源碼推薦(01.29):微信朋友圈(文本收放),封裝過的二維碼掃描
微信朋友圈(文本收放)(上傳者:GSD_iOS)
微信朋友圈(文本收放)demo:利用SDAutoLayout自動布局庫實現
SDAutoLayout(一行代碼搞定自動布局!支持Cell和Tableview高度自適應,Label和ScrollView內容自適應,致力於做最簡單易用的AutoLayout庫。)
SDAutoLayoutQQ交流群:497140713(已滿)519489682(新開)
☆☆ SDAutoLayout 基礎版視頻教程:http://www.letv.com/ptv/vplay/24038772.html ☆☆
☆☆ SDAutoLayout 進階版視頻教程:http://www.letv.com/ptv/vplay/24381390.html ☆☆
一行代碼搞定自動布局!致力於做最簡單易用的Autolayout庫。The most easy way for autolayout.
支持pod: pod 'SDAutoLayout', '~> 1.3'

封裝過的二維碼掃描(上傳者:fish_yan)
二維碼掃描
首先聲明這個二維碼掃描是借助於zxing.
功能模塊都完全封裝好了,不過界面合你口味,直接使用就好,如果不合口味,後面告訴你怎麼修改.
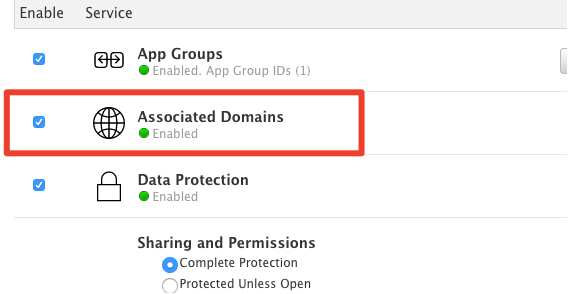
1.cocoaPods導入pod 'LBXScan', '~> 1.1.1' 導入方法看這:http://blog.csdn.net/fish_yan_/article/details/50483282
2.將XYScan文件夾拖到你的工程中(這個是寫好的).
//導入頭文件
#import
#import "SubLBXScanViewController.h"
- (IBAction)scanButtonAction:(UIButton *)sender {
SubLBXScanViewController *vc = [SubLBXScanViewController new];
[self.navigationController pushViewController:vc animated:YES];
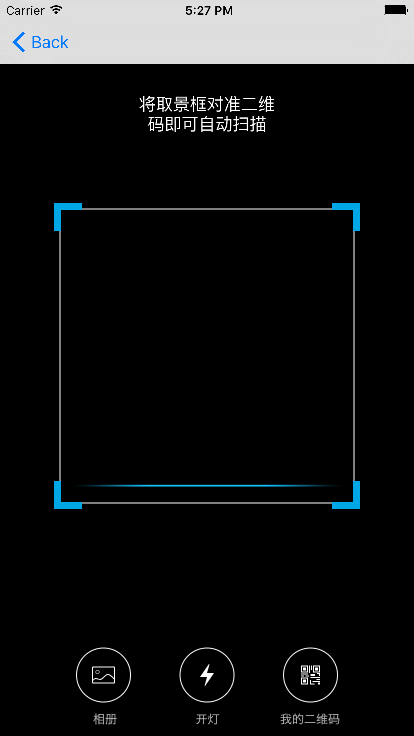
}界面是這樣的,下面是可以掃描相冊二維碼,打開閃光燈,生成二維碼.如果滿意就不需要再修改了
3.下面說說如果不滿意怎麼修改, 其實修改也不難,界面和功能上的修改都集中在SubLBXScanViewController.m中 二維碼的生成在MyQRViewController.m中修改(這個就不說了,自己看吧)
先說SubLBXScanViewController.m中

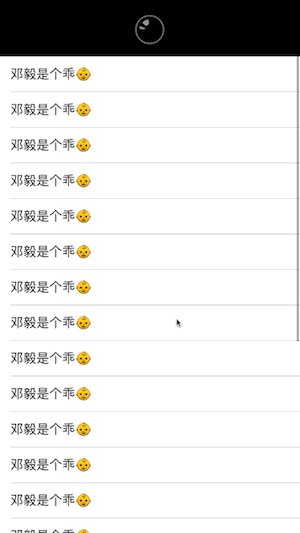
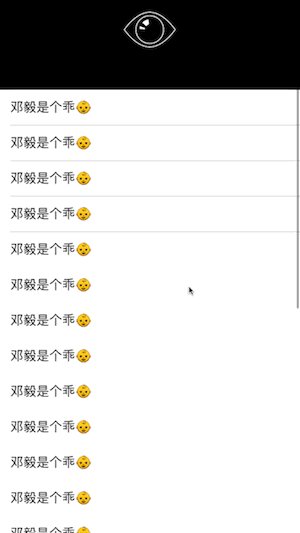
微信首頁下拉眼睛動畫(上傳者:erduoniba)
微信首頁下拉眼睛動畫

- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]