iOS動畫淺匯

在iOS開發中,制作動畫效果是最讓開發者享受的環節之一。一個設計嚴謹、精細的動畫效果能給用戶耳目一新的效果,吸引他們的眼光 —— 這對於app而言是非常重要的。我們總是追求更為酷炫的實現,如果足夠仔細,我們不難發現一個好的動畫通過步驟分解後本質上不過是一個個簡單的動畫實現。本文就個人搜集的一些動畫相關的理論和實踐知識做個小結,不足之處請勿見怪。
理論 UIview VS UIlayer
UIView只是CALyer之上的封裝,更准確的來說,UIView是CALyer的簡版封裝,加上事件處理的集合類。 CALayer是QuartzCore庫內的類,是iOS上最基本的繪制單元。其次,我們知道iOS平台的Cocoa Touch 是源於OS X平台的Cocoa),是在Cocoa的基礎上添加了適用於移動手機設備的手勢識別、動畫等特性;但從底層實現上來說,Cocoa Touch與Cocoa共用一套底層的庫,其中就包括了QuartCore.framework;但QuartCore.framework一開始就是為OS X設計的,所以其中有部分特性是不適合做移動設備開發的,比如最重要的坐標系統。因此,我們也就不難理解為何UIView/NSView在CALayer上做了一層封裝。
基於UIView實現的動畫
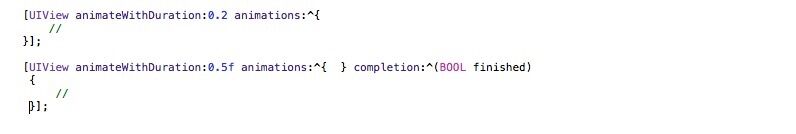
簡單的Block動畫

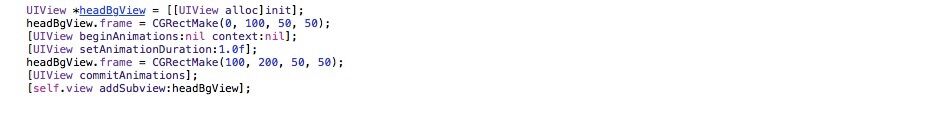
UIView

彈性動畫

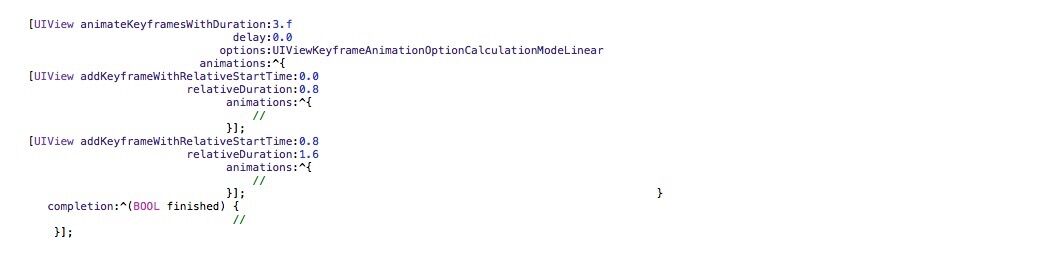
關鍵幀動畫(中間可以添加合適多的幀來做不同的銜接動畫)

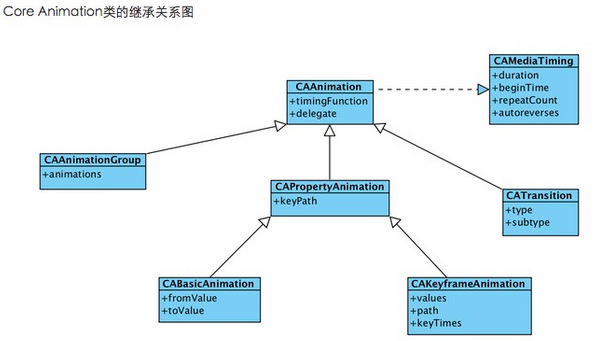
CALayer動畫

常用屬性
duration : 動畫的持續時間
beginTime : 動畫的開始時間
repeatCount : 動畫的重復次數
autoreverses : 執行的動畫按照原動畫返回執行
timingFunction : 控制動畫的顯示節奏,系統提供五種值選擇, 分別是
kCAMediaTimingFunctionLinear 線性動畫
kCAMediaTimingFunctionEaseIn 先慢後快(慢進快出)
kCAMediaTimingFunctionEaseOut 先塊後慢(快進慢出)
kCAMediaTimingFunctionEaseInEaseOut 先慢後快再慢
kCAMediaTimingFunctionDefault 默認,也屬於中間比較快
path:關鍵幀動畫中的執行路徑
type:過渡動畫的動畫類型,系統提供了四種過渡動畫:
kCATransitionFade 漸變效果
kCATransitionMoveIn 進入覆蓋效果
kCATransitionPush 推出效果
kCATransitionReveal 揭露離開效果
subtype : 過渡動畫的動畫方向
kCATransitionFromRight 從右側進入
kCATransitionFromLeft 從左側進入
kCATransitionFromTop 從頂部進入
kCATransitionFromBottom 從底部進入
基礎動畫主要提供了對於CALayer對象中的可變屬性進行簡單動畫的操作。比如:位移、透明度、縮放、旋轉、背景色等等。 重要屬性 fromValue : keyPath對應的初始值 toValue : keyPath對應的結束值。
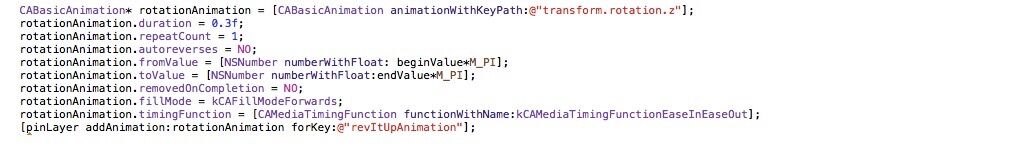
基礎動畫(CABaseAnimation) 0:1 1:0 實現下拉剪頭的展開和收起

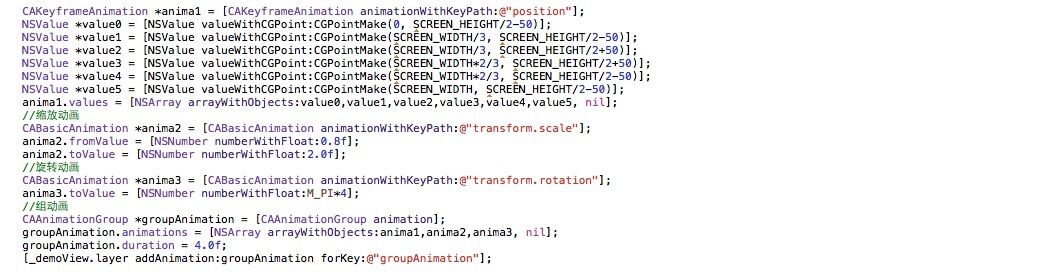
關鍵幀動畫(CAKeyframeAnimation) CAKeyframeAnimation和CABaseAnimation都屬於CAPropertyAnimatin的子類。CABaseAnimation只能從一個數值(fromValue)變換成另一個數值(toValue),而CAKeyframeAnimation則會使用一個NSArray保存一組關鍵幀。 重要屬性 values : 就是上述的NSArray對象。裡面的元素稱為”關鍵幀”(keyframe)。動畫對象會在指定的時間(duration)內,依次顯示values數組中的每一個關鍵幀 path : 可以設置一個CGPathRefCGMutablePathRef,讓層跟著路徑移動。path只對CALayer的anchorPoint和position起作用。如果你設置了path,那麼values將被忽略。 keyTimes : 可以為對應的關鍵幀指定對應的時間點,其取值范圍為0到1.0,keyTimes中的每一個時間值都對應values中的每一幀.當keyTimes沒有設置的時候,各個關鍵幀的時間是平分的。
組合動畫:

過渡動畫(CATransition) 多數為私有的API使用後無法上架app。 私有API提供了其他很多非常炫的過渡動畫,比如@”cube”、@”suckEffect”、@”oglFlip”、 @”rippleEffect”、@”pageCurl”、@”pageUnCurl”、@”cameraIrisHollowOpen”、@”cameraIrisHollowClose”等。
粒子動畫
transform動畫
transform是一個非常重要的屬性,它在矩陣變換的層面上改變視圖的顯示效果,完成旋轉、形變、平移等等操作。在它被修改的同時,視圖的frame也會被真實改變。有兩個數據類型用來表示transform,分別是CGAffineTransform和CATransform3D。前者作用於UIView,後者為layer層次的變換類型。基於後者可以實現更加強大的功能。 對於想要了解矩陣變換是如何作用實現的,可以參考這篇博客: CGAffineTransform 放射變換
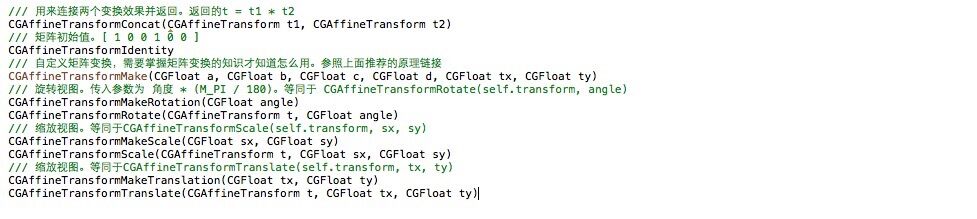
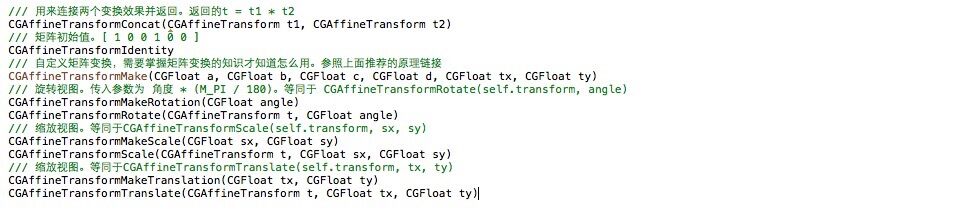
 在開始使用transform實現你的動畫之前,我先介紹幾個常用的函數:
在開始使用transform實現你的動畫之前,我先介紹幾個常用的函數:

transform嚴格的說不是一種動畫,而是動畫中的一部分操作,我拿出來說是因為它同時出現在了UIView 動畫和CALayer動畫中。
一些應用
利用上面CALayer 基礎動畫的代碼實現下拉剪頭的展開和收起,還可以實現時鐘指針的旋轉

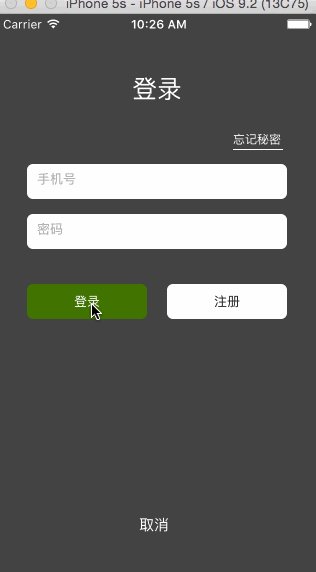
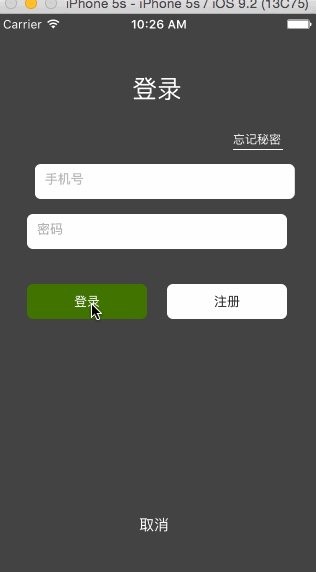
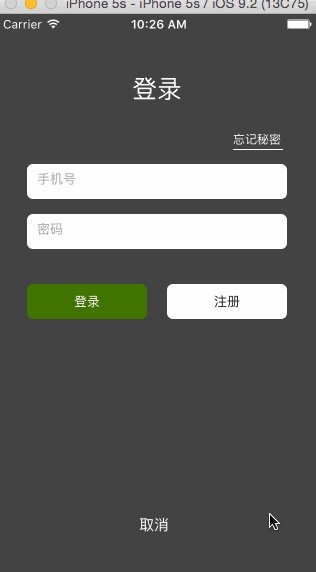
輸入框在輸入錯誤信息時的搖晃效果。

利用CAShapeLayer 和CABasicAnimation 可以實現加載動畫。

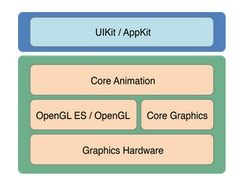
iOS渲染視圖的層級圖:

更多內容可以點擊 iOS開發UI篇--iOS動畫(Core Animation)總結。
事實告訴我們動畫是要靠設計的,你看我上面的動畫抽的一筆,但事實上用同樣的代碼可以寫出很漂亮的動畫。