高效圖片輪播,兩個imageView實現
本文是投稿文章,作者:codingZero
導語
在不少項目中,都會有圖片輪播這個功能,現在網上關於圖片輪播的框架層出不窮,千奇百怪,筆者根據自己的思路,用兩個imageView也實現了圖片輪播,這裡說說筆者的主要思路以及大概步驟,具體代碼請看這裡,如果覺得好用,請獻上你的star。
該輪播框架的優勢:
文件少,代碼簡潔
不依賴任何其他第三方庫,耦合度低
同時支持本地圖片及網絡圖片
可修改分頁控件位置,顯示或隱藏
自定義分頁控件的圖片,就是這麼個性
自帶圖片緩存,一次加載,永久使用
性能好,占用內存少,輪播流暢
實際使用
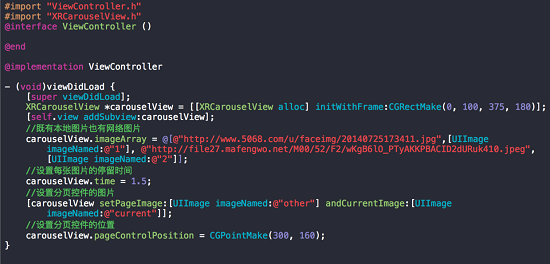
我們先看demo,代碼如下

運行效果

輪播實現步驟
接下來,筆者將從各方面逐一分析。
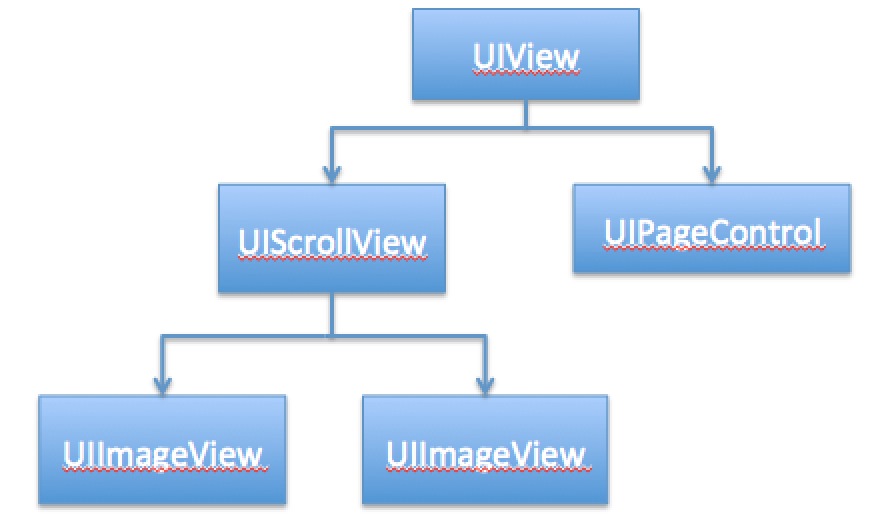
層級結構
最底層是一個UIView,上面有一個UIScrollView以及UIPageControl,scrollView上有兩個UIImageView,imageView寬高 = scrollview寬高 = view寬高

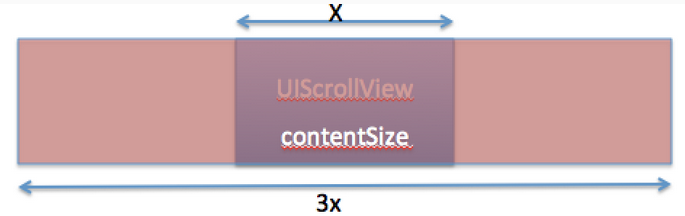
輪播原理
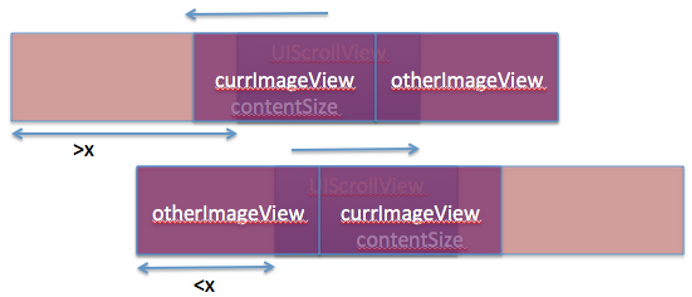
假設輪播控件的寬度為x高度為y,我們設置scrollview的contentSize.width為3x,並讓scrollview的水平偏移量為x,既顯示最中間內容
scrollView.contentSize = CGSizeMake(3x, y); scrollView.contentOffset = CGPointMake(x, 0);

將imageView添加到scrollview內容視圖的中間位置

接下來使用代理方法scrollViewDidScroll來監聽scrollview的滾動,定義一個枚舉變量來記錄滾動的方向
typedef enum{
DirecNone,
DirecLeft,
DirecRight
} Direction;@property (nonatomic, assign) Direction direction;
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { self.direction = scrollView.contentOffset.x >x? DirecLeft : DirecRight;
}使用KVO來監聽direction屬性值的改變
[self addObserver:self forKeyPath:@"direction" options:NSKeyValueObservingOptionNew context:nil];
判斷滾動的方向,當偏移量大於x,表示左移,則將otherImageView加在右邊,偏移量小於x,表示右移,則將otherImageView加在左邊

- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context { //self.currIndex表示當前顯示圖片的索引,self.nextIndex表示將要顯示圖片的索引
//_images為圖片數組
if(change[NSKeyValueChangeNewKey] == change[NSKeyValueChangeOldKey]) return; if ([change[NSKeyValueChangeNewKey] intValue] == DirecRight) { self.otherImageView.frame = CGRectMake(0, 0, self.width, self.height); self.nextIndex = self.currIndex - 1; if (self.nextIndex < 0) self.nextIndex = _images.count – 1;
} else if ([change[NSKeyValueChangeNewKey] intValue] == DirecLeft){ self.otherImageView.frame = CGRectMake(CGRectGetMaxX(_currImageView.frame), 0, self.width, self.height); self.nextIndex = (self.currIndex + 1) % _images.count;
} self.otherImageView.image = self.images[self.nextIndex];
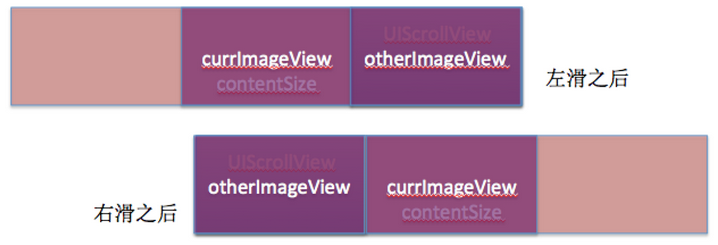
}通過代理方法scrollViewDidEndDecelerating來監聽滾動結束,結束後,會變成以下兩種情況:

此時,scrollview的偏移量為0或者2x,我們通過代碼再次將scrollview的偏移量設置為x,並將currImageView的圖片修改為otherImageView的圖片
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
[self pauseScroll];
}
- (void)pauseScroll { self.direction = DirecNone;//清空滾動方向
//判斷最終是滾到了右邊還是左邊
int index = self.scrollView.contentOffset.x / x; if (index == 1) return; //等於1表示最後沒有滾動,返回不做任何操作
self.currIndex = self.nextIndex;//當前圖片索引改變
self.pageControl.currentPage = self.currIndex; self.currImageView.frame = CGRectMake(x, 0, x, y); self.currImageView.image = self.otherImageView.image; self.scrollView.contentOffset = CGPointMake(x, 0);
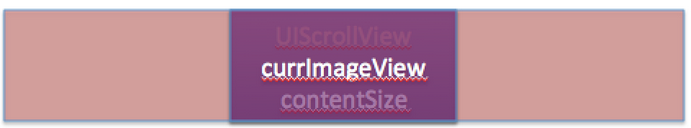
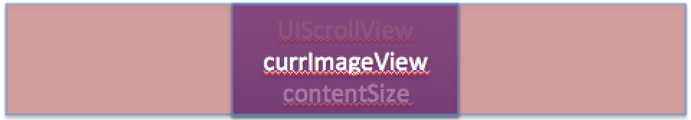
}那麼我們看到的還是currImageView,只不過展示的是下一張圖片,如圖,又變成了最初的效果

自動滾動
輪播的功能實現了,接下來添加定時器讓它自動滾動,相當簡單
- (void)startTimer { //如果只有一張圖片,則直接返回,不開啟定時器
if (_images.count <= 1) return; //如果定時器已開啟,先停止再重新開啟
if (self.timer) [self stopTimer]; self.timer = [NSTimer timerWithTimeInterval:self.time target:self selector:@selector(nextPage) userInfo:nil repeats:YES];
[[NSRunLoop currentRunLoop] addTimer:self.timer forMode:NSRunLoopCommonModes];
}
- (void)nextPage { //動畫改變scrollview的偏移量就可以實現自動滾動
[self.scrollView setContentOffset:CGPointMake(self.width * 2, 0) animated:YES];
}注意:setContentOffset:animated:方法執行完畢後不會調用scrollview的scrollViewDidEndDecelerating方法,但是會調用scrollViewDidEndScrollingAnimation方法,因此我們要在該方法中調用pauseScroll
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView {
[self pauseScroll];
}拖拽時停止自動滾動
當我們手動拖拽圖片時,需要停止自動滾動,此時我們只需要讓定時器失效就行了,當停止拖拽時,重新啟動定時器
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
[self.timer invalidate];
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
[self startTimer];
}加載圖片
實際開發中,我們很少會輪播本地圖片,大部分都是服務器獲取的,也有可能既有本地圖片,也有網絡圖片,那要如何來加載呢?
定義4個屬性
NSArray imageArray:暴露在.h文件中,外界將要加載的圖片或路徑數組賦值給該屬性
NSMutableArray images:用來存放圖片的數組
NSMutableDictionary imageDic:用來緩存圖片的字典,key為URL
NSMutableDictionary operationDic:用來保存下載操作的字典,key為URL
判斷外界傳入的是圖片還是路徑,如果是圖片,直接加入圖片數組中,如果是路徑,先添加一個占位圖片,然後根據路徑去下載圖片
_images = [NSMutableArray array];for (int i = 0; i < imageArray.count; i++) { if ([imageArray[i] isKindOfClass:[UIImage class]]) {
[_images addObject:imageArray[i]];//如果是圖片,直接添加到images中
} else if ([imageArray[i] isKindOfClass:[NSString class]]){
[_images addObject:[UIImage imageNamed:@"placeholder"]];//如果是路徑,添加一個占位圖片到images中
[self downloadImages:i]; //下載網絡圖片
}
}下載圖片,先從緩存中取,如果有,則替換之前的占位圖片,如果沒有,去沙盒中取,如果有,替換占位圖片,並添加到緩存中,如果沒有,開啟異步線程下載
- (void)downloadImages:(int)index { NSString *key = _imageArray[index]; //從字典緩存中取圖片
UIImage *image = [self.imageDic objectForKey:key]; if (image) {
_images[index] = image;//如果圖片存在,則直接替換之前的占位圖片
}else{ //字典中沒有從沙盒中取圖片
NSString *cache = [NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES) lastObject]; NSString *path = [cache stringByAppendingPathComponent:[key lastPathComponent]]; NSData *data = [NSData dataWithContentsOfFile:path]; if (data) { //沙盒中有,替換占位圖片,並加入字典緩存中
image = [UIImage imageWithData:data];
_images[index] = image;
[self.imageDic setObject:image forKey:key];
}else{ //字典沙盒都沒有,下載圖片
NSBlockOperation *download = [self.operationDic objectForKey:key];//查看下載操作是否存在
if (!download) {//不存在
//創建一個隊列,默認為並發隊列
NSOperationQueue *queue = [[NSOperationQueue alloc] init]; //創建一個下載操作
download = [NSBlockOperation blockOperationWithBlock:^{ NSURL *url = [NSURL URLWithString:key]; NSData *data = [NSData dataWithContentsOfURL:url]; if (data) { //下載完成後,替換占位圖片,存入字典並寫入沙盒,將下載操作從字典中移除掉
UIImage *image = [UIImage imageWithData:data];
[self.imageDic setObject:image forKey:key]; self.images[index] = image; //如果只有一張圖片,需要在主線程主動去修改currImageView的值
if (_images.count == 1) [_currImageView performSelectorOnMainThread:@selector(setImage:) withObject:image waitUntilDone:NO];
[data writeToFile:path atomically:YES];
[self.operationDic removeObjectForKey:key];
}
}];
[queue addOperation:download];
[self.operationDic setObject:download forKey:key];//將下載操作加入字典
}
}
}
}監聽圖片點擊
當圖片被點擊的時候,我們往往需要執行某些操作,因此需要監聽圖片的點擊,思路如下
1.定義一個block屬性暴露給外界void(^imageClickBlock)(NSInteger index)
(不會block的可以用代理,或者看這裡)
2.設置currImageView的userInteractionEnabled為YES
3.給currImageView添加一個點擊的手勢
4.在手勢方法裡調用block,並傳入圖片索引
結束語
上面是筆者的主要思路以及部分代碼,需要源碼的請前往筆者的github下載:https://github.com/codingZero/XRCarouselView,記得獻上你的星星哦
- iOS圖片隱約後果的完成辦法
- iOS完成圖片六邊形暗影後果
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- IOS完成圓形圖片後果的兩種辦法
- 詳解IOS圖片緊縮處置
- iOS中讀取照片庫及保留圖片或視頻到照片庫的要點解析
- iOS圖片完成可拉伸不變形的處置操作
- iOS圖片拉伸小技能
- iOS中UIImagePickerController圖片拔取器的用法小結
- iOS完成緊縮圖片上傳功效
- iOS圖片縮小的方法(transform和frame)
- IOS圖片無窮輪播器的完成道理
- IOS多線程完成多圖片下載(二)
- 轉變iOS運用中UITableView的配景色彩與配景圖片的辦法




