iOS 視圖

騰訊Bugly特約作者:陳向文
終端的開發,首當其沖的就是視圖、動畫的渲染,切換等等。用戶使用 App 時最直接的體驗就是這個界面好不好看,動畫炫不炫,滑動流不流暢。UI就是 App 的門面,它的體驗伴隨著用戶使用 App 的整個過程。如果UI失敗,用戶是不會有打開第二次的欲望的。
iOS 為開發者提供了豐富的 Framework(UIKit,Core Animation,Core Graphic,OpenGL 等等)來滿足開發從上層到底層各種各樣的需求。不得不說蘋果很牛逼,很多接口你根本不需要理解背後的原理就能上手使用並且滿足你大部分的需求,但是,如果遇到性能問題就容易抓瞎。易用性跟優化就是個矛盾體,就像 ARC 一樣,當你沒有遇到內存問題的時候用得很爽,一旦遇到了,就要要求你比在用 MRC 的時候更加了解 iOS 的內存機制。UI 亦是如此。況且,作為鵝廠的員工當然不能僅限於知道怎麼用。我們要知其然還要知其所以然。好了,廢話不說,我們進入主題:看看 iOS 是如何渲染視圖和動畫的,以及在我們遇到渲染的性能問題時怎麼做優化。
(注意:以下內容是筆者的一些踩坑經驗和總結, 歡迎探討!)
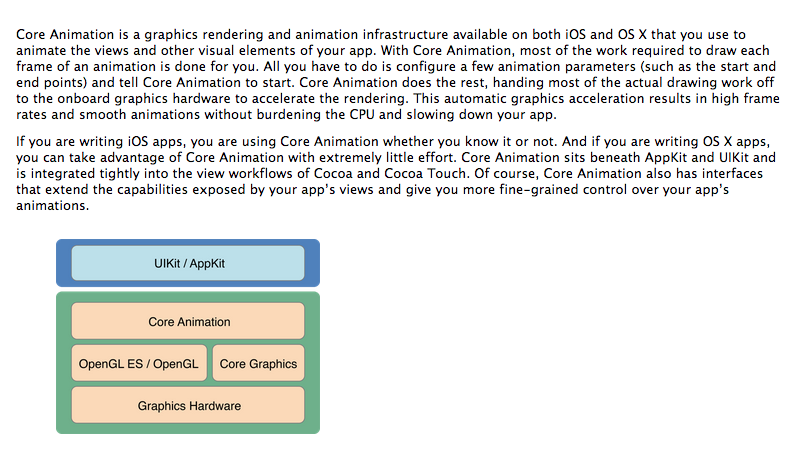
先來看看官方對 Core Animation 的一段說明:

可以看出iOS渲染視圖的核心是 Core Animation。從底層到上層依此是 GPU->(OpenGL、Core Graphic) -> Core Animation -> UIKit。
在 iOS上,動畫和視圖的渲染其實是在另外一個進程做的(下面我們叫這個進程 render server),在 iOS 5 以前這個進程叫 SpringBoard,在 iOS 6 之後叫 BackBoard。
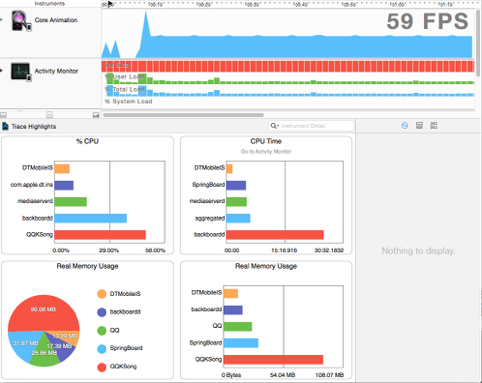
下面這幅圖是使用項目錄制視頻的時候(大量視圖渲染),整個系統的進程情況:

可以很清楚地看到 BackBoard 這個進程的情況。
iOS 上視圖或者動畫渲染的各個階段:
在 APP 內部的有4個階段:
布局:在這個階段,程序設置 View / Layer 的層級信息,設置 layer 的屬性,如 frame,background color 等等。
創建 backing image:在這個階段程序會創建 layer 的 backing image,無論是通過 setContents 將一個 image 傳給 layer,還是通過 [drawRect:] 或 [drawLayer: inContext:] 來畫出來的。所以 [drawRect:] 等函數是在這個階段被調用的。
准備:在這個階段,Core Animation 框架准備要渲染的 layer 的各種屬性數據,以及要做的動畫的參數,准備傳遞給 render server。同時在這個階段也會解壓要渲染的 image。(除了用 imageNamed:方法從 bundle 加載的 image 會立刻解壓之外,其他的比如直接從硬盤讀入,或者從網絡上下載的 image 不會立刻解壓,只有在真正要渲染的時候才會解壓)。
提交:在這個階段,Core Animation 打包 layer 的信息以及需要做的動畫的參數,通過 IPC(inter-Process Communication)傳遞給 render server。
在 APP 外部的2個階段:
當這些數據到達 render server 後,會被反序列化成 render tree。然後 render server 會做下面的兩件事:
根據 layer 的各種屬性(如果是動畫的,會計算動畫 layer 的屬性的中間值),用 OpenGL 准備渲染。
渲染這些可視的 layer 到屏幕。
如果做動畫的話,最後的兩個步驟會一直重復知道動畫結束。
我們都知道 iOS 設備的屏幕刷新頻率是 60HZ。如果上面的這些步驟在一個刷新周期之內無法做完(1/60s),就會造成掉幀。
我們看看有哪些操作可能會過度消耗 CPU 或者 GPU,從而造成掉幀。
視圖上有太多的 layer 或者幾何形狀:
如果視圖的層級結構太復雜的話,當某些視圖被渲染或者 frame 被修改的話,CPU 會花比較多得時間去重新計算 frame。尤其如果用 autolayout 的話,會更消耗 CPU。同時過多的幾何結構會大大增多需要渲染的 OpenGL triangles 以及柵格化的操作(將 OpenGL 的 triangles 轉化成像素)
太多的 overdraw:overdraw 是指一個像素點被多次地用顏色填充。這個主要是由於一些半透明的 layer 相互重疊造成的。GPU 的 fill-rate(用顏色填充像素的速率)是有限的。如果 overdraw 太多的話,勢必會降低 GPU 的性能。
視圖的延後載入:iOS 只有在展示 viewcontroller 的 view 或者訪問 viewcontroller 的 view,比如說 someviewcontroller.view 的時候才會加載view。如果在用戶點擊了某個 button,並且在 button 的響應函數裡做了很多消耗 cpu 的工作,這個時候如果 present 某個 viewcontroller 的話,會容易卡頓,尤其是如果viewcontroller 要從 database 裡獲取數據,或者從 nib 文件初始化 view 或者加載圖片會更卡。
離屏的繪制:離屏的繪制有兩種情況:1. 有些效果(如 rounded corners,layer masks,drop shadows 和 layer rasterization)不能直接的繪制到屏幕上,必須先繪制到一個 offscreen 的 image context 上,這種操作會引入額外的內存和 CPU 消耗。2. 實現了 drawRect 或者 drawLayer:inContext:,為了支持任意的繪制,core graphic 會創建一個大小跟要畫的 view 一樣的 backing image。並且當畫完的以後要傳輸到 render server 上渲染。所以沒事不要重載 drawRect 等函數卻什麼都不做。
圖片解壓:用 imageNamed:從 bundle 裡加載會立馬解壓。一般的情況是在賦值給 UIImageView 的 image 或者 layer 的 contents 或者畫到一個 core graphic context 裡才會解壓。
渲染性能優化的注意點:
隱藏的繪制:catextlayer 和 uilabel 都是將 text 畫入 backing image 的。如果改了一個包含 text 的 view 的 frame 的話,text 會被重新繪制。
Rasterize:當使用 layer 的 shouldRasterize 的時候(記得設置適當的 laye r的 rasterizationScale),layer 會被強制繪制到一個 offscreen image 上,並且會被緩存起來。這種方法可以用來緩存繪制耗時(比如有比較絢的效果)但是不經常改的 layer,如果 layer 經常變,就不適合用。
離屏繪制: 使用 Rounded corner, layer masks, drop shadows 的效果可以使用 stretchable images。比如實現 rounded corner,可以將一個圓形的圖片賦值於 layer 的 content 的屬性。並且設置好 contentsCenter 和 contentScale 屬性。
Blending and Overdraw :如果一個 layer 被另一個 layer 完全遮蓋,GPU 會做優化不渲染被遮蓋的 layer,但是計算一個 layer 是否被另一個 layer 完全遮蓋是很耗 cpu 的。將幾個半透明的 layer 的 color 融合在一起也是很消耗的。
我們要做的:
設置 view 的 backgroundColor 為一個固定的,不透明的 color。
如果一個 view 是不透明的,設置 opaque 屬性為 YES。(直接告訴程序這個是不透明的,而不是讓程序去計算)
這樣會減少 blending 和 overdraw。
如果使用 image 的話,盡量避免設置 image 的 alpha 為透明的,如果一些效果需要幾個圖片融合而成,就讓設計用一張圖畫好,不要讓程序在運行的時候去動態的融合。
好了,介紹完這些渲染優化需要注意的點,讓我們用 instrument 的 Core Animation 和 GPU Driver 來看看一些具體的例子。
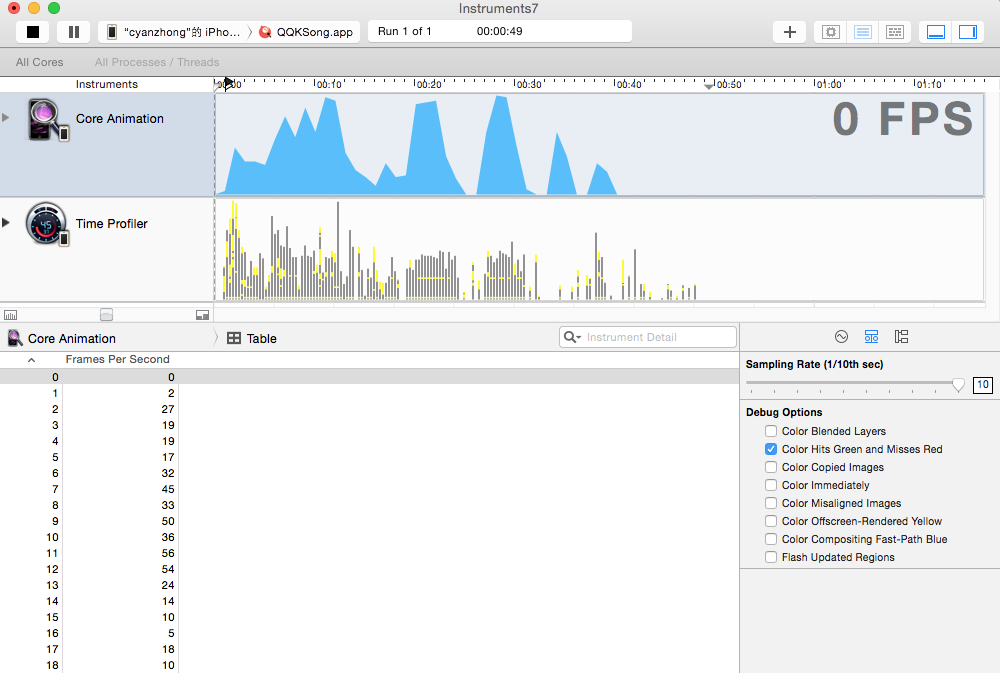
Core Animation:
Color Blended Layers:看半透明 layer 的遮蓋情況。從綠到紅,越紅遮蓋越大。
這下這兩幅圖是測量項目詳情頁的半透明的 layer 的情況。可以看到詳情頁這裡半透明的 layer 還是比較多的,但不是說半透明的 layer 很多,范圍很大就要優化,要參看 GPU Driver 的測量情況看,下面會介紹


Color Hits Green and Misses Red:當使用shouldRasterize的時候,layer drawing 會被緩存起來,如果 rasterized 的 layer 需要被重新繪制,會標示紅。
下面是項目消息列表的 cell 設置 shouldRasterize=YES 的情況,每個 cell 的 layer 的 backing image 會被緩存起來,如果往下滾動 tableview 的話,由於 cell 會被復用,這樣 layer 就會被重繪,會被標紅。


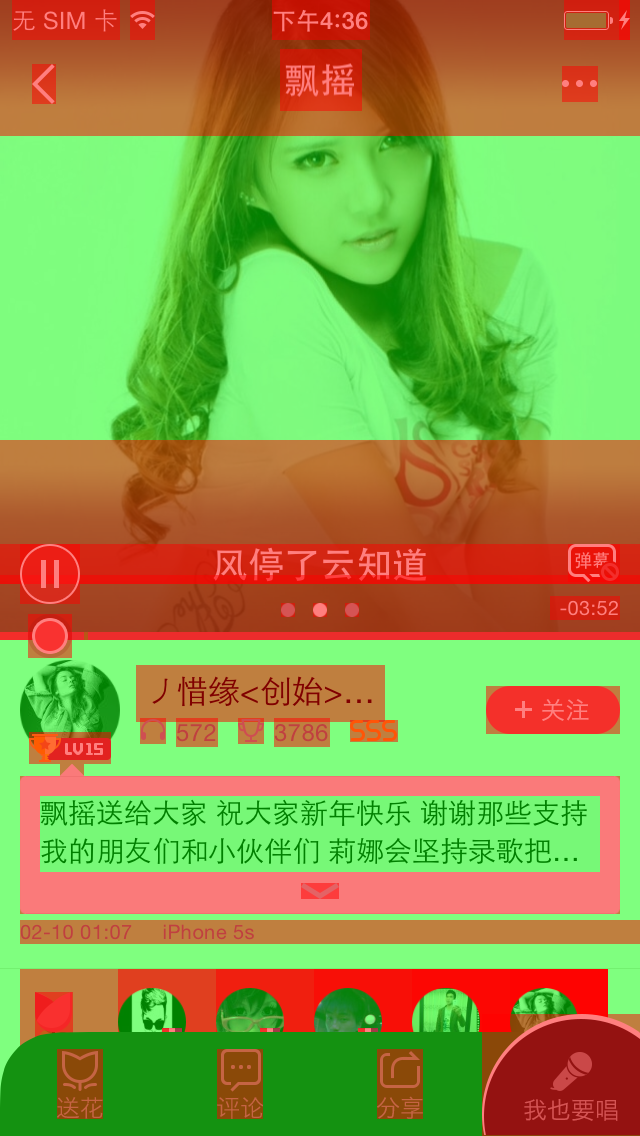
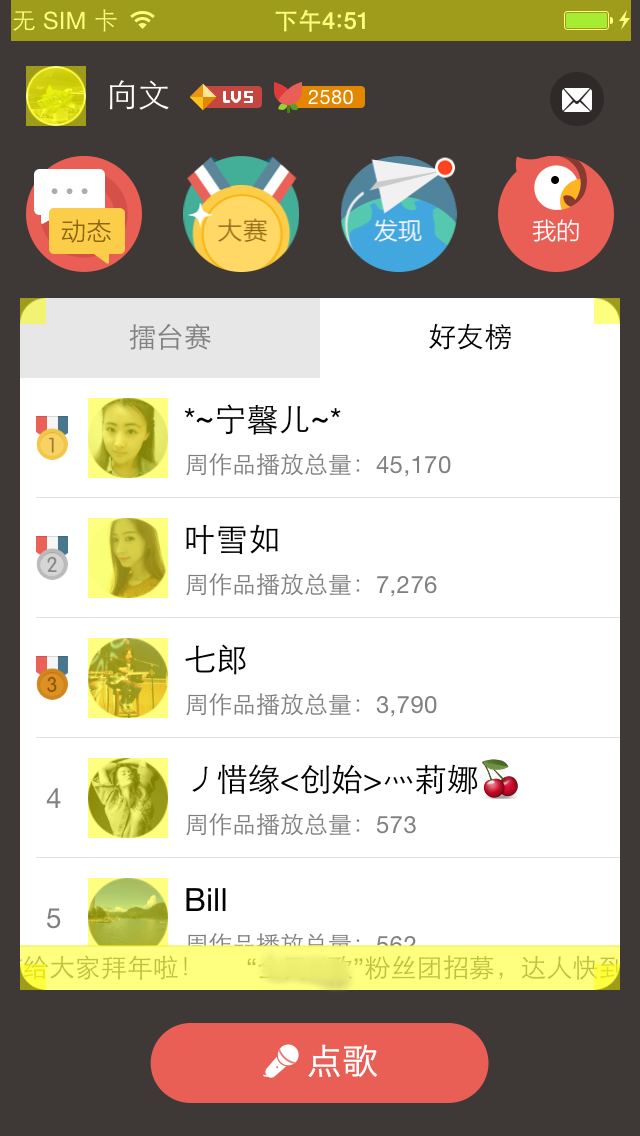
Color Offscreen-Rendered Yellow:如果要做 offscreen drawing 的話,會標成黃色。
下面是項目的首頁,由於圓形頭像的實現方式是設置 roundedCorner 的屬性來實現,所以會觸發 offscreen drawing。

Core Animation Template 只是能讓開發者直觀地看到哪些地方有可能需要優化,但是到底要不要優化,還是要看 GPU Driver 的表現。
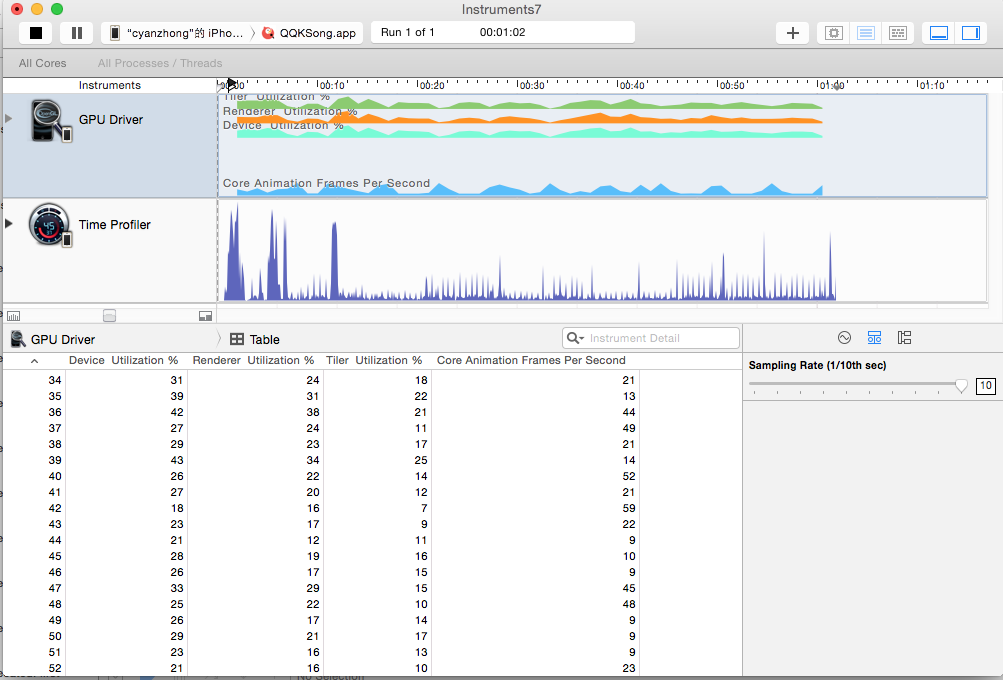
GPU Driver
Renderer Utilization ——如果這個值大於50%的話,表示 GPU 的性能受到 fill-rate 的限制,可能有太多的 Offscreen rendering,overdraw,blending。
Tiler Utilization ——如果這個值大於50%,表示可能有太多的 layers。
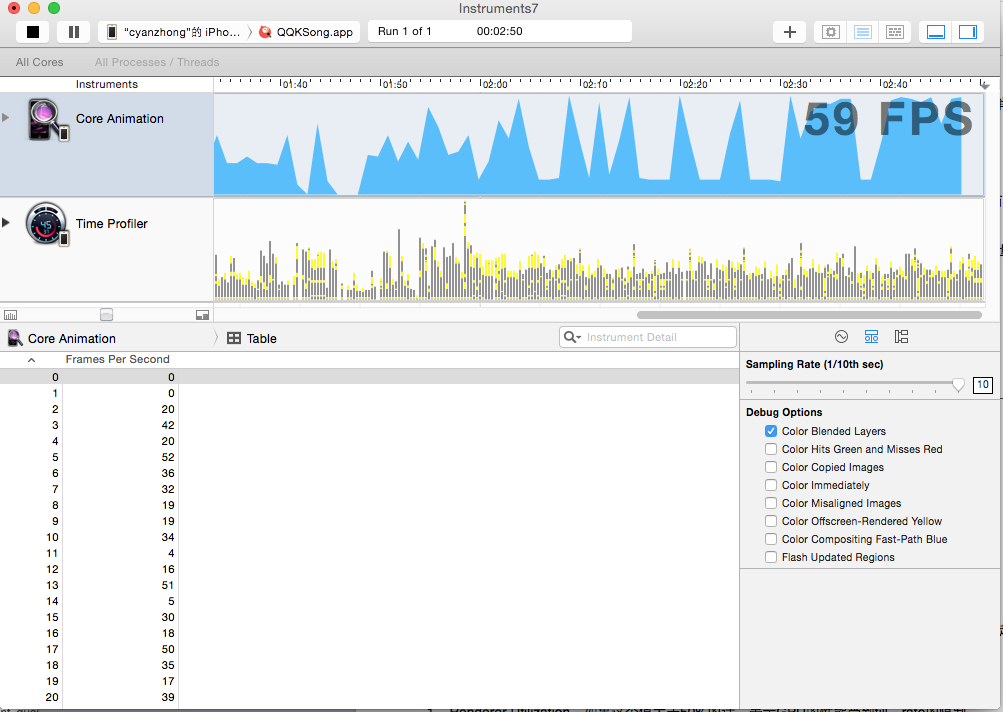
我們以上面的那個項目的詳情頁為例,看看 GPU driver 的測量:

可以看到這 Renderer Utilization 是20%左右,Tiler Utilization 時15%,可以不用優化,(當然這裡我們先不考慮 CPU 的使用情況,只是單單針對上面 Core Animation Template 的一些測量說不用做針對性的優化)
這裡想說的一點是,以上所說的點只是在我們遇到渲染性能問題的時候給我們提供優化的方向跟思路。優化往往代表著更復雜,難懂的代碼,在沒有遇到渲染性能問題的時候不要過度優化。
希望對大家有幫助!