iOS開發:WebKit、Safari以及SafariViewController

本文由CocoaChina譯者ztdj121(博客)翻譯,校對:星夜暮晨
作者:Eva Diaz-Santana
原文:WebKit, Safari and SafariViewController
自iOS問世以來,iOS 和web總是形影相隨。畢竟,當iOS誕生的時候,網站已經有15年的歷史了(第一個網站的創建甚至可以追溯到1991年,而iOS在2007年才出現)。iPhone出現的時候就已經有很多的web內容了,這樣iOS必須提供一種方法來顯示web內容。
在iOS 9中,我們有不同的方法來渲染web內容,並且根據具體的需求,開發者可以評估不同的方法,然後選擇一個更適合他們的方法。讓我們看看開發者可以采用的不同的解決方案。
WebView
WebKit是OS X和iOS中Safari背後的架構和渲染引擎。它允許解析和渲染html,加載並顯示圖片,以及執行JavaScript代碼。
UIWebView類在iOS 2中引入,是UIKit的一部分。它現在被廣泛地應用,而且已經有相當長的一段時間了。在一個iOS應用中,UIWebView是唯一一個可以嵌入web內容的工具。
在iOS 8上,Apple引入了WKWebView,以代替 iOS 上的UIWebView,以及OS X上的WebView。新的API接口給兩個平台帶來了完全相同的功能,簡化了應用和網頁之間的通信流程,同時多進程架構也可以用在Safari上。
WKWebView提供了許多以前只能在 Safari 上使用的特性。它使用硬件加速器和Core Animation提供一個60fps的滾動響應、快速執行JavaScript代碼,和像內置在Safari上的滑動後退和縮放的手勢。其超越UIWebView的一個主要改進就是簡化了應用-網頁(app-webpage)間的通信、簡化了應用和其 web 內容之間交互和數據是如何進行傳遞的。
WKWebView很容易實現。這裡用Swift語言寫的代碼證明了這點:
let viewFrame = ... //1 let webView = WKWebView.init(frame: viewFrame) //2 let url = NSURL(string: "https://www.invasivecode.com") //3 let request = NSURLRequest(URL: url!) //4 webView.loadRequest(request) //5 view.addSubview(webView) //6
以下是Objective-C版本:
CGRect viewFrame = ... //1 WKWebView *webView = [[WKWebView alloc] initWithFrame:viewFrame]; //2 NSURL *url = [NSURL URLWithString:@"https://www.invasivecode.com"]; //3 NSURLRequest *request = [NSURLRequest requestWithURL:url]; //4 [webView loadRequest:request]; //5 [self.view addSubview:webView]; //6
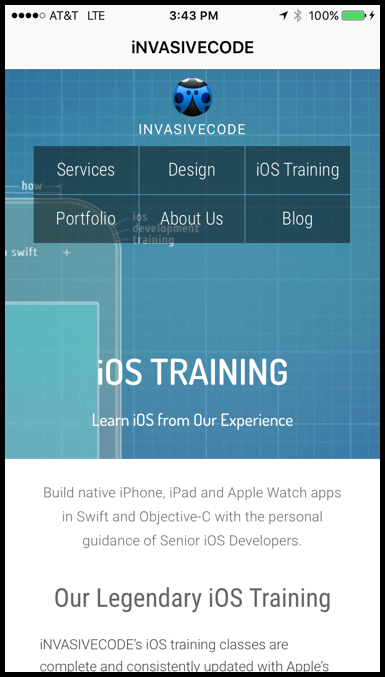
第一行定義了用於第二行初始化webView的frame。第三行創建並返回了一個用URL字符串初始化的NSURL對象。第四行創建並返回了一個URL請求。第五行裡,網頁加載了URL請求。最後,第六行把網頁加到視圖控制器裡的頁面上。
這邊是以上代碼運行出來的效果:

WKWebView是web內容的一個視圖,它允許使用Javascript和html渲染。你可以添加自己的返回按鈕,前進按鈕和進度指示器。在iOS 9中,你可以另外安全地加載文件的url和數據。
WKWebsiteDataStore在iOS 9和OS X 10.11中引入,是一個新的API,它用於管理一個網站站點存儲的數據,例如cookies,它是你網頁的WKWebViewConfiguration上的一個可讀寫的屬性。你可以根據類型或者時間來刪除數據,例如cookies和緩存,你可以用非持久性數據存儲來改變配置。
WKWebView提供了很多特性,如果你有web內容並且需要自定義,你可以用這個工具,使用Javascript參數來實時控制頁面。
然而,如果你只是想顯示web內容,你既可以用Safari,也可以用SFSafariViewController。讓我們來看看這兩種方法。
Safari
用Safari允許你將渲染 web 內容的任務委托 Safari。這樣你就可以比在使用WKWebView時少寫些代碼了。
要從應用程序裡啟動Safari的話,你可以調用UIApplication中的openURL:方法,然後iOS會把Safari帶到前台,把你的應用程序放到後台。
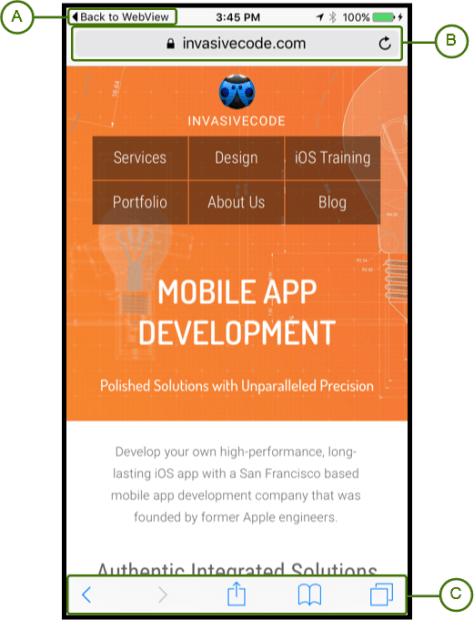
iOS9上的一個新的特性是允許用戶通過一個返回按鈕回到你的應用裡,這個按鈕自動出現在用戶界面的左上角上(看下圖裡的A)。
由Safari提供的一樣很好的用戶體驗,這對開發者來說是一個簡單的解決方法。下一張圖片突出了UI組件(看下圖的B和C位置),你可以輕松獲得這個功能。

這裡有一些例子代碼向你展示了如何從你的應用裡啟動Safari,來渲染一些web內容:
Swift
@IBAction func showWebSite() {
let url = NSURL(string: "https://www.invasivecode.com")
UIApplication.sharedApplication().openURL(url!)
}這有Objective-C語言寫的相同源代碼:
- (IBAction)showWebSite:(id)sender {
NSURL *url = [NSURL URLWithString:@"https://www.invasivecode.com"];
[[UIApplication sharedApplication] openURL:url];
}Safari View Controller
讓我們來看下SFSafariViewController。這個類已經在iOS9裡引入了。使用SFSafariViewController,Safari被嵌入到你的應用程序裡,用戶就不用退出你的應用了。
Safari ViewController消除了干擾,把URL字段轉換成只讀的(看下圖中的D),以及一個完成按鈕用以回到你的應用中(看圖片上的E)。
這裡,有些例子代碼展示了通過SafariViewController如何給你的用戶提供web內容。
讓我們先看看用Swift語言的實現:
@IBAction func showWebSite() {
let url = NSURL(string: "https://www.invasivecode.com")
let safariVC = SFSafariViewController(URL: url!)
self.showViewController(safariVC, sender: nil)
}現在來看下用Objective-C語言寫的相同的實現:
- (IBAction)showWebSite:(id)sender {
NSURL *url = [NSURL URLWithString:@"https://www.invasivecode.com"];
SFSafariViewController *safariVC = [[SFSafariViewController alloc] initWithURL:url];
[self showViewController:safariVC sender:nil];
}以上代碼的結果和下圖的相似:

現在,讓我們把你在應用程序中用到的SafariViewController提供的特點分一一分類。
一個熟悉的用戶界面
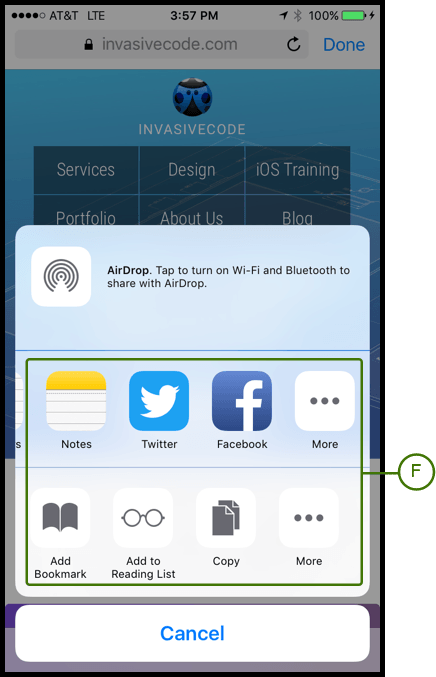
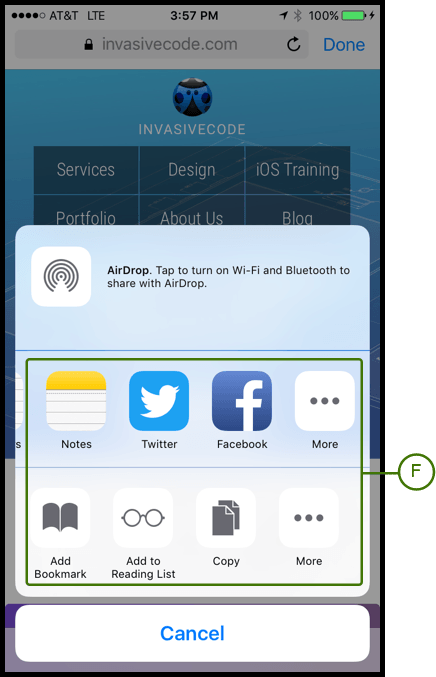
SafariViewController提供了和Safari一樣的界面,允許你在應用程序中無縫集成,更尊重你應用的色調。你會發現它有Safari提供的相同的共享方法,用戶可以將網頁添加到閱讀列表裡,或者把頁面發送給朋友(看下圖的F)。此外,開發者也可以添加專用按鈕到表單上。

密碼、信用卡和聯系卡自動填充
SFSafariViewController允許用戶安全按地自動填充iCloud鑰匙串裡的敏感信息和證書。這包括填充密碼、信用卡和聯系人信息。
用Safari共享的Cookies
Safari和SFSafariViewController共享Cookies,意味著兩者間的用戶會話和偏好依然存在。比如,如果用戶已經用Safari注冊或者將他們的密碼存在iCloud鑰匙串裡,授權一個應用程序訪問Twitter或者Facebook的時候,將會是一個流暢的用戶體驗。
Safari閱讀器
Safari閱讀器按鈕將會允許用戶顯示一個易讀版本的網站,供用戶選擇提供的主題和字體。
Content Blocking(內容阻擋/內容攔截外掛程式)
iOS9開始,任何應用程序可以寫一個web內容的描述,用戶浏覽網頁的時候Safari和SafariViewController進行攔截。此外,用戶也可以在設置裡添加內容攔截元素(Content blocking elements)。那些元素將被攔截,不展示給用戶。這意味著應用程序用Safari或者SafariViewController展示的網頁內容,將會被用戶或者開發者選擇的內容攔截元素(Content blocking elements)影響。內容攔截元素(Content blocking elements)可以是網頁或者攔截加載的單獨的元素,就像頁面裡的所有的圖片和腳本一樣。
總結
當在你的應用程序裡展示web內容,你可以選擇不同的方法,這取決於你的需求。如果你需要修改或操作web內容,iOS8中引入的WKWebView為我們提供了極大的靈活性。在應用程序裡啟動Safari,會給用戶和Safari提供的相同體驗,但是你的用戶可能不會再回到你的應用程序裡。SFSafariViewController像是在你的應用中嵌入了Safari,而且很容易使用。
關於作者
Eva Diaz-Santana(@evdiasan)是invasiveCode的創始人。2008年以來,她開發iOS應用,並且教授iOS開發課程。同時她在蘋果公司工作,擔任Cocoa架構師和用戶體驗設計師。
更多譯者翻譯文章,請查看:http://www.cocoachina.com/special/translation/
本文僅用於學習和交流目的,轉載請注明文章譯者、出處和本文鏈接。?
感謝博文視點對本期活動的支持