動畫的微妙之處
本文講解貝塞爾曲線一部分的使用技巧
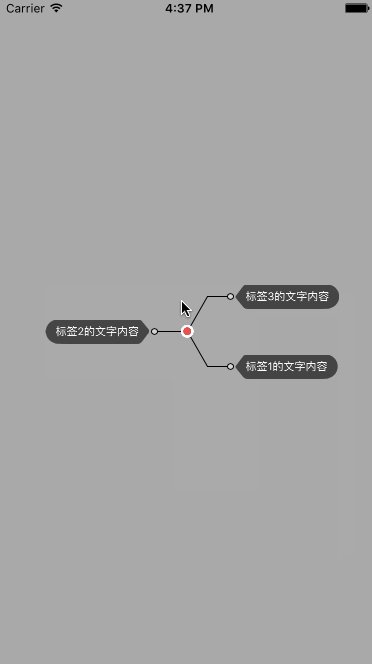
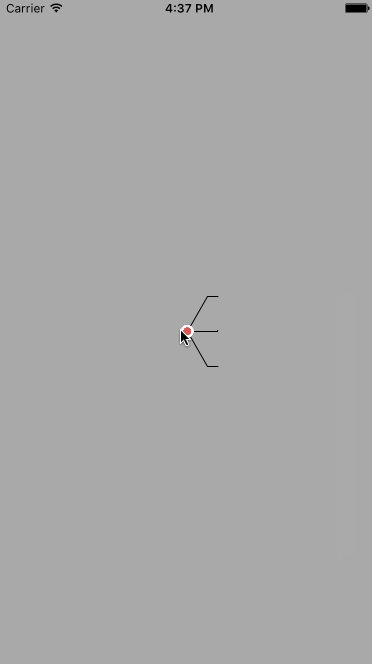
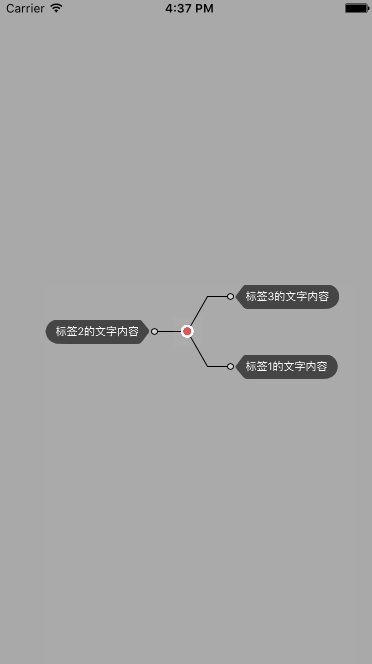
應用程序nice 標簽功能的進化版,先上圖,Gif

概念
貝塞爾曲線(The Bézier Curves),是一種在計算機圖形學中相當重要的參數曲線(2D,3D的稱為曲面)。
在iOS開發中,我們使用UIBezierPath來繪制貝塞爾曲線的。
UIBezierPath 對象是 CGPathRef 數據類型的封裝,如果是基於矢量形狀的,都用直線和曲線段去創建,我們使用直線段去創建矩形和多邊形,使用曲線段去創建弧(arc),圓或者其他復雜的曲線形狀。
每一段都包括一個或者多個點,繪圖命令定義如何去诠釋這些點。
每一個直線段或者曲線段的結束的地方是下一個的開始的地方。
每一個連接的直線或者曲線段的集合成為SubPath。
一個 UIBezierPath 對象定義一個完整的路徑包括一個或者多個 SubPaths。
創建和使用一個Path對象的過程是分開的。創建 path 是第一步,包含一下步驟:
創建一個 UIBezierPath 對象。
使用方法 moveToPoint: 去設置初始線段的起點。
添加 line 或者 curve 去定義一個或者多個 SubPaths。
改變 UIBezierPath 對象跟繪圖相關的屬性。
我們可以設置 stroked path 的屬性 lineWidth 和 lineJoinStyle,也可以設置 filled path 的屬性 usesEvenOddFillRule。
當創建 Path,我們應該相對於原點(0,0)管理 Path 上面的點,這樣我們在隨後就可以很容易的移動 Path 了。為了繪制 Path 對象,我們要用到 stroke 和 fill 方法,這些方法在Current Graphic Context 下渲染 Path 的 line 和 curve 段。
抽象
有時候在理解動畫過程中,我會無從下手,於是乎,我摸索了一個符合自己的方法,就是把動畫的步驟分開後進行抽象化。
在這個演示裡面我是如何抽象的呢?
分兩部分
直線(可以多段)
圓
千萬不要著迷,任何簡潔的控件你都去繪制,有些可以用圖片解決的,盡量用圖片來解決。
在你對貝塞爾曲線的概念有一定了解之後,應該能用偽代碼進行實現抽象出來的可視化內容了。
move to point
add line
add line
draw circle
add line
close
能想象得到是什麼嗎?從一個點開始,繪制一條直線,再繪制一條直線,然後畫一個圓,最後繪制一條直線,閉合路徑。
構建
從零碎的偽代碼進行完善實現代碼,一步一步的構建出動畫模型。
UIBezierPath *path = [UIBezierPath new]; [path moveToPoint:CGPointMake(20, 200)]; [path addLineToPoint:CGPointMake(100, 100)]; [path addLineToPoint:CGPointMake(200, 100)]; [path addArcWithCenter:CGPointMake(200 + 5, 100) radius:5 startAngle:M_PI endAngle:(M_PI- 0.1 / 180 * M_PI ) clockwise:YES]; [path addLineToPoint:CGPointMake(100, 100)]; [path closePath]; layer.path = path.CGPath;
封裝
對構建好的動畫模型進行封裝,提供方便的API和樣式控制參數。
@class XHBranchLayer; typedef void(^XHBranchLayerAnimationCompletion)(BOOL finished, XHBranchLayer *branchLayer); @interface XHBranchLayer : CAShapeLayer @property (nonatomic, assign) XHBranchLayerDirection direction; @property (nonatomic, assign) CGPoint startPoint; @property (nonatomic, assign) CGPoint midPoint; @property (nonatomic, assign) CGPoint endPoint; @property (nonatomic, assign) CGFloat radius; @property (nonatomic, assign) CGFloat toValue; @property (nonatomic, assign) NSTimeInterval pathDuration; - (void)animationDelay:(NSTimeInterval)delay completion:(XHBranchLayerAnimationCompletion)completion; @end
組合
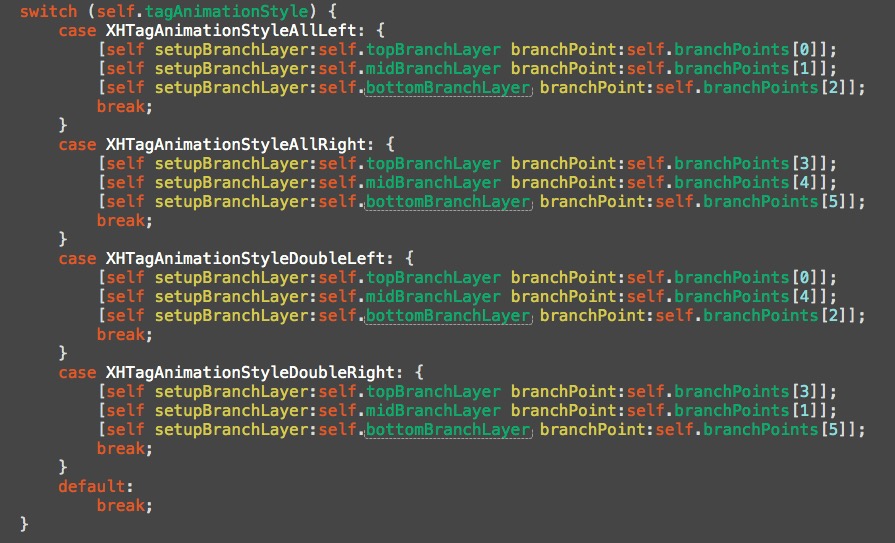
通過封裝好的動畫模型組合成最終動畫效果。

Demo源碼
- iOS應用CALayer完成動畫加載的後果
- iOS仿付出寶芝麻信譽分數儀表盤動畫後果
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- iOS 應用動畫和貝塞爾完成咻咻後果
- iOS完成知乎和途家導航欄突變的文字動畫後果
- iOS 動畫 —— 禮花後果實例具體
- iOS完成轉動字幕的動畫殊效
- iOS 屏幕解鎖文字動畫後果
- IOS 波紋進度(waveProgress)動畫完成
- IOS完成碎片化動畫詳解
- iOS動畫完成雨花與櫻花殊效
- iOS動畫之向右拉的抽屜3D後果
- iOS動畫殊效之立方體翻轉
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- 實例講授iOS中的CATransition轉場動畫應用




