watchOS 2 教程(三):動畫

本文是投稿文章,譯者:Swift_波
原文:watchOS 2 Tutorial Part 3: Animation
歡迎回到 watchOS 2 系列教程!
在系列的第一部分,通過創建第一個界面控制器你學習了 watchOS 2 開發的基礎。
在系列的第二部分,你學習了如何給 app 增加列表。
在第三部分的教程,通過往 app 增加一個 check-in(登記) 界面,學習如何使用 watchOS 2 動畫。
在這個過程,你會學到:
如何創建基於圖片的動畫;
如何使用新的 watchOS 2 動畫 API。
讓我們開始吧!
提示: 這篇教程需要上篇教程的基礎。如果沒有項目文件在這裡下載。
開始
打開 Watch\Interface.storyboard,從對象庫中拖動一個 Interface Controller 到 storyboard 畫板中。選中這個界面控制器,打開屬性檢查器設置 Identifier 為 CheckIn。這麼做之後你就可以在 ScheduleInterfaceController 中打開它了。
下一步,從對象庫中拖動一個 Group 到這個新的界面控制器。使用屬性檢查器做如下修改:
設置 Layout 為 Vertical;
設置 Mode 為 Center;
設置 Horiontal alignment 為 Center;
設置 Height 為 Relative to Container。
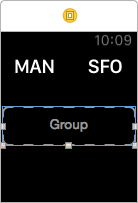
你的界面控制器應該像這樣:

拖動另一個 Group 到之前那個 Group 中,使用屬性檢查器做如下修改:
設置 Spacing 為 4;
設置 Horizontal alignment 為 Center;
設置 Width 為 Size To Fit Content;
設置 Height 為 Fixed,值為30。
往新的布局組中添加一個 Label,一個 Image 和另一個 Label。兩個標簽分別顯示每趟航班的起點和終點。
選擇左邊的標簽設置它的 Text 為 MAN。修改 Font 為 System,樣式為 Semibold 和字體大小為20.0。最後設置 它的 Vertical alignment 為 Center。
對右邊的標簽做同樣的改變,只是文本改成 SFO。你的界面控制器看起來應該是這樣:

現在是時候增加 check-in 按鈕了!
增加 Check-In 按鈕
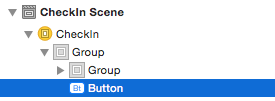
從對象庫拖動一個 Button 到界面控制器中,確保它與包含起點和終點標簽的組在同一級節點:

WatchKit 中按鈕非常靈活;你可以使用它們默認的外觀 - 或者你也可以使用一個布局組,通過添加其他界面對象來自定義按鈕的外觀。我們就是使用這第二種方式。
選中按鈕使用屬性檢查器做如下修改:
設置 Content 為 Group;
設置 Horizontal alignment 為 Center;
設置 Vertical alignment 為 Center。
你的界面控制器應該像這樣:

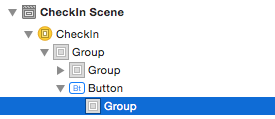
你或許注意到當你修改按鈕的 Content 屬性,一個新的組會出現在文檔大綱中:

你將使用它作為自定義 check-in 按鈕的背景。選擇這個組使用屬性檢查器做如下修改:
設置 Color 為 #FA114F;
設置 Radius 為39;
設置 Width 為 Fixed,值為78;
設置 Height 為 Fixed,值為78;
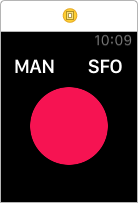
界面控制器應該像這樣:

你的 check-in 按鈕開始逐漸成型了。唯一缺少標簽了,讓我們添加吧。
從對象庫拖動一個 Label 到按鈕中的組,選中它。再一次使用屬性檢查器做如下修改:
設置 Text 為 Check In;
設置 Font 為 System,樣式為Semibold,16.0的字體大小;
設置 Horizontal alignment 為 Center;
設置 Vertical alignmen 為 Center。
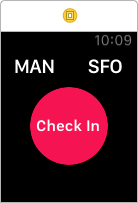
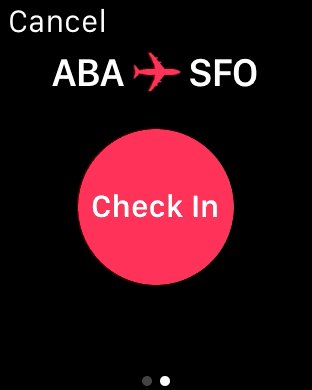
完成的 check-in 界面控制器應該是這樣的:

界面完成後,是時候創建 WKInterfaceController 的子類來管理控制器了,並且更新 ScheduleInterfaceController 的內容來顯示它。
創建控制器
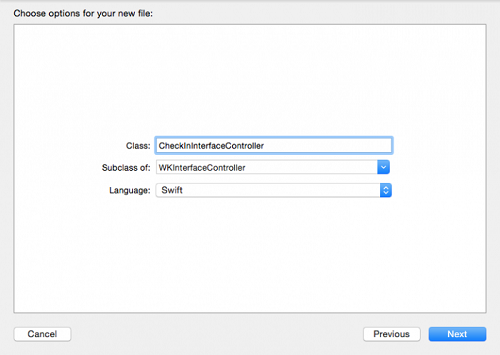
在項目導航中右擊 Watch Extension 組選擇 New File...。在彈出的對話框中選擇 watchOS\Source\WatchKit Class 然後點擊 Next。命名新的類為 CheckInInterfaceController,確保它是 WKInterfaceController 的子類並且語言設置為 Swift:

點擊 Next,然後 Create。
當新的文件在代碼編輯器中打開後,刪除三個空的方法,只剩下重要的代碼和類定義。
在類的頂部添加如下代碼:
@IBOutlet var backgroundGroup: WKInterfaceGroup! @IBOutlet var originLabel: WKInterfaceLabel! @IBOutlet var destinationLabel: WKInterfaceLabel!
為最外層的組添加 outlets 然後是你剛剛創建的兩個標簽。
下一步,在 outlets 下面添加如下代碼:
var flight: Flight? {
didSet {
if let flight = flight {
originLabel.setText(flight.origin)
destinationLabel.setText(flight.destination)
}
}
}這裡添加一個可選的 Flight 屬性,它包括一個屬性觀察器。當觀察器觸發了,嘗試對 flight 解包,如果解包成功使用 flight 設置兩個標簽的屬性。這是現在的你應該很熟悉的操作了吧,對嗎?
當控制器打開的時候你需要設置 flight 的值。在 CheckInInterfaceController 中添加如下代碼:
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
if let flight = context as? Flight { self.flight = flight }
}這步操作你應該很熟悉了。嘗試解包然後轉換 context 為 Flight 對象,如果成功了使用它設置 self.flight,然後觸發屬性觀察器設置界面。
最後,在 awakeWithContext(_:) 下面添加如下 action:
@IBAction func checkInButtonTapped() {
// 1
let duration = 0.35
let delay = dispatch_time(DISPATCH_TIME_NOW, Int64((duration + 0.15) * Double(NSEC_PER_SEC)))
// 2
backgroundGroup.setBackgroundImageNamed("Progress")
// 3
backgroundGroup.startAnimatingWithImagesInRange(NSRange(location: 0, length: 10), duration: duration, repeatCount: 1)
// 4
dispatch_after(delay, dispatch_get_main_queue()) { () -> Void in
// 5
self.flight?.checkedIn = true
self.dismissController()
}
}下面解釋一步步操作:
創建了兩個常量:一個是動畫的時長,另一個是指定延時後關閉控制器。因為使用的是GCD,所以 delay 是 dispatch_time_t 的實例而不是 Double。
加載名為 Progress 的圖片序列然後設置為 backgroundGroup 的背景圖片。記住布局組實現了 WKImageAnimatable, 所以它能使用圖片序列播放動畫。
開始播放圖片序列。設置的 Range 保證能播放全部的圖片,重復次數為1說明動畫只執行一次。
使用 GCD 在指定延時後執行閉包。
在閉包中, 設置 flight 為 checked-in,然後關閉控制器。
現在你只需往項目添加圖片,並且連接 outles 和 action。
下載壓縮文件,解壓縮文件,拖動文件夾到你的 Watch\Assets.xcassets。
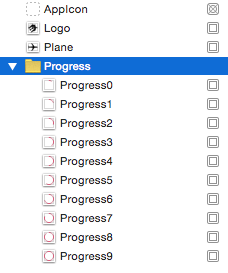
確保拖動的是文件夾而不是它裡面的內容。這會在 asset catalog 中創建一個新的叫 Progress 的組,它包含一些圖片的集合:

圖片放好了,是時候設置 outlets 和 按鈕 action。
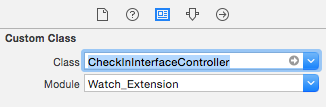
打開 Watch\Interface.storyboard 選擇新的界面控制器。在 Identity Inspector 中,修改 Custom Class\Class 為 CheckInInterfaceController:

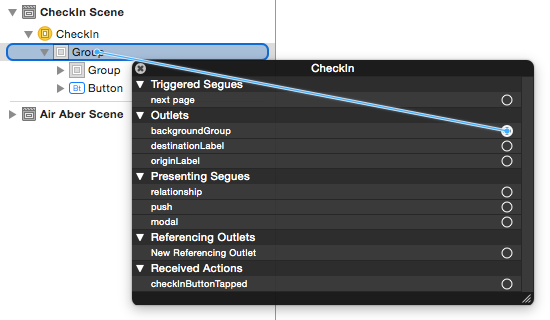
在文檔大綱中右擊 CheckIn 控制器調用 outlets 和 actions 彈出框。連接 backgroundGroup 到 界面控制器最外層的組:

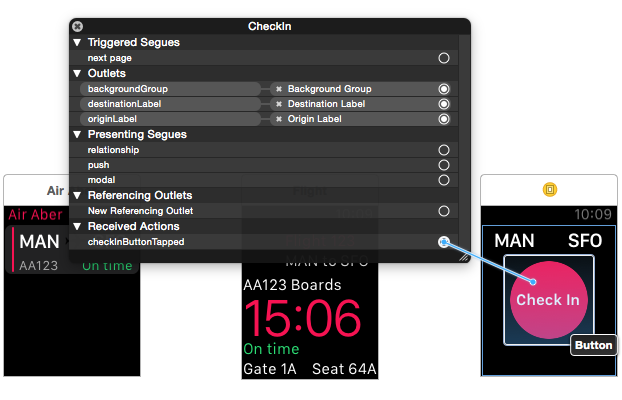
連接 destinationLabel 到 文本是 SFO 的標簽,連接 originLabel 到文本是 MAN 的文本。
下一步,連接 checkInButtonTapped 到 那個又大又圓粉紅色的按鈕:

打開控制器
打開 ScheduleInterfaceController.swift,找到 table(_:didSelectRowAtIndex:),替換它的內容為如下代碼:
let flight = flights[rowIndex] let controllers = ["Flight", "CheckIn"] presentControllerWithNames(controllers, contexts:[flight, flight])
這裡你使用 rowIndex 從 flights 中找出相應的航班,創建數組元素是即將打開的兩個界面控制器的 identifiers。之後打開這兩控制器,給它們傳遞 flight 作為 context。
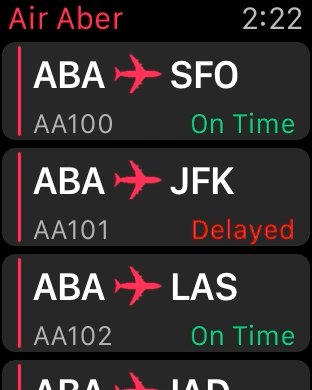
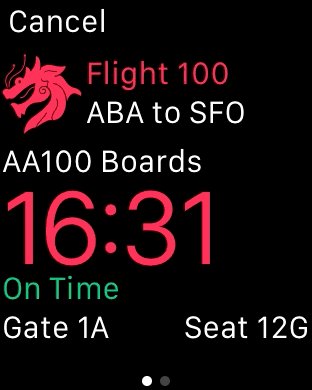
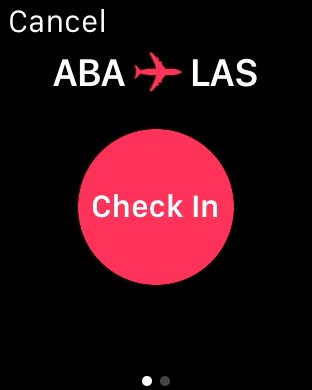
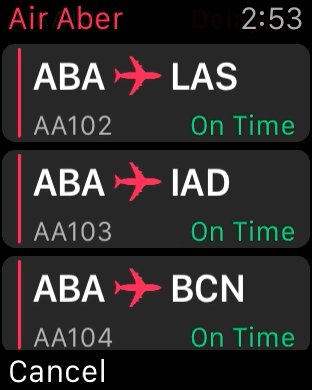
編譯運行。點擊一個航班會看到打開了一對界面控制器。往左清掃打開 check-in 控制器,之後點擊按鈕來觸發動畫並且登記(check-in)航班:

這看起來很好, 但是航班登記完成的同時列表界面控制器也高亮顯示,這樣會更好。在下一節我們會這樣做。
高亮顯示航班
打開 FightRowController.swift 往裡面添加以下方法:
func updateForCheckIn() {
let color = UIColor(red: 90/255, green: 200/255, blue: 250/255, alpha: 1)
planeImage.setTintColor(color)
separator.setColor(color)
}這裡你創建了 UIColor 的例子,之後使用它分別設置 planeImage 的 tint color 和 separator 的 color。這個方法在動畫閉包中調用,所以顏色改變能產生很好的動畫效果。
下一步,打開 ScheduleInterfaceController.swift 在類的頂部增加如下屬性:
var selectedIndex = 0
使用這個屬性來記錄哪個列表行被選中。在 presentControllerWithNames(_:contexts) 的上面添加如下代碼:
selectedIndex = rowIndex
使用選中的列表行的索引來設置 selectedIndex。
最後,在 ScheduleInterfaceController 的 awakeWithContext(_:) 方法的下面添加如下代碼:
override func didAppear() {
super.didAppear()
// 1
if flights[selectedIndex].checkedIn, let controller = flightsTable.rowControllerAtIndex(selectedIndex) as? FlightRowController {
// 2
animateWithDuration(0.35, animations: { () -> Void in
// 3
controller.updateForCheckIn()
})
}
}以下講解上面的代碼:
判斷之前選中的航班有沒有被登記過,如果登記過就在列表中使用相應的索引獲取行控制器並將它傳換為一個 FightRowController 對象。
如果轉換成功了,使用 WKInterfaceController 新的動畫 API 來執行指定的閉包,持續時間是0.35秒。
在閉包中,調用你剛添加到 FightRowController 中的方法,修改對應列表行的飛機圖片和分割線的顏色,為用戶提供一些視覺反饋,告訴他們已經登記成功了。
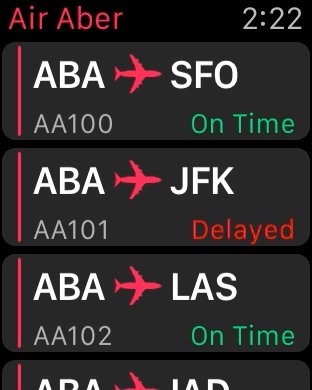
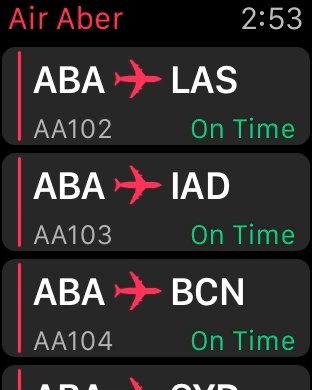
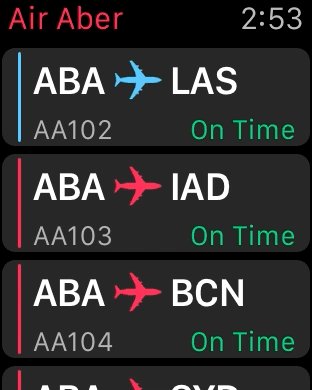
編譯運行。和之前相同步驟來登記一個航班,你會看到當返回到列表界面控制器的時候,相應列表行的飛機圖片和分割線漸變到新的顏色了:

恭喜!你已經完成你的第一套 WatchKit 動畫。
接下來做什麼?
下面是這篇教程的完整示例項目。
在這篇教程中你學習了如何創建兩種不同類型的 WatchKit 動畫。第一種,使用圖片動畫序列,第二種,使用 WKInterfaceController 新的動畫 API。請使用它們往你的 WatchOS 2 app 中加入合適的視覺效果吧!
那麼,接下來呢?在教程的第四也是最後一部分中,會學習所有關於 Watch Connectivity 的知識,一個嶄新的 watchOS 2 和 iOS 9 的框架。
- 進修iOS自界說導航掌握器UINavigationController
- iOS10告訴框架UserNotification懂得與運用
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- ios開辟navigationController pushViewController 方法屢次跳轉前往到最下層前往到指定的某一層的完成辦法
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互