源碼推薦(02.12):實現一行多種樣式的UILabel UIImageView混排,導航欄漸變
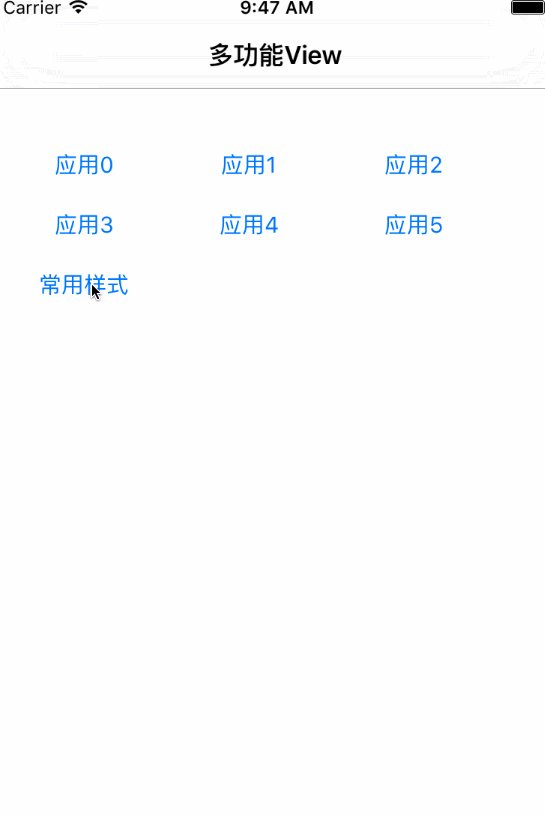
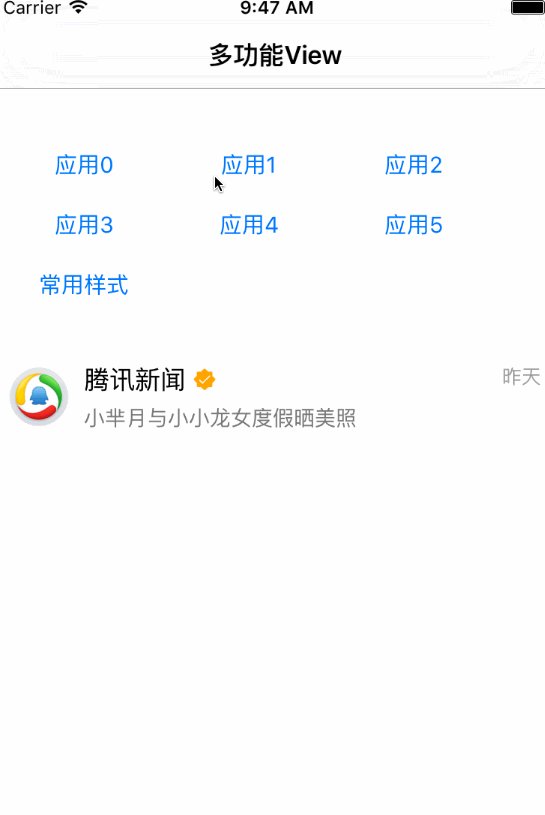
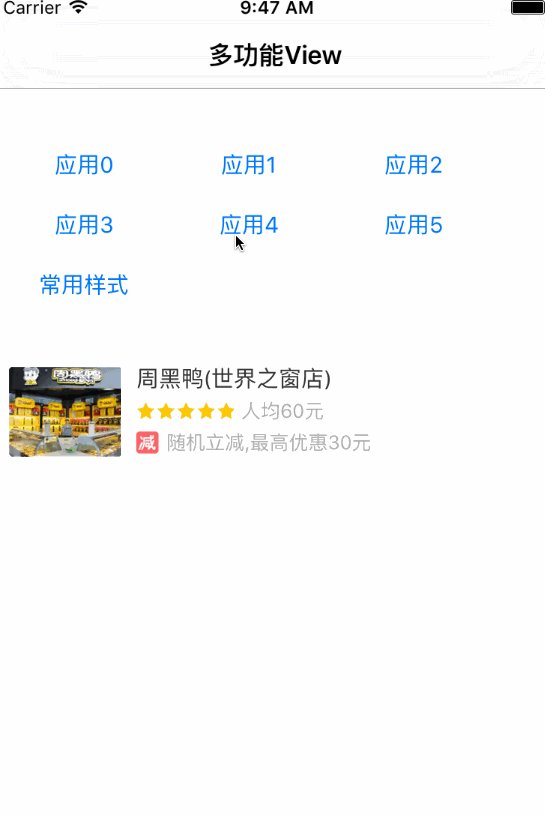
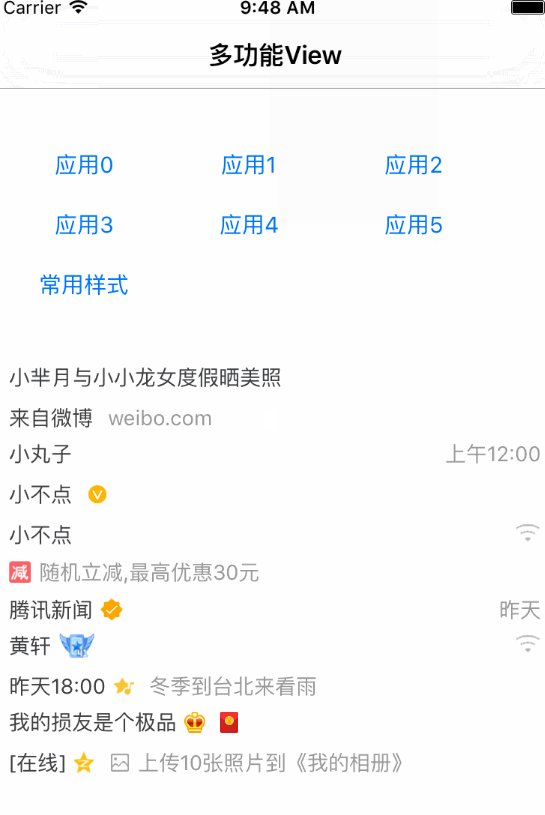
實現一行多種樣式的UILabel UIImageView混排(上傳者:huangxuan518)
一個非常牛B的View! 大家經常做項目,應該會遇到一個界面的一行有多個UILaebl 多個UIImageView混的情況,尤其是UILaebl的文字長度是動態的情況,這時候就需要計算各種長度位置,比較麻煩,關鍵是,這種情況非常常見,所以我就想出來寫這麼一個多功能View,它基本上滿足你日常大部分需求,不管是一行一個UILabel還是2個UILabel,或者是一個UIImageView或者2個,或者UILabel與UIImageView組合,只要你想的到的,HXFlexoView都可以滿足你.如果你覺得對你有用,記得給點個贊哦,謝謝!您的支持,是我最大的動力.歡迎關注本人博客: http://blog.libuqing.com/

導航欄漸變,上圖視圖跟qq空間效果使得放大縮小(上傳者:1023251767)
導航欄的背景alpha跟隨手勢變化,滾動視圖header隨著拉伸的變化呈現放大縮小

純代碼封裝性搭建新浪微博框架(上傳者:xiayuanquan)
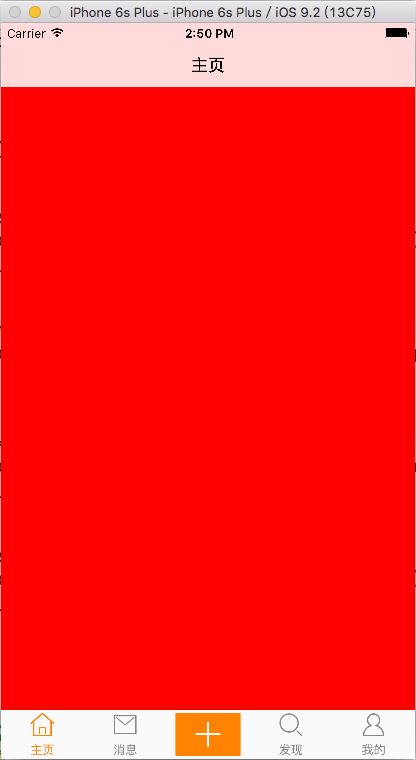
介紹:新浪微博的框架是一個比較好看的框架,比較特殊,使用UITabViewController是無法實現,需要自定義視圖Tabbar去覆蓋原有的tabbar,然後添加按鈕並通過代理傳遞事件。閒來無事,就寫了寫,盡量的封裝代碼,提高代碼的美感。
大概介紹一下步驟如下:
1.將所有所有需要的控制器類創建好;
2.在自定義的TabViewConroller類中導入需要的控制器頭文件,定義一個方法來添加子控制;
3.創建一個繼承UIView的自定義的tabbar類,並擁有一個UITabbarItem模型;
4.在自定義的TabViewConroller類中再定義一個方法,使用上面的自定義的tabbar替換默認的tabbar;
5.在自定義的TabViewConroller類中的viewWillAppear方法中移除默認的tabor中的所有UIBarButton;
6.自定義的tabbar類的的UITabbarItem的setter方法中創建自定義的按鈕,設置按鈕屬性;
7.自定義的tabbar類的的UITabbarItem的layoutSubViews方法中布局所有的字視圖;
8.記錄按鈕的tag,設置當前選中按鈕,同時在按鈕事件中設置選中和取消選中狀態;
9.在tabbar類設置代理,回傳選中按鈕的tag,用來確定切換控制器。

- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]




