給iOS開發者的Sketch入門教程

作者:Robert Chen 譯者:Andy矢倉
原文:Sketch Tutorial for iOS Developers
作為一名iOS開發者,我經歷過幾個沒有設計師的項目,結果就是,痛苦的一逼。
做這種類型的項目,設計是非常重要的,特別是迭代設計。
在每個項目最開始的時候,客戶其實並不知道自己想要什麼。直接堆碼之前我們還是有點小小的設計知識更有助於你跟客戶撕逼的時候占上風,其實我們只是想更完美,難道不是嗎?
這裡我更推薦的做法是,迭代原型,而不是先堆碼,這才是一個合格碼農該做的。
但是怎樣才能在沒有設計師的前提下設計原型,那就必須用到Sketch這貨。Sketch是創作Logo和Iconfeel倍兒爽的工具。它是基於矢量圖形的,這意味著你在調整圖形大小的時候可以不用擔心丟失畫質。它包含iPhone設備尺寸的畫板和一個內置的UIKit模板,你也可以用Sketch來創建迭代設計原型。另外,Sketch還是一個讓程序汪能快速上手的工具。
在本教程中,你可以學到:
使用UIKit模板創建一個模型。
使用矢量工具創建Icon。
通過組合基本形狀制作Icon。
為Xcode導出圖片素材資源。
而最重要的,你能以開發者的身份來學習這份教程。准備好就可以升級了您的設計技能!Let's do it!
開始
首先第一件事情,你需要Sketch。在www.sketchapp.com14天試用版。購買激活需要$99,要什麼版本自己看著辦。
一旦你已經安裝了Sketch,打開Sketch,坐下來,放松,吸氣,呼氣,放屁,然後就可以開始一場盛大之旅了!
在下面的章節中,我將指導裡在Sketch中挑戰各種UI元素來制作圖標。請注意,這些都只是出於學習目的,等你自己上手後,完全可以讓其狗帶,畢竟本教程後面已經不需要這些東東了。
正所謂,能動手就憋逼逼,那就不瞎逼逼了,直接開整。
模板 - Templates
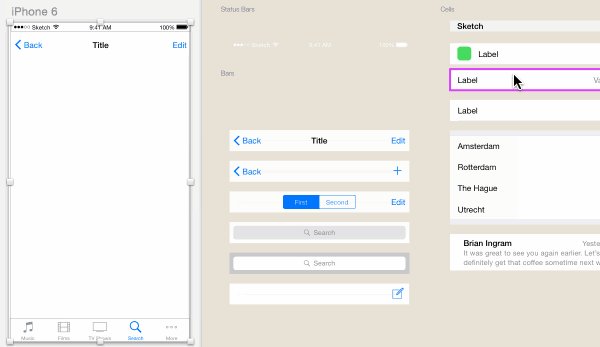
iOS的界面設計模板包含一套矢量格式UIKit組件集合。它有一個標簽欄,導航欄,表視圖,以及更多。您可以使用它創建一套設計原型。
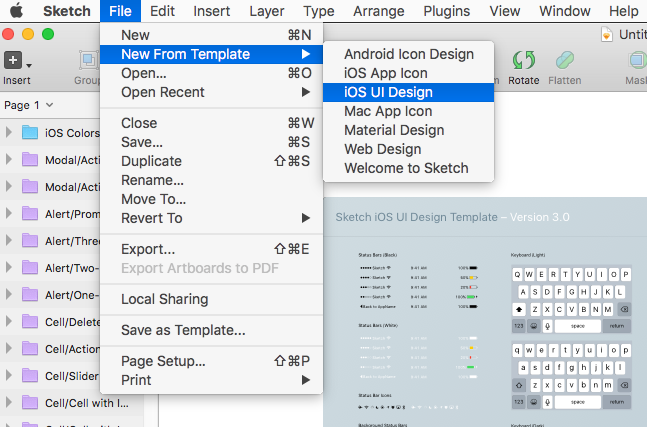
操作路徑File\New From Template\iOS UI Design,你會看到以下內容:

注意這個菜單裡也可以選擇Android的Material Design設計模板。
打開之後你會看到一個包含各種iOS的UI組件的巨大模板。你可以通過在畫布上拖拽選擇各個控件,你可以通過按住Command,並使用鼠標滾輪進行畫布縮放。
畫板 - Artboards
你可以在Sketch這個無限大的畫布上繪制你想要的任何圖形,如果你要展現多個App屏幕的內容,那就要通過畫板這個東西。畫板組織一個固定的畫布圖層。當你導出畫板,所有的圖層將會合並成一個單一的文件。這裡可以把它看做成Xcode裡一個Storyboard的控制器場景(ViewController Scenes)。
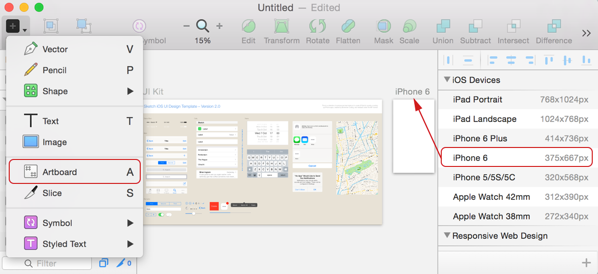
通過執行以下步驟來創建一個新的畫板:
拖動畫布,移動到一個空白區域。
從左上方第一個功能按鈕
Insert,單擊選擇Artboard。在出現的右窗格中,選擇
iPhone6尺寸。
注意:你看到的這個教程的UI模板可能會低於你所使用的版本,某些UI控件或者元素的位置可能會有不同,但這並不影響本教程的學習。

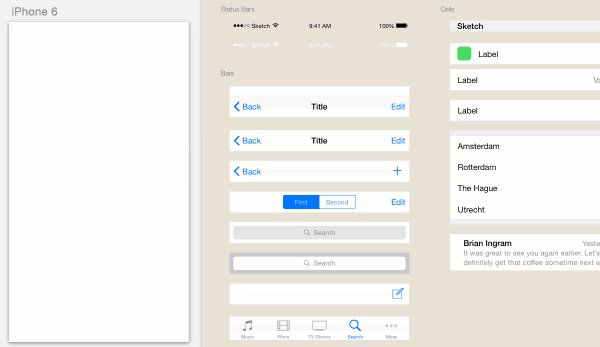
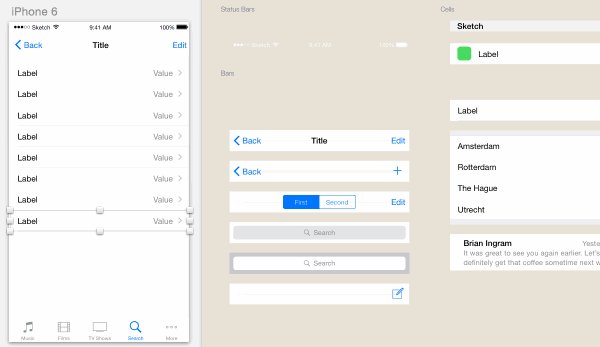
創建之後你應該能看到一個叫做iPhone6的空白畫板。默認情況下,新創建的畫板將把它周圍自由浮動的元素也都包含進去。這樣肯定就煞筆了,所以我們還是按照上面的步驟,把默認的模板滾到別的地方,中間留出空白區域用於創建我們所需要的畫板。
只要你爽,畫板你想添加多少都行。Sketch有iPhone,Apple Watch,甚至iPad Pro的尺寸。如果你點錯或者不想使用這個畫板,選擇刪除即可,不用想太多。
注意:如果你想要任意大小的畫板,你可以
Insert\Artboard,隨便選擇一個畫板,任意拖動大小即可,至於命名,在左邊的文件組織列表欄裡把畫布所在的分組欄重命名即可。
復制,粘貼
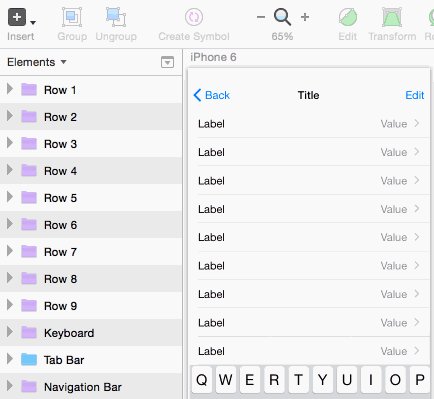
現在,你已經有了一個畫板,從UIKit模板中拖動這幾個控件。一個Navigation Bar,Tab Bar和Table View Cell。
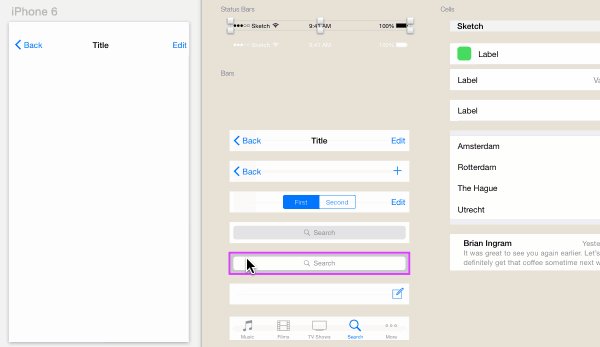
雖然你可以復制和粘貼?C和?V,但這很難預測粘貼後控件出現的位置。所以還是老實點,按住Option鍵拖動一個控件,在你想要粘貼的地方松開鼠標左鍵即可。

提示:如何使用快捷鍵
?D重復前面的動作。使用Option拖拽粘貼與?D創建多個副本:
選擇一個控件直接按住
Option鍵拖拽Cell到合適位置。接著使用快捷鍵
?D創建剩下的Cell。如上圖演示一樣,你有沒有吃精呢?
基礎形狀 - Basic Shapes
首先,新開個文件或者在畫布上找個空白的地方插入一個畫板:Insert\Artboard
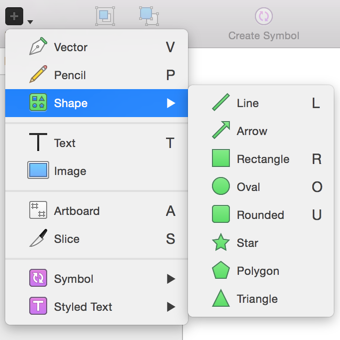
接著,我們來搞個圖形玩玩,Insert\Shape選擇一個可用的形狀。

實際上,我們可以使用快捷鍵來插入新的形狀。使用
快捷鍵O再按住鼠標左鍵拖拽即可插入一個橢圓,同樣使用快捷鍵R可以插入一個矩形。下面,羅列出一些常用的圖形插入快捷鍵:
L:插入直線快捷鍵
O:插入橢圓快捷鍵
T:插入文本快捷鍵
R:插入矩形快捷鍵
有了這些,你可以自己動手畫個機器人玩玩(過程中你可能需要調整下字體來達到相同的效果)。

注意:在插入的時候你可以按住
Shift來保證圖形繪制成圓形和正方形。
制作圖形 - Styling a Shape
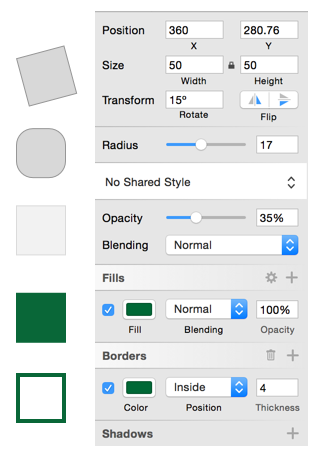
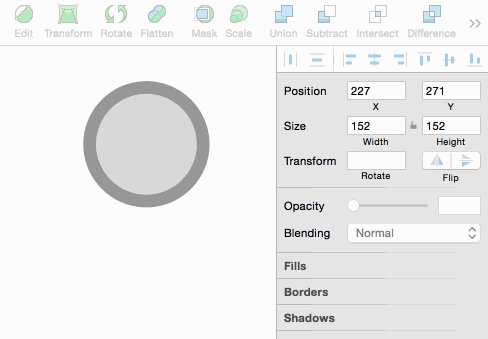
基礎的形狀雖然好,但是基本上不能給人留下深刻的印象,所以我們可以使用窗口右側的Inspector欄來編輯圖形的一些基礎屬性,比如顏色,邊框半徑啥的。這個東西你可以理解為Xcode的Attributes Inspector工具欄。

下面羅列的選項你可以多試試,熟悉一下:
位置/大小 - Position/Size:對於有的圖形或者畫布很難拖動調整,你就可以利用這個選項調整畫布,點擊
Size選項中間的小鎖圖標可以鎖定比例,在調整大小的時候就會按照你想要的比例等比例縮放。半徑 - Radius:這個選項應該不用解釋太多應該都懂,就是調增矩形邊角弧度半徑的的一個滑塊。
透明度 - Opacity:看名字也知道了,同上,不多解釋,下面會有很多示例。
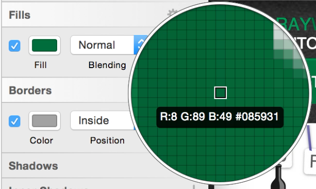
填充 - Fills:使用顏色選擇器來改變圖層的填充色,也可以取消透明填充。
邊框 - Borders:設置邊框粗細和邊框顏色,也可以完全禁用它。
小貼士:Sketch自帶有色彩拾取器,快捷鍵是
Control-C,這完全是一個內置拾取器,非常方便。
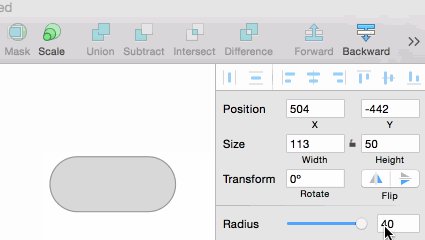
有了這些,你可以跟著下面的動態圖做學習下藥丸的制作:
使用快捷鍵
R創建一個矩形。通過調整矩形邊角半徑
Radius到100讓其看起來像藥丸。

就如剛才說的一樣,你可以自己試試其他的設置,提升一下熟練度。
圖層列表 - Layer List
這個功能區圖層列表 - Layer List 位於窗口的左邊,它包含了圖層列表所包含的所有圖層文件。圖層是重疊起來的,結構類似於Storyboard中的視圖層次結構。
文件組織層邏輯,你可以把多個圖層作為一個單元一起移動,你還可以使用導出把它到合並成一個單一的對象並導出成圖片。在圖層列表中,組的概念用文件夾圖標表示。
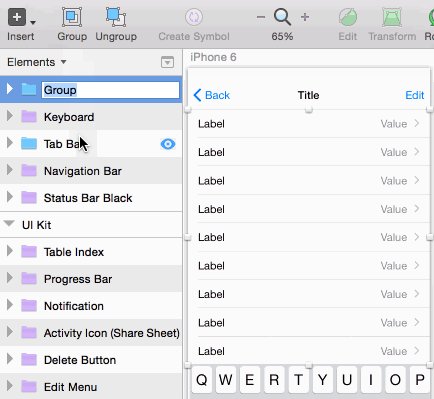
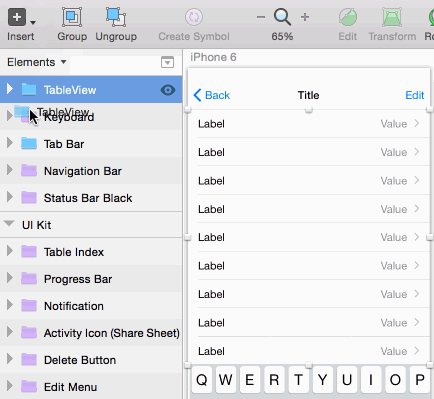
下列是圖層組管理常用的快捷鍵:
?G:選擇多個圖層拉進一個組。使用
?-Shift-G鍵取消組合。?R:重命名選定的項目。Sketch裡
回車鍵只能展開組,不能重命名哈。?-Option-Up/Down:快速移動在組內移動圖層,可以理解為iOS開發中視圖的層級
index的移動。?-Shift-L:鎖定圖層,讓其在畫布中不能被選擇,即便是在圖層列表選擇也不能編輯。這個功能將在下一節使用。

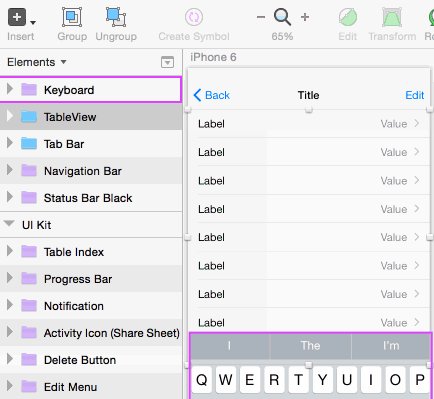
提示:使用這些功能能讓我們很好的組織圖層結構,就如一個有潔癖的開發需要好的工程目錄組織一樣,快速定位和爽心悅目是必須的,比如動態圖利演示的
TableView和Tab Bar一樣。然後你可以使用?-Option-Up組合快捷鍵把圖層移動到整個畫板前沿,避免被其他圖層擋住。這裡我們盡量不要選擇拖拽來排列,避免不小心拖到一個組到另一個組裡去了(老版本的Xcode經常有這鳥問題,一不小心組就拖錯了)。
試試加些分組到你的iPhone畫板裡,記得多練習下分組命名。
矢量工具 - Vector Tool
畫圓啊,矩形啊,線條這些都太low逼了,限制也比較多。接下來我們就試試矢量工具來把剛才這些基本圖形變變形。
用直線來畫圖形
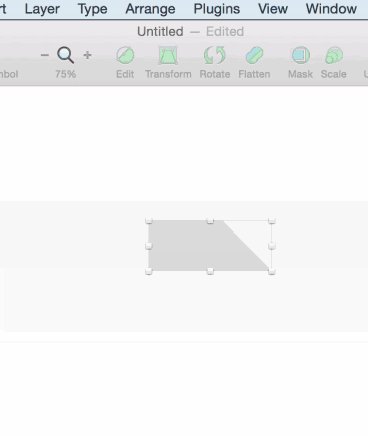
您可以通過點擊創建任意多邊形,接下來試著做一個多邊形:
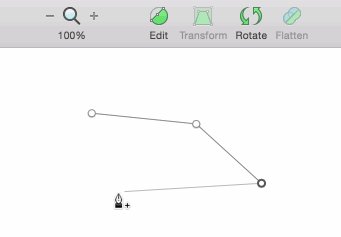
1.使用快捷鍵
V激活矢量圖形工具。2.開始畫梯形的邊角。
3.通過點擊起點閉合形狀。
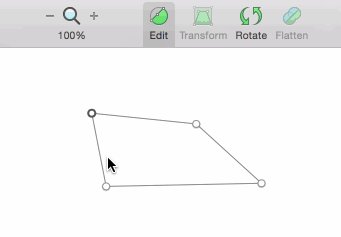
4.點擊編輯按鈕 -
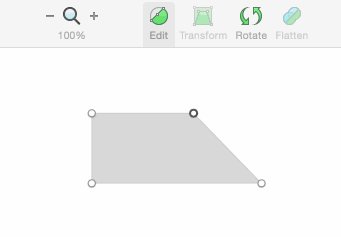
Edit,拖動各個向量指向重新定位。5.添加填充顏色 -
Fill。6.刪除邊框 -
Border。

非常爽的是,因為Sketch可以讓你在事後重新定位每個矢量點,因此不需要你有很大的繪畫技巧就可以使用矢量工具。當你拖拽矢量點的適合還有跟Storyboard裡面拖拽控件一樣,會有對齊提示,只不過這裡是紅色的實現。
旋轉副本 - Rotate Copies
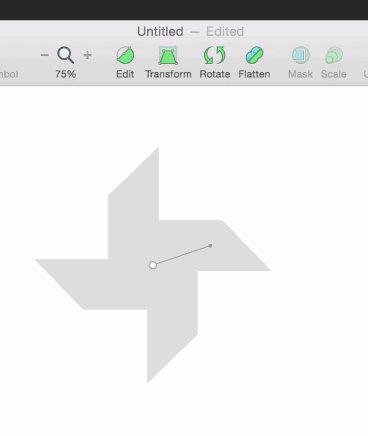
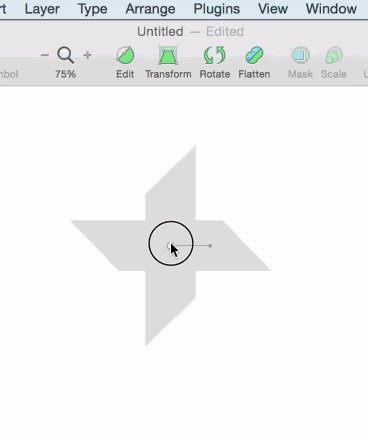
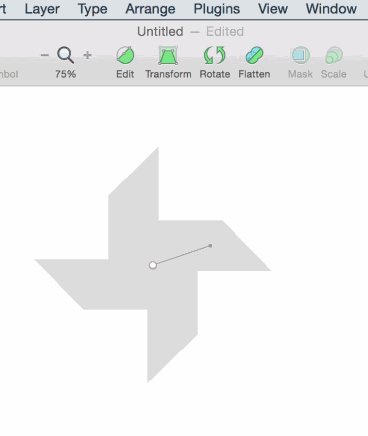
如果你以為這裡就只是畫個梯形簡直圖樣,接著我們就使用旋轉副本功能來搞個風車耍耍。旋轉副本創建了復制圖形並給你創建了一圈,看起來有木有像個花瓣(像個毛)?又在瞎逼逼了,動手試試:
1.選擇菜單
Layer\Paths\Rotate Copies。2.輸入
3,制作三份副本(算上你畫的那個一個是四個)。3.拖動白點,白點位置標示圓心,旋轉一圈,看看有沒有像銀行標志,手裡劍,風車啥的。

Sketch的旋轉副本功能會自動創建一個循環副本,至於組合型,我們後面會講到。
剪刀 - Scissors
位於旋轉副本功能上面有個叫做剪刀 - Scissors的菜單選項。這裡我們使用它投機倒把,創建一個WatchKit活動環耍耍:
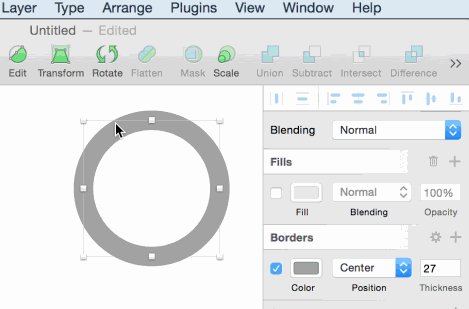
1.創建一個圓(記住,使用快捷鍵
O並按住Shift拖動出一個圓圈)。2.取消填充
Fill。3.把邊框
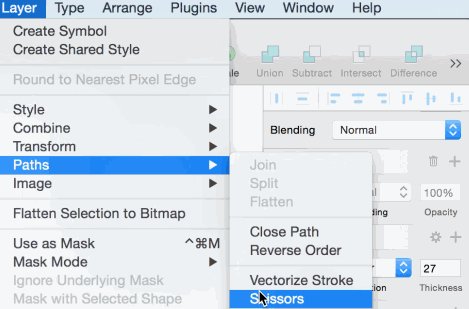
Border的值加大到25。4.選擇菜單
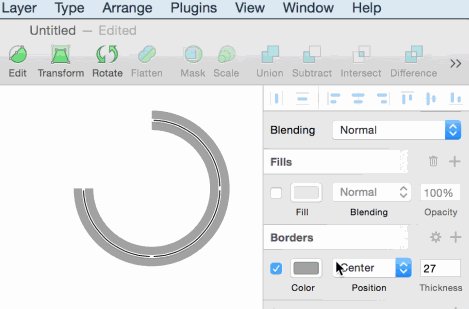
Layer\Paths\Scissors。5.
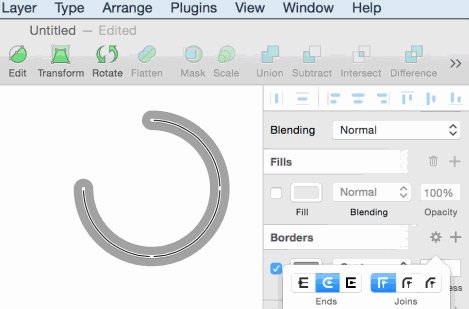
剪斷圓圈的左上部分。6.旋轉邊框
Border欄,點擊齒輪Gear按鈕。7.在彈出的菜單裡選擇圓端
rounded ends選項。

這裡說明一下,其實一個圓就是通過四個矢量點和四條矢量路徑回執而成,所以矢量路徑可以隨便干掉。
小提示:你可以在使用剪刀剪斷矢量路徑之前用編輯功能拖動任意路徑。
模式和操作棒 - Modes and Handles
Sketch使用四個向量點來繪制圓。你可以畫一個圓試試,然後單擊工具欄中的編輯Edit看到這些向量點。
可以你會懷疑,一個長方形也有四個矢量點。 這特麼到底是怎麼回事?其實兩者之間的區別就在於圓使用的是貝塞爾曲線 - Bezier Curves。

簡單的說,貝塞爾曲線 - Bezier Curves就是是可以通過控制點彎曲的曲線線條。Sketch稱這些控制點叫操作棒 - handles。每個向量點附帶有控制每邊弧度的兩個操作棒。這意味著線的彎曲程度是通過操作棒的各個控制端做決定。聽起來比較復雜,但是這裡我們需要太深入了解,在Sketch中,您只需拖動操作棒,直到曲線變成你想要的樣子就可以了。
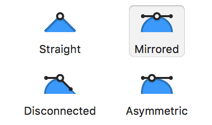
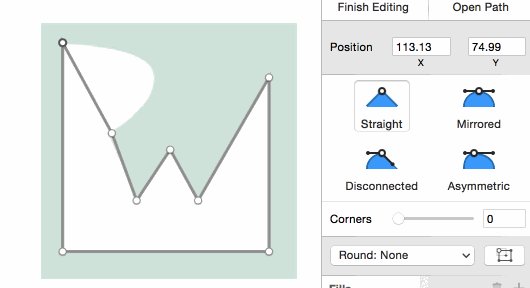
Sketch方便的定義了基於在需要操作的對象上相對位置的不同的四種模式。

直線模式 - Straight:這個模式沒有操作棒,意味著也沒有曲線變化,那當然也就是直線了。
對稱模式 - Mirrored:操作棒具有相同的長度,並形成一條直線,像飛機的機翼,操作棒是相互對稱的。所以使用這個模式創建的就是對稱曲線。
不對稱模式 - Asymmetric:操作棒任是一條直線,但它們可以有不同的長度。
不連續模式 - Disconnected:兩個操作棒相互獨立,既不對稱,長度也不相同。
所以前兩種模式都是對稱形式,只不過一個是直線,一個是曲線。後兩種模式是非對稱形式,方便創造任意曲線。
實際使用中,創建曲線so easy,只需點擊矢量點再選擇不連續模式 - Disconnected即可。然後你就可以隨便玩了,只要不會讓曲線看起來斷開就行。
在實踐中,使曲線是非常簡單的。在矢量點只需雙擊,然後點擊斷開。然後你像電視天線的兔耳每個把手futz直到曲線看起來正確。
要了解更多關於模式和操作棒,這篇文章可以參考。
貝塞爾曲線理論 - Bezier Curve Theory
其實你並不真的需要知道貝塞爾曲線背後的數學才能使用矢量工具 - 但是我偏不! :] 這裡我有一個非數學的比喻,可以幫助了解計算機是怎麼把這個東西畫到屏幕上的。
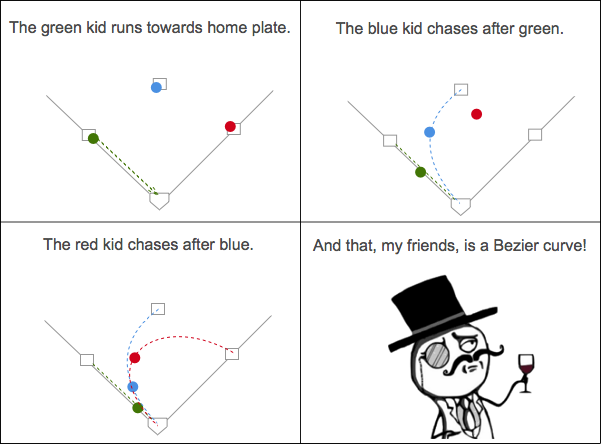
這裡原作者使用了不恰當的棒球比賽模型來來舉例,裡面沒有裁判,我也不太了解棒球規則,就不瞎逼逼了,按照我的理解來說。
1.綠色boy要直接沖回老家全壘打。
2.藍色boy去當然要截斷,沖向綠色boy,由於綠色boy是移動的,所以藍色boy的走位就是曲線運動。
3.然而下路的紅色boy心急比較重,不能眼看著綠色boy被干,當然要去KO藍色boy,所以紅色boy的走位也很風騷,也是曲線。

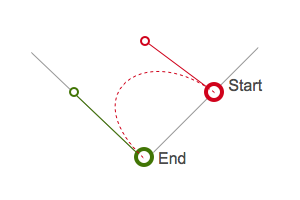
本壘和紅色boy的位置代表矢量點,綠色和藍色boy的位置就是操作棒。這樣紅色boy的運動軌跡就是貝塞爾曲線。

不知道這麼說你們有明白了沒有,如果還沒明白,這裡有個可視化工具,自行解決了,貝塞爾說起來沒完沒了。
矢量操作棒上手
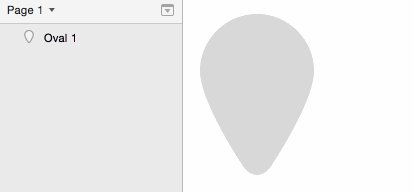
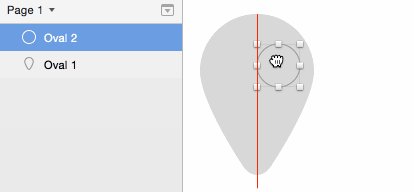
接下來我們動手創建一個地圖標記的圖標:
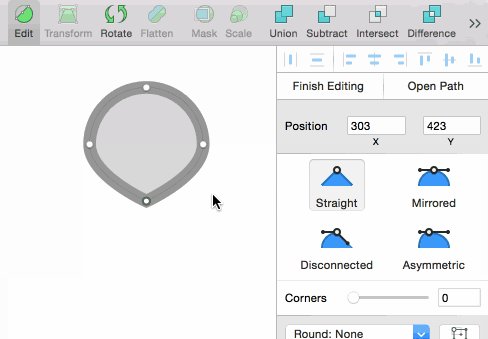
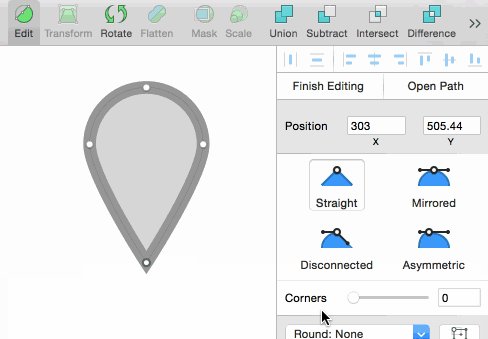
1.先在畫布上拉一個圓。
2.邊框
Border設置為15。3.進入編輯狀態(頂部工具條的
Edit),選擇底部的矢量點。4.把操作模式從
對稱模式 - Mirrored改為直線模式 - Straight。5.把底部的向量點向下拖動。
6.拖動
邊角 - Corners滑塊的值到35(這裡根據你圓的半徑自行更改,效果一樣就行)。

所謂的地圖標記就和上面示意圖一樣,點和圈之間的關系。後面的教程會對地圖標記做更詳細的介紹。
創建自定義圖標
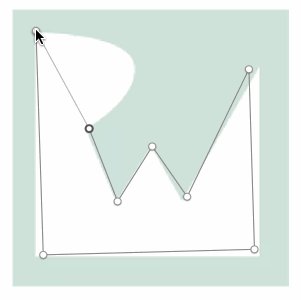
我們來搞個Logo,這裡只是用簡單的鉛筆工具來畫線,然後拿矢量工具來描邊。
接下來我們就搞一個Ray Wenderlich的Logo耍耍。
1.
這個是Logo的低像素版本。2.把這張Logo扔進Sketch。
3.選中圖片,在右側的屬性編輯欄把
不透明 - Opacity屬性改為20%,方便描邊。4.使用快捷鍵
Command-Shift-L把圖層鎖定,防止你不小心拖動了,鎖定之後圖層名稱旁邊會有小鎖的圖標。5.快捷鍵
V激活適量工具。6.點擊Logo裡圖形的每個頂點,半弧形的不用點,直接回到最開始的點來閉合矢量路徑。
7.在圖像路徑上雙擊即可進入編輯狀態。
8.重新定位沒有和圖形頂點重合的矢量點,我們要的就是完美(圖太小了別忘了放大後再定位)。

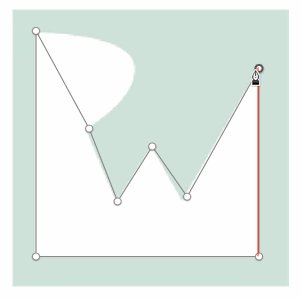
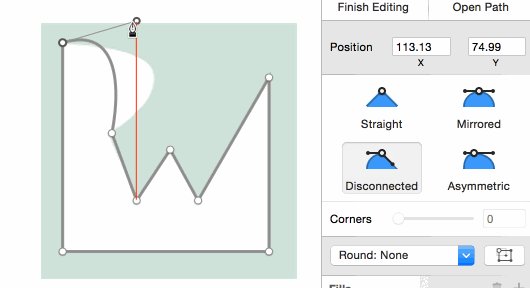
上述步驟搞完了我們現在可以開始搞剛從忽略的弧形了。這裡我們將對剛才學到的模式進行活學活用。
1.
雙擊起始點,模式會由直線模式 - Straight改為對稱模式 - Mirrored。2.但是我們不是使用這個模式,切換到
不連續模式 - Disconnected。3.拉著右邊的操作棒變換弧形。
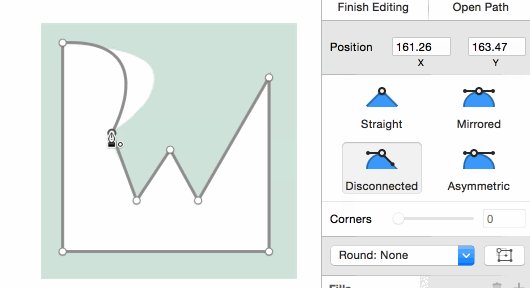
4.拉著左邊的操作棒和第二個矢量點重合,以免第一條直線變形。
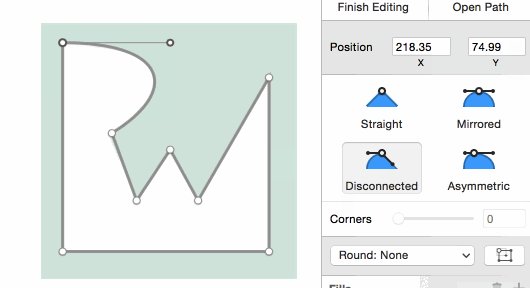
5.如果第一個矢量點右邊的操作棒不能完美的畫出Logo對應的弧線,可以開啟Logo裡弧形另外一邊的點,也就是倒數第二個點。
6.操作比作類似第一個矢量點的步驟,這裡的目的只要把弧形調整完美即可。

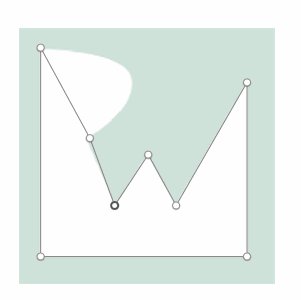
這裡運氣比較好,RW的Logo只有一條弧線,以此類推,你可以使用更多的點來描出更多復雜的曲線。有興趣可以去下載Swift的Logo來臨摹。過程中可以通過使用快捷鍵Tab來快速切換每個矢量點。
結合形狀
想必大家小時候都玩過七巧板,我們除了通過矢量工具,還可以通過使用基本圖形的結合來創建獨特的形狀。
在編程中,有運算邏輯AND,OR和XOR,Sketch中也有類似的表達,但是叫法不同,分為融合 - Union,相差 - Subtract,相交 - Intersect,差異 - Difference。
融合 - Union
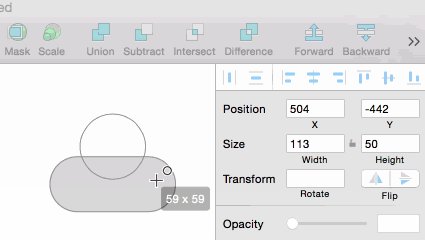
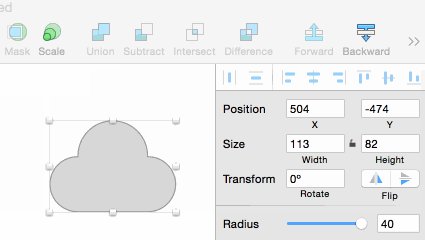
融合 - Union就是就是兩個圖形加起來,使用之前的藥丸和圓弄個雲出來耍耍。
1.使用矩形創建一個小藥丸。
2.創建一個圓。
3.移動圓,使其和藥丸重合。
4.選中兩個圖形,點擊
融合 - Union按鈕使其融合成一個圖形。

這裡是不是很奇怪,兩個圖形的邊框直接就融合到一起了,這就是Sketch的神奇之處。
相差 - Subtract
相差是兩個圖形重合在一起,一個被另一個包含,所以大集合除去小集合還會有多余的,多余的就是相差的部分,如果不變理解,可以想象為數學減法,結果就是相減之後的部分。
雖然之前的地圖標記圖標看起來已經可以了,但是我們所謂社會主義的接班人,怎麼可以這麼輕易就完了呢,不行,還得在標記上戳個洞看起來才爽。那就利用剛才介紹的相差的知識這麼干:
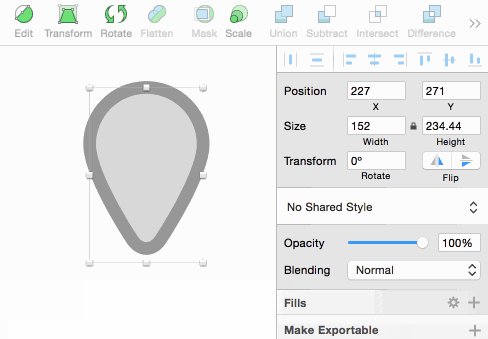
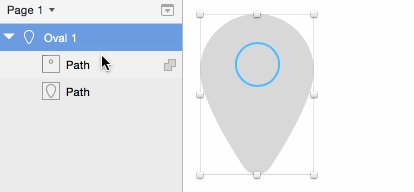
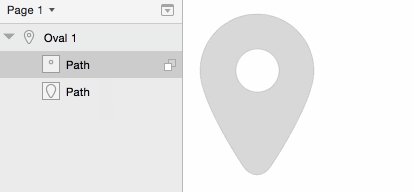
1.創建一個地圖標記圖標,這次不需要邊框,直接取消掉。
2.創建一個小圓圈,並拖入到標記裡面去。
3.操作左側的圖層列表,把圓圈拖動到地圖標記圖層重疊到一個圖層下。
4.展開合並生成的新圖層。
5.確保圓圈圖冊在地圖標記圖冊上面。
6.這是圖層列表上地圖標記圖冊右側會有一個可彈出菜單。
7.菜單中選擇
相差 - Subtract。8.選中圓圈圖層,使用小箭頭微調位置即可。

這裡總結一下知識點:
在圖層列表裡可以拖拽合並生成新的圖層
當你合並圖層的時候,你基本不用操心,Sketch會幫你搞定你想要的。
對於這些過程,你只用保證孔在最前既可以,如果圖形小時,重新排列圖層位置順序即可。
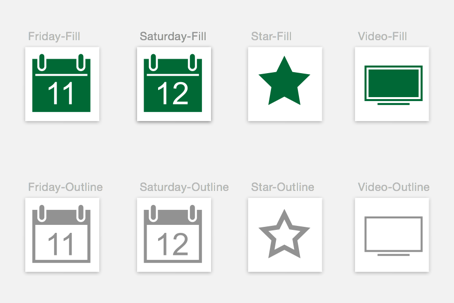
填充、輪廓
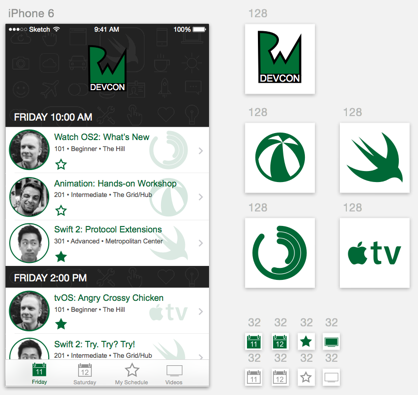
這個節點,本教程為你准備了必須的素材文件。打開之後應該長這樣:

這套包含了單個示例和矢量圖標的素材方便你隨時查閱,這些素材都是在教程前後使用的。
Tab Bar的圖標顏色變化是基於選中狀態,但是一些圖標有太多的空間,所以顏色變化太微妙。在這種情況下,蘋果的人機界面指南推薦使用單獨填充版本作為selectedImage。RWDevCon應用的樣本都有各自的Tab Bar獨立版本。

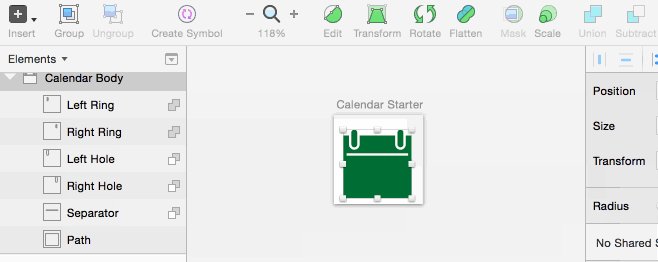
在剛才下載的素描文件裡,有一個被稱為日歷入門的畫板,日歷圖標其中包含幾個幾何圖形合並的而來的圖標。就是一些簡單的幾何圖形拼湊而已,前面已經很好的演示過來。
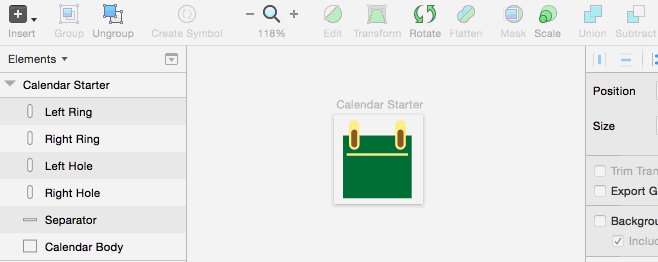
下面我們來創建日歷圖標:
1.打開剛才的Sketch文件,在左側圖層列表展開
日歷入門 - Calendar Starter畫板。2.選中
日歷主體 - Calendar Body部分和分割線 - Separator部分。3.使用
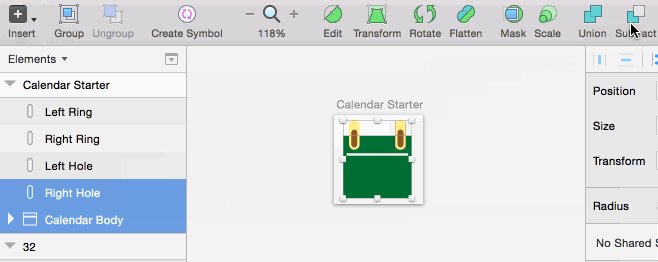
相差 - Subtract功能。4.按住
Shift再選中Right Hole圖層,還是使用相差 - Subtract功能。5.同理,再把
Left Hole圖層也重復上述步驟。6.接著按住
Shift再選中Right Ring圖層使用融合 - Union功能。7.同理,
Left Ring圖層也這麼照做。

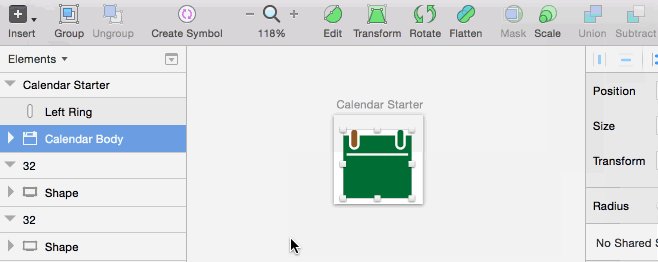
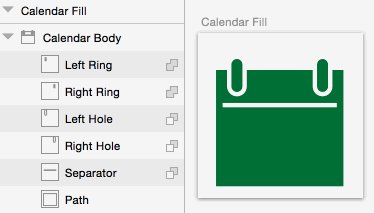
通過相差和融合操作,現在的日歷入門的畫板上就只剩一個包含了剛才所有圖層的單圖層了,一切都看著泛綠。如果按照上述步驟操作之後和效果圖有什麼出入,可以參照畫板下方的實例對照。
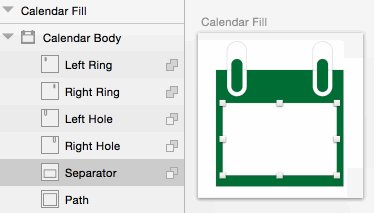
現在,來搞一個填充的圖標。是時候重新調整一下,讓其看起來像示例版本了。
1.在畫布上找到
日歷填充 - Calendar Fill。2.在圖層列表裡展開
日歷填充 - Calendar Fill。3.再展開
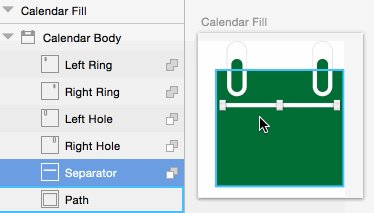
日歷主體 - Calendar Body圖層,並選擇分割線 - Separator圖層。4.把
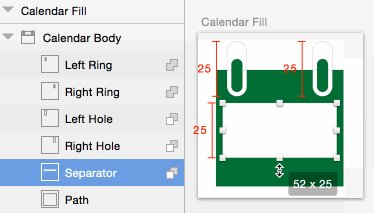
分割線 - Separator圖層高度設置為35即可。

調整分割線高度的時候,Sketch不會有明確的高度指示,所以你可以選擇直接輸入數值。
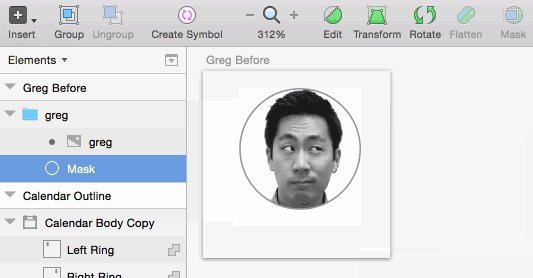
圓形輪廓頭像
在應用中,往往用戶頭像都圓形邊框的。為了達到這種效果,我們將使用蒙版功能,這和相差功能很類似。但是,這不是從內掏空,而是從外延切掉。
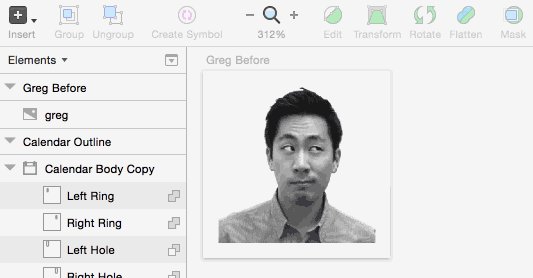
下面我們來創建一個頭像:
1.在左側的圖層列表裡展開
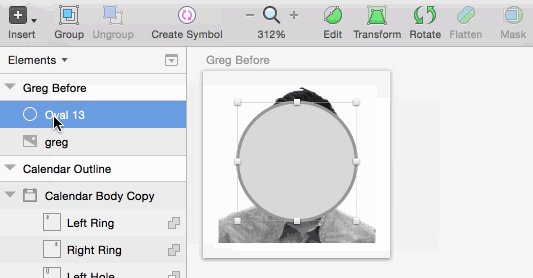
Greg Before畫板。2.在畫板裡畫個圓出來,圓要足夠大,大到把整張臉都能遮住。
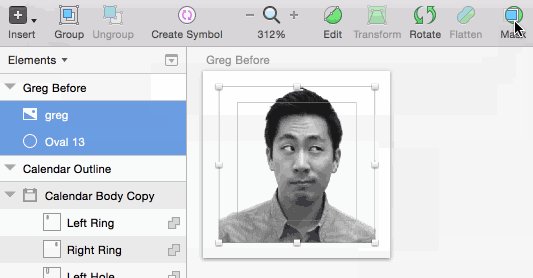
3.選擇名為
greg的圖層和剛才創建好的圓形圖層。4.確保頭像在蒙版的下面。
5.點擊
Mask按鈕使用蒙版功能。6.展開新合成的
圖層組 - greg,然後選擇蒙版圖層 - Mask。7.給蒙版圖層加上
邊框,使用四個方向鍵來移動蒙版位置。

跟相差功能在頂部剛剛相反,蒙版需要在圖層底部。
圖像導出
在Sketch窗口的右下角有導圖功能 - Make Exportable。
如果需要導出多個圖層,有以下兩種方法:
組 - Group:使用組導出,會把多個圖層合並成單一圖層導出。
畫板 - Artboard:畫板同組一樣,會把多個圖層導出成單一圖層,圖片大小根據畫板的畫布大小確定。
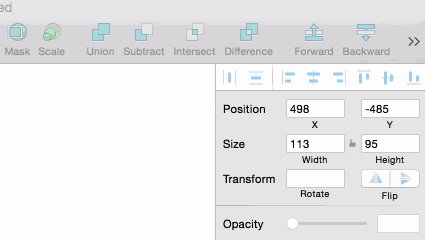
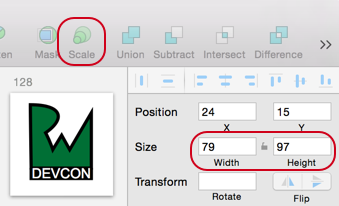
在導出之前請先確定好畫板的寬高,這些參數是基於1x的圖片大小。
小提示:需要縮放的話可以使用縮放按鈕,點擊
Mask旁邊的Scale按鈕即可,縮放功能是等比例,不用像下面這樣分別調整。

PNG
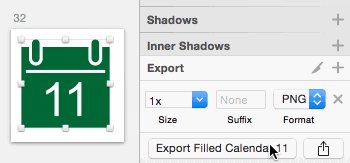
Sketch可以很容易的輸出各種尺寸的圖片:
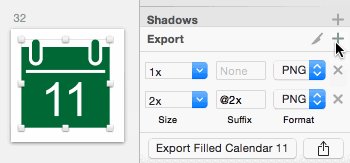
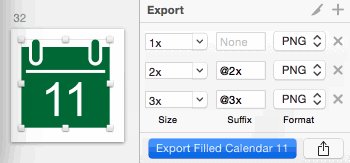
1.在窗口右下方使用
圖層輸出 - Make Exportable。2.點擊
加號+增加一個@2x輸出。3.再點擊
加號+增加一個@3x輸出。4.最後點擊
導出Export按鈕把三張圖片導出。

雖然每個圖像都可以導出@2x和@3x尺寸的圖,但是我們的Xcode早就支持矢量圖像,而且還是PDF格式的矢量圖形,這就好比帶了圖像的SVG一樣。
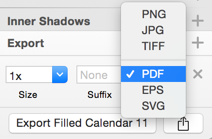
1.在窗口右下方使用
圖層輸出 - Make Exportable。2.保持
1x尺寸。3.選擇
PDF格式導出。

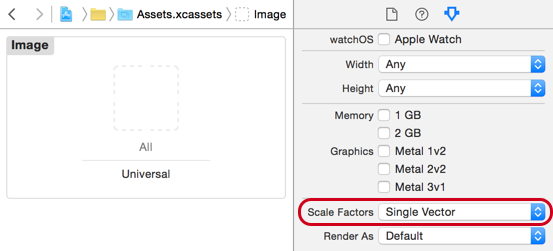
接下來我們把PDF格式的矢量圖形添加到Xcode的素材管理分類 - Asset Catalog裡。
1.在
Xcode裡打開Images.xcassets。2.創建一個新的
圖片集合 - New Image Set。3.在
屬性檢查器 - Attributes Inspector中,把縮放系數 - Scale Factors從Multiple改為Single Vector。4.把你的PDF扔進去即可。

有了這個矢量的PDF文件,Xcode會自動生成@2x和@3x圖,這樣不僅省去了PNG圖片還減少了圖片資源眾多管理,命名的麻煩,有沒有很爽的樣子?
結語
Sketch的入門使用就介紹到這裡,教程中所使用的工程文件可以在這裡下載。
面對強大的Sketch,我們還有很多需要學習的地方,此後如有問題不能解決可以直接上官方文檔。或者多看看這些博客和視頻。
你要是喜歡我這裡有些矢量圖標的素材,隨便下。
最後,非常感謝你們看完這邊教程,要是有什麼不足或者意見,歡迎大家一起留言討論。