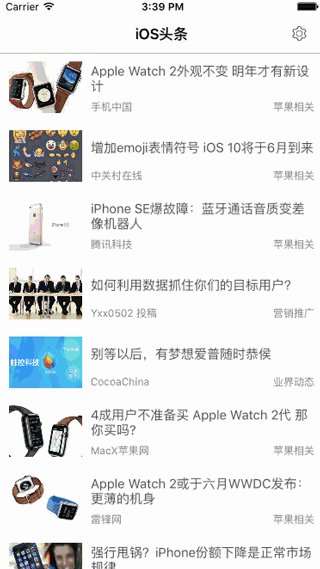
說明:本項目采用MVVM架構,重寫iOS頭條客戶端。

前言:
本例基於AFN封裝了網絡請求系列庫,以滿足自己需求,後期易於擴展;使用JSONModel解析json數據;每個VC都有自己的ViewModel類用來處理網絡請求和其他邏輯處理;使用經典的UITableView展示MVVM架構,適合初學MVVM的coder參考。

簡介:
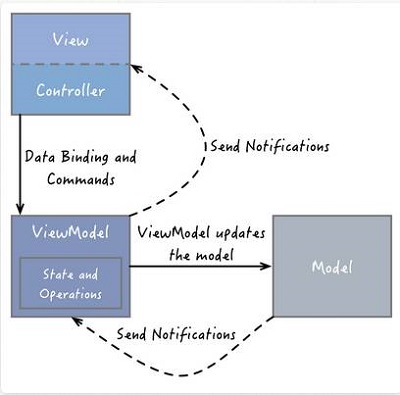
MVVM的出現主要是為了解決在開發過程中Controller越來越龐大的問題,變得難以維護,所以MVVM把數據加工的任務從Controller中解放了出來,使得Controller只需要專注於數據調配的工作,ViewModel則去負責數據加工並通過通知機制讓View響應ViewModel的改變。
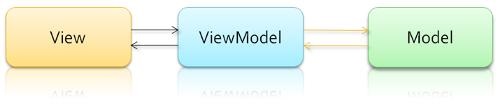
MVVM是基於胖Model的架構思路建立的,然後在胖Model中拆出兩部分:Model和ViewModel。ViewModel本質上算是Model層(因為是胖Model裡面分出來的一部分),所以View並不適合直接持有ViewModel,因為ViewModel有可能並不是只服務於特定的一個View,使用更加松散的綁定關系能夠降低ViewModel和View之間的耦合度。
在一個典型的 MVC 應用中,controller 由於承載了過多的邏輯,往往會變得臃腫不堪,所以 MVC 也經常被人調侃成 Massive View Controller。(Massive譯:大量的、巨大的、臃腫不堪的)
因此,一種可以很好地解決 Massive View Controller 問題的辦法就是將 controller 中的展示邏輯抽取出來,放置到一個專門的地方,而這個地方就是 viewModel 。其實,我們只要在上圖中的 M-VC 之間放入 VM ,就可以得到 MVVM 模式的結構圖:

源碼解析:
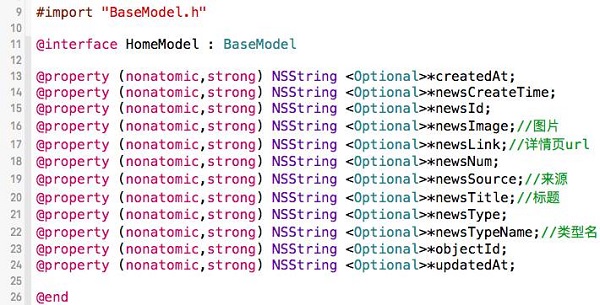
1、首先是model層的代碼,基於JSONModel封裝了BaseModel類(基類: 以後的Model都可繼承此類),繼承自BaseModel,實現HomeModel類。

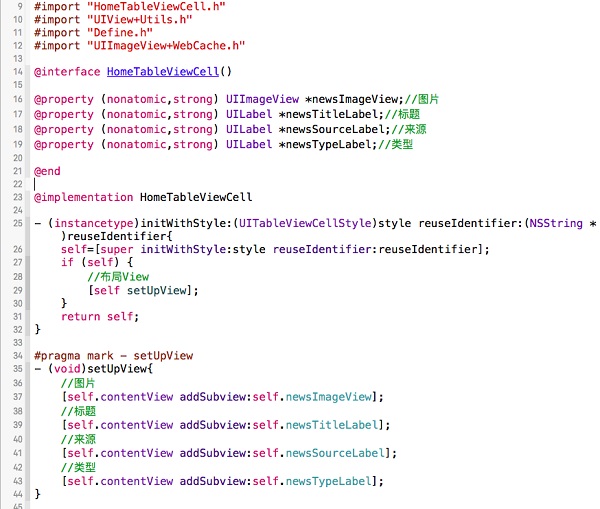
2、然後是View層的代碼,View層控件全部用懶加載方式,盡可能減少內存消耗;不喜歡用XIB,所以習慣純代碼編寫。

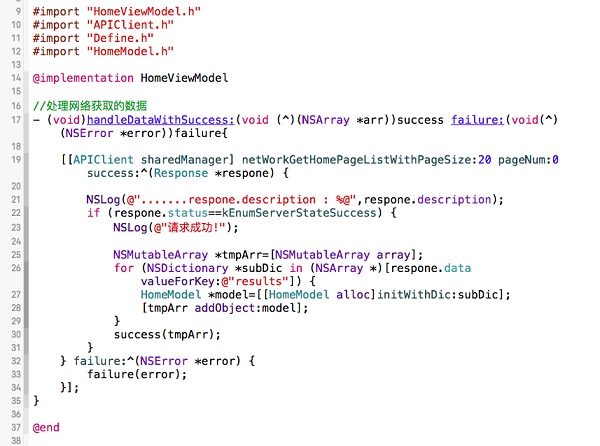
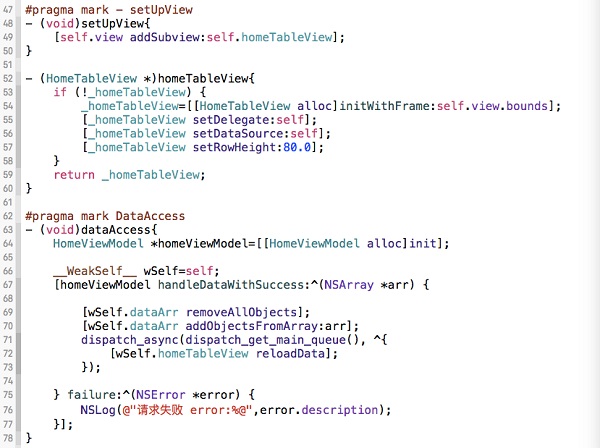
3、接下來看ViewModel層,對封裝好的NetWork進行處理,request網絡數據存儲在HomeModel裡,最後將數據用Block帶出去,方便在VC中使用數據,reloadData。

4、最終,HomeViewController 將會變得非常輕量級:

怎麼樣?其實 MVVM 並沒有想像中的那麼難吧,而且更重要的是它也沒有破壞 MVC 的現有結構,只不過是移動了一些代碼,僅此而已。總結下 MVVM 相比 MVC 到底有哪些好處呢?
我想,主要可以歸納為以下三點:
由於展示邏輯被抽取到了 viewModel 中,所以 view 中的代碼將會變得非常輕量級;
由於 viewModel 中的代碼是與 UI 無關的,所以它具有良好的可測試性;
對於一個封裝了大量業務邏輯的 model 來說,改變它可能會比較困難,並且存在一定的風險。在這種場景下,viewModel 可以作為 model 的適配器使用,從而避免對 model 進行較大的改動。
通過前面的示例,我們對第一點已經有了一定的感觸;至於第三點,可能對於一個復雜的大型應用來說,才會比較明顯。
小結:
綜上所述,我們只要將 MVC 中的 controller 中的展示邏輯抽取出來,放置到 viewModel 中,然後通過一定的技術手段,來同步 view 和 viewModel ,就完成了 MVC 到 MVVM 的轉變。
- iOS開辟中罕見的項目文件與MVC構造優化思緒解析
- iOS之ReactiveCocoa簡介和運用(二):MVVM
- [iOS 項目框架構建篇] iOS MVVM+RAC 從框架到實戰
- iPhone視頻播放器多角度對比評測 可讓你隨意播放rmvb
- iphone5怎麼看rmvb電影
- 如何設置iPhone個性來電MV教程
- iPhone5S支持RMVB播放嗎
- iphone5s播放rmvb教程
- iphone5s如何播放rmvb格式電影
- iPhone6支持RMVB播放嗎
- iphone5s看rmvb步驟
- armv7 armv7s arm64
- 源碼推薦(12.12):模仿vvebo微博客戶端的手勢交互,模糊+3D效果下拉菜單視圖
- 淺談iOS中MVVM的架構設計與團隊協作
- 【長篇高能】ReactiveCocoa 和 MVVM 入門