學習用MetalPerformanceShaders進行圖像處理
iOS 9在MetalKit中新增了MetalPerformanceShaders類,可以使用GPU進行高效的圖像計算,比如高斯模糊,圖像直方圖計算,索貝爾邊緣檢測算法等。我最近剛開始學習Metal的使用,並做了一個高斯模糊的例子作為"HelloWorld"程序,下面分享一下我的學習成果~
注意:運行該程序需要有一個系統版本為iOS9的iOS設備,因為Metal只能在真機上運行。
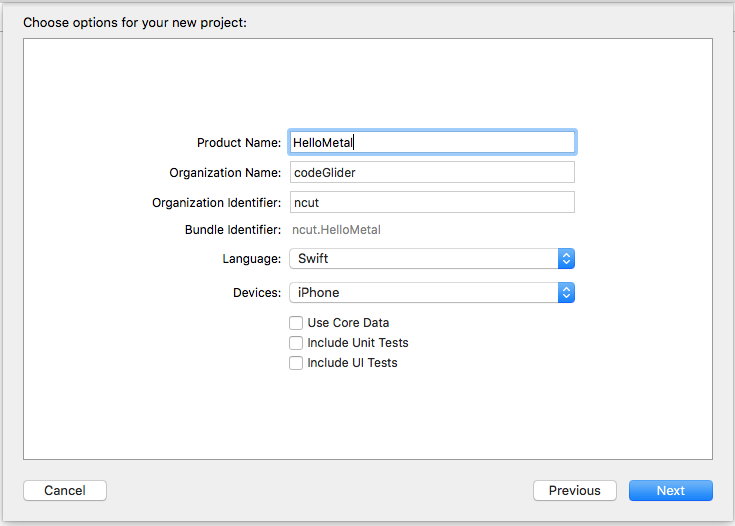
首先建立工程:

在ViewContoller.swift文件中導入需要的framework:
import MetalKit import MetalPerformanceShaders
如果出現未識別的錯誤不要擔心,把你的設備選到iOS Device而不是模擬器,錯誤就會消失。
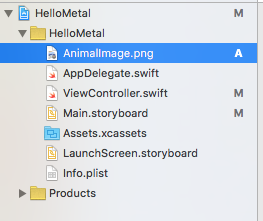
導入需要的資源圖片到工程裡:

只要拖到工程文件夾中就可以了,不需要拖入Assets.xcassets中:

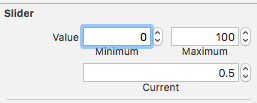
打開Main.storyboard,拖一個UISlider進去,這個用來控制高斯模糊的半徑。
最大值設為100:

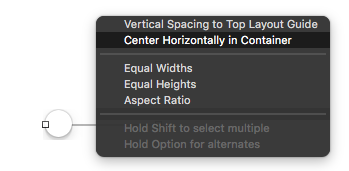
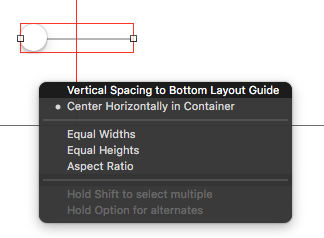
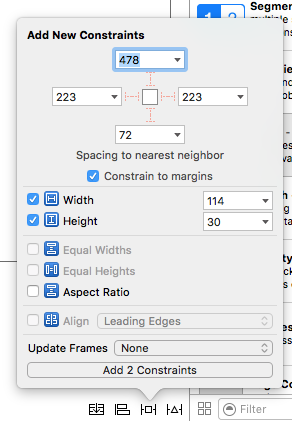
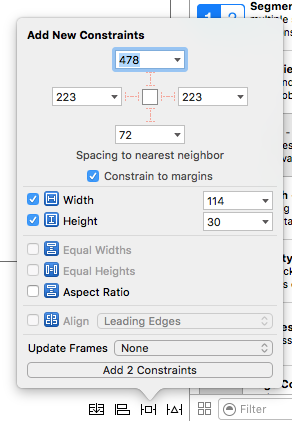
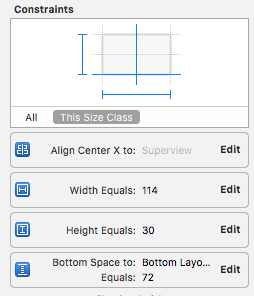
設置好約束:




最後類似於這樣:

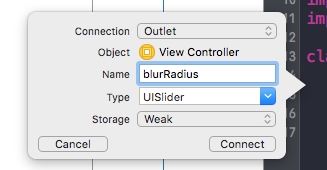
向ViewContoller.swift文件中拖一個outlet,用來獲取模糊半徑:

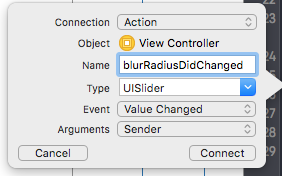
還有一個valueChanged的監控方法,用來實時改變模糊效果:

背景設置為黑色:

然後開始配置我們Metal代碼,首先了解一下MetalPerformanceShaders的使用流程:
配置MTKView用來承載模糊的結果
為MTKView創建新的命令隊列MTLCommandQueue
讀取資源數據,創建MTLTexture,作為高斯模糊的數據源。
創建高斯模糊對象
運行高斯模糊,並繪制結果到MTKView
了解了需要哪幾步之後我們正式開始寫代碼,首先添加一些需要的變量:
var metalView: MTKView! var commandQueue: MTLCommandQueue! var sourceTexture: MTLTexture!
使ViewController遵循MTKViewDelegate協議:
class ViewController: UIViewController,MTKViewDelegate{
.........
}實現它的兩個代理方法:
func drawInMTKView(view: MTKView) {
}
func mtkView(view: MTKView, drawableSizeWillChange size: CGSize) {
}第一個方法用來繪制我們的MTKView,第二個方法在MTKView的可繪制區域改變時會調用。
新建一個方法func setUpMetalView()來配置MTKView,添加以下代碼:
func setUpMetalView(){
//設置metalView大小,邊框等屬性
metalView = MTKView(frame: CGRect(origin: CGPointZero, size: CGSize(width: 300, height: 300)))
metalView.center = view.center
metalView.layer.borderColor = UIColor.whiteColor().CGColor
metalView.layer.borderWidth = 5
metalView.layer.cornerRadius = 20
metalView.clipsToBounds = true
view.addSubview(metalView)
//讀取默認設備.
metalView.device = MTLCreateSystemDefaultDevice()
//確保當前設備支持MetalPerformanceShaders
guard let metalView = metalView where MPSSupportsMTLDevice(metalView.device) else {
print("該設備不支持MetalPerformanceShaders!")
return }
//配置MTKview屬性
metalView.delegate = self
metalView.depthStencilPixelFormat = .Depth32Float_Stencil8
// 設置輸入/輸出數據的紋理(texture)格式
metalView.colorPixelFormat = .BGRA8Unorm
//將`currentDrawable.texture`設置為可寫
metalView.framebufferOnly = false
}新建一個方法func loadAssets(),用來加載資源數據等操作:
func loadAssets() {
// 創建新的命令隊列
commandQueue = metalView.device!.newCommandQueue()
//設置紋理加載器
let textureLoader = MTKTextureLoader(device: metalView.device!)
//對圖片進行加載和設置
let image = UIImage(named: "AnimalImage")
//處理後的圖片是倒置,要先將其倒置過來才能顯示出正圖像
let mirrorImage = UIImage(CGImage: (image?.CGImage)!, scale: 1, orientation: UIImageOrientation.DownMirrored)
//將圖片調整至所需大小
let scaledImage = UIImage.scaleToSize(mirrorImage, size: CGSize(width:600, height: 600))
let cgimage = scaledImage.CGImage
// 將圖片加載到 MetalPerformanceShaders的輸入紋理(source texture)
do {
sourceTexture = try textureLoader.newTextureWithCGImage(cgimage!, options: [:])
}
catch let error as NSError {
fatalError("Unexpected error ocurred: \(error.localizedDescription).")
}
}這裡我們自定義了一個UIImage的類方法,在UIImage的extension中添加這個方法:
extension UIImage{
class func scaleToSize(image:UIImage,size:CGSize)->UIImage{
UIGraphicsBeginImageContext(size)
image.drawInRect(CGRect(origin: CGPointZero, size: size))
let scaledImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return scaledImage
}
}在viewDidLoad方法中調用這兩個方法:
setUpMetalView() loadAssets()
到了最後一步了~在drawInMTKView(view: MTKView)方法中繪制我們的metalView:
func drawInMTKView(view: MTKView) {
//得到MetalPerformanceShaders需要使用的命令緩存區
let commandBuffer = commandQueue.commandBuffer()
// 初始化MetalPerformanceShaders高斯模糊,模糊半徑(sigma)為slider所設置的值
let gaussianblur = MPSImageGaussianBlur(device: view.device!, sigma: self.blurRadius.value)
// 運行MetalPerformanceShader高斯模糊
gaussianblur.encodeToCommandBuffer(commandBuffer, sourceTexture: sourceTexture, destinationTexture: view.currentDrawable!.texture)
// 提交`commandBuffer`
commandBuffer.presentDrawable(view.currentDrawable!)
commandBuffer.commit()
}我們在每次滑塊滑動後重新繪制metalView:
@IBAction func blurRadiusDidChanged(sender: UISlider) {
metalView.setNeedsDisplay()
}然後應該就可以運行了~結果如下:

當然真機效果比這個要好很多,插上手機親自試一下吧~
本文章源代碼下載:github地址
如果本篇文章對你有幫助,請點一下喜歡!您的支持是我繼續寫作的動力~




