視錯覺結合UI:從一個看似簡單的自定義控件說起
為什麼要寫今天這篇博客那就說來話長了,那是在一個大雪紛飛的冬天……然後……。好了,不扯淡了,直接進入今天的主題吧,這篇博客是關於iOS自定義組件的東西。一些UI效果看起來似乎是這個樣子,其實本質不是這個樣子。在做一些UI效果時我們可以利用視錯覺的一些東西,讓用戶看到的是一個東西,其實你實現的又是一個東西。原則是想方設法騙過用戶的眼睛。視錯覺如果和UI實現結合起來,有時會產生意想不到的效果。
一.視錯覺的概述
引用--視錯覺就是當人觀察物體時,基於經驗主義或不當的參照形成的錯誤的判斷和感知。視錯:是指 觀察者在客觀因素干擾下或者自身的心理因素支配下,對圖形產生的與客觀事實不相符的錯誤的感覺。
看上面這個解釋似乎有點復雜,其實說白了就是欺騙你自己的眼睛。眼見不一定為實。視錯覺的常用例子:矮中見高、虛中見實、冷調降溫、粗中見細、曲中見直等等常用的手法。說這麼多,接下來我想用一組圖來直觀的感受一下視錯覺。(圖片來源與網絡)
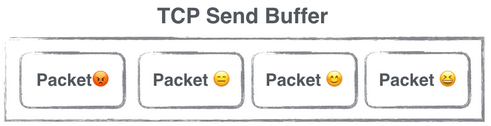
1.這裡不是起點,那裡也不是終點。

2.平衡?別想了。

3.一個非常經典的幻覺。

上面是在網上找的視錯覺的圖片,像上面這些視錯覺的經典案例還有很多呢,請大家自行百度吧。上面算是今天博客的引子吧,接下來就和開發有關了。
二、一個利用視錯覺的自定義組件
當第一次看到這個組件效果時,感覺沒有什麼特別之處,就是一個普通在普通不過的組件。可是再仔細看就感覺不一樣了,一些細節處理的非常好。看到組件效果時,因為沒有源碼,所以當時也不知道如何實現的。就想呗,然後就想到了用視錯覺這個高大上的東西來實現。當然這個實現方案是我自己想出來的,我不知道原作者是如何實現的,下面給出了我自己的實現方案。 說這麼多,先來看一下運行效果吧。
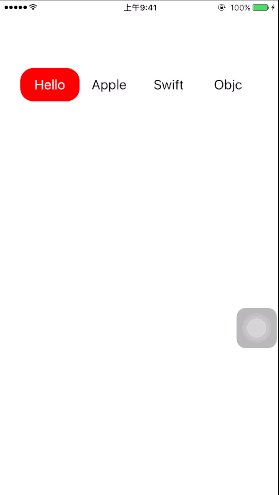
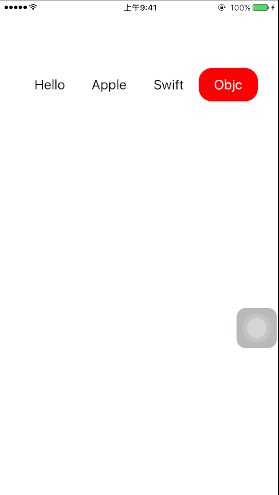
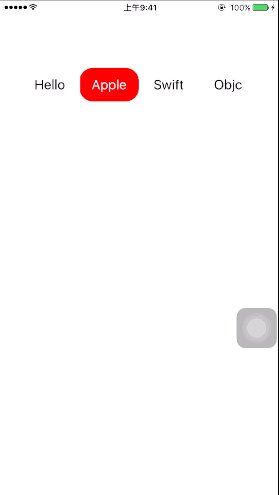
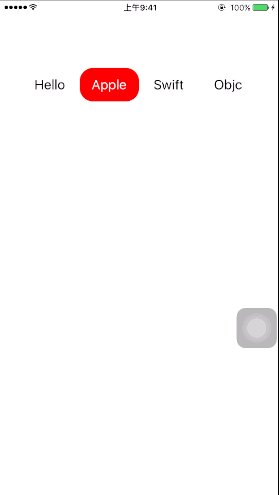
1. 該組件的運行效果如下,其實就是一個自定義的SegmentControl。看到該組件的時候,我的第一印象是:這個組件應該挺好做的。當時感覺就是幾個Button, 然後紅色的是一個UIView, 點擊那個Button時,就把UIView通過動畫的形式移動到當前點擊的Button。頂多就是封裝一下,成為一個自定義組件,然後給別人使用。

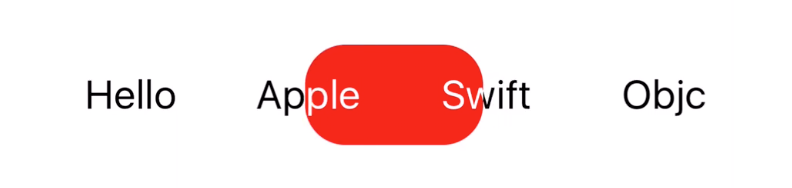
2. 在仔細看效果,感覺自己還是太年輕,太單純了。這個組件遠遠不是我想的那樣,上面組件的實現的重點與難點不在於如何去運動,如何去封裝它。而在於下面這個截圖中的東西。如果把動畫放慢,你會發現一個細節,這個細節處理的非常的巧妙,也是這個組件的亮點與難點所在。下方是切換時放慢的一個效果。看到這個細節時,瞬間顛覆了我之前單純的想法。這個組件遠遠沒有我想的這麼簡單。
在切換時,有一個細節,就是在紅色區域中的文字(或文字的一部分)隨著紅色區域的移動,文字的顏色也會隨之部分改變。當紅色區域移動過後,字體顏色又變為原來的了。看到這個效果,對這個組件的崇拜感就油然而生了。瞬間也蒙圈了,一時沒有解決思路。大腦中充滿了無數的問號。這究竟用了什麼黑科技!?實現了這麼NX的效果。晚上做地鐵回家的時候也一直在想其解決方案。果然在地鐵上靈光一現,應該就是用它:視錯覺。於是乎就回家晚飯都沒吃,就拿出筆記本開始按著自己的思路去實現。功夫不負有心人呢,所以才有了今天的博客。當然實現上述效果是我自己的思路,如果還有其他更好的實現方式歡迎交流。

三、實現原理
1.原理介紹
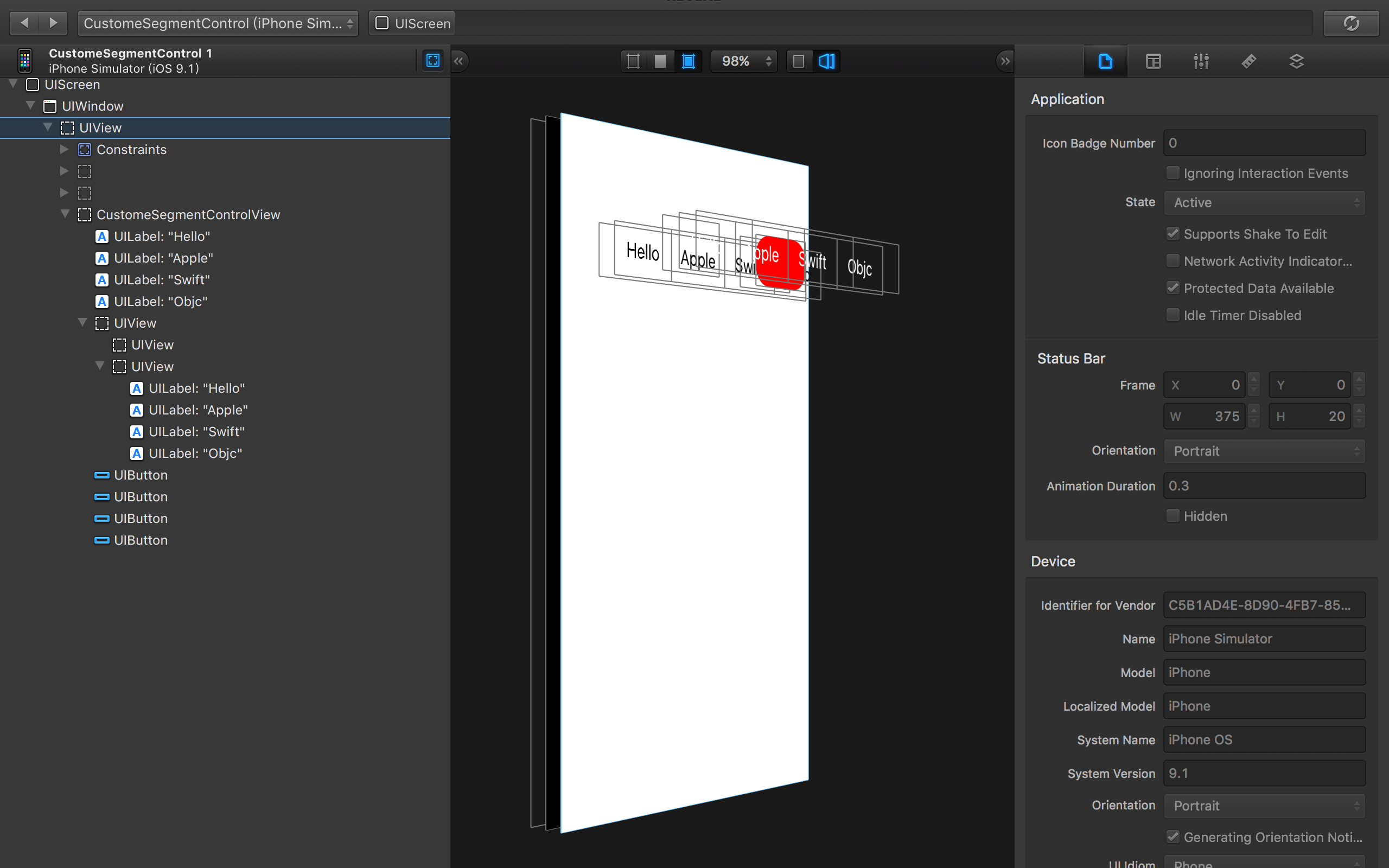
實現上述效果時,如果按著我看到的就是看到的來實現的話,估計會無從下手的。一個原則:眼見為虛,就OK了。今天這篇博客,我不想往上粘貼過多的代碼,還是把我的思路給大家分享一下就好。其實編程這東西,有時候思路比代碼更為重要。下方我想用在Reveal工具上的分析層次來給大家聊一下實現原理。
通過Reveal上面的UI層次我們很容易看出,這個組件遠比我們想象的要復雜的多。我的實現方式如下:
(1) 先在View上加上一層的Label, 這些Label用來顯示常規的字體顏色(未選中時的顏色)(黑色的字)
(2) 在之前的Label上添加一層View , 動畫元素,高亮顯示的字體,點擊的按鈕都在這個View上
(3) 在這個View上添加一層高亮的Label(白色的字), Label的字體,大小,位置等要和底層的Label一致(除了顏色除外)
(4) 上層的View的大小要和一個Label的大小一致,並且設置超出View的子視圖不顯示。
(5) 移動View(紅色部分)時,也要移動View上白色的字。要保持移動的過程中,白色Label和黑色label完全重合。
這樣View移動到那個label上時,就會把後邊的黑色Label給擋上,顯示的是上面白色的Label.原理大概就是這個原理,原理一旦知道怎麼回事了,至於實現起來就簡單許多了。

2.該自定組件可配置項如下:
// // ZLCustomeSegmentControlView.h // CustomeSegmentControl // // Created by ZeluLi on 15/11/19. // Copyright ? 2015年 zeluli. All rights reserved. // #import typedef void(^ButtonOnClickBlock)(NSInteger tag, NSString * title); @interface ZLCustomeSegmentControlView : UIView @property (nonatomic, strong) NSArray *titles; //標題數組 @property (nonatomic, strong) UIColor *titlesCustomeColor; //標題的常規顏色 @property (nonatomic, strong) UIColor *titlesHeightLightColor; //標題高亮顏色 @property (nonatomic, strong) UIColor *backgroundHeightLightColor; //高亮時的顏色 @property (nonatomic, strong) UIFont *titlesFont; //標題的字號 @property (nonatomic, assign) CGFloat duration; //運動時間 /** * 點擊按鈕的回調 * * @param block 點擊按鈕的Block */ -(void) setButtonOnClickBlock: (ButtonOnClickBlock) block; @end
3.該自定義組件的調用方式
ZLCustomeSegmentControlView *v = [[ZLCustomeSegmentControlView alloc] initWithFrame:CGRectMake(30, 100, SCREEN_WIDTH - 60, 50)];
v.titles = @[@"Hello", @"Apple", @"Swift", @"Objc"];
v.duration = 0.7f;
[v setButtonOnClickBlock:^(NSInteger tag, NSString *title) {
NSLog(@"index = %ld, title = %@", (long)tag, title);
}];
[self.view addSubview:v];
由於某些原因呢,今天博客中就不一一往上粘貼代碼了。有好的思路歡迎交流~
上述Demo在GitHub上分享鏈接如下:https://github.com/lizelu/ZLCustomeSegmentControlView
作者:青玉伏案
出處:http://www.cnblogs.com/ludashi/
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接,否則保留追究法律責任的權利。
如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。