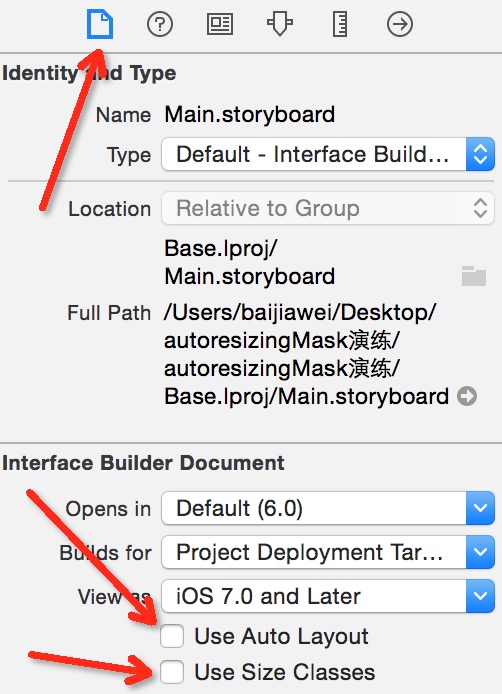
SDAutoLayout:比masonry更簡單易用的自動布局庫
SDAutoLayout:一行代碼搞定自動布局!支持Cell和Tableview高度自適應,Label和ScrollView內容自適應,致力於做最簡單易用的AutoLayout庫。
【SDAutoLayout 視頻教程:http://www.letv.com/ptv/vplay/24038772.html】
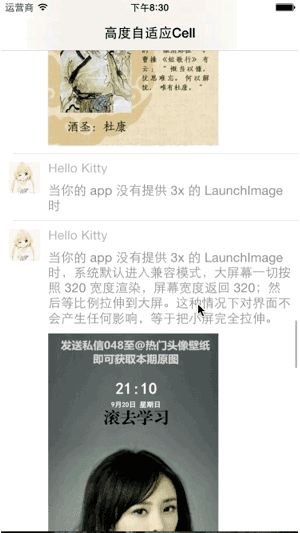
☆新增:cell高度自適應 + label文字自適應☆

>>>>> tableview cell 自動高度設置只需要3步
1. >> 設置cell高度自適應:
// cell布局設置好之後調用此方法就可以實現高度自適應(注意:如果用高度自適應則不要再以cell的底邊為參照去布局其子view) [cell setupAutoHeightWithBottomView:_view4 bottomMargin:10];
2. >> 設置 tableview 數據源和代理
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// 2.1 注冊模型cell
[self.tableView startAutoCellHeightWithCellClass:“cell類名” contentViewWidth:“contentview寬度”];
return _rowCount;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 2.2 根據模型取得cell高度
return [self.tableView cellHeightForIndexPath:indexPath model:“model” keyPath:@"model屬性名"];
}*********** 普通view的自動布局 ***********
摒棄復雜累贅的約束,利用運行時Runtime在合適的時機布局視圖。
0.用法示例
/* 用法一 */ _view.sd_layout .leftSpaceToView(self.view, 10) .topSpaceToView(self.view, 80) .heightIs(130) .widthRatioToView(self.view, 0.4); /* 用法二 (一行代碼搞定,其實用法一也是一行代碼) */ _view.sd_layout.leftSpaceToView(self.view, 10).topSpaceToView(self.view,80).heightIs(130).widthRatioToView(self.view, 0.4); >> UILabel文字自適應: // autoHeightRatio() 傳0則根據文字自動計算高度(傳大於0的值則根據此數值設置高度和寬度的比值) _label.sd_layout.autoHeightRatio(0);
*******************************************************************************
注意:先把需要自動布局的view加入父view然後在進行自動布局,例:
UIView *view0 = [UIView new]; UIView *view1 = [UIView new]; [self.view addSubview:view0]; [self.view addSubview:view1]; view0.sd_layout .leftSpaceToView(self.view, 10) .topSpaceToView(self.view, 80) .heightIs(100) .widthRatioToView(self.view, 0.4); view1.sd_layout .leftSpaceToView(view0, 10) .topEqualToView(view0) .heightRatioToView(view0, 1) .rightSpaceToView(self.view, 10);
*******************************************************************************
1.用法簡析

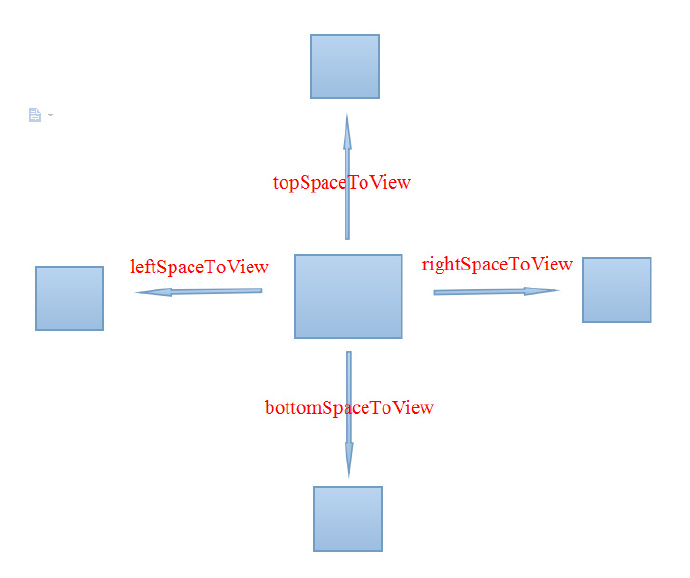
1.1 > leftSpaceToView(self.view, 10)
方法名中帶有“SpaceToView”的方法表示到某個參照view的間距,需要傳遞2個參數:(UIView)參照view 和 (CGFloat)間距數值
1.2 > widthRatioToView(self.view, 1)
方法名中帶有“RatioToView”的方法表示view的寬度或者高度等屬性相對於參照view的對應屬性值的比例,需要傳遞2個參數:(UIView)參照view 和 (CGFloat)倍數
1.3 > topEqualToView(view)
方法名中帶有“EqualToView”的方法表示view的某一屬性等於參照view的對應的屬性值,需要傳遞1個參數:(UIView)參照view
1.4 > widthIs(100)
方法名中帶有“Is”的方法表示view的某一屬性值等於參數數值,需要傳遞1個參數:(CGFloat)數值a
- iOS App中數據治理框架Core Data的根本數據操作教程
- iOS App開辟中Core Data框架根本的數據治理功效小結
- iOS中的音頻辦事和音頻AVAudioPlayer音頻播放器應用指南
- iOS中應用UIDatePicker制造時光選擇器的實例教程
- 詳解iOS運用開辟中autoresizing尺寸主動順應屬性的用法
- iOS App中UILabel的自界說及在Auto Layout中的應用
- 詳解iOS App中挪用AVAudioPlayer播放音頻文件的用法
- iOS開辟應用GDataXML框架解析收集數據
- 微信JSSDK多圖片上傳而且處理IOS體系上傳一向加載的成績
- iOS運用中應用Auto Layout完成自界說cell及拖動回彈
- iOS運用開辟中應用Auto Layout來適配分歧屏幕尺寸
- 詳解iOS運用開辟中Core Data數據存儲的應用
- IOS中疾速集成短信SDK驗證開辟(SMSSDK),IOS開辟中若何設置手機短信驗證碼
- iOS開辟中Date Picker和UITool Bar控件的應用簡介
- iOS的UI開辟中Modal的應用與主流運用UI構造引見