Swift和Html5的相互調用
編輯:IOS開發基礎
當前開發的APP中,Html5的應用場景非常多,常需要兩者之間的數據交換,或頁面跳轉。
參考了相關文檔,並整理如下,希望能給他人一些幫助。
Html5文件如下

Native APP 調用 JavaScript
一個JavaScript方法對應一個WKUserScript對象。
let conf = WKWebViewConfiguration() let userScript = WKUserScript(source: "redHeader()", injectionTime: .AtDocumentEnd, forMainFrameOnly: true) conf.userContentController.addUserScript(userScript) webView = WKWebView(frame: self.view.frame, configuration: conf)
JavaScript調用Native APP
1.首先添加一個WKScriptMessageHandler代理
class ViewController: UIViewController, WKScriptMessageHandler
2.實現?userContentController?的代理方法
func userContentController(userContentController: WKUserContentController!, didReceiveScriptMessage message: WKScriptMessage!) {
if(message.name == "callbackHandler") {
println("JavaScript is sending a message \(message.body)")
}
}3.WebView啟動對JavaScript的監聽事件
contentController.addScriptMessageHandler( self, name: "callbackHandler" )
4.H5中,添加如下JavaScript
webkit.messageHandlers.callbackHandler.postMessage("I Love you");源代碼下載地址
http://git.oschina.net/hengchengfei/SwiftJS
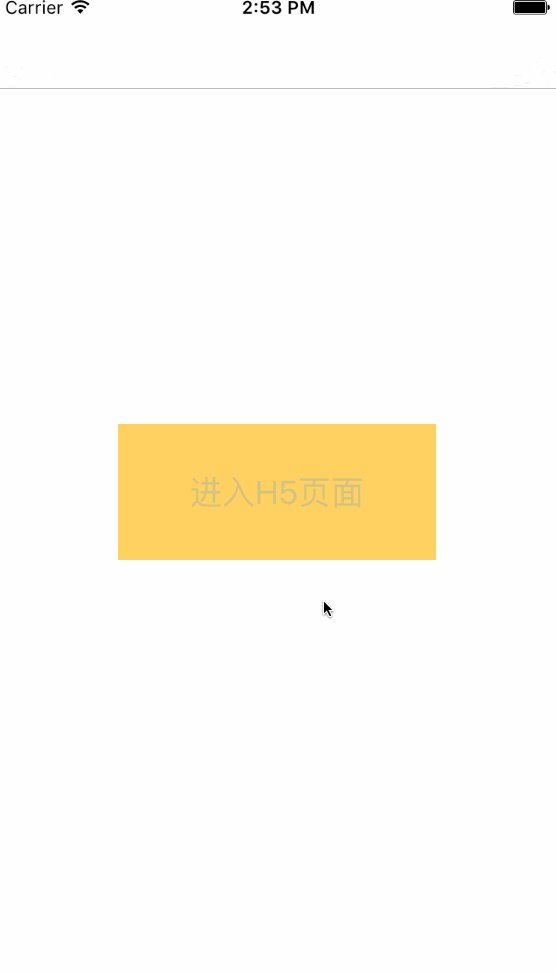
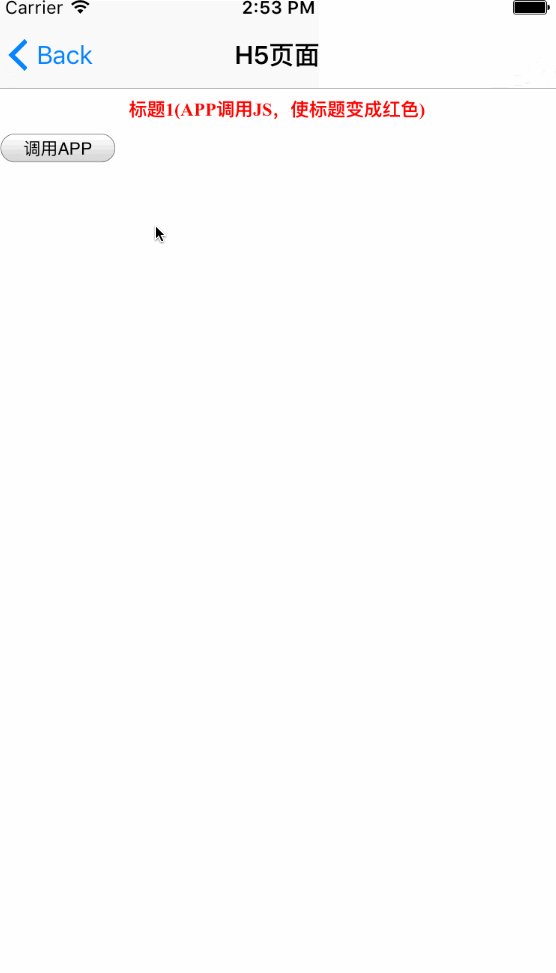
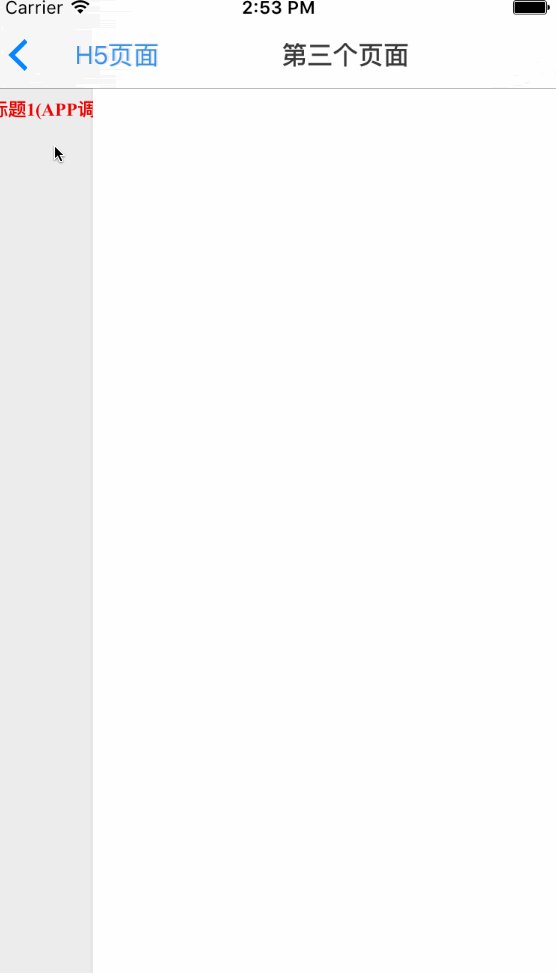
效果圖

- 上一頁:UIKit性能調優實戰講解
- 下一頁:聰明的iOS開發者的Xcode使用技巧
相關文章
+- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




