仿照微信的效果,實現了一個支持多選、選原圖和視頻的圖片選擇器
本文為投稿文章,作者:半尺塵
前段時間空余時間比較多,打算嘗試做一個圖片選擇器出來,仔細對比了很多自定義了圖片選擇器的應用,感覺最喜歡微信的界面效果,當然微博的功能更強大,還支持了LivePhoto,所以打算模仿微信的界面效果,瞄著微博的功能去做一個圖片選擇器出來。
一. TZImagePickerController簡介
這個圖片選擇器還沒達到我理想中的效果,但是最近工作開始忙起來了,所以有一些功能放在以後加入吧。目前這個圖片選擇器:
支持圖片多選、選原圖和視頻;
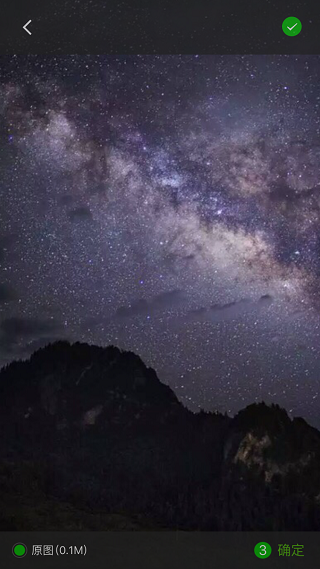
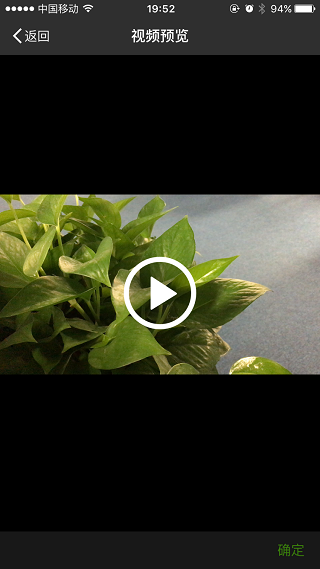
支持預覽圖片和視頻;
適配了iOS6~9;
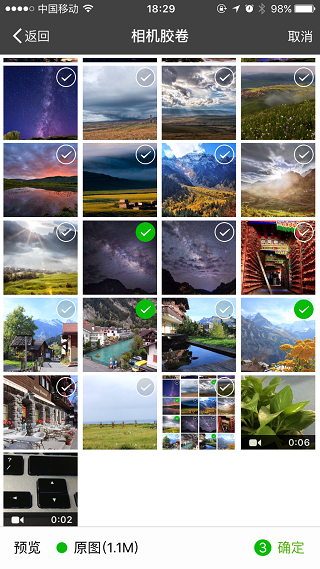
總體上跟微信的照片選擇器界面和功能都差不多一樣,當然我這個弱不少...效果圖如下:
TZPhotoPickerController, 照片選擇控制器

2.TZPhotoPreviewController. 照片預覽控制器

3.TZVideoPlayerControlle. 視頻預覽控制器

對照片選擇器要求不是很高的應用來說,這個圖片選擇器還算是夠用了,這段時間考察了github上若干個支持多選的圖片選擇器,界面效果和功能都比這個差些,可能是有更好的我沒發現吧...
二. 如何集成
該圖片選擇器支持CocoaPods, 在你的Podfile文件中加入pod 'TZImagePickerController', '~> 1.0.4'即可集成。
如果你喜歡手動導入,到github下載代碼後,將TZImagePickerController文件夾拖入到你的項目中,再#import "TZImagePickerController.h"即可。
集成這個圖片選擇器,最少只需要三行代碼,用起來還是很方便,可以節省開發者的時間,把更多的時間和精力花在業務邏輯和自己想鑽研的技術點上去。
TZImagePickerController *imagePickerVc = [[TZImagePickerController alloc] initWithMaxImagesCount:9 delegate:self];
// You can get the photos by block, the same as by delegate.
// 你可以通過block或者代理,來得到用戶選擇的照片.
[imagePickerVc setDidFinishPickingPhotosHandle:^(NSArray *photos, NSArray *assets) {
}];
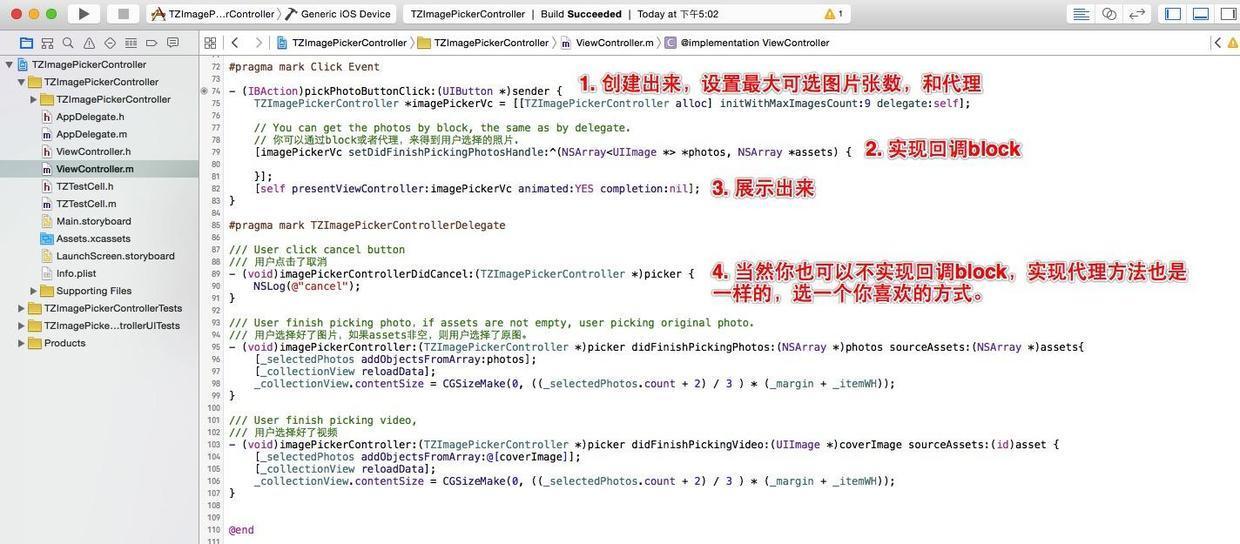
[self presentViewController:imagePickerVc animated:YES completion:nil];代碼截圖如下:

三. 相關類的介紹
1.TZImageManager:唯一import了和的類,向外界提供有獲取相冊/照片/視頻資源的接口,在裡面每個方法內部會判斷系統版本,從而選擇是從AssetsLibrary庫「iOS9以前可用」還是從Photos庫裡獲取照片資源「iOS8以後可用」。
2.TZImagePickerController:導航欄控制器,通過改變該控制器的一些屬性來達到你想要的效果,比如設置maxImagesCount屬性來約束用戶最大可選圖片張數,默認為9張;設置allowPickingOriginalPhoto屬性為NO不允許用戶選擇視頻,默認是YES;設置allowPickingVideo屬性為NO不允許用戶選擇原圖,默認是YES。
3.TZPhotoPickerController:照片選擇控制器,一個collectionView每行4個cell展示圖片。
4.TZPhotoPreviewController:照片預覽控制器,用的是collectionView而不是scrollView,所以不用處理重用邏輯,然而圖片的間隙我還沒弄出來...以後再弄吧...
5.TZVideoPlayerController:視頻預覽控制器,簡單的播放/暫停/發送視頻功能,用的是AVPlayer來播放。進度條下次有空再加上吧...
6.TZAssetModel:裝有一個圖片/視頻/音頻資源的模型,對應一個圖片/視頻Cell「TZAssetCell」,資源屬性名為asset,可以從TZImageManager取出資源對象「圖片/視頻/音頻」。
7.TZAlbumModel:裝有一個相冊資源的模型,對應一個相冊Cell「TZAlbumCell」,資源屬性名為result,可以從TZImageManager取出所含有的圖片資源數組。
四. 微信圖片選擇器的一些技術點
優點實在太多了,說兩個我發現的小缺點吧。
小缺點1:在相冊列表頁,空的cell也會顯示,出現許多空的分割線。「也可能是微信的產品或iOS喜歡這個調調...」
我的解決方案:加上這一句_tableView.tableFooterView = [[UIView alloc] init];會不再顯示空的cell。當然也可以隱藏系統的分割線,自己加一個高0.5~1像素的View作為分割線。
小缺點2:在照片選擇器頁,微信的設計是不允許同時選擇視頻和照片的,但是在照片預覽頁面,用戶卻可以同時選中視頻和照片,此時微信會默認將視頻作為圖片發送,而沒有做一個提示。並且,如果用戶選擇了發送原圖,此時視頻雖然也被選中出來了,但是會一直發送失敗。
我的解決方案:在照片預覽頁面,如果用戶在選擇了圖片的情況下又選擇了視頻,提示用戶會默認將視頻做圖片發送。並且在圖片浏覽器頁面,如果預覽到了一個視頻,則將原圖按鈕隱藏,在計算原圖大小的方法裡也會過濾掉視頻資源。
當然微信的圖片選擇器是很優秀的,比如我今天在用iOS6系統的4s真機測試時,發現第一次彈出圖片選擇器時,如果相機膠卷相冊圖片數大於1000,我的這個會有比較明顯的卡頓,而微信的卻依然流暢...考慮到這個罕見的iOS6系統4s機子不是我的、工作要開始忙了、畢竟這只是4s等原因,這個優化就等下次有空再來研究吧...
更具體的信息大家感興趣的話去看代碼吧,如果發現了bug請提一個issue,當然最好你給順便解決了並提一個pull request,這樣最帥了對吧...
代碼地址:https://github.com/banchichen/TZImagePickerController
歡迎使用,覺得不錯請給一個小小的star鼓勵一下~