Apple TV編程指南:創建Client

本文由CocoaChina譯者呆萌院長(博客)翻譯自蘋果開發者中心
校對:hyhSuper(GitHub)
原文:App Programming Guide for tvOS:Building Apple TV Apps--Creating a Client-Server App
本文檔文章包括
Apple TV 編程指南:介紹
Apple TV 編程指南:創建Client-Server App
Apple TV 編程指南:使用Apple TV遙控器控制屏幕上的用戶界面
Apple TV 編程指南:檢測手勢和按鈕按壓
Apple TV 編程指南:設計鍵盤輸入體驗
Apple TV 編程指南:使用游戲控制器
Apple TV 編程指南:創造視差美術資源
Apple TV 編程指南:資源管理
創建C-S應用程序(Creating a Client-Server App )
C-S應用跟其他應用在使用JavaScript和TVML上略有不同。Xcode應用的主要功能是訪問一個主JavaScript文件,然後展示由TVML文件創建的頁面到屏幕上。
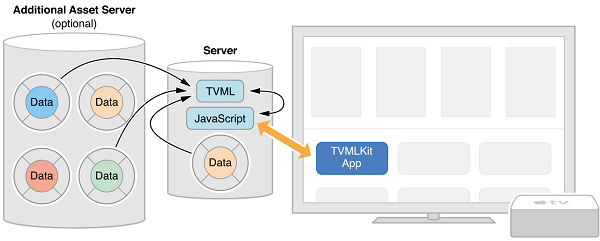
圖2-1表示出C-S模型

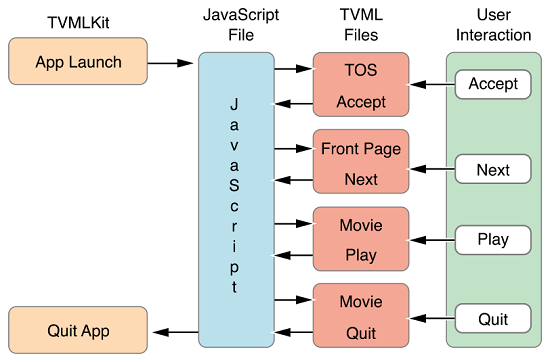
JavaScript文件加載TVML頁,並將每一頁推到導航堆棧上。當用戶浏覽你的應用程序,TVML頁在導航堆棧上入棧和出棧。用戶關閉你的應用程序後,Apple TV首屏幕將出現。圖2-2顯示了一個基本的應用程序流程。
圖 2-2C/S 應用程序流

構建C/S應用程序:
打開Xcode,創建一個新項目。
從tvOS中選擇單視圖應用程序模板。
刪除view controller文件和應用程序的main storyboard。
打開info.plist文件並刪除main storyboard文件的輸入名稱。
注:更多關於設置網絡安全的信息,查看App Transport Security Technote.
5. 對AppDelegate.swift 進行如下修改:
加入引用TVMLKit
修改類描述為class AppDelegate: UIResponder, UIApplicationDelegate, TVApplicationControllerDelegate {.
加入在你的class中加入如下全局變量:var appController: TVApplicationController?
根據如下修改application:didfinishLaunchingWithOptions:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
self.window = UIWindow(frame: UIScreen.mainScreen().bounds)
let appControllerContext = TVApplicationControllerContext()
let javascriptURL = NSURL(string: "Enter path to your JavaScript file here")
appControllerContext.javaScriptApplicationURL = javascriptURL!
if let options = launchOptions {
for (kind, value) in options {
if let kindStr = kind as? String {
appControllerContext.launchOptions[kindStr] = value
}
}
}
self.appController = TVApplicationController(context: appControllerContext, window: self.window, delegate: self)
return true
}當一台蘋果電視連接到你的計算機時,你可以通過上面例子加載一個TVML頁面並顯示在模擬器或在電視屏幕上。關於JavaScript類的更多信息,參見 TVJS Framework Reference.
Listing 2-1中 JavaScript 加載了一個詢問用戶是否想要更新APP高級版本的提示框的 TVML 頁面,(Listing 2-2) 。頁面加載完成後被推到導航棧上,然後操作系統展示給用戶。關於 TVML 模板和元素的更多信息,請查看 Apple TV Markup Language Reference.
Listing 2-1 將 TVML 頁面推到導航棧上
function getDocument(url) {
var templateXHR = new XMLHttpRequest();
templateXHR.responseType = "document";
templateXHR.addEventListener("load", function() {pushDoc(templateXHR.responseXML);}, false);
templateXHR.open("GET", url, true);
templateXHR.send();
return templateXHR;
}
function pushDoc(document) {
navigationDocument.pushDocument(document);
}
App.onLaunch = function(options) {
var templateURL = 'Enter path to your server here/alertTemplate.tvml';
getDocument(templateURL);
}
App.onExit = function() {
console.log('App finished');
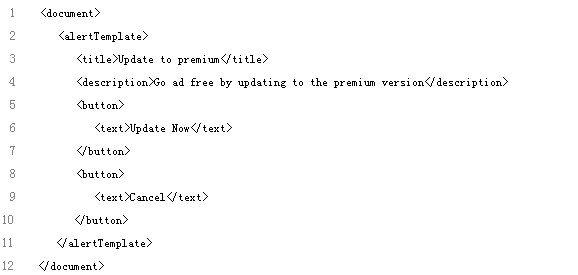
}Listing 2-2 展示提示框的 TVML頁面

重要
當從web服務器上訪問JavaScript和XML文件時,你通常需要確保頁面上的任何更改對於client app來說都是可見的。這樣你的服務器就必須確保client不會緩存任何頁面。當服務器響應不應緩存的頁面的HTTP請求時,服務器應當在HTTP響應頭文件中包含Cache-Control:no-cache.
- iOS開源一個簡略的訂餐app UI框架
- 史上最具體的CocoaPods裝置教程(圖文)
- iOS卒業設計之氣象預告App
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- 針對iOS10新增Api的具體研討
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- iOS仿簡書、淘寶等App的View彈出後果
- iOS App通訊之local socket示例
- Mac下獲得AppStore裝置包文件途徑
- iOS App之間的通訊 local socket
- iOS逆向工程應用LLDB的USB銜接調試第三方App
- IOS CocoaPods詳解之制造篇
- IOS CocoaPods具體應用辦法




