Xcode7 插件制作入門

概述
我們平時也使用了很多的xcode插件,雖然官方對於插件制作沒有提供任何支持,但是加載三方的插件,默認還是被允許的.第三方的插件,需要存放在 ~/Library/Application Support/Developer/Shared/Xcode/Plug-ins文件夾中,後綴名必須是.xcplugin (不過其實際上是一種bundle).
所以我們創建一個插件工程,直接創建bundle工程即可,然後通過修改後綴名為.xcplugin,將其放到~/Library/Application Support/Developer/Shared/Xcode/Plug-ins目錄中就可以了
第一個demo插件功能:在xcode的edit菜單中加入一個叫做 測試菜單 的項目,當點擊的時候,彈出一個警告框,顯示一句話,完整的工程放在TestPluginBundle
詳細過程
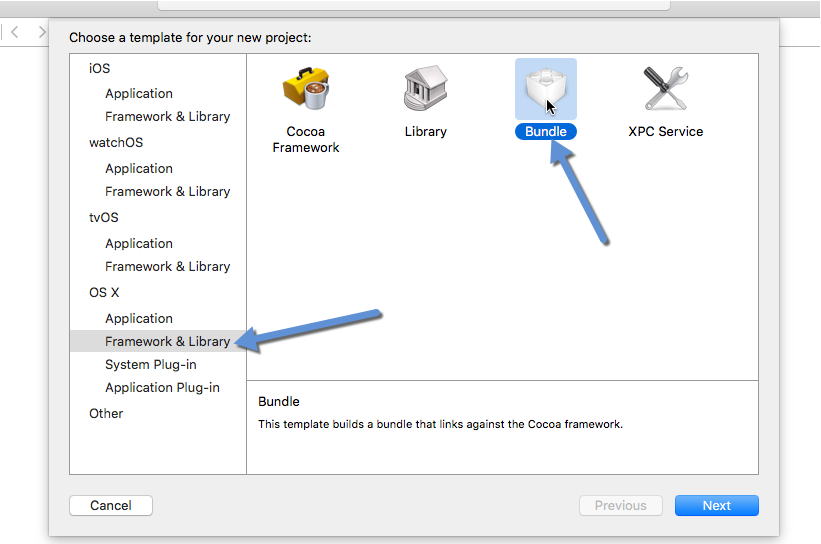
創建Bundle工程 TestPluginBundle
工程名稱就是 TestPluginBundle
工程設置
插件工程和普通的bundle工程還是有區別的,所以需要進行特殊的設置
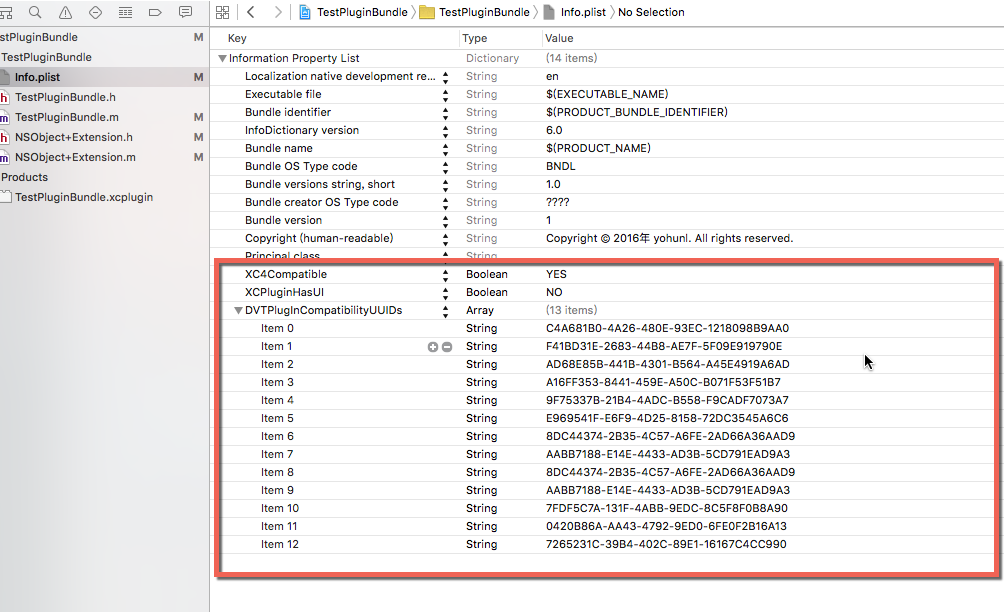
首先是工程的plist文件

添加 三項
XCPluginHasUI = NO
XC4Compatible = YES
DVTPlugInCompatibilityUUIDs 這是一個數組.數組內容字符串,指示了該插件兼容的xcode版本,只有對應版本的xcode的UIID加入這個數組了,插件才能被加載,否則,即使你將插件放入xcode的插件文件夾,插件也不會被加載的
那麼怎麼獲取你當前版本的xcode的UUID呢?在terminal中輸入 defaults read /Applications/Xcode.app/Contents/Info DVTPlugInCompatibilityUUID ,terminal會返回一串字符串給你,這就是你的Xcode的DVTPlugInCompatibilityUUID.
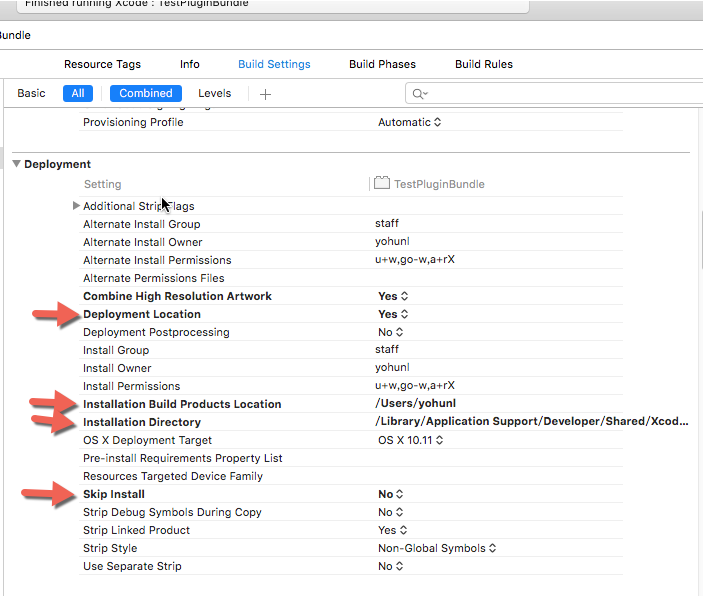
接下來是 Build Setting了


Installation Build Products Location 設置為 ${HOME} [顯示的時候,顯示的是你的用戶目錄],這個是products的根目錄
Installation Directory 設置為 /Library/Application Support/Developer/Shared/Xcode/Plug-ins,這個是指定你的插件安裝的目錄. 注意,這裡填入的其實是相對目錄,插件的絕對目錄是這樣的,例如 /Users/yohunl/Library/Application Support/Developer/Shared/Xcode/Plug-ins/Alcatraz.xcplugin ,最後的絕對目錄是 Installation Build Products Location和Installation Directory的結合,這也是為什麼兩者都要設置的原因
Deployment Location 設置為 YES,這個是指示該工程不使用設置裡的build location,而是用Installation Directory來確定build後放哪兒
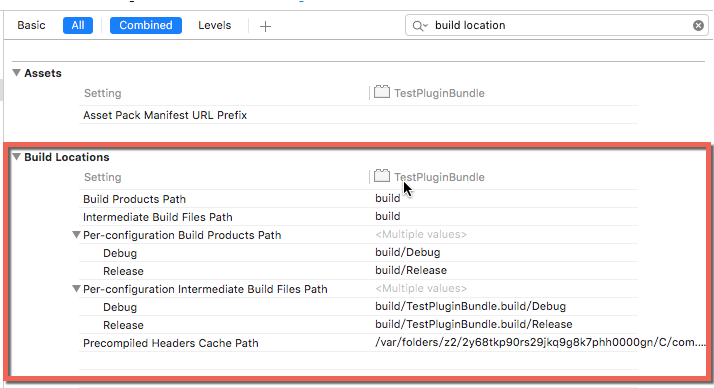
我們默認工程生成的相關文件放在哪.都是 Build Locations指示的,通過Deployment Location 設置為 YES告訴工程,我們不使用這個默認的設置,而是我們自定義的
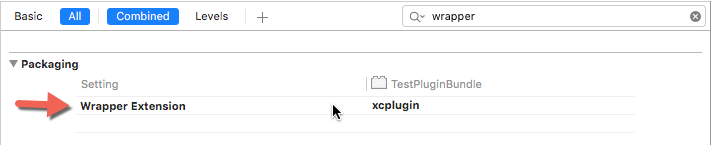
Wrapper extension 設置為 xcplugin,後綴名必須為xcplugin,否則不會被加載
接下來就是插件的實現過程了
在工程中添加一個文件 ,名稱為 TestPluginBundle (當然,名字隨便什麼都可以),在其中添加代碼
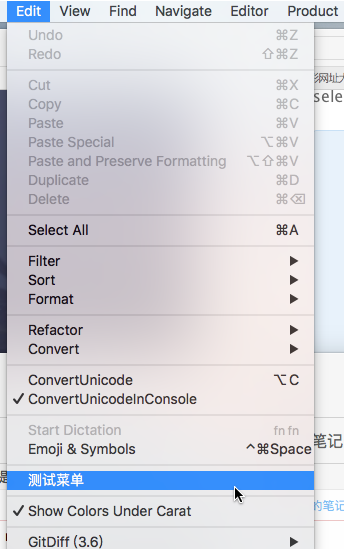
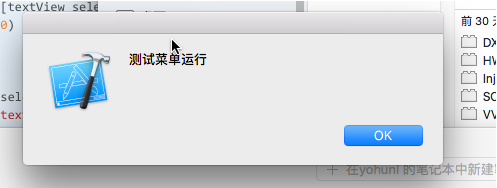
@implementation TestPluginBundle+(void)pluginDidLoad:(NSBundle *)plugin { NSLog(@"插件運行了!"); [TestPluginBundle sharedInstance];}- (instancetype)init{ self = [super init]; if (self) { [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(didApplicationFinishLaunchingNotification:) name:NSApplicationDidFinishLaunchingNotification object:nil]; } return self;}- (void)didApplicationFinishLaunchingNotification:(NSNotification*)noti{ [[NSNotificationCenter defaultCenter] removeObserver:self name:NSApplicationDidFinishLaunchingNotification object:nil]; NSMenuItem *menuItem = [[NSApp mainMenu] itemWithTitle:@"Edit"]; if (menuItem) { [[menuItem submenu] addItem:[NSMenuItem separatorItem]]; NSMenuItem *actionMenuItem = [[NSMenuItem alloc] initWithTitle:@"測試菜單" action:@selector(doMenuAction) keyEquivalent:@""]; [actionMenuItem setTarget:self]; [[menuItem submenu] addItem:actionMenuItem]; }}- (void)doMenuAction{ NSAlert *alert = [[NSAlert alloc] init]; [alert setMessageText:@"測試菜單運行"]; [alert runModal];}- (void)dealloc{ [[NSNotificationCenter defaultCenter] removeObserver:self];}+ (instancetype)sharedInstance{ static id instance; static dispatch_once_t onceToken; dispatch_once(&onceToken, ^{ instance = [[self alloc] init]; }); return instance;}@endctrl+B來Build工程,查看路徑下/Library/Application Support/Developer/Shared/Xcode/Plug-ins,可以看到我們的插件TestPluginBundle.xcplugin存在了,接下來,重啟xcode
點擊 測試菜單
可能你 會說,這樣雖然是起作用了,但是,難道開發一個插件工程,沒打單步調試麼???,當然不是啊
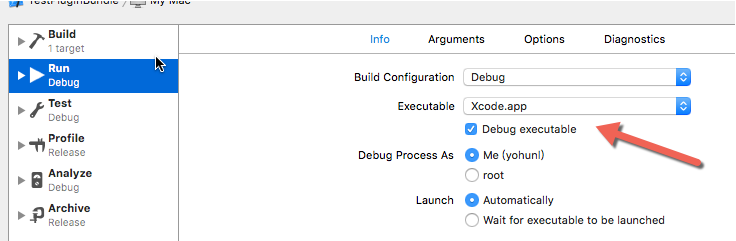
編輯工程的scheme,將Executable設置為Xcode.app,意思是工程調試的時候掛載到xcode中
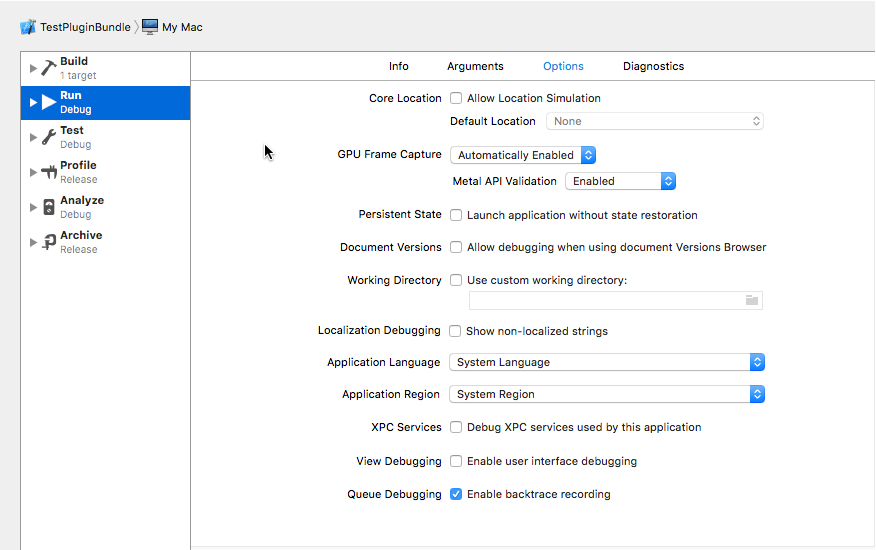
將Options下面的Core Location,XPC Services,View Debugging前面的勾都去掉,否則,你調試的時候,可能會直接crash
當設置完後,你的工程的scheme的圖標會從bundle圖標變為xcode的圖標
再運行(這裡是運行了,不是編譯了)
不出意外的話,會出現xode啟動另外一個xcode,接下來和你普通的調試工程就是一樣的了!
說了這麼多,其實只是想讓你明白一個插件的初始化的配置,調試等
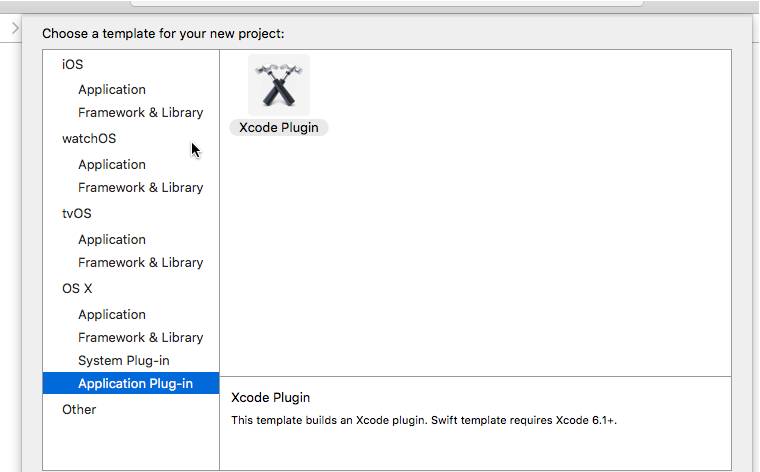
上面的過程,已經有國外大神制作成了一個 工程模板了,https://github.com/kattrali/Xcode-Plugin-Template 其支持OC和Swift,當你安裝它後,會在新建工程時候,看到 Xcode Plugin模板,使用這個模板創建一個新工程,以上的配置等,就都設置好了,直接運行就是一個demo了.

參考文章
喵神的xcode4插件制作入門,文章中部分內容已經過期,不再適用,但主體是通用的,並且文章後面的後記也非常實用的干貨
Xcode 6 插件開發入門:添加自己的想法和功能
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載
- 富文本常用封裝(NSAttributedString淺析)
- 打造安全的App!iOS安全系列之 HTTPS 進階
- iOS Contacts framework 通訊錄新框架,取代AddressBook
- Xcode概覽:添加圖標、圖像和特效
- iOS端數據庫解決方案分析
- 源碼推薦(12.29):10秒鐘快速集成下拉刷新和上拉加載,多行可滑動action sheet
- GCD實戰練習:使用串行隊列實現簡單的預加載
- 理解 iOS 8 中的 Photo Editing Extension
- AFNetworking 3.0遷移指南
- iOS 硬件授權檢測:定位服務、通訊錄、日歷、提醒事項、照片、藍牙共享、麥克風、相機等