從零開始:你的第一個iOS App

這次分享,我會給出寫一個簡單的 App 的每一個步驟,每一步都會有一張截圖以及對應的文字說明,希望大家能在電腦上跟著每一步進行操作,最後都能完成這個 App。每個步驟我會給一個序號,如果你有哪一步不明白的,大家可以根據每個序號來進行提問。

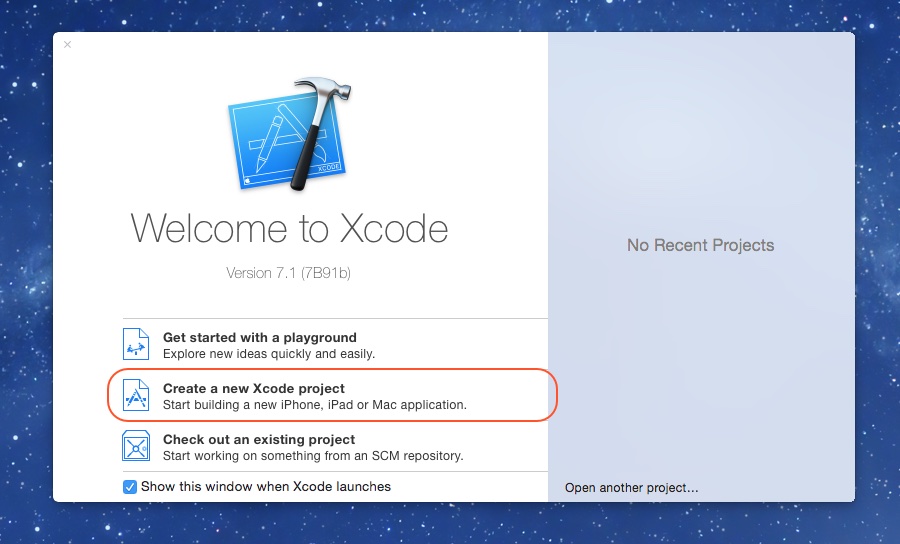
第一步 打開 Xcode ,點擊紅色框的部分,創建一個新工程。你也可以點擊菜單裡裡的 File -> New -> Project,效果是一樣的。

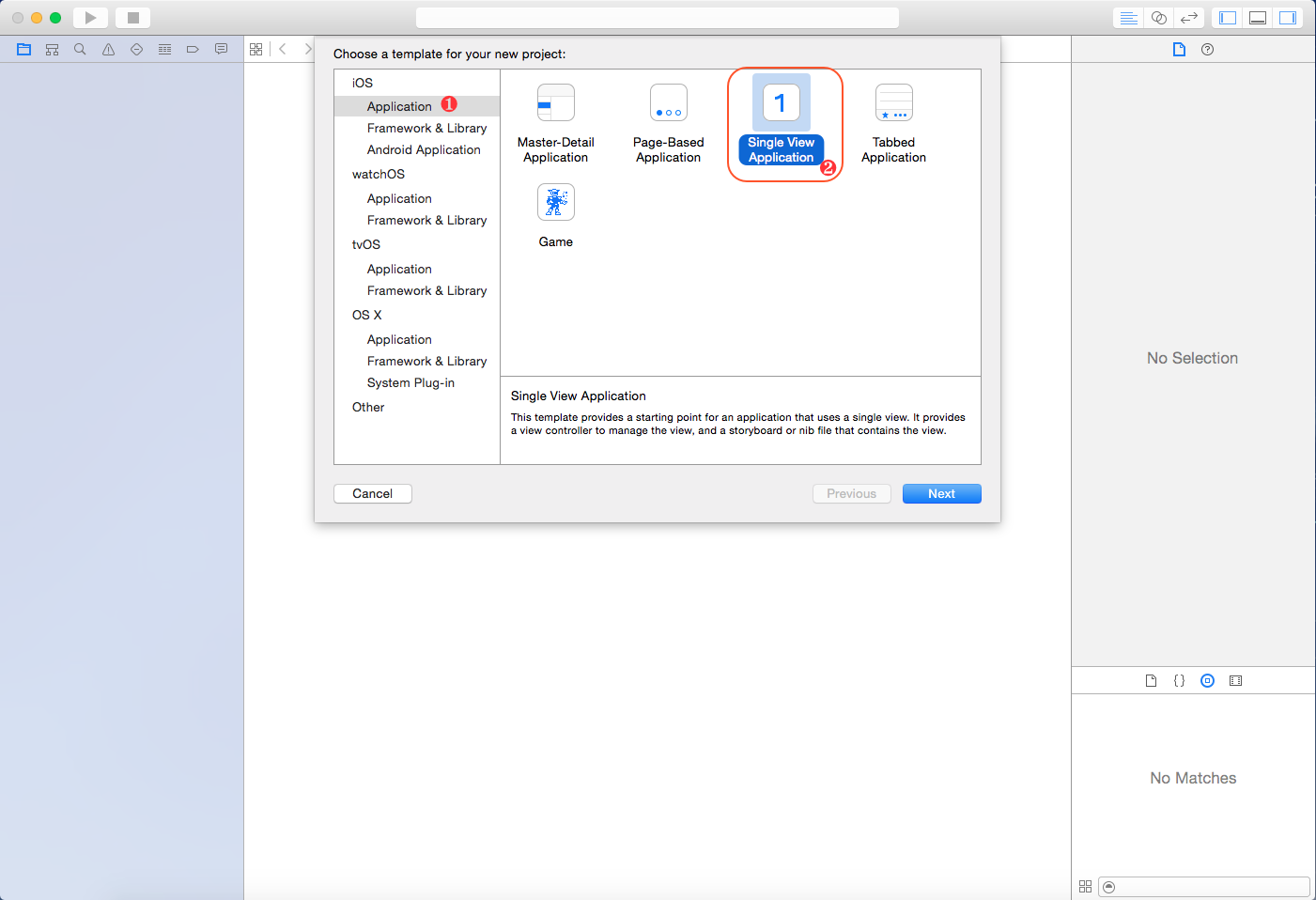
第二步 選擇 1 iOS下的 Application,然後選擇 2 Single View Application,然後點擊 Next。

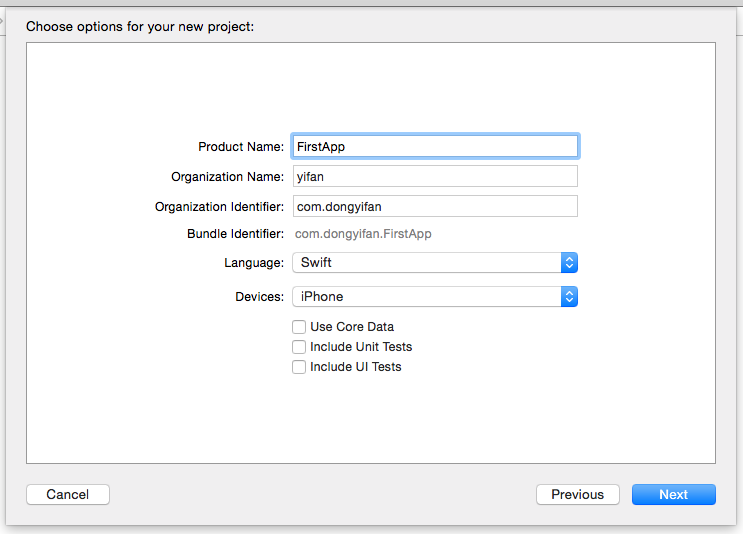
第三步 這裡我們講一下每個部分都是什麼意思。
Product Name 這裡填入你的 App 的名字,建議使用英文字母,最好不要有空格和特殊字符。
Organization Name 這裡填入你的組織/公司的名字,比如 Google 公司就直接填 Google,當然你也可以隨便填一個。
Organization Identifier 這裡是你的組織/公司的唯一標識,這部分和 Product Name 會混合成你的產品的唯一標識,這個標識在整個 iOS 的 App Store是唯一的,所以一般建議用你的域名的反向形式,比如 Google 公司的主域名是 google.com, 那麼在這裡就反過來填 com.google,如果你沒有域名也可以編一個,比如我這裡填的就是自己的名字,這一般也能保證不重復。
Language 注意,我們這裡選了 Swift,默認是 Objective-C。
Device 我們選擇只針對 iPhone 的,另外還有選項是 iPad 和 Universal(iPhone 和 iPad 都兼容)。
Use Core Data, Include Unit Tests, Include UI Tests 我們暫時用不到,全都不選中。
填完之後,點擊 Next,我們進入下一步

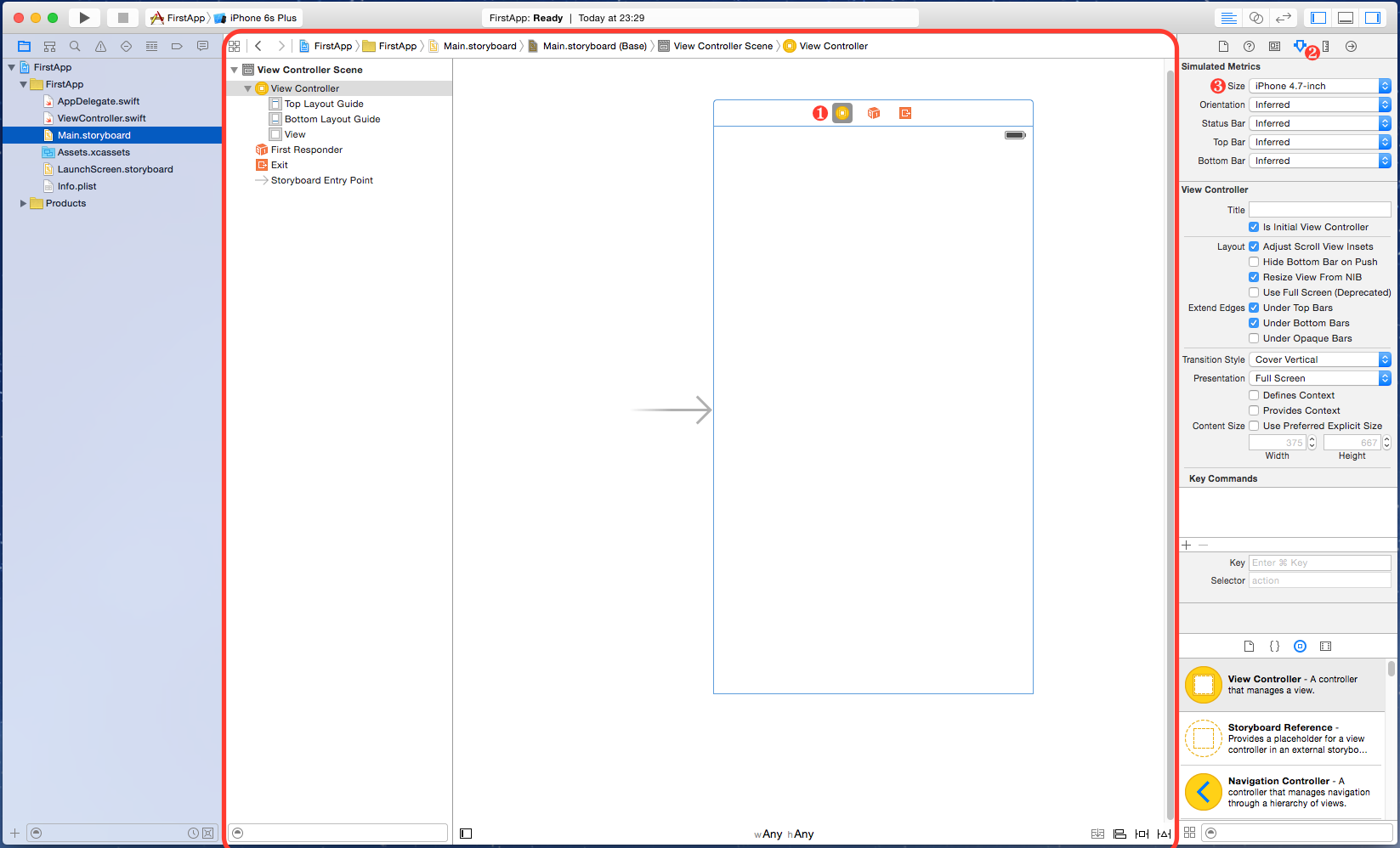
第四步 選擇你的保存路徑後,一個工程就建立成功了。默認會選中 Main.storyboard 這個文件,storyboard 主要是用於寫 iOS 的 UI 布局的,紅色框起的部分是 Xcode 的編輯器部分,我們可以在左邊的文件列表裡選擇文件,如果選中 swift 後綴的文件,會進入大家都很熟悉的代碼編輯界面。由於我們現在選中的是 storyboard,所以進入了一個可視化的編輯界面。這是個所見即所得的編輯器,最後在手機屏幕上的 UI 基本就是這個編輯器裡的樣子。
大家的這個界面可能比截圖裡的大,這裡分別點擊 1 2,然後在 3 所在的下拉框裡選擇 iPhone 4.7-inch,這個部分主要是改變設計期間的外觀的,不影響實際運行的結果,最終的大小取決於你所運行的設備屏幕大小。

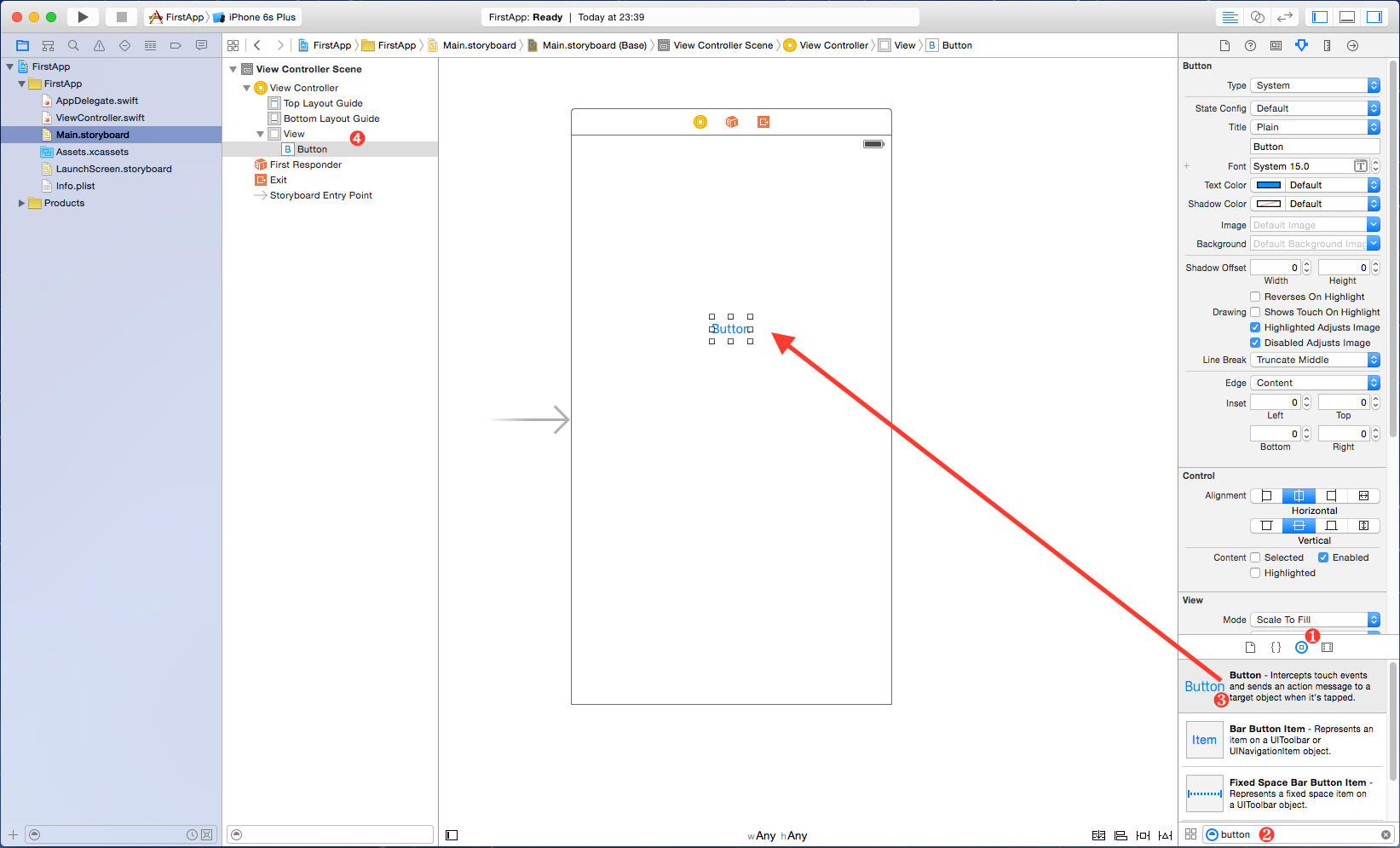
第五步 這次我們添加一個 button 到屏幕中去,首先選中 1 這裡是所有 UI 組件的列表,然後再 2 的位置輸入 button,在列表中找到 3 Button 這個條目,然後用鼠標左鍵點中把這個條目拖到屏幕中去。注意屏幕中的 Button 邊緣,這八個點可以拖動來縮放 Button,基本上所有的 UI 組件都可以這樣操作。
添加完後,我們注意一下 4 的位置,這裡多了一個 Button 條目,這個 Button 就是我們剛才拖進去的那個 Button,可以看到它是作為 View 的一個子項,這裡簡單講下,View 是 iOS 裡最基本的 UI 組件,所有像 Button,Label 這些最終都是繼承自 View,而每一張頁面,一般都有一個最頂層的屏幕大小的 View,我們添加的所有 UI 組件最終都會作為它的子項。

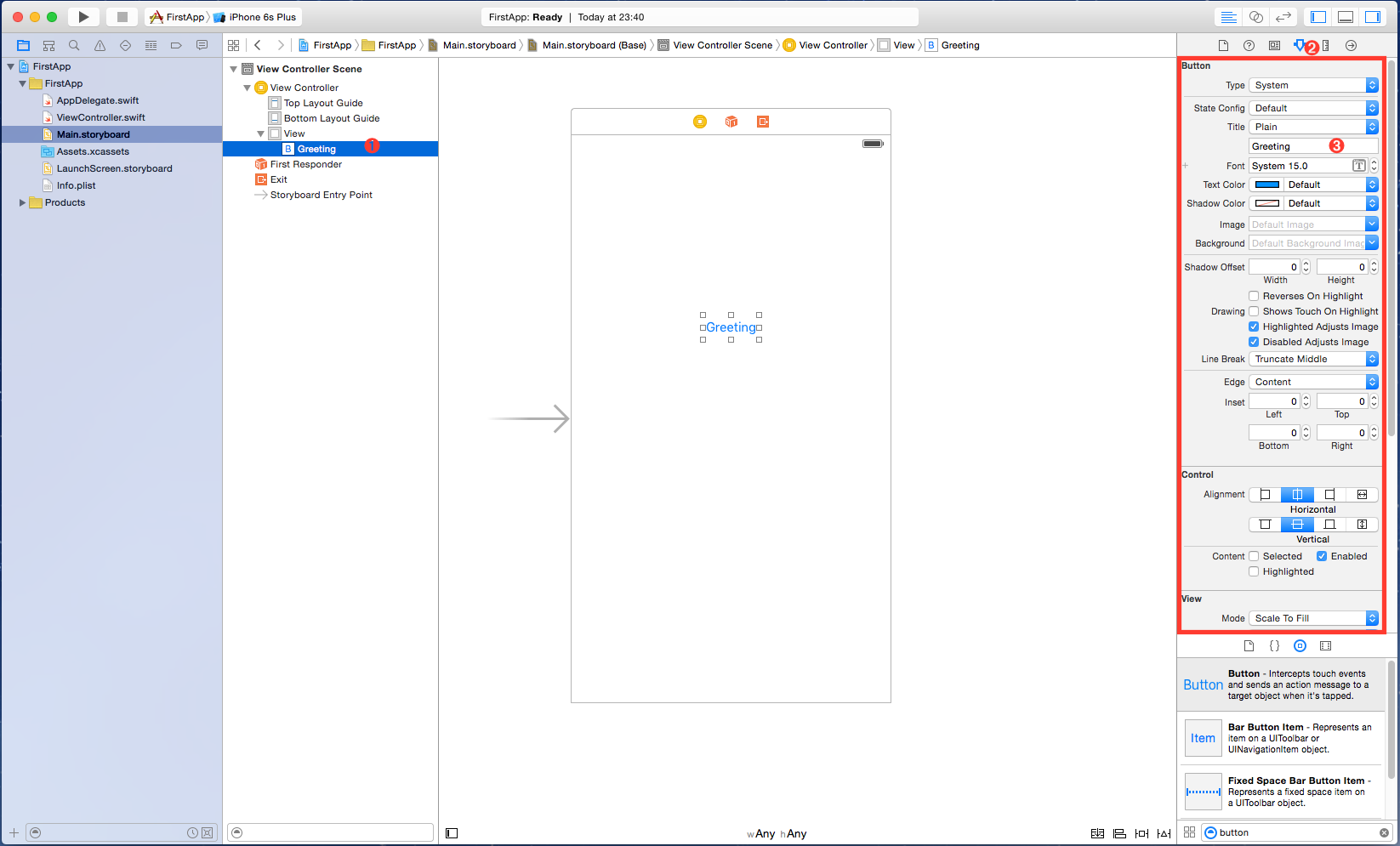
第六步 按圖中順序分別點擊 1 2,在 3 的輸入框中把內容修改為 Greeting (或者任何你喜歡的文字),敲回車確定。這時候 Button 的內容就變成了你輸入的部分。紅色框的部分就是用於修改選中的 UI 組件的各種屬性的,大家有興趣可以修改下 Text Color 看看效果。

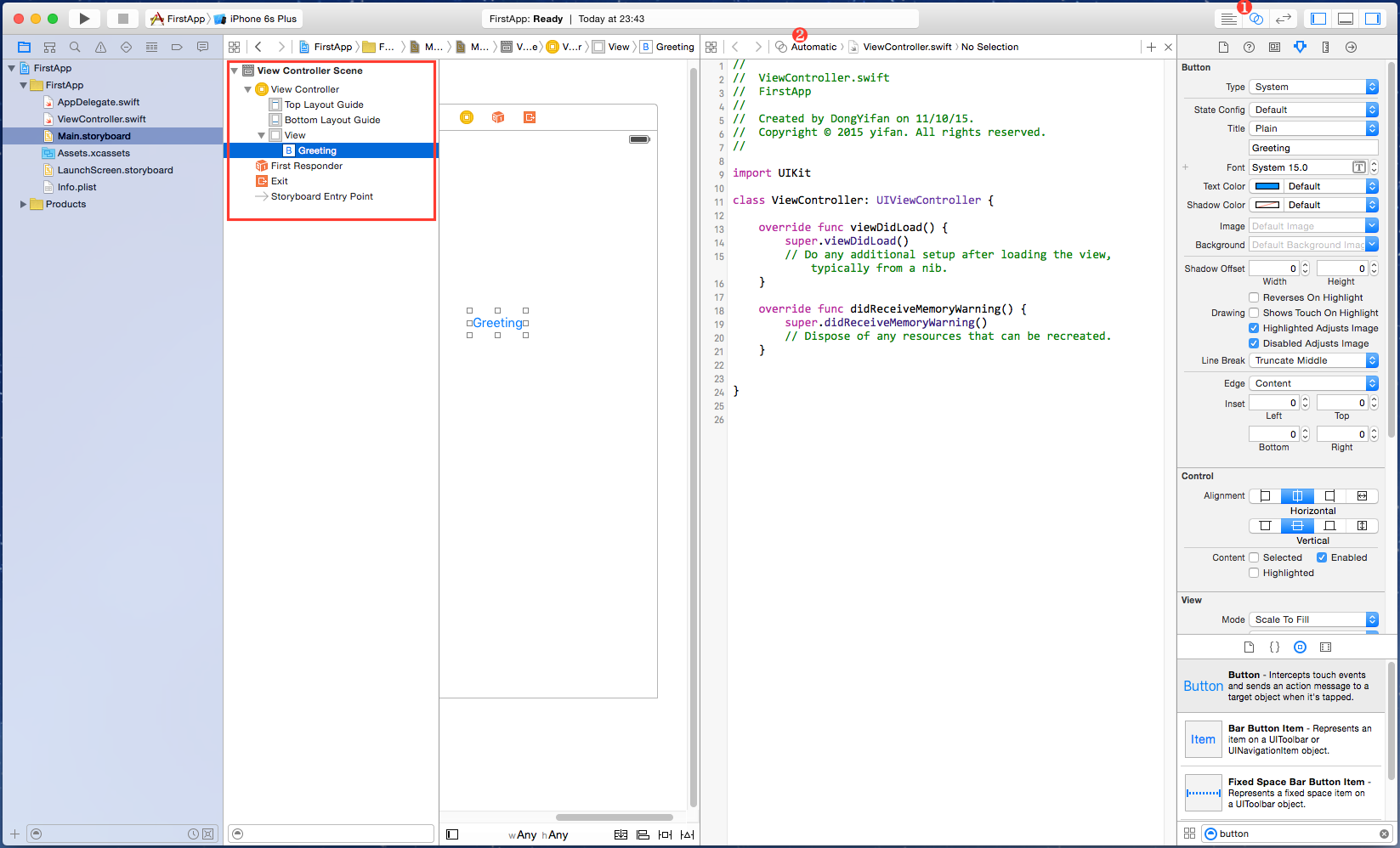
第七步 這一步我們要把 storyboard 中的設計界面與實際的代碼關聯起來了,首先我們看一下紅框的位置,最頂層的 View Controller Scene,這個表示的是一個 iOS 頁面的所有組成部分,裡邊一般都有一個頂層元素 View Controller,這個 View Controller 可以理解為它所包含的那個定層 View 的控制部分,而這個 View Controller 正好和我們的 ViewController.swift 中的 ViewController 類是相關聯的。
接下來我們進入編輯器的輔助模式,點擊圖中 1 的圖標,然後選中紅框中的 View Controller,這時候右側應該會打開 ViewController.swift,如果沒有打開,選中 2,在 Automatic 下找到 ViewController.swift。

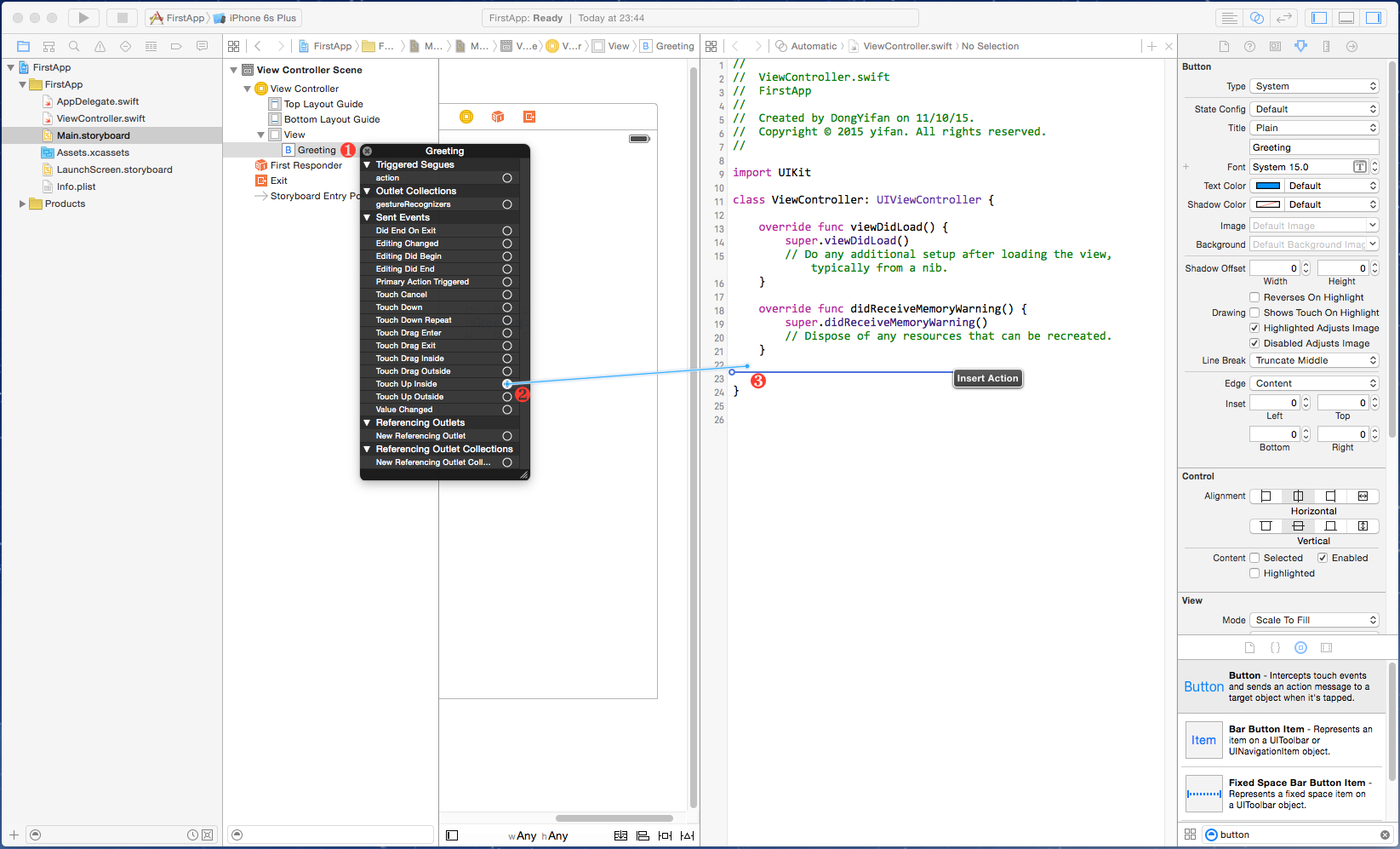
第八步 我們為點擊頁面中的 Button 添加一個響應事件,右鍵點擊 1 所示的 Button 所在的位置,再彈出來的菜單裡鼠標左鍵按下選中 Touch Up Inside 後邊的小圓圈,然後拖動到 3 的位置(注意這個位置要在最後一個大括號前邊,也就是類的作用域裡),松開鼠標。
解釋一下,這個右鍵彈出的菜單,裡邊 Touch 開頭的就是指這個 UI 組件被用戶進行對應操作將會響應的事件,這個事件可以和我們的代碼關聯起來。

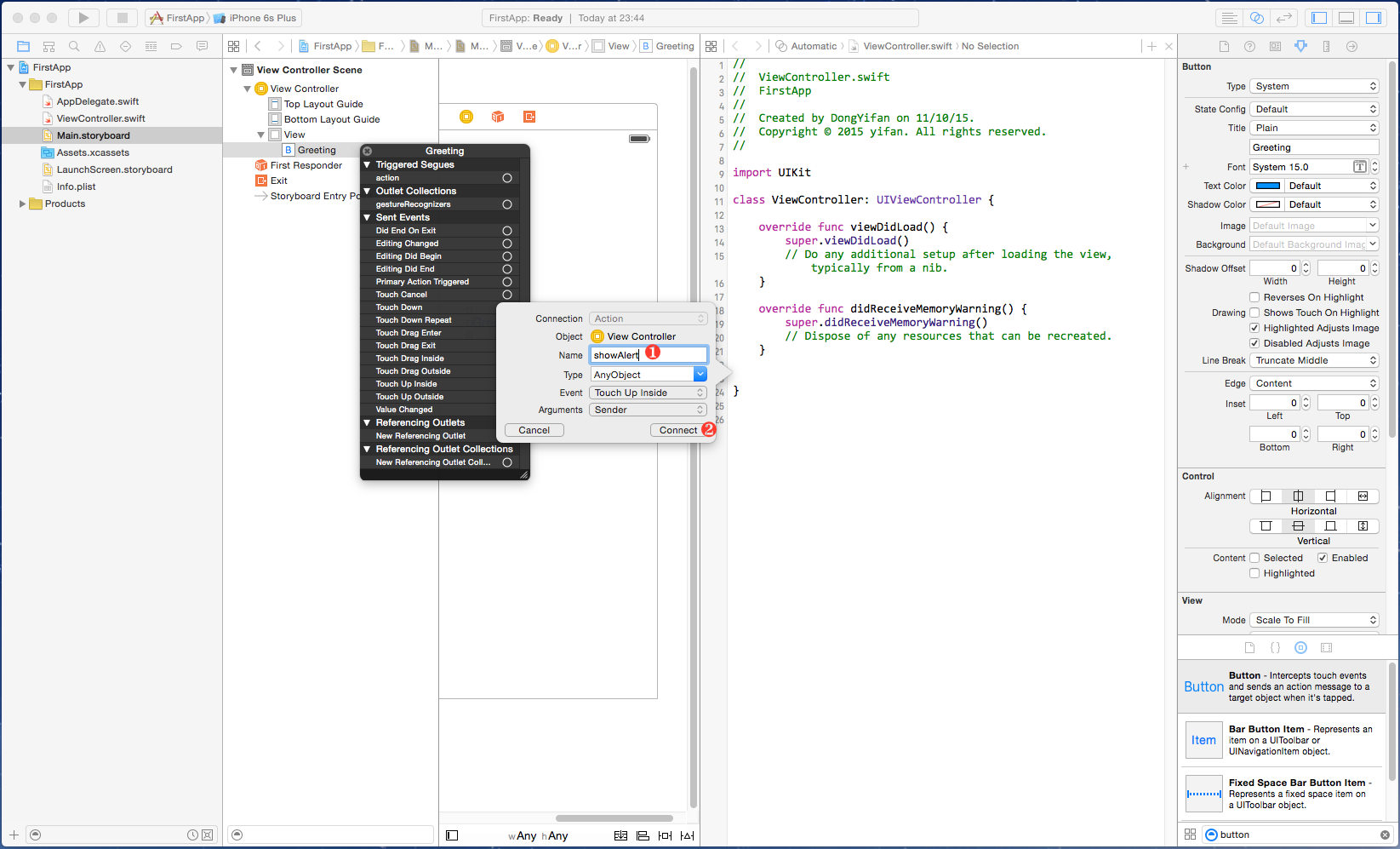
第九步 繼續前邊,松開鼠標會彈出如圖所示的對話框,在 1 的位置輸入你喜歡的名字,這個將會作為事件響應的函數名,在這裡我們用 showAlert,之後點擊 2 Connect,就會在 ViewController 類裡生成一個叫 showAlert 的類方法。

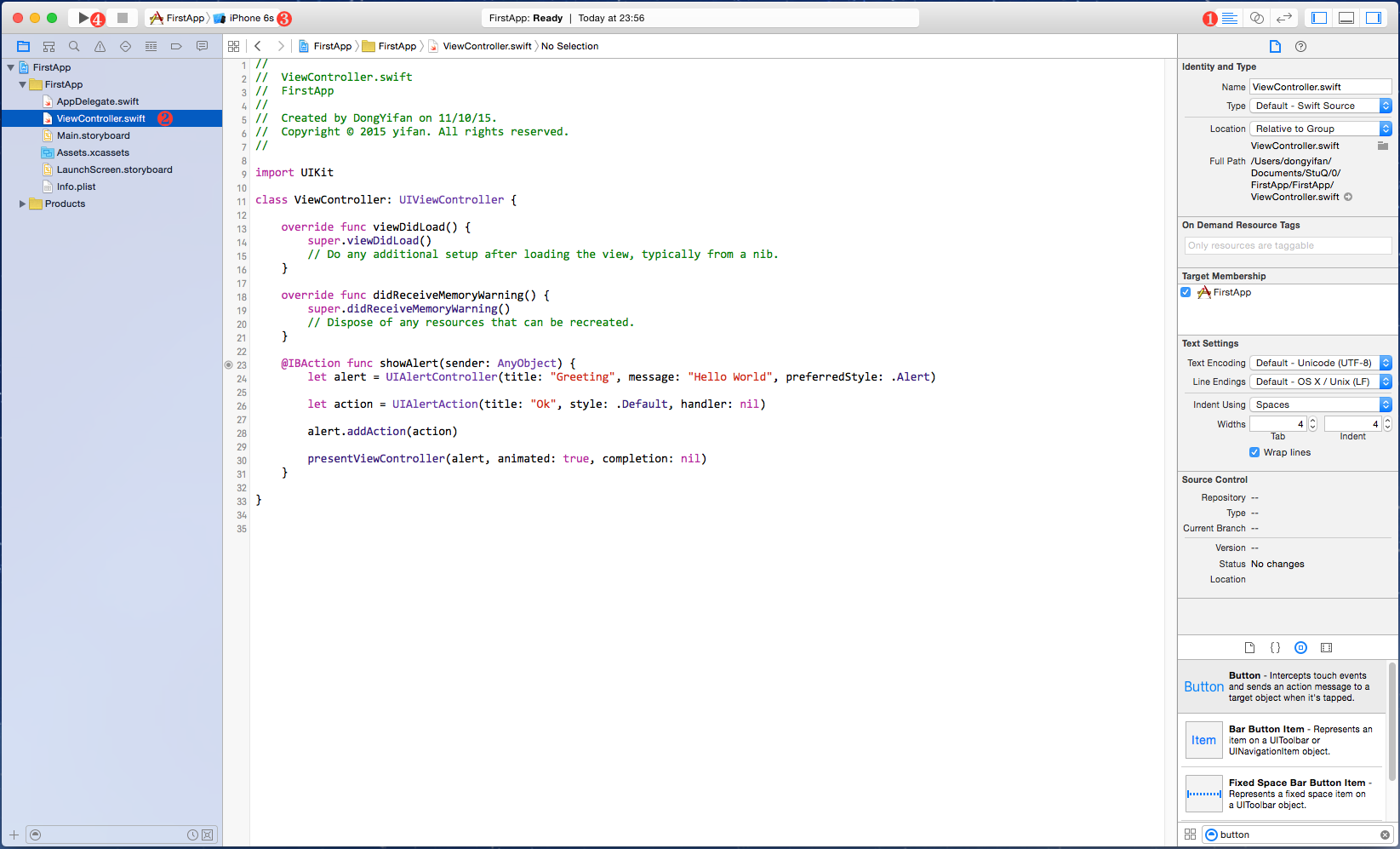
第十步 回到標准編輯器界面(點擊 1),選擇 ViewController.swift(點擊 2),在 showAlert 中添加如下代碼。
let alert = UIAlertController(title: "Greeting", message: "Hello World", preferredStyle: .Alert)
let action = UIAlertAction(title: "Ok", style: .Default, handler: nil)
alert.addAction(action)
presentViewController(alert, animated: true, completion: nil)
第一行,我們創建了一個 UIAlertController 的對象,UIAlertController 就是一個類似對話框的東西
第二行,第三行,創建了一個 UIAlertAction 的對象,並把這個對添加到了剛才創建的 UIAlertController,UIAlertAction 表示了對話框上一個個按鈕
最後,我們調用 presentViewController 把這個對話框顯示出來。
添加完代碼後,我們把 3 的地方換成 iPhone 6s 模擬器,然後點擊 4 運行。

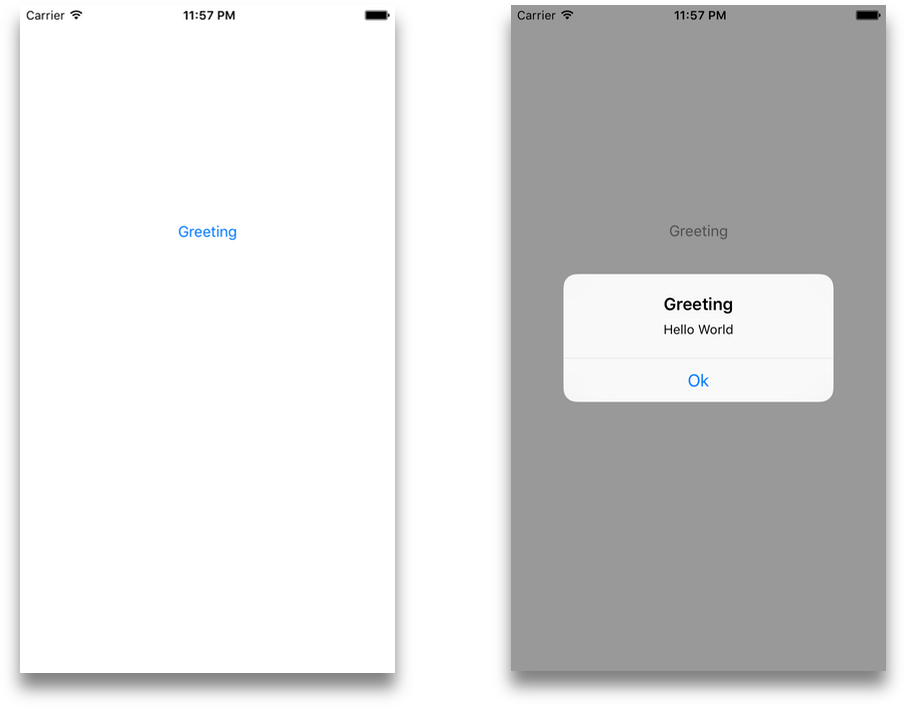
第十一步 如果一切正確的話,Xcode 會啟動一個 iPhone 的模擬器,然後顯示如左圖,點擊 Greeting 會變為右圖。至此,我們就完成了一個最簡單的 Hello World 的 App。
接下來,我們把這個 Hello World App 改造成一個簡單的猜數字的游戲,每局游戲開始會隨機生成一個 0-99 的數字,然後你輸入一個你猜測的數字,系統會提示你猜大了還是猜小了,最後猜中,會顯示出你一共猜了多少次才猜中的。

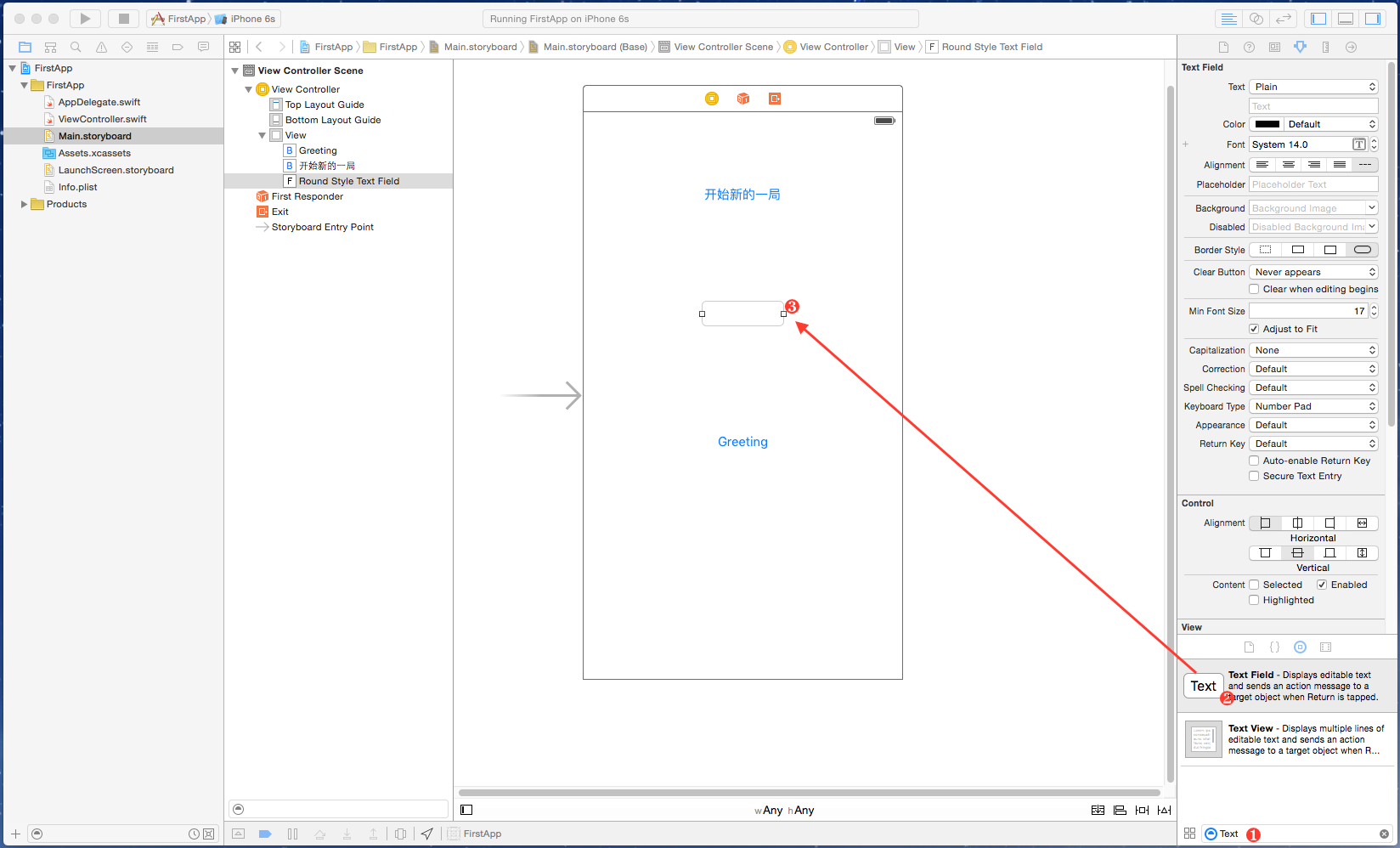
第十二步 我們選中 Main.storyboard,在頁面中添加一個新的 Button,並把它的內容改為 開始新的一局 ,然後在 1 的位置輸入 Text,在 2 的位置找到 Text Field,然後把它拖到 3 的位置。Text Field 是一個負責接收用戶輸入的 UI 組件。同時我們把 Greeting 的內容修改為 提交 ,讓這個 Button 用來提交我們的答案。

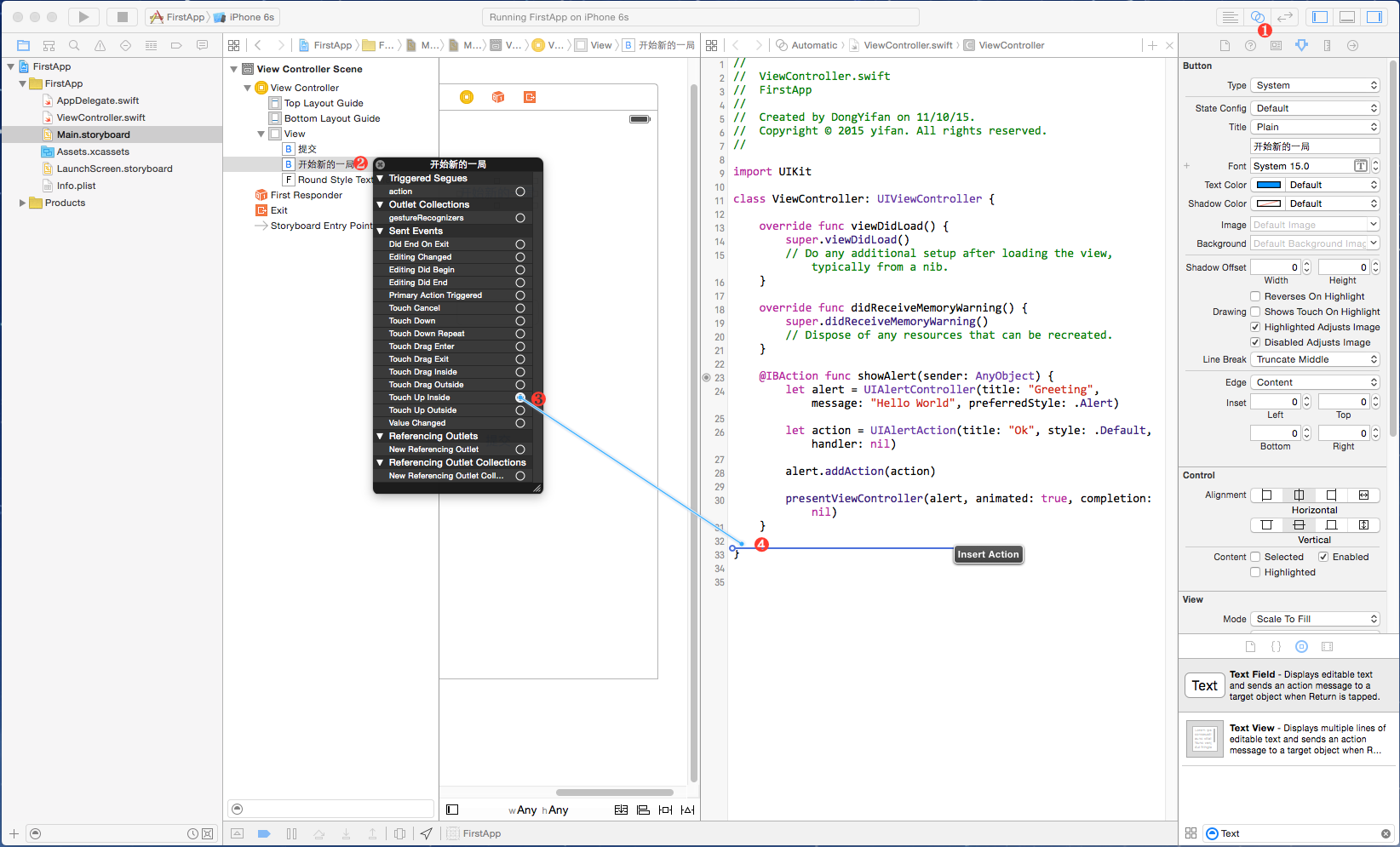
第十三步 和之前生成 Button 的點擊事件一樣的步驟,為 開始新的一局 這個 Button 添加點擊事件的響應函數,選擇 1 進入編輯器的輔助模式,右鍵點擊 2,拖動 3 到 4 的位置。

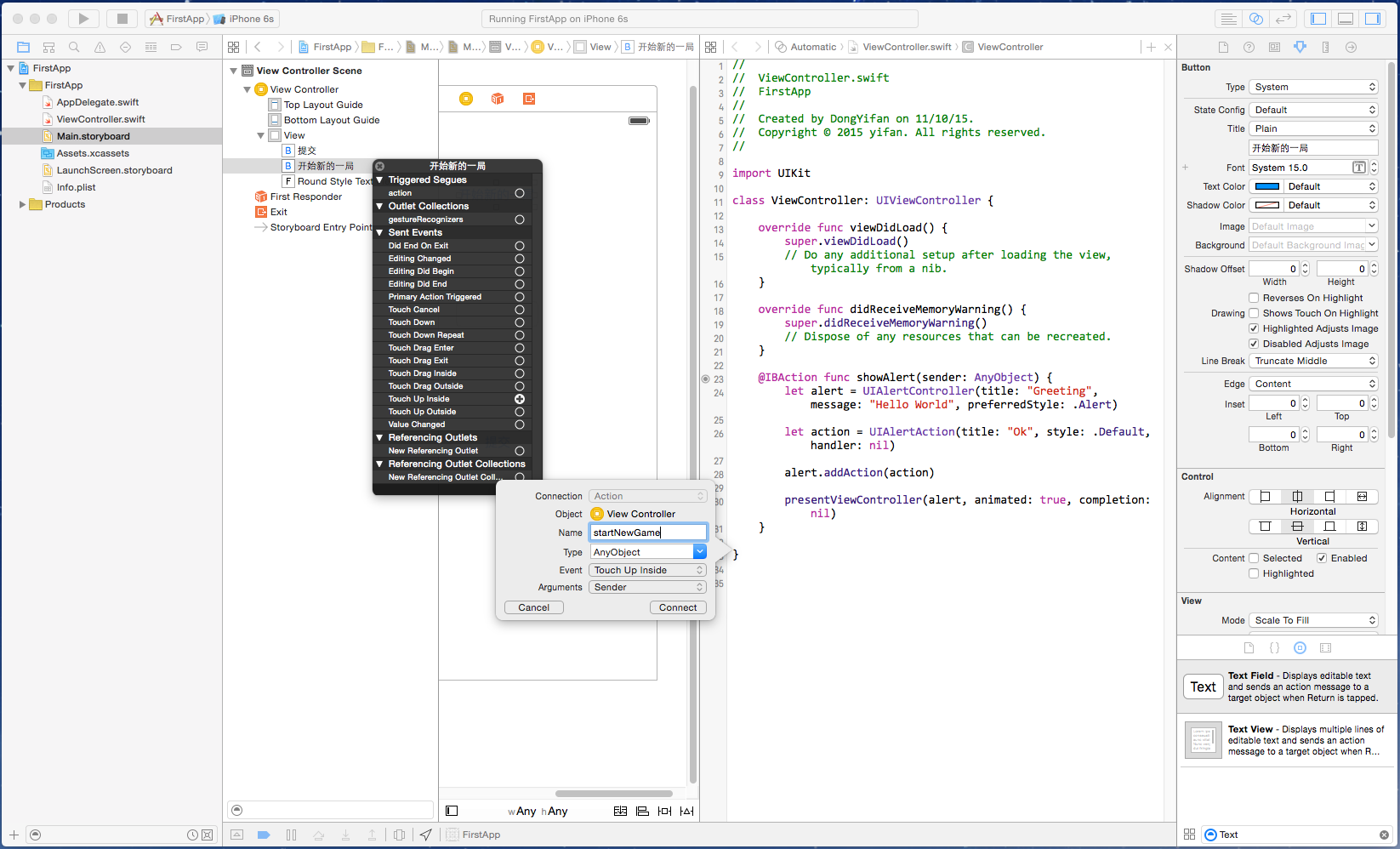
第十四步 和之前類似,在彈出的對話框中輸入 startNewGame,這樣會 ViewController 類中生成一個叫 startNewGame 的方法。

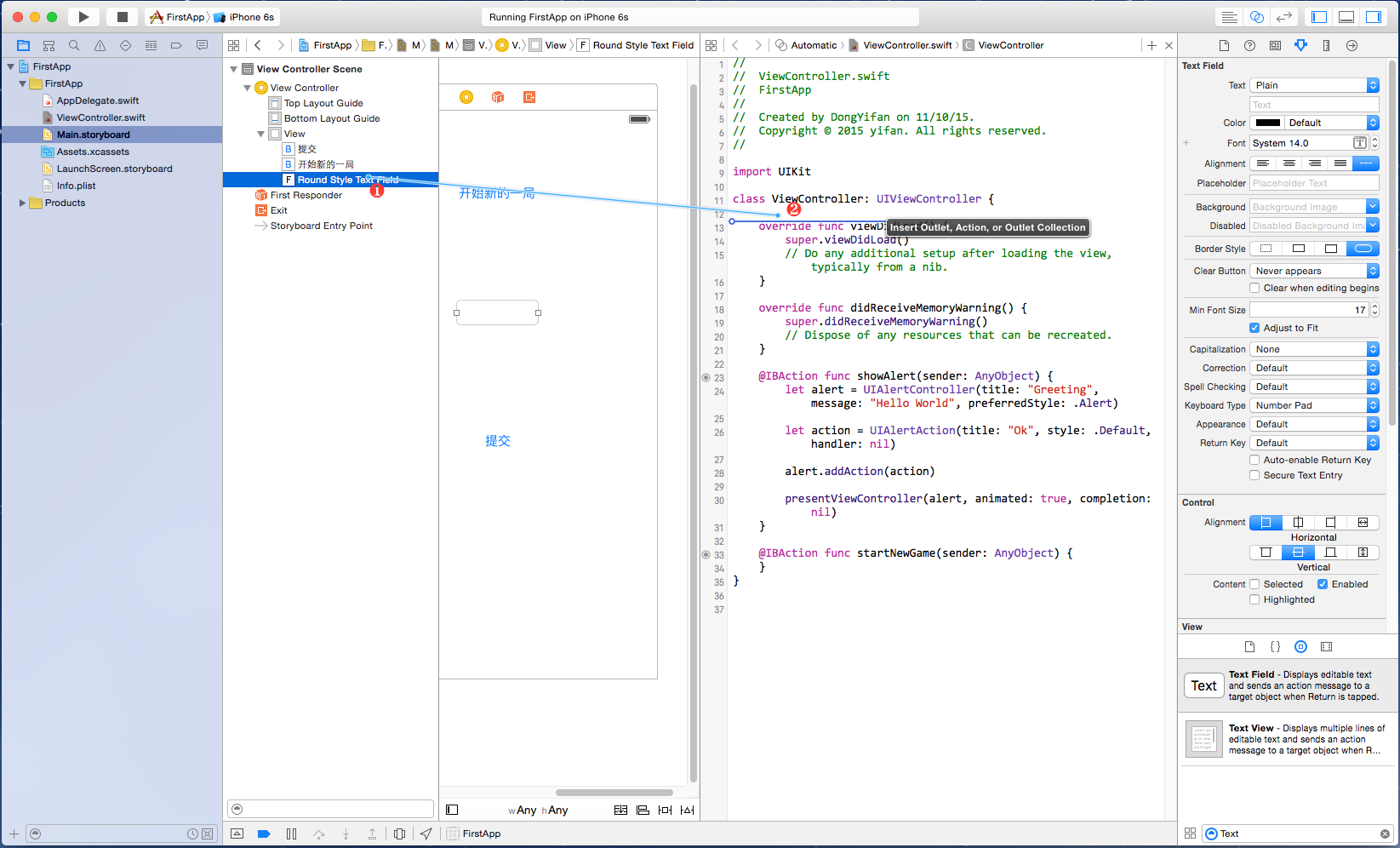
第十五步 這一次我們為 Text Fileld 在 ViewController 生成一個對應的成員變量。這次的做法和之前的添加 Button 的響應事件有點不同,選中 1 的 Text Field,然後按住 Ctrl 鍵不放,同時鼠標左鍵按住拖動到 2 的位置,松開鼠標和鍵盤,注意,和之前一樣,要拖動到類的作用域裡,不要不小心拖到方法的作用域中去。

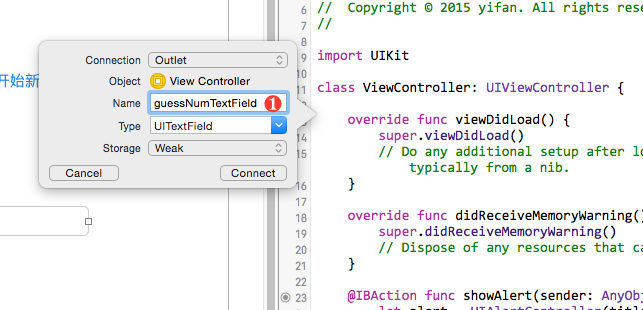
第十六步 在彈出的對話框中 1 的輸入框中填入成員變量的名字,這裡我們給它取名 guessNumTextField。
然後大家就可以回到標准編輯器的界面了。後邊都是敲代碼的部分了 。

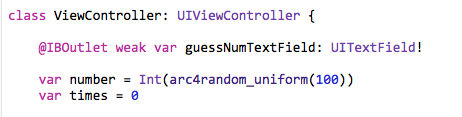
var number = Int(arc4random_uniform(100))
var times = 0
第十七步 接下來我們再剛才生成的 guessNumTextField 下邊再添加兩個成員變量 number(這個變量的目的是保存每一局生成的數字),times(這個變量保存已經猜過的次數)。
簡單解釋一下 var times = 0,由於我們給 times 賦值 0,Swift 的自動類型推導功能會自動推導出 times 的類型為 Int,所以我們不需要給 times 標注類型了。
然後在這裡我們聲明變量用了 var,而不是之前的 let,兩者的區別在於可變性,使用 var 聲明的變量,以後還可以再給它賦值,而使用 let 聲明的變量只能賦值一次。
最後我們給 number 賦值裡的 arc4random_uniform(100) 是用於生成一個隨機數,參數 100 的意思是在 0-99 中生成一個。

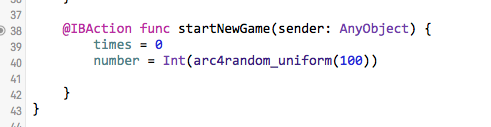
第十八步 我們在 starNewGame 方法中把 times 初始化為 0,同時生成一個新的待猜數字。
times = 0
number = Int(arc4random_uniform(100))

et resultText = guessNumTextField.text!
if let result = Int(resultText) {
times += 1
var message = ""
if result > number {
message = "你輸入的數字(result)太大了"
} else if result < number {
message = "你輸入的數字(result)太小了"
} else {
message = "猜中了,結果就是(result),你一共猜了(times)次"
}
let alert = UIAlertController(title: nil, message: message, preferredStyle: .Alert)
let action = UIAlertAction(title: "確定", style: .Default, handler: nil)
alert.addAction(action)
presentViewController(alert, animated: true, completion: nil)
} else {
let alert = UIAlertController(title: nil, message: "請輸入0-99中的任意一個數字", preferredStyle: .Alert)
let action = UIAlertAction(title: "確定", style: .Default, handler: nil)
alert.addAction(action)
presentViewController(alert, animated: true, completion: nil)
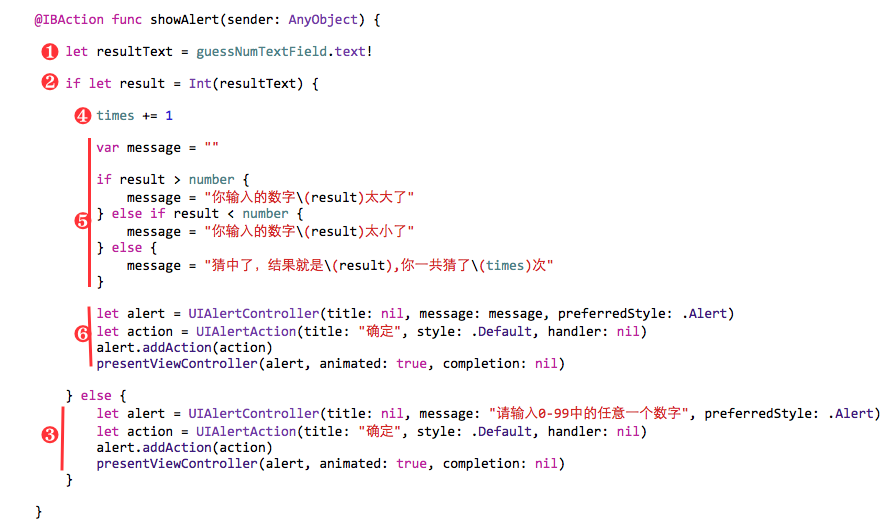
}第十九步 這是我們最長的一段代碼,這裡包含了猜數字游戲的所有邏輯代碼。接下來我們分別解釋一下
1 的部分是從輸入框中取出用戶輸入的內容,返回結果為 String 類型
2 是 Swift 裡一種獨特的用法,在 if 中直接聲明變量,Int(resultText) 復雜將 String 類型轉換為 Int,如果轉換失敗的話,result 就會為空,此時 if 分支就會失敗,轉入 else 分支
3 我們先看一下 else 分支,如果用戶輸入非數字類型,或者根本沒有輸入內容,我們就彈出對話框,提示出錯
4 將猜測次數加一
5 根據猜測結果生成對話框中要顯示的內容,分別提示用戶猜小了,猜大了,或者是猜中了。注意特殊語法 (result) ,Swift 在字符串中可以插入任何變量或者表達式,只要把他們放在 (),程序就會對他們自動求值,然後轉換成對應的字符串進行替換。
6 將剛才生成的內容在對話框中顯示出來

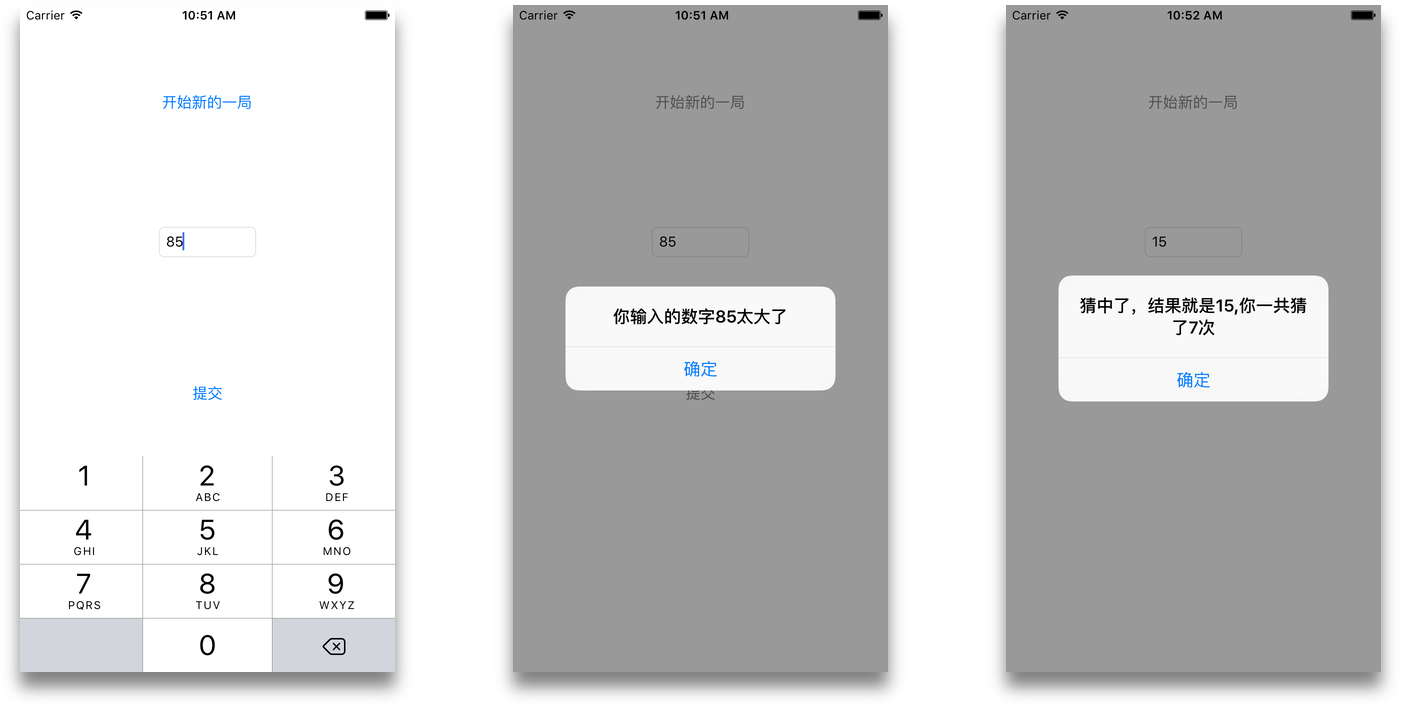
第二十步 好了,我們的小游戲到此就開發完畢了,點擊運行,應該會得到這個結果。
大家可以玩幾局看看。看你一般幾次可以猜中。
本文由董一凡在StuQ首發,更多進階iOS學習可以點擊這裡了解iOS開發專項學習課程。
- iOS從零開端學習直播之2.采集
- iOS從零開端學習直播之3.美顏
- 蘋果iOS10公測版首個版本開始推送
- iOS10更易遭暴力破解,蘋果稱已開始修復
- WWDC2015場內橫幅開始布置:iOS9呢?
- 蘋果開始審核iOS9/El Capitan/watchOS 2應用
- 更好體驗:支持蘋果iOS9/watchOS 2正式版應用開始上架
- 蘋果iOS9.2開始內測,正式版或隨iPad Pro一同到來
- itunes無法備份 未能與iphone開始會話解決方法
- 蘋果iPhone6電信版開始預約
- 9.12可以開始預定iPhone 6和iPhone 6 Plus
- 國行iPhone6今日開始預售地址
- 國行iPhone6/iPhone6 Plus預訂用戶開始收貨
- 盤古越獄ios8.1越獄超時請重新點擊開始越獄怎麼辦?
- iOS9正式發布 將於7月份開始推送